如何在 WordPress 中更改商店页面模板
已发表: 2022-09-27如果您想更改商店页面在 WordPress 中的外观,可以通过编辑商店页面模板来实现。 商店页面模板负责在您的商店页面上显示产品。 默认情况下,WordPress 使用商店页面的标准模板。 但是,您可以根据需要将商店页面模板更改为自定义模板。 为了编辑商店页面模板,您需要访问 WordPress 编辑器。 为此,请登录您的 WordPress 网站并转到“外观”部分。 然后,单击“编辑器”链接。 在编辑器页面上,您将在左侧看到文件列表。 找到“shop.php”文件并单击它。 shop.php 文件将在编辑器中打开。 您现在可以编辑代码以更改商店页面的外观。 完成后,单击“更新文件”按钮以保存更改。
商店页面是您的 WooCommerce 商店的一个组件,您在安装并激活平台后单击按钮即可创建该组件。 这是您展示产品的地方,也是您公司网站中最重要的部分。 您将在本教程中学习如何自定义WooCommerce 商店页面。 当您安装 WooCommerce 时,它会为您创建一个商店页面。 “添加到购物车行为”选项位于“商店”页面的右上角,就在“添加到购物车行为”选项下方。 这些图像可用于显示各种与商店相关的内容类别。 使用块编辑器和 WooCommerce 快速设置您的商店页面。
您可以在步骤 3 中使用 Gutenberg Blocks 更改商店页面的结构。可以通过单击右侧部分中的每个 Block 来访问 Block 设置。 您可以通过在网站前端的 URL 后输入/shop 来显示您的商店。 最后一步是检查并完成您的项目。 现在是确保商店建立并运行的时候了。 因为它是由开发人员自己开发的,所以 WooCommerce 店面是迄今为止市场上最受欢迎的主题。 完成此步骤后,您将被定向到 Shop 页面,因为与您的商店页面关联的 URL(例如 www.wooshop.com/shop)在此步骤后将消失,从而导致 '.com' 或 '.in'您的网站链接的版本。
安装并激活 WooCommerce Storefront 主题后,系统将提示您激活并安装它。 这个扩展程序花费 59 美元,是完美商店页面所必需的,非常值得,因为它是一个关键组件。 子主题是父主题中的一个附加层,允许您进行更改而无需重新开始。 除了普通的 WooCommerce 页面之外,WooCommerce 店面还提供了两种新的页面设计:主页和全宽。 当您选择特定页面作为“主页”模板的位置时,它将自动显示最新和突出显示的产品。 您可以使用 WooCommerce 和 Elementor 以不到一美元的价格创建具有专业外观的商店和商业页面。 我们认为,如果您正在考虑,应该购买 Elementor Pro。
商店页面的块作为免费版本的一部分提供,但无法从免费版本访问。 每个使用 Elementor pro 的网站每年收费 49 美元。 只需一个简单的步骤即可完全控制以转换为重点的网站的配色方案、设计和内容。 ShopEngine 是一个免费增值的 WooCommerce 构建器,可为您的 WooCommerce 网站添加功能。 可以使用 ShopEngine 创建和自定义 WooCommerce 页面,包括商店部分。 ShopEngine 工具允许您以多种方式自定义 WooCommerce 商店页面。
我们可以使用 Elementor 编辑商店页面吗?
 信用:www.digitug.com
信用:www.digitug.com使用 Elementor 编辑您的商店页面是确保您的页面看起来完全符合您期望的方式的好方法。 您可以使用 Elementor 更改页面布局、添加或删除元素,甚至更改页面的颜色和字体。 使用 Elementor 编辑您的商店页面是确保您的页面看起来完全符合您希望的方式的好方法。
使用 Elementor 编辑 WooCommerce 商店页面将在下面逐步详细描述。 许多WooCommerce 网站设计师仍然难以配置商店页面。 只有少数 Elementor 模板需要修改,其中一些必须自定义。 换句话说,您不必编写一行代码。 如果您使用 WooCommerce 或 Elementor Pro 创建电子商务网站,这是个性化您的商店页面的最简单方法。 许多用户更愿意将产品类别或过滤器显示为侧边栏的一部分。 这仅适用于 Elementor Pro 用户。
使用 Elementor 轻松自定义 Woocommerce 产品页面
这个强大的工具可以用作 WordPress 插件或作为 Shopify 的扩展,这是一个广泛使用的平台。 如果您使用这些平台中的任何一个,您可以在几分钟内编辑您的产品页面,而无需学习任何编码。
您可以立即开始使用 WooCommerce,方法是使用针对各种不同主题的预构建模板之一。 一旦您在 Elementor 的拖放界面中拥有设计,就可以轻松自定义设计。
自定义商店页面 Woocommerce 代码
 信用:quadlayers.com
信用:quadlayers.com如果您想自定义 WooCommerce 网站上的商店页面,您可以通过编辑代码来实现。 为此,您需要访问服务器上的 WooCommerce 文件并编辑相应文件中的代码。 如果您对此感到不自在,可以请开发人员帮助您。
因为 WooCommerce 是一个用于创建和管理在线商店的插件,所以它是最受欢迎的插件之一。 该平台的电子商务功能广泛,并与各种其他平台集成。 精心设计的WooCommerce 店面通过展示产品充当客户的营销工具。 此页面的设计由所选主题决定,并由代码中极其特定的位置设置。 WooCommerce 商店页面,如实体店,必须进行定制。 一个用户友好和互动的网站应该使购买过程更加简单。 页面的管理员可以向页面添加有价值的信息,例如关键字、元描述和标题,以提高其搜索引擎排名。
具有强大品牌的商店在他们的商店页面布局中被描绘出来。 所有颜色、图像、字体和其他项目必须根据商店的风格进行选择。 这不仅适用于创建 WooCommerce 商店的在线零售商,也适用于决定这样做的实体企业。 有两种方法可以做到这一点:手动或通过页面构建器。 为了使商店页面看起来像商店,产品必须与其他产品分开显示。 将需要代码来进一步定制系统。 因此,最重要的目标是创造用户友好的购物体验。
将以下代码放入 archive-product.html 文件中,以向您展示最受欢迎的产品。 在页面构建器的帮助下,几乎没有编码经验的人可以创建一个网站。 用户可以使用页面构建器轻松编辑他们的商店页面。 还有其他可用的属性,例如列数和每列显示的项目数。 所有页面构建器(Elementor、Divi、Visual Composer 等)都可以使用此方法。 这是创建高质量 WooCommerce 商店页面的分步指南。 受众、产品类型、地理位置、行业等都是每个公司的重要考虑因素。

大多数企业都可以使用一般提示,但也有企业应该遵循的具体步骤。 如果需要更改代码,必须在发布之前在测试环境中实现。 良好的评论和积极的反馈是建立信任和信誉的绝佳方式。 如果客户在购买前阅读评论,他们将能够做出更好的购买决定。 可以添加产品表,以便客户更轻松地从单个屏幕购买多个产品。 创建一个电子商务平台通常是简单的交互与直观的界面和很少的培训。 WooCommerce 是一个强大、灵活且适应性强的平台,可用于创建和管理在线商店。
尽管 WooCommerce 商店页面很棒,但它可能不适用于所有企业或利基市场。 如果您知道如何手动操作,手动定制是一个不错的选择。 在页面构建器的帮助下,您可以创建一个很棒的商店页面。
Woocommerce:如何根据每个产品覆盖商店页面
通过单击 WooCommerce 设置 > 产品 > 商店页面中的 WooCommerce 图标,可以将产品的商店页面设置为每个产品。
自定义 Woocommerce 商店页面 Divi
WooCommerce 商店页面是显示您所有产品的页面。 您可以通过多种方式自定义此页面,包括选择要显示的产品以及如何显示它们。 您还可以向此页面添加其他内容,例如对您的业务或产品的描述。
您商店的产品页面显示您销售的产品。 优化公司时需要考虑很多因素,为了公司的生存或失败,您必须这样做。 最好的解决方案是创建一个既实用又吸引人的新产品页面模板。 PHP、HTML 和 CSS 可用于完全转换您的产品页面。 因为最新版本的 Divi builder 可以很好地与 WooCommerce 配合使用,您可以轻松自定义任何模块。 启用星级功能后,一个简单的选项是隐藏或显示星级。 在您的产品页面上包含产品库以提高转化率是一个好主意。
因为 WooCommerce 有一个数量字段,允许您添加购物车而无需手动创建按钮,您不必手动添加购物车。 您可以让用户通过保留数量字段来选择数量。 在此演示中,我们将向您展示如何更改产品页面并在其中添加一行,其中包含使用 Divi 指向其他元素的链接。 在您的产品页面上使用切换是保持信息最新同时保持清洁的好方法。 Divi 允许您使用切换模块在产品描述中包含切换。 它们使用简单,可以帮助您增加销售额。 主题和插件应定期更新,以确保您可以访问 Divi 的最新功能。
Divi Builder 模块允许您添加部分并自定义您的任何页面或帖子。 您唯一需要做的就是让可视化编辑器显示所需的元素。 例如,如果您正在为您的产品撰写自定义评论,您可能希望包含一个购物车按钮。
Divi 适合 Woocommerce 吗?
Divi 模块允许您在任何页面上使用它们或在您的网站上发布(不仅仅是WooCommerce 产品页面)。 例如,您商店中特定产品的 Woo 添加到购物车按钮可以包含在该产品的自定义登录页面中。
元素VS。 Divi:哪个是更好的网站建设者?
哪个更好,Elementor 还是 Divi?
Elementor 和 Divi 是构建网站的两个出色工具。 另一方面,Elementor 更易于学习、使用和掌握,而且成本更低。 另一方面,Divi 的学习曲线陡峭,更难掌握。 无限网站的 Divi 费用为每年 89 美元(或每个终身帐户 249 美元)。 选择网站构建器时,请确保它满足您的特定需求。
Woocommerce 商店页面模板插件
WooCommerce 商店页面模板插件是一个允许您更改商店页面布局的插件。 如果您想更改产品的显示方式,或者如果您想向商店页面添加额外信息,这可能会很有用。 有许多不同的 WooCommerce 商店页面模板插件可用,因此您可以找到适合您需求的一个。
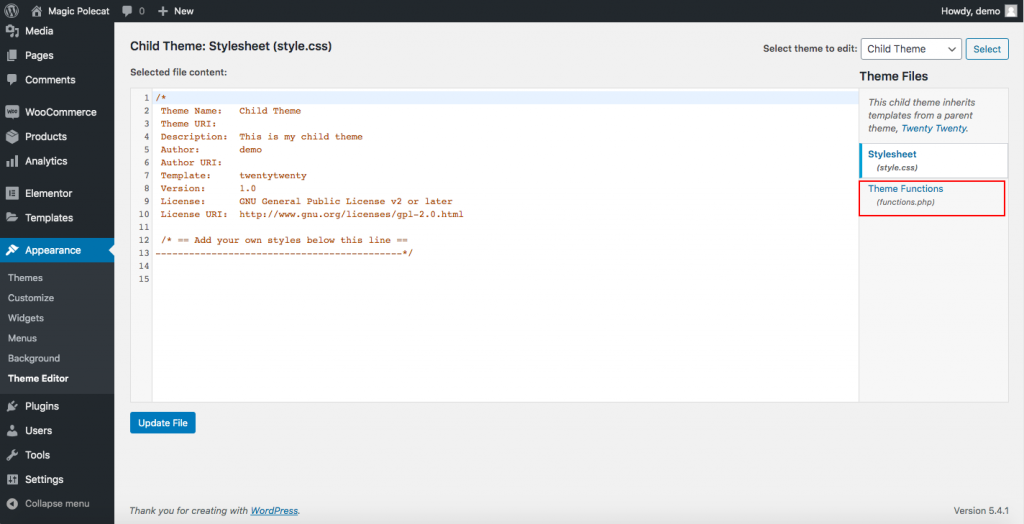
产品档案模板包含在 Wooocommerce 的商店页面模板中。 我对 my-shop 模板所做的更改在商店页面上不可见。 在这种情况下,您应该创建一个子主题并在子主题中进行这些更改,这样您的商店就不会受到父主题更改的影响。 该代码可以在 WP-content hemes**theme*woocommerce*archive-product.php 的顶部找到,它将在主题的根文件夹中生成文件 content-shop.html 。 此代码使用 is_shop 条件标记,因为它位于您尝试更改的页面上。 通过遵循 get_header 代码,您可以确保商店页面的标题保持不变。
在哪里可以找到 Woocommerce 商店页面模板
您可以在几个地方查找 WooCommerce 商店页面模板。 一种是在 WooCommerce 网站上搜索它。 另一个值得一看的地方是 WordPress 网站。 最后,你也可以在谷歌上搜索。
WooCommerce 商店页面的设计不足。 您可以创建或自定义模板。 创建商店模板的第一种方法是使用诸如 ProductX WooCommerce Blocks 之类的插件。 或者,如果您具有基本的编码技能,则可以使用它自己创建模板。 您可以编写自己的代码,也可以将之前单页模板中的代码复制并粘贴到新模板中。 第二种方法是使用 ProductX Gutenberg WooCommerce Blocks 插件。 自定义产品档案、商店页面和单个产品页面都可以使用 WooCommerce Builder 插件创建。
Blocks 可用于创建个性化的 WooCommerce 商店,它们是一种一体化解决方案。 导入后,您可以通过单击设置链接来自定义块。 Product Query Builder 可用于计算市场上有多少产品可用,并按观看次数最多、销量最高、评分最高、随机等标准对它们进行排序。使用 ProductX 插件时无需编写代码。 无论您是想为商店页面还是单一产品页面创建模板,您都可以轻松灵活地进行操作。 当您将平均订单价值与每次购买的平均支出进行比较时,您就会了解其货币价值。 因此,所有在线商店所有者都在努力增加客户数量。
.php 如何访问 Woocommerce 模板
发现模板后,可以使用以下代码访问模板:
以下 URL 可从以下网址免费下载:http://example.com/wp-content/plugins/woocommerce/templates/。
在此示例中,将使用以下代码访问产品存档模板:*br。 在网站 www.example.com/wwe-content/plugins/wwe-commerce/templates/product-archive 上有一个示例 WordPress 插件页面。
