WordPress'te Mağaza Sayfası Şablonu Nasıl Değiştirilir
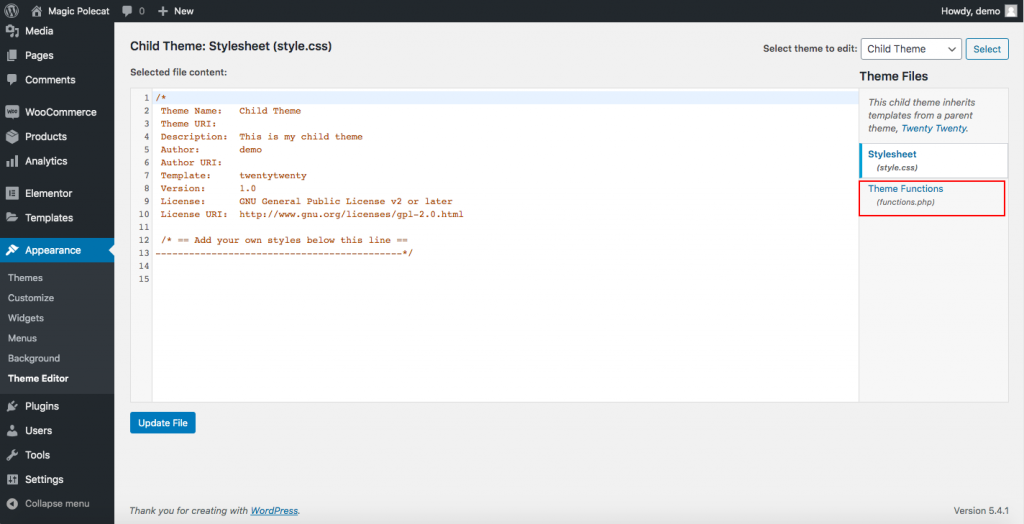
Yayınlanan: 2022-09-27WordPress'te mağaza sayfanızın görünümünü değiştirmek istiyorsanız, mağaza sayfası şablonunu düzenleyerek bunu yapabilirsiniz. Mağaza sayfası şablonu, ürünleri mağaza sayfanızda görüntülemekten sorumludur. WordPress varsayılan olarak mağaza sayfası için standart şablonu kullanır. Ancak, isterseniz mağaza sayfası şablonunu özel bir şablonla değiştirebilirsiniz. Mağaza sayfası şablonunu düzenlemek için WordPress düzenleyicisine erişmeniz gerekir. Bunu yapmak için WordPress sitenize giriş yapın ve “Görünüm” bölümüne gidin. Ardından, “Düzenleyici” bağlantısını tıklayın. Editör sayfasında, sol tarafta bir dosya listesi göreceksiniz. “shop.php” dosyasını bulun ve üzerine tıklayın. shop.php dosyası düzenleyicide açılacaktır. Artık mağaza sayfasının görünümünü değiştirmek için kodu düzenleyebilirsiniz. İşiniz bittiğinde, değişikliklerinizi kaydetmek için “Dosyayı Güncelle” düğmesine tıklayın.
Bir mağaza sayfası, platformu kurduktan ve etkinleştirdikten sonra bir düğmeye tıklayarak oluşturduğunuz WooCommerce mağazanızın bir bileşenidir. Ürünlerinizi sergileyeceğiniz yerdir ve şirketinizin web sitesinin en önemli parçasıdır. Bu eğitimde WooCommerce Shop sayfasını nasıl özelleştireceğinizi öğreneceksiniz. WooCommerce'i kurduğunuzda, sizin için bir Mağaza sayfası oluşturur. 'Sepete ekle davranışı' seçeneği, 'Mağaza' sayfasının sağ üst köşesinde, 'Sepete ekle davranışı' seçeneğinin hemen altında bulunabilir. Bu resimler, mağazayla ilgili çeşitli içerik kategorilerini görüntülemek için kullanılabilir. Block Editor ve WooCommerce ile Mağaza sayfanızı hızla kurun.
3. Adımda Gutenberg Bloklarını kullanarak Mağaza sayfanızın yapısını değiştirebilirsiniz. Blok ayarlarına sağ bölümdeki her bir Blok'a tıklayarak erişilebilir. Web sitenizin ön ucundaki URL'den sonra girerek/alışveriş yaparak mağazanızı gösterebilirsiniz. Son adım, projenizi incelemek ve bitirmektir. Şimdi dükkanın kurulduğundan ve çalıştığından emin olmanın zamanı geldi. Geliştiricilerin kendileri tarafından geliştirildiğinden, WooCommerce Storefront bugün piyasadaki açık ara en popüler temadır. Bu adımdan sonra Mağaza sayfasına yönlendirileceksiniz, çünkü mağaza sayfanızla ilişkili URL (örneğin, www.wooshop.com/shop) bu adımdan sonra kaybolacak ve '.com' veya '.in' ile sonuçlanacaktır. web sitenizin bağlantısının sürümü.
WooCommerce Storefront temasını kurduktan ve etkinleştirdikten sonra, etkinleştirmeniz ve yüklemeniz istenecektir. 59$'a mal olan ve mükemmel Mağaza sayfası için gerekli olan bu uzantı, kritik bir bileşen olarak hizmet ettiği için buna değer. Alt tema, ana tema içinde baştan başlamak zorunda kalmadan değişiklik yapmanıza olanak tanıyan ek bir katmandır. Normal WooCommerce sayfalarına ek olarak, WooCommerce Storefront iki yeni sayfa tasarımı sunar: Ana Sayfa ve Tam genişlik. 'Ana Sayfa' şablonu için konum olarak belirli bir sayfayı seçtiğinizde, en yeni ve vurgulanan ürünler otomatik olarak görüntülenecektir. WooCommerce ve Elementor ile bir dolardan daha düşük bir fiyata profesyonel görünümlü Mağaza ve İşletme sayfaları oluşturabilirsiniz. Bizce Elementor Pro almayı düşünüyorsanız satın alınmalıdır.
Bir Mağaza sayfası için bloklar ücretsiz sürümün bir parçası olarak sağlanır, ancak ücretsiz sürümden bunlara erişilemez. Elementor pro içeren her sitenin maliyeti yıllık 49 ABD dolarıdır. Dönüşüm odaklı bir web sitesinin renk şeması, tasarımı ve içeriği üzerinde tek bir kolay adımda tam kontrol. ShopEngine, WooCommerce sitenize özellikler ekleyen ücretsiz bir WooCommerce oluşturucudur. Mağaza bölümü de dahil olmak üzere WooCommerce sayfaları ShopEngine kullanılarak oluşturulabilir ve özelleştirilebilir. ShopEngine aracı, bir WooCommerce mağaza sayfasını çeşitli şekillerde özelleştirmenize olanak tanır.
Elementor ile Mağaza Sayfasını Düzenleyebilir miyiz?
 Kredi: www.digitug.com
Kredi: www.digitug.comAlışveriş sayfanızı düzenlemek için Elementor'u kullanmak, sayfanızın tam olarak istediğiniz gibi görünmesini sağlamanın harika bir yoludur. Sayfanızın düzenini değiştirmek, öğe eklemek veya kaldırmak ve hatta sayfanızın renklerini ve yazı tiplerini değiştirmek için Elementor'u kullanabilirsiniz. Alışveriş sayfanızı Elementor ile düzenlemek, sayfanızın tam olarak istediğiniz gibi görünmesini sağlamanın harika bir yoludur.
Elementor ile WooCommerce Mağaza Sayfası Düzenleme, aşağıda adım adım ayrıntılı olarak açıklanmıştır. Birçok WooCommerce web sitesi tasarımcısı, mağaza sayfasını yapılandırmada hala zorluk yaşıyor. Değiştirilmesi gereken yalnızca birkaç Elementor şablonu vardır ve bazılarının özelleştirilmesi gerekir. Başka bir deyişle, tek bir kod satırı kodlamanız gerekmez. WooCommerce veya Elementor Pro kullanarak bir e-ticaret sitesi oluşturuyorsanız, mağaza sayfanızı kişiselleştirmenin en basit yolu budur. Birçok kullanıcı, kenar çubuğunun bir parçası olarak ürün kategorilerini veya filtreleri göstermeyi tercih eder. Bu yalnızca Elementor Pro kullanıcıları için geçerlidir.
WooCommerce Ürün Sayfalarını Kolayca Özelleştirmek için Elementor Kullanın
Bu güçlü araç, bir WordPress eklentisi veya yaygın olarak kullanılan bir platform olan Shopify'ın bir uzantısı olarak kullanılabilir. Bu platformlardan herhangi birini kullanıyorsanız herhangi bir kodlama öğrenmenize gerek kalmadan ürün sayfalarınızı dakikalar içinde düzenleyebilirsiniz.
Çeşitli farklı temalar için önceden oluşturulmuş şablonlardan birini kullanarak WooCommerce'i hemen kullanmaya başlayabilirsiniz. Elementor'un sürükle ve bırak arayüzüne sahip olduğunuzda bir tasarımı özelleştirmek kolaydır.
Mağaza Sayfası WooCommerce Kodunu Özelleştirin
 Kredi bilgileri: quadlayers.com
Kredi bilgileri: quadlayers.comWooCommerce sitenizdeki mağaza sayfasını özelleştirmek istiyorsanız, kodu düzenleyerek bunu yapabilirsiniz. Bunu yapmak için sunucunuzdaki WooCommerce dosyalarına erişmeniz ve kodu uygun dosyada düzenlemeniz gerekir. Bunu yapmakta kendinizi rahat hissetmiyorsanız, bir geliştiriciden size yardım etmesini isteyebilirsiniz.
WooCommerce, çevrimiçi mağazalar oluşturmak ve yönetmek için bir eklenti olduğundan, en popülerlerinden biridir. Platformun e-Ticaret özellikleri kapsamlıdır ve çeşitli diğer platformlarla bütünleşir. İyi tasarlanmış bir WooCommerce vitrini , ürünü sunarak müşteri için bir pazarlama aracı görevi görür. Bu sayfanın tasarımı seçilen temaya göre belirlenir ve kod içinde son derece özel konumlar tarafından belirlenir. Gerçek bir mağaza gibi bir WooCommerce mağaza sayfası özelleştirilmelidir. Kullanıcı dostu ve etkileşimli bir web sitesi satın alma sürecini daha basit hale getirmelidir. Sayfanın yöneticisi, arama motoru sıralamasını iyileştirmek için anahtar kelimeler, meta açıklamalar ve başlıklar gibi sayfaya değerli bilgiler ekleyebilir.
Güçlü bir markaya sahip mağazalar, mağaza sayfa düzeninde gösterilir. Tüm renkler, resimler, yazı tipleri ve diğer öğeler mağazanın stiline göre seçilmelidir. Bu, yalnızca bir WooCommerce mağazası oluşturan çevrimiçi perakendeciler için değil, aynı zamanda bunu yapmaya karar veren gerçek mekanda faaliyet gösteren işletmeler için de geçerlidir. Bunu gerçekleştirmenin iki yolu vardır: manuel olarak veya bir sayfa oluşturucu aracılığıyla. Bir mağaza sayfasının mağaza gibi görünmesi için ürünlerin diğer ürünlerden ayrı olarak görüntülenmesi gerekir. Sistemi daha da özelleştirmek için kod gerekecektir. Sonuç olarak, kullanıcı dostu bir alışveriş deneyimi yaratmak en önemli hedeftir.
Size en popüler ürünleri göstermek için aşağıdaki kodu arşiv-product.html dosyasına yerleştirin. Sayfa Oluşturucu'nun yardımıyla, kodlama deneyimi az olan bir kişi bir web sitesi oluşturabilir. Kullanıcılar, bir sayfa oluşturucu kullanarak mağaza sayfalarını kolayca düzenleyebilir. Sütun sayısı ve her sütunda görüntülenen öğe sayısı gibi başka nitelikler de mevcuttur. Tüm sayfa oluşturucular (Elementor, Divi, Visual Composer vb.) bu yöntemle kullanılabilir. Bu, yüksek kaliteli bir WooCommerce mağaza sayfası oluşturmak için adım adım bir kılavuzdur. Hedef kitle, ürün türü, coğrafi konum, sektör vb. her şirket için önemli hususlardır.

Çoğu işletmenin kullanabileceği genel ipuçları vardır, ancak işletmelerin izlemesi gereken belirli adımlar da vardır. Kodun değiştirilmesi gerekiyorsa, yayınlanmadan önce bir test ortamında uygulanmalıdır. İyi bir inceleme ve olumlu bir geri bildirim, güven ve güvenilirlik oluşturmanın mükemmel yollarıdır. Müşteriler, satın alma yapmadan önce yorumları okurlarsa daha iyi satın alma kararları verebilirler. Müşterilerin tek bir ekrandan birden fazla ürün satın almalarını kolaylaştırmak için bir ürün tablosu eklenebilir. Bir e-Ticaret platformu oluşturmak, genellikle sezgisel bir arayüz ve az eğitim ile basit bir etkileşim meselesidir. WooCommerce, çevrimiçi mağazalar oluşturmak ve yönetmek için kullanılabilecek sağlam, esnek ve uyarlanabilir bir platformdur.
WooCommerce mağaza sayfası harika olsa da, her işletme veya niş için çalışmayabilir. İşleri manuel olarak nasıl yapacağınızı biliyorsanız, manuel özelleştirme iyi bir seçimdir. Bir sayfa oluşturucunun yardımıyla harika bir mağaza sayfası oluşturabilirsiniz.
WooCommerce: Ürün Başına Bazında Mağaza Sayfalarını Geçersiz Kılma
Ürünün mağaza sayfası, WooCommerce Ayarları > Ürünler > Mağaza Sayfaları'ndaki WooCommerce simgesine tıklayarak ürün bazında ayarlanabilir.
WooCommerce Mağaza Sayfası Divi'yi Özelleştirin
WooCommerce Mağaza Sayfası, tüm ürünlerinizi gösteren sayfadır. Bu sayfayı, hangi ürünlerin görüntüleneceğini ve nasıl görüntüleneceğini seçmek de dahil olmak üzere çeşitli şekillerde özelleştirebilirsiniz. Bu sayfaya, işletmenizin veya ürünlerinizin açıklaması gibi ek içerik de ekleyebilirsiniz.
Mağazanızın ürün sayfası, sattığınız ürünleri gösterir. Şirketinizi optimize ederken göz önünde bulundurulması gereken birçok faktör vardır ve bunu ayakta kalması veya başarısızlığı için yapmalısınız. En iyi çözüm, hem işlevsel hem de çekici olan yeni bir ürün sayfası şablonu oluşturmak olacaktır. Ürün sayfanızı tamamen dönüştürmek için PHP, HTML ve CSS kullanılabilir. Divi oluşturucunun en son sürümü WooCommerce ile iyi çalıştığından, herhangi bir modülü kolayca özelleştirebilirsiniz. Yıldız derecelendirmesi özelliği etkinleştirildiğinde, basit bir seçenek yıldız derecelendirmesini gizlemek veya görüntülemektir. Dönüşüm oranlarını artırmak için ürün sayfalarınıza bir ürün galerisi eklemek iyi bir fikirdir.
WooCommerce, manuel olarak bir düğme oluşturmak zorunda kalmadan sepet eklemenize izin veren bir miktar alanına sahip olduğundan, sepeti manuel olarak eklemeniz gerekmez. Miktar alanını olduğu gibi bırakarak kullanıcıya miktar seçme imkanı verebilirsiniz. Bu gösteride, ürün sayfasını nasıl değiştirebileceğinizi ve Divi kullanarak diğer öğelere bağlantılar içeren bir satır ekleyebileceğinizi göstereceğiz. Ürün sayfanızda geçiş düğmelerinin kullanılması, bilgileri güncel tutarken aynı zamanda temiz tutmanın harika bir yoludur. Divi, Toggle modülünü kullanarak ürün açıklamasına bir geçiş eklemenize olanak tanır. Kullanımı kolaydır ve satışlarınızı artırmanıza yardımcı olabilir. Divi'nin en yeni özelliklerine erişiminiz olduğundan emin olmak için Tema ve eklenti düzenli olarak güncellenmelidir.
Divi Builder modülleri, bölümler eklemenize ve sayfalarınızdan veya yayınlarınızdan herhangi birini özelleştirmenize olanak tanır. Yapmanız gereken tek şey, görsel düzenleyicinin istenen öğeleri göstermesine izin vermektir. Örneğin, ürününüz için özel bir inceleme yazıyorsanız, bir sepet düğmesi eklemek isteyebilirsiniz.
Divi, WooCommerce İçin İyi mi?
Divi Modülleri, bunları herhangi bir sayfada veya web sitenizdeki yayında kullanmanıza izin verir (yalnızca WooCommerce Ürün Sayfalarında değil). Örneğin, mağazanızdaki belirli bir ürün için Woo Sepete Ekle düğmesi, ürün için özel bir açılış sayfasına dahil edilebilir.
Elementor Vs. Divi: Hangisi Daha İyi Web Sitesi Oluşturucu?
Hangisi daha iyi, Elementor veya Divi?
Elementor ve Divi, web siteleri oluşturmak için iki mükemmel araçtır. Elementor ise öğrenmesi, kullanması ve ustalaşması daha basittir ve daha az maliyetlidir. Öte yandan Divi, ustalaşması daha zor olan dik bir öğrenme eğrisine sahiptir. Sınırsız web siteleri için Divi, yıllık 89 ABD Doları (veya ömür boyu hesap başına 249 ABD Doları) tutarındadır. Bir web sitesi oluşturucu seçerken, özel ihtiyaçlarınızı karşıladığından emin olun.
WooCommerce Mağaza Sayfası Şablonu Eklentisi
WooCommerce mağaza sayfası şablonu eklentisi, mağaza sayfanızın düzenini değiştirmenize izin veren bir eklentidir. Bu, ürünlerinizin görüntülenme şeklini değiştirmek veya mağaza sayfanıza fazladan bilgi eklemek istiyorsanız faydalı olabilir. Birçok farklı WooCommerce mağaza sayfası şablonu eklentisi mevcuttur, böylece ihtiyaçlarınıza uygun olanı bulabilirsiniz.
Ürün arşivi şablonları, Wooocommerce'in mağaza sayfası şablonunun bir parçası olarak dahil edilmiştir. Mağazam şablonunda yaptığım değişiklikler mağaza sayfasında görünmüyor. Bu durumda, bir alt tema oluşturmalı ve bu değişiklikleri bir alt temada yapmalısınız, böylece mağazanız ana temadaki değişikliklerden etkilenmeyecektir. Kod, temanızın kök klasöründe content-shop.html dosyasını oluşturacak olan WP-content hemes**theme*woocommerce*archive-product.php dosyasının en üstünde bulunabilir. Bu kod, değiştirmeye çalıştığınız sayfada olduğu için is_shop koşullu etiketini kullanır. get_header kodunu takip ederek, mağaza sayfasının başlığının bozulmadan kalmasını sağlayabilirsiniz.
WooCommerce Mağaza Sayfası Şablonu Nerede Bulunur?
Bir WooCommerce mağaza sayfası şablonu bulmak için bakabileceğiniz birkaç yer var. Bunlardan biri, WooCommerce web sitesinde aramaktır. Bakılacak başka bir yer WordPress web sitesinde. Son olarak, Google'da da arayabilirsiniz.
WooCommerce mağaza sayfasının tasarımı yetersiz kaldı. Şablonu oluşturabilir veya özelleştirebilirsiniz. Bir mağaza şablonu oluşturmanın ilk yöntemi, ProductX WooCommerce Blocks gibi bir eklenti kullanmaktır. Alternatif olarak, temel kodlama becerileriniz varsa, bunu kendi başınıza bir şablon oluşturmak için kullanabilirsiniz. Ya kendi kodunuzu yazarsınız ya da önceki tek sayfalık şablondaki kodları kopyalayıp yenisine yapıştırırsınız. İkinci yöntem, ProductX Gutenberg WooCommerce Blocks eklentisini kullanmaktır. Özel Ürün Arşivleri, mağaza sayfaları ve tek ürün sayfalarının tümü WooCommerce Builder Eklentisi ile oluşturulabilir.
Bloklar, kişiselleştirilmiş bir WooCommerce mağazası oluşturmak için kullanılabilir ve hepsi bir arada bir çözümdür. Bir bloğu içe aktardıktan sonra ayarlar bağlantısına tıklayarak özelleştirebilirsiniz. Product Query Builder, piyasada kaç ürünün bulunduğunu hesaplamak ve bunları en çok görüntülenen, en çok satılan, en çok oylanan, rastgele vb. kriterlere göre sıralamak için kullanılabilir. ProductX eklentisini kullanırken kod yazmanıza gerek yoktur. Bir Mağaza sayfası veya Tek Ürün sayfası için şablonlar oluşturmak isteyip istemediğinizden bağımsız olarak, bunu kolaylıkla ve esneklikle yapabilirsiniz. Ortalama sipariş değerini her satın alma işlemindeki ortalama harcamayla karşılaştırdığınızda, parasal değeri hakkında bir fikir edinirsiniz. Sonuç olarak, tüm çevrimiçi mağaza sahipleri müşteri sayısını artırmaya çalışır.
.php WooCommerce Şablonlarına Nasıl Erişilir
Şablonlar keşfedildikten sonra bunlara erişmek için aşağıdaki kod kullanılabilir:
Aşağıdaki URL, http://example.com/wp-content/plugins/woocommerce/templates/ adresinden ücretsiz olarak indirilebilir.
Bu örnekte, ürün arşiv şablonuna erişmek için aşağıdaki kod kullanılacaktır: *br. www.example.com/wwe-content/plugins/wwe-commerce/templates/product-archive web sitesinde, örnek bir WordPress eklentileri sayfası vardır.
