Cara Mengubah Template Halaman Toko Di WordPress
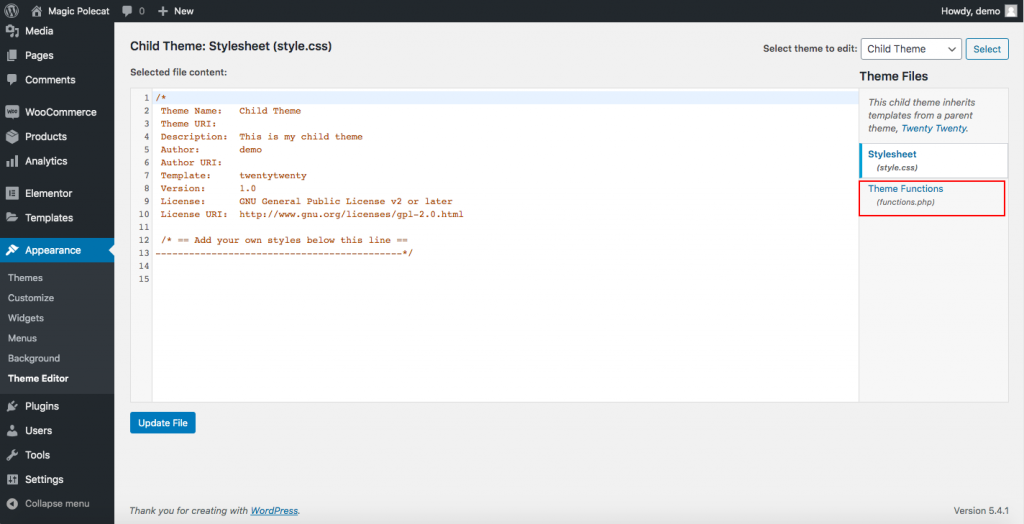
Diterbitkan: 2022-09-27Jika Anda ingin mengubah tampilan halaman toko Anda di WordPress, Anda dapat melakukannya dengan mengedit template halaman toko . Template halaman toko bertanggung jawab untuk menampilkan produk di halaman toko Anda. Secara default, WordPress menggunakan template standar untuk halaman toko. Namun, Anda dapat mengubah template halaman toko menjadi kustom jika Anda mau. Untuk mengedit template halaman toko, Anda perlu mengakses editor WordPress. Untuk melakukan ini, masuk ke situs WordPress Anda dan buka bagian "Tampilan". Kemudian, klik tautan "Editor". Pada halaman editor, Anda akan melihat daftar file di sisi kiri. Temukan file "shop.php" dan klik di atasnya. File shop.php akan terbuka di editor. Anda sekarang dapat mengedit kode untuk mengubah tampilan halaman toko. Setelah selesai, klik tombol "Perbarui File" untuk menyimpan perubahan Anda.
Halaman toko adalah komponen toko WooCommerce Anda yang Anda buat dengan mengklik tombol setelah Anda menginstal dan mengaktifkan platform. Di sinilah Anda akan menampilkan produk Anda, dan itu adalah bagian terpenting dari situs web perusahaan Anda. Anda akan belajar cara menyesuaikan halaman Toko WooCommerce dalam tutorial ini. Saat Anda menginstal WooCommerce, itu membuat halaman Toko untuk Anda. Opsi 'Tambahkan ke troli' dapat ditemukan di sudut kanan atas halaman 'Toko', tepat di bawah opsi 'Tambahkan ke troli'. Gambar-gambar ini dapat digunakan untuk menampilkan berbagai kategori konten terkait toko. Siapkan halaman Toko Anda dengan cepat dengan Editor Blok dan WooCommerce.
Anda dapat mengubah struktur halaman Toko Anda dengan menggunakan Blok Gutenberg di Langkah 3. Pengaturan Blok dapat diakses dengan mengklik setiap Blok di bagian kanan. Anda dapat menunjukkan toko Anda dengan memasukkan/berbelanja setelah URL di bagian depan situs web Anda. Langkah terakhir adalah memeriksa dan menyelesaikan proyek Anda. Sekarang saatnya untuk memastikan toko sudah siap dan berjalan. Karena dikembangkan oleh pengembang sendiri, WooCommerce Storefront sejauh ini merupakan tema paling populer di pasar saat ini. Anda akan diarahkan ke halaman Toko setelah langkah ini, karena URL yang terkait dengan halaman toko Anda (misalnya, www.wooshop.com/shop) akan hilang setelah langkah ini, menghasilkan '.com' atau '.in' versi tautan situs web Anda.
Setelah menginstal dan mengaktifkan tema WooCommerce Storefront, Anda akan diminta untuk mengaktifkan dan menginstalnya. Ekstensi ini, yang berharga $59 dan diperlukan untuk halaman Toko yang sempurna, sangat berharga karena berfungsi sebagai komponen penting. Tema anak adalah lapisan tambahan dalam tema induk yang memungkinkan Anda membuat perubahan tanpa harus memulai dari awal. Selain halaman WooCommerce normal , Etalase WooCommerce menyediakan dua desain halaman baru: Beranda dan Lebar Penuh. Ketika Anda memilih halaman tertentu sebagai lokasi untuk template 'Homepage', itu akan menampilkan produk terbaru dan disorot secara otomatis. Anda dapat membuat halaman Toko dan Bisnis yang terlihat profesional dengan biaya kurang dari satu dolar dengan WooCommerce dan Elementor. Menurut kami, Elementor Pro harus dibeli jika Anda mempertimbangkannya.
Blok untuk halaman Toko disediakan sebagai bagian dari versi gratis, tetapi tidak dapat diakses dari versi gratis. Setiap situs dengan Elementor pro berharga $49 per tahun. Kontrol penuh atas skema warna, desain, dan konten situs web yang berfokus pada konversi hanya dalam satu langkah mudah. ShopEngine adalah pembuat WooCommerce freemium yang menambahkan fitur ke situs WooCommerce Anda. Halaman WooCommerce, termasuk bagian toko, dapat dibuat dan disesuaikan menggunakan ShopEngine. Alat ShopEngine memungkinkan Anda untuk menyesuaikan halaman toko WooCommerce dengan berbagai cara.
Bisakah Kita Mengedit Halaman Toko Dengan Elementor?
 Kredit: www.digitug.com
Kredit: www.digitug.comMenggunakan Elementor untuk mengedit halaman toko Anda adalah cara yang bagus untuk memastikan bahwa halaman Anda terlihat persis seperti yang Anda inginkan. Anda dapat menggunakan Elementor untuk mengubah tata letak halaman Anda, menambah atau menghapus elemen, dan bahkan mengubah warna dan font halaman Anda. Mengedit halaman toko Anda dengan Elementor adalah cara yang bagus untuk memastikan halaman Anda terlihat persis seperti yang Anda inginkan.
Pengeditan Halaman Toko WooCommerce Dengan Elementor dijelaskan dalam detail langkah demi langkah di bawah ini. Banyak desainer situs web WooCommerce masih mengalami kesulitan dalam mengonfigurasi halaman toko. Hanya ada beberapa template Elementor yang harus dimodifikasi, dan beberapa di antaranya harus dikustomisasi. Dengan kata lain, Anda tidak perlu membuat kode satu baris kode pun. Jika Anda membuat situs web e-niaga menggunakan WooCommerce atau Elementor Pro, ini adalah cara paling sederhana untuk mempersonalisasi halaman toko Anda. Banyak pengguna lebih suka menampilkan kategori atau filter produk sebagai bagian dari bilah sisi. Ini hanya tersedia untuk pengguna Elementor Pro.
Gunakan Elementor Untuk Menyesuaikan Halaman Produk Woocommerce dengan Mudah
Alat canggih ini dapat digunakan sebagai plugin WordPress atau sebagai ekstensi untuk Shopify, yang merupakan platform yang banyak digunakan. Jika Anda menggunakan salah satu dari platform ini, Anda dapat mengedit halaman produk Anda dalam hitungan menit, tanpa harus mempelajari pengkodean apa pun.
Anda dapat mulai menggunakan WooCommerce segera dengan menggunakan salah satu templat yang dibuat sebelumnya untuk berbagai tema berbeda. Sangat mudah untuk menyesuaikan desain setelah Anda memilikinya di antarmuka drag-and-drop Elementor.
Sesuaikan Halaman Toko Kode Woocommerce
 Kredit: quadlayers.com
Kredit: quadlayers.comJika Anda ingin menyesuaikan halaman toko di situs WooCommerce Anda, Anda dapat melakukannya dengan mengedit kode. Untuk melakukan ini, Anda harus mengakses file WooCommerce di server Anda dan mengedit kode di file yang sesuai. Jika Anda tidak nyaman melakukan ini, Anda dapat meminta pengembang untuk membantu Anda.
Karena WooCommerce adalah plugin untuk membuat dan mengelola toko online, ini adalah salah satu yang paling populer. Fitur eCommerce platform sangat luas, dan terintegrasi dengan berbagai platform lain. Etalase WooCommerce yang dirancang dengan baik bertindak sebagai alat pemasaran bagi pelanggan dengan menghadirkan produk. Desain halaman ini ditentukan oleh tema yang dipilih, dan diatur oleh lokasi yang sangat spesifik di dalam kode. Halaman toko WooCommerce, seperti toko fisik, harus disesuaikan. Situs web yang ramah pengguna dan interaktif seharusnya membuat proses pembelian menjadi lebih sederhana. Admin halaman dapat menambahkan informasi berharga ke halaman, seperti kata kunci, deskripsi meta, dan judul, untuk meningkatkan peringkat mesin pencarinya.
Toko-toko dengan merek yang kuat digambarkan dalam tata letak halaman toko mereka. Semua warna, gambar, font, dan item lainnya harus dipilih sesuai dengan gaya toko. Ini tidak hanya berlaku untuk pengecer online yang membuat toko WooCommerce, tetapi juga untuk bisnis fisik yang memutuskan untuk melakukannya. Ada dua cara untuk melakukannya: secara manual atau melalui pembuat halaman. Untuk membuat halaman toko terlihat seperti toko, produk harus ditampilkan secara terpisah dari produk lain. Kode akan diperlukan untuk menyesuaikan sistem lebih lanjut. Akibatnya, tujuan terpenting adalah menciptakan pengalaman berbelanja yang ramah pengguna.
Masukkan kode berikut ke dalam file archive-product.html untuk menampilkan produk yang paling populer. Dengan bantuan Pembuat Halaman, seseorang dengan sedikit pengalaman pengkodean dapat membuat situs web. Pengguna dapat dengan mudah mengedit halaman toko mereka dengan menggunakan pembuat halaman. Ada juga atribusi lain yang tersedia, seperti jumlah kolom dan jumlah item yang ditampilkan pada setiap kolom. Semua pembuat halaman (Elementor, Divi, Visual Composer, dan sebagainya) dapat digunakan dengan metode ini. Ini adalah panduan langkah demi langkah untuk membuat halaman toko WooCommerce berkualitas tinggi. Audiens, jenis produk, geolokasi, industri, dan sebagainya merupakan pertimbangan penting bagi setiap perusahaan.

Ada tip umum yang dapat digunakan sebagian besar bisnis, tetapi ada juga langkah-langkah khusus yang harus diikuti oleh bisnis. Jika kode perlu diubah, itu harus diimplementasikan dalam lingkungan pengujian sebelum dipublikasikan. Ulasan yang baik dan umpan balik positif adalah cara terbaik untuk membangun kepercayaan dan kredibilitas. Klien akan dapat membuat keputusan pembelian yang lebih baik jika mereka membaca ulasan sebelum melakukan pembelian. Tabel produk dapat ditambahkan untuk memudahkan klien membeli beberapa produk dari satu layar. Membuat platform eCommerce paling umum adalah masalah interaksi sederhana dengan antarmuka yang intuitif dan sedikit pelatihan. WooCommerce adalah platform yang kuat, fleksibel, dan mudah beradaptasi yang dapat digunakan untuk membuat dan mengelola toko online.
Meskipun halaman toko WooCommerce fantastis, itu mungkin tidak berfungsi untuk setiap bisnis atau ceruk. Jika Anda tahu bagaimana melakukan sesuatu secara manual, kustomisasi manual adalah pilihan yang baik. Dengan bantuan pembuat halaman, Anda dapat membuat halaman toko yang fantastis .
Woocommerce: Cara Mengganti Halaman Toko Berdasarkan Per-produk
Halaman toko produk dapat diatur ke basis per produk dengan mengklik ikon WooCommerce di Pengaturan WooCommerce > Produk > Halaman Toko.
Sesuaikan Divisi Halaman Toko Woocommerce
Halaman Toko WooCommerce adalah halaman yang menampilkan semua produk Anda. Anda dapat menyesuaikan halaman ini dengan beberapa cara, termasuk memilih produk yang akan ditampilkan, dan cara menampilkannya. Anda juga dapat menambahkan konten tambahan ke halaman ini, seperti deskripsi bisnis atau produk Anda.
Halaman produk toko Anda menampilkan produk yang Anda jual. Ada banyak faktor yang perlu dipertimbangkan ketika mengoptimalkan perusahaan Anda, dan Anda harus melakukannya untuk kelangsungan hidup atau kegagalannya. Solusi terbaik adalah membuat template halaman produk baru yang fungsional dan menarik. PHP, HTML, dan CSS dapat digunakan untuk mengubah halaman produk Anda sepenuhnya. Karena versi terbaru pembuat Divi bekerja dengan baik dengan WooCommerce, Anda dapat dengan mudah menyesuaikan modul apa pun. Saat fitur peringkat bintang diaktifkan, opsi sederhana adalah menyembunyikan atau menampilkan peringkat bintang. Sebaiknya sertakan galeri produk di halaman produk Anda untuk meningkatkan tingkat konversi.
Karena WooCommerce memiliki bidang kuantitas yang memungkinkan Anda menambahkan keranjang tanpa harus membuat tombol secara manual, Anda tidak perlu menambahkan keranjang secara manual. Anda dapat memberi pengguna kemampuan untuk memilih kuantitas dengan membiarkan bidang kuantitas apa adanya. Dalam demonstrasi ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat mengubah halaman produk dan menambahkan baris ke dalamnya yang berisi tautan ke elemen lain menggunakan Divi. Penggunaan tombol pada halaman produk Anda adalah cara yang bagus untuk menjaga informasi tetap up to date sekaligus menjaganya tetap bersih. Divi memungkinkan Anda untuk memasukkan toggle dalam deskripsi produk dengan menggunakan modul Toggle. Mereka mudah digunakan dan dapat membantu Anda meningkatkan penjualan. Tema dan plugin harus diperbarui secara berkala untuk memastikan bahwa Anda memiliki akses ke fitur terbaru Divi.
Modul Divi Builder memungkinkan Anda untuk menambahkan bagian dan menyesuaikan halaman atau posting Anda. Satu-satunya hal yang perlu Anda lakukan adalah mengizinkan editor visual untuk menampilkan elemen yang diinginkan. Jika Anda menulis ulasan khusus untuk produk Anda, misalnya, Anda mungkin ingin menyertakan tombol keranjang.
Apakah Divi Bagus Untuk Woocommerce?
Modul Divi memungkinkan Anda untuk menggunakannya di halaman atau posting apa pun di situs web Anda (bukan hanya Halaman Produk WooCommerce ). Tombol Woo Add To Cart untuk produk tertentu di toko Anda dapat dimasukkan dalam halaman arahan khusus untuk produk tersebut, misalnya.
Elemen Vs. Divi: Manakah Pembuat Situs Web yang Lebih Baik?
Mana yang lebih baik, Elementor atau Divi?
Elementor dan Divi adalah dua alat yang sangat baik untuk membangun situs web. Elementor, di sisi lain, lebih sederhana untuk dipelajari, digunakan, dan dikuasai, dan biayanya lebih murah. Divi, di sisi lain, memiliki kurva belajar yang curam yang lebih sulit untuk dikuasai. Divi untuk situs web tak terbatas berharga $89 per tahun (atau $249 per akun seumur hidup). Saat memilih pembuat situs web, pastikan itu memenuhi kebutuhan spesifik Anda.
Plugin Templat Halaman Toko Woocommerce
Plugin templat halaman toko WooCommerce adalah plugin yang memungkinkan Anda mengubah tata letak halaman toko Anda. Ini dapat berguna jika Anda ingin mengubah cara produk Anda ditampilkan, atau jika Anda ingin menambahkan informasi tambahan ke halaman toko Anda. Ada banyak plugin templat halaman toko WooCommerce yang tersedia, sehingga Anda dapat menemukan satu yang sesuai dengan kebutuhan Anda.
Templat arsip produk disertakan sebagai bagian dari templat halaman toko Wooocommerce. Perubahan yang saya buat pada template toko saya tidak terlihat di halaman toko. Dalam hal ini, Anda harus membuat tema anak dan membuat perubahan ini di tema anak sehingga toko Anda tidak akan terpengaruh oleh perubahan pada tema induk. Kode dapat ditemukan di bagian atas WP-content hemes**theme*woocommerce*archive-product.php, yang akan menghasilkan file content-shop.html di folder root tema Anda. Kode ini menggunakan tag kondisional is_shop karena berada di halaman yang Anda coba ubah. Dengan mengikuti kode get_header, Anda dapat memastikan bahwa header halaman toko tetap utuh.
Di mana Menemukan Templat Halaman Toko Woocommerce
Ada beberapa tempat yang dapat Anda lihat untuk menemukan templat halaman toko WooCommerce. Salah satunya adalah mencarinya di situs web WooCommerce. Tempat lain untuk melihat adalah di situs WordPress. Terakhir, Anda juga bisa mencarinya di Google.
Desain halaman toko WooCommerce telah gagal. Anda dapat membuat atau menyesuaikan template. Metode pertama untuk membuat template toko adalah dengan menggunakan plugin seperti ProductX WooCommerce Blocks. Atau, jika Anda memiliki keterampilan pengkodean dasar, Anda dapat menggunakannya untuk membuat template sendiri. Entah Anda menulis kode Anda sendiri atau menyalin dan menempelkan kode dari template satu halaman sebelumnya ke yang baru. Metode kedua adalah dengan menggunakan plugin ProductX Gutenberg WooCommerce Blocks. Arsip Produk Kustom, halaman toko, dan halaman produk tunggal semuanya dapat dibuat dengan WooCommerce Builder Add-on.
Blok dapat digunakan untuk membuat toko WooCommerce yang dipersonalisasi, dan itu adalah solusi lengkap. Anda dapat menyesuaikan blok dengan mengklik tautan pengaturan setelah mengimpornya. Product Query Builder dapat digunakan untuk menghitung berapa banyak produk yang tersedia di pasar dan mengurutkannya berdasarkan kriteria seperti paling banyak dilihat, paling banyak terjual, paling banyak dinilai, acak, dll. Anda tidak perlu menulis kode saat menggunakan plugin ProductX. Terlepas dari apakah Anda ingin membuat template untuk halaman Toko atau halaman Produk Tunggal, Anda dapat melakukannya dengan mudah dan fleksibel. Saat Anda membandingkan nilai pesanan rata-rata dengan pengeluaran rata-rata dalam setiap pembelian, Anda akan mengetahui nilai uangnya. Akibatnya, semua pemilik toko online berusaha untuk meningkatkan jumlah pelanggan.
.php Cara Mengakses Template Woocommerce
Kode berikut dapat digunakan untuk mengakses template setelah ditemukan:
URL berikut tersedia untuk diunduh gratis dari: http://example.com/wp-content/plugins/woocommerce/templates/.
Dalam contoh ini, kode berikut akan digunakan untuk mengakses template arsip produk: *br. Di situs web www.example.com/wwe-content/plugins/wwe-commerce/templates/product-archive, ada halaman contoh plugin WordPress.
