So ändern Sie die Shop-Seitenvorlage in WordPress
Veröffentlicht: 2022-09-27Wenn Sie das Aussehen Ihrer Shop-Seite in WordPress ändern möchten, können Sie dies tun, indem Sie die Shop-Seiten-Vorlage bearbeiten. Das Shopseiten-Template ist für die Darstellung der Produkte auf Ihrer Shopseite zuständig. Standardmäßig verwendet WordPress das Standard-Template für die Shop-Seite. Sie können die Shop-Seitenvorlage jedoch bei Bedarf in eine benutzerdefinierte Vorlage ändern. Um die Vorlage der Shop-Seite zu bearbeiten, müssen Sie auf den WordPress-Editor zugreifen. Melden Sie sich dazu bei Ihrer WordPress-Site an und gehen Sie zum Abschnitt „Erscheinungsbild“. Klicken Sie dann auf den Link „Editor“. Auf der Editorseite sehen Sie auf der linken Seite eine Liste mit Dateien. Suchen Sie die Datei „shop.php“ und klicken Sie darauf. Die Datei shop.php wird im Editor geöffnet. Sie können jetzt den Code bearbeiten, um das Aussehen der Shop-Seite zu ändern. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Datei aktualisieren“, um Ihre Änderungen zu speichern.
Eine Shop-Seite ist eine Komponente Ihres WooCommerce-Shops, die Sie mit einem Klick auf eine Schaltfläche erstellen, nachdem Sie die Plattform installiert und aktiviert haben. Hier präsentieren Sie Ihre Produkte und es ist der wichtigste Teil der Website Ihres Unternehmens. In diesem Tutorial erfahren Sie, wie Sie die Seite des WooCommerce-Shops anpassen. Wenn Sie WooCommerce installieren, wird eine Shop-Seite für Sie erstellt. Die Option „Zum Warenkorb hinzufügen“ befindet sich in der oberen rechten Ecke der Seite „Shop“, direkt unter der Option „Zum Warenkorb hinzufügen“. Diese Bilder können verwendet werden, um verschiedene Shop-bezogene Inhaltskategorien anzuzeigen. Richten Sie Ihre Shop-Seite schnell mit dem Block-Editor und WooCommerce ein.
Du kannst die Struktur deiner Shop-Seite ändern, indem du Gutenberg-Blöcke in Schritt 3 verwendest. Die Block-Einstellungen kannst du aufrufen, indem du auf jeden Block im rechten Bereich klickst. Sie können Ihren Shop anzeigen, indem Sie nach der URL im Frontend Ihrer Website eingeben/shoppen. Der letzte Schritt ist die Inspektion und Fertigstellung Ihres Projekts. Jetzt ist es an der Zeit, sicherzustellen, dass der Shop eingerichtet ist und läuft. Da es von den Entwicklern selbst entwickelt wurde, ist die WooCommerce Storefront heute mit Abstand das beliebteste Thema auf dem Markt. Nach diesem Schritt werden Sie zur Shop-Seite weitergeleitet, da die mit Ihrer Shop-Seite verknüpfte URL (z. B. www.wooshop.com/shop) nach diesem Schritt verschwindet, was zu „.com“ oder „.in“ führt. Version Ihres Website-Links.
Nach der Installation und Aktivierung des WooCommerce Storefront-Designs werden Sie aufgefordert, es zu aktivieren und zu installieren. Diese Erweiterung, die 59 US-Dollar kostet und für die perfekte Shop-Seite notwendig ist, lohnt sich, weil sie als kritische Komponente dient. Ein Child-Theme ist eine zusätzliche Ebene innerhalb des Parent-Themes, mit der Sie Änderungen vornehmen können, ohne von vorne beginnen zu müssen. Zusätzlich zu den normalen WooCommerce-Seiten bietet die WooCommerce Storefront zwei neue Seitendesigns: die Homepage und die Volle Breite. Wenn Sie eine bestimmte Seite als Speicherort für die Vorlage „Homepage“ auswählen, werden automatisch die neuesten und hervorgehobenen Produkte angezeigt. Mit WooCommerce und Elementor können Sie professionell aussehende Shop- und Unternehmensseiten für weniger als einen Dollar erstellen. Unserer Meinung nach sollte Elementor Pro gekauft werden, wenn Sie es in Betracht ziehen.
Blöcke für eine Shop-Seite werden als Teil der kostenlosen Version bereitgestellt, aber sie können nicht von der kostenlosen Version aufgerufen werden. Jede Site mit Elementor Pro kostet 49 $ pro Jahr. Vollständige Kontrolle über das Farbschema, Design und den Inhalt einer auf Conversion ausgerichteten Website in nur einem einfachen Schritt. ShopEngine ist ein Freemium-WooCommerce-Builder, der Ihrer WooCommerce-Site Funktionen hinzufügt. WooCommerce-Seiten, einschließlich des Shop-Bereichs, können mit ShopEngine erstellt und angepasst werden. Mit dem ShopEngine-Tool können Sie eine WooCommerce-Shopseite auf vielfältige Weise anpassen.
Können wir die Shop-Seite mit Elementor bearbeiten?
 Bildnachweis: www.digitug.com
Bildnachweis: www.digitug.comDie Verwendung von Elementor zum Bearbeiten Ihrer Shop-Seite ist eine großartige Möglichkeit, um sicherzustellen, dass Ihre Seite genau so aussieht, wie Sie es möchten. Sie können Elementor verwenden, um das Layout Ihrer Seite zu ändern, Elemente hinzuzufügen oder zu entfernen und sogar die Farben und Schriftarten Ihrer Seite zu ändern. Die Bearbeitung Ihrer Shop-Seite mit Elementor ist eine großartige Möglichkeit, um sicherzustellen, dass Ihre Seite genau so aussieht, wie Sie es möchten.
Die Bearbeitung der WooCommerce Shop-Seite mit Elementor wird im Folgenden Schritt für Schritt beschrieben. Viele Designer von WooCommerce-Websites haben immer noch Schwierigkeiten, die Shop-Seite zu konfigurieren. Es gibt nur wenige Elementor-Vorlagen, die geändert werden müssen, und einige davon müssen angepasst werden. Mit anderen Worten, Sie müssen keine einzige Codezeile codieren. Wenn Sie eine E-Commerce-Website mit WooCommerce oder Elementor Pro erstellen, ist dies die einfachste Möglichkeit, Ihre Shop-Seite zu personalisieren. Viele Benutzer würden es vorziehen, Produktkategorien oder Filter als Teil der Seitenleiste anzuzeigen. Dies ist nur für Benutzer von Elementor Pro verfügbar.
Verwenden Sie Elementor, um Woocommerce-Produktseiten einfach anzupassen
Dieses leistungsstarke Tool kann als WordPress-Plugin oder als Erweiterung für Shopify, eine weit verbreitete Plattform, verwendet werden. Wenn Sie eine dieser Plattformen verwenden, können Sie Ihre Produktseiten in wenigen Minuten bearbeiten, ohne Programmierkenntnisse erlernen zu müssen.
Sie können sofort mit der Verwendung von WooCommerce beginnen, indem Sie eine der vorgefertigten Vorlagen für eine Vielzahl verschiedener Themen verwenden. Es ist einfach, ein Design anzupassen, sobald Sie es in der Drag-and-Drop-Oberfläche von Elementor haben.
Passen Sie den Woocommerce-Code der Shop-Seite an
 Bildnachweis: quadlayers.com
Bildnachweis: quadlayers.comWenn Sie die Shop-Seite auf Ihrer WooCommerce-Website anpassen möchten, können Sie dies tun, indem Sie den Code bearbeiten. Dazu müssen Sie auf die WooCommerce-Dateien auf Ihrem Server zugreifen und den Code in der entsprechenden Datei bearbeiten. Wenn Sie sich dabei nicht wohlfühlen, können Sie einen Entwickler um Hilfe bitten.
Da WooCommerce ein Plugin zum Erstellen und Verwalten von Online-Shops ist, ist es eines der beliebtesten. Die E-Commerce-Funktionen der Plattform sind umfangreich und lassen sich in eine Vielzahl anderer Plattformen integrieren. Eine gut gestaltete WooCommerce-Shopfront fungiert als Marketinginstrument für den Kunden, indem das Produkt präsentiert wird. Das Design dieser Seite wird durch das gewählte Thema bestimmt und durch sehr spezifische Stellen innerhalb des Codes festgelegt. Eine WooCommerce-Shopseite muss wie ein stationärer Laden angepasst werden. Eine benutzerfreundliche und interaktive Website soll den Kaufprozess vereinfachen. Der Administrator der Seite kann der Seite wertvolle Informationen wie Schlüsselwörter, Meta-Beschreibungen und Titel hinzufügen, um das Suchmaschinenranking zu verbessern.
Shops mit einer starken Marke werden in ihrem Shopseiten-Layout dargestellt. Alle Farben, Bilder, Schriftarten und andere Elemente müssen gemäß dem Stil des Geschäfts ausgewählt werden. Dies gilt nicht nur für Online-Händler, die einen WooCommerce-Shop erstellen, sondern auch für stationäre Unternehmen, die sich dafür entscheiden. Es gibt zwei Möglichkeiten, dies zu erreichen: manuell oder über einen Seitenersteller. Damit eine Shop-Seite wie ein Geschäft aussieht, müssen Produkte getrennt von anderen Produkten angezeigt werden. Code wird benötigt, um das System weiter anzupassen. Oberstes Ziel ist es daher, ein nutzerfreundliches Einkaufserlebnis zu schaffen.
Fügen Sie den folgenden Code in die Datei archive-product.html ein, um Ihnen die beliebtesten Produkte anzuzeigen. Mit Hilfe eines Page Builders kann eine Person mit wenig Programmiererfahrung eine Website erstellen. Benutzer können ihre Shop-Seiten einfach mit einem Seitenersteller bearbeiten. Es sind auch andere Zuordnungen verfügbar, z. B. die Anzahl der Spalten und die Anzahl der in jeder Spalte angezeigten Elemente. Alle Seitenersteller (Elementor, Divi, Visual Composer usw.) können mit dieser Methode verwendet werden. Dies ist eine Schritt-für-Schritt-Anleitung zum Erstellen einer hochwertigen WooCommerce-Shopseite . Das Publikum, der Produkttyp, die Geolokalisierung, die Branche usw. sind wichtige Überlegungen für jedes Unternehmen.

Es gibt allgemeine Tipps, die die meisten Unternehmen anwenden können, aber es gibt auch spezifische Schritte, die Unternehmen befolgen sollten. Wenn der Code geändert werden muss, muss er vor der Veröffentlichung in einer Testumgebung implementiert werden. Eine gute Bewertung und ein positives Feedback sind hervorragende Möglichkeiten, um Vertrauen und Glaubwürdigkeit aufzubauen. Kunden können bessere Kaufentscheidungen treffen, wenn sie Bewertungen lesen, bevor sie einen Kauf tätigen. Eine Produkttabelle kann hinzugefügt werden, um es Kunden zu erleichtern, mehrere Produkte von einem einzigen Bildschirm aus zu kaufen. Das Erstellen einer E-Commerce-Plattform ist meistens eine Frage der einfachen Interaktion mit einer intuitiven Benutzeroberfläche und wenig Schulung. WooCommerce ist eine robuste, flexible und anpassungsfähige Plattform, die zum Erstellen und Verwalten von Online-Shops verwendet werden kann.
Obwohl die WooCommerce-Shopseite fantastisch ist, funktioniert sie möglicherweise nicht für jedes Unternehmen oder jede Nische. Wenn Sie wissen, wie man Dinge manuell erledigt, ist die manuelle Anpassung eine gute Wahl. Mit Hilfe eines Seitenerstellers können Sie eine fantastische Shopseite erstellen.
Woocommerce: So überschreiben Sie Shop-Seiten pro Produkt
Die Shop-Seite des Produkts kann auf Produktbasis eingestellt werden, indem Sie auf das WooCommerce-Symbol in den WooCommerce-Einstellungen > Produkte > Shop-Seiten klicken.
Anpassen der Woocommerce-Shop-Seite Divi
Die WooCommerce-Shop-Seite ist die Seite, auf der alle Ihre Produkte angezeigt werden. Sie können diese Seite auf verschiedene Weise anpassen, einschließlich der Auswahl, welche Produkte angezeigt werden sollen und wie sie angezeigt werden. Sie können dieser Seite auch zusätzliche Inhalte hinzufügen, z. B. eine Beschreibung Ihres Unternehmens oder Ihrer Produkte.
Auf der Produktseite Ihres Shops werden die Produkte angezeigt, die Sie verkaufen. Bei der Optimierung Ihres Unternehmens sind viele Faktoren zu berücksichtigen, und Sie müssen dies tun, um zu überleben oder zu scheitern. Die beste Lösung wäre, eine neue Produktseitenvorlage zu erstellen, die sowohl funktional als auch ansprechend ist. PHP, HTML und CSS können verwendet werden, um Ihre Produktseite vollständig zu transformieren. Da die neueste Version von Divi Builder gut mit WooCommerce funktioniert, können Sie jedes Modul problemlos anpassen. Wenn die Sternebewertungsfunktion aktiviert ist, besteht eine einfache Option darin, die Sternebewertung auszublenden oder anzuzeigen. Es ist eine gute Idee, eine Produktgalerie auf Ihren Produktseiten einzufügen, um die Konversionsraten zu erhöhen.
Da WooCommerce über ein Mengenfeld verfügt, mit dem Sie einen Warenkorb hinzufügen können, ohne manuell eine Schaltfläche erstellen zu müssen, müssen Sie den Warenkorb nicht manuell hinzufügen. Sie können dem Benutzer die Möglichkeit geben, eine Menge auszuwählen, indem Sie das Mengenfeld unverändert lassen. In dieser Demonstration zeigen wir Ihnen, wie Sie mit Divi die Produktseite ändern und eine Zeile mit Links zu anderen Elementen hinzufügen können. Die Verwendung von Toggles auf Ihrer Produktseite ist eine großartige Möglichkeit, Informationen auf dem neuesten Stand zu halten und gleichzeitig sauber zu halten. Mit Divi können Sie mithilfe des Toggle-Moduls einen Schalter in die Produktbeschreibung aufnehmen. Sie sind einfach zu bedienen und können Ihnen helfen, Ihren Umsatz zu steigern. Das Design und das Plugin sollten regelmäßig aktualisiert werden, um sicherzustellen, dass Sie Zugriff auf die neuesten Funktionen von Divi haben.
Mit den Divi Builder-Modulen können Sie Abschnitte hinzufügen und alle Ihre Seiten oder Beiträge anpassen. Sie müssen lediglich dem visuellen Editor erlauben, die gewünschten Elemente anzuzeigen. Wenn Sie beispielsweise eine benutzerdefinierte Bewertung Ihres Produkts schreiben, möchten Sie möglicherweise eine Warenkorb-Schaltfläche einfügen.
Ist Divi gut für Woocommerce?
Mit den Divi-Modulen können Sie sie auf jeder Seite verwenden oder auf Ihrer Website posten (nicht nur WooCommerce-Produktseiten ). Eine Woo-In-den-Warenkorb-Schaltfläche für ein bestimmtes Produkt in Ihrem Geschäft kann beispielsweise in eine benutzerdefinierte Zielseite für das Produkt eingefügt werden.
Elementor Vs. Divi: Welcher ist der bessere Website-Builder?
Was ist besser, Elementor oder Divi?
Elementor und Divi sind zwei hervorragende Tools zum Erstellen von Websites. Elementor hingegen ist einfacher zu erlernen, zu verwenden und zu beherrschen und kostet weniger. Divi hingegen hat eine steile Lernkurve, die schwieriger zu meistern ist. Divi für unbegrenzte Websites kostet 89 $ pro Jahr (oder 249 $ pro Konto auf Lebenszeit). Stellen Sie bei der Auswahl eines Website-Builders sicher, dass er Ihren spezifischen Anforderungen entspricht.
Woocommerce Shop-Seitenvorlagen-Plugin
Ein WooCommerce-Plugin für Shop-Seitenvorlagen ist ein Plugin, mit dem Sie das Layout Ihrer Shop-Seite ändern können. Dies kann nützlich sein, wenn Sie die Art und Weise ändern möchten, wie Ihre Produkte angezeigt werden, oder wenn Sie Ihrer Shop-Seite zusätzliche Informationen hinzufügen möchten. Es sind viele verschiedene Vorlagen-Plugins für WooCommerce-Shopseiten verfügbar, sodass Sie eines finden können, das Ihren Anforderungen entspricht.
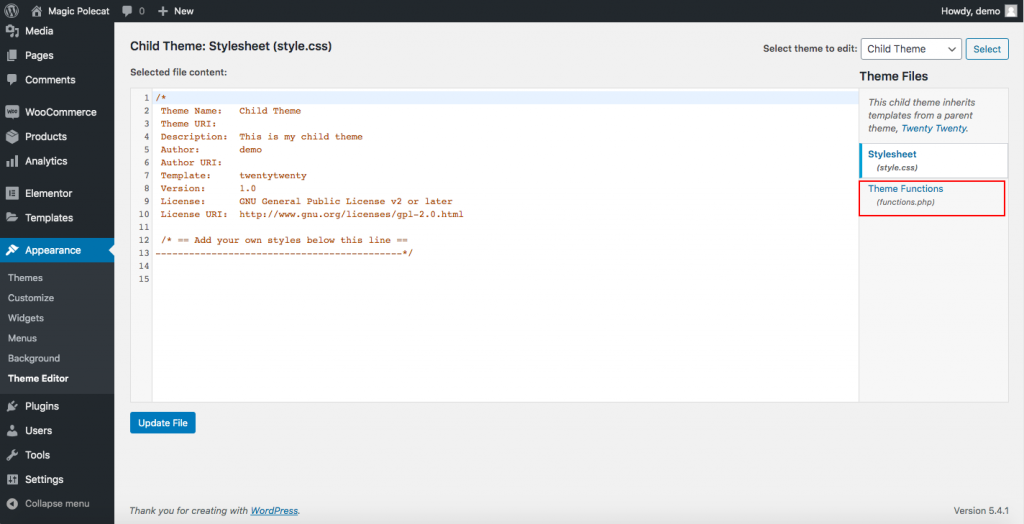
Produktarchivvorlagen sind Teil der Shopseitenvorlage von Wooocommerce. Die Änderungen, die ich an meinem Shop-Template vorgenommen habe, sind auf der Shop-Seite nicht sichtbar. In diesem Fall sollten Sie ein Child-Theme erstellen und diese Änderungen in einem Child-Theme vornehmen, damit Ihr Shop nicht von den Änderungen am Parent-Theme betroffen ist. Der Code befindet sich oben in WP-Content hemes**theme*woocommerce*archive-product.php, wodurch die Datei content-shop.html im Stammordner Ihres Themes generiert wird. Dieser Code verwendet das Bedingungs-Tag is_shop, da es sich auf der Seite befand, die Sie ändern wollten. Indem Sie dem get_header-Code folgen, können Sie sicherstellen, dass der Header der Shop-Seite intakt bleibt.
Wo finde ich die Vorlage für die Woocommerce-Shop-Seite?
Es gibt einige Orte, an denen Sie nach einer Vorlage für eine WooCommerce-Shopseite suchen können. Eine besteht darin, auf der WooCommerce-Website danach zu suchen. Ein weiterer Ort, an dem Sie nachsehen können, ist die WordPress-Website. Schließlich können Sie auch bei Google danach suchen.
Das Design der WooCommerce-Shopseite ist zu kurz gekommen. Sie können die Vorlage entweder erstellen oder anpassen. Die erste Methode zum Erstellen eines Shop-Templates ist die Verwendung eines Plugins wie ProductX WooCommerce Blocks. Wenn Sie über grundlegende Programmierkenntnisse verfügen, können Sie es alternativ verwenden, um selbst eine Vorlage zu erstellen. Entweder Sie schreiben Ihren eigenen Code oder Sie kopieren die Codes aus der vorherigen Single-Page-Vorlage und fügen sie in die neue ein. Die zweite Methode ist die Verwendung des ProductX Gutenberg WooCommerce Blocks-Plugins. Benutzerdefinierte Produktarchive, Shopseiten und einzelne Produktseiten können alle mit dem WooCommerce Builder Add-on erstellt werden.
Blöcke können verwendet werden, um einen personalisierten WooCommerce-Shop zu erstellen, und sie sind eine All-in-One-Lösung. Sie können einen Block anpassen, indem Sie nach dem Importieren auf den Link Einstellungen klicken. Product Query Builder kann verwendet werden, um zu berechnen, wie viele Produkte auf dem Markt verfügbar sind, und um sie nach Kriterien wie am häufigsten angesehen, am meisten verkauft, am meisten bewertet, zufällig usw. zu sortieren. Sie müssen keine Codes schreiben, während Sie das ProductX-Plugin verwenden. Unabhängig davon, ob Sie Vorlagen für eine Shopseite oder eine Einzelproduktseite erstellen möchten, können Sie dies einfach und flexibel tun. Vergleicht man bei jedem Einkauf den durchschnittlichen Bestellwert mit den durchschnittlichen Ausgaben, bekommt man ein Gefühl für dessen Geldwert. Infolgedessen bemühen sich alle Online-Shop-Besitzer, die Anzahl der Kunden zu erhöhen.
.php So greifen Sie auf Woocommerce-Vorlagen zu
Der folgende Code kann verwendet werden, um auf die Vorlagen zuzugreifen, sobald sie erkannt wurden:
Die folgende URL steht zum kostenlosen Download zur Verfügung unter: http://example.com/wp-content/plugins/woocommerce/templates/.
In diesem Beispiel würde der folgende Code verwendet, um auf die Produktarchivvorlage zuzugreifen: *br. Auf der Website www.example.com/wwe-content/plugins/wwe-commerce/templates/product-archive gibt es eine Beispielseite für WordPress-Plugins.
