Come modificare il modello di pagina del negozio in WordPress
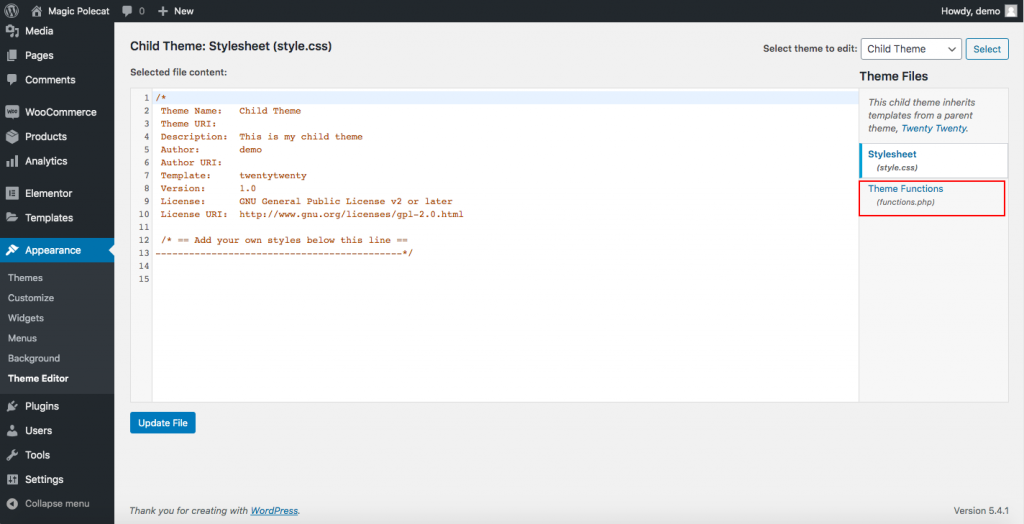
Pubblicato: 2022-09-27Se desideri modificare l'aspetto della pagina del tuo negozio in WordPress, puoi farlo modificando il modello della pagina del negozio . Il modello di pagina del negozio è responsabile della visualizzazione dei prodotti nella pagina del tuo negozio. Per impostazione predefinita, WordPress utilizza il modello standard per la pagina del negozio. Tuttavia, se lo desideri, puoi modificare il modello della pagina del negozio in uno personalizzato. Per modificare il modello di pagina del negozio, devi accedere all'editor di WordPress. Per fare ciò, accedi al tuo sito WordPress e vai alla sezione "Aspetto". Quindi, fare clic sul collegamento "Editor". Nella pagina dell'editor, vedrai un elenco di file sul lato sinistro. Trova il file "shop.php" e fai clic su di esso. Il file shop.php si aprirà nell'editor. Ora puoi modificare il codice per cambiare l'aspetto della pagina del negozio. Al termine, fai clic sul pulsante "Aggiorna file" per salvare le modifiche.
Una pagina negozio è un componente del tuo negozio WooCommerce che crei con un clic di un pulsante dopo aver installato e attivato la piattaforma. È qui che esporrai i tuoi prodotti ed è la parte più importante del sito web della tua azienda. Imparerai come personalizzare la pagina WooCommerce Shop in questo tutorial. Quando installi WooCommerce, crea una pagina Shop per te. L'opzione "Aggiungi al carrello" si trova nell'angolo in alto a destra della pagina "Negozio", appena sotto l'opzione "Aggiungi al carrello". Queste immagini possono essere utilizzate per visualizzare varie categorie di contenuti relative al negozio. Configura rapidamente la tua pagina Shop con Block Editor e WooCommerce.
Puoi modificare la struttura della tua pagina del Negozio utilizzando i Blocchi Gutenberg nel passaggio 3. È possibile accedere alle impostazioni del Blocco facendo clic su ciascun Blocco nella sezione di destra. Puoi mostrare il tuo negozio inserendo/acquista dopo l'URL nel front-end del tuo sito web. Il passaggio finale è quello di ispezionare e completare il tuo progetto. Ora è il momento di assicurarsi che il negozio sia pronto e funzionante. Poiché è stato sviluppato dagli stessi sviluppatori, WooCommerce Storefront è di gran lunga il tema più popolare sul mercato oggi. Verrai indirizzato alla pagina del negozio dopo questo passaggio, perché l'URL associato alla pagina del tuo negozio (ad esempio, www.wooshop.com/shop) svanirà dopo questo passaggio, risultando in ".com" o ".in" versione del link del tuo sito web.
Dopo aver installato e attivato il tema WooCommerce Storefront, ti verrà chiesto di attivarlo e installarlo. Questa estensione, che costa $ 59 ed è necessaria per la perfetta pagina del negozio, ne vale la pena perché funge da componente fondamentale. Un tema figlio è un livello aggiuntivo all'interno del tema principale che ti consente di apportare modifiche senza dover ricominciare da capo. Oltre alle normali pagine di WooCommerce , WooCommerce Storefront fornisce due nuovi design di pagina: la Homepage e la Larghezza intera. Quando selezioni una pagina specifica come posizione per il modello "Pagina iniziale", verranno visualizzati automaticamente i prodotti più recenti ed evidenziati. Puoi creare pagine Shop e Business dall'aspetto professionale per meno di un dollaro con WooCommerce ed Elementor. A nostro avviso, Elementor Pro dovrebbe essere acquistato se lo stai considerando.
I blocchi per una pagina del negozio sono forniti come parte della versione gratuita, ma non è possibile accedervi dalla versione gratuita. Ogni sito con Elementor pro costa $ 49 all'anno. Controllo completo sulla combinazione di colori, design e contenuto di un sito Web incentrato sulla conversione in un solo semplice passaggio. ShopEngine è un builder WooCommerce freemium che aggiunge funzionalità al tuo sito WooCommerce. Le pagine WooCommerce, inclusa la sezione negozio, possono essere create e personalizzate utilizzando ShopEngine. Lo strumento ShopEngine ti consente di personalizzare la pagina di un negozio WooCommerce in vari modi.
Possiamo modificare la pagina del negozio con Elementor?
 Credito: www.digitug.com
Credito: www.digitug.comL'uso di Elementor per modificare la pagina del tuo negozio è un ottimo modo per assicurarti che la tua pagina appaia esattamente come desideri. Puoi utilizzare Elementor per modificare il layout della tua pagina, aggiungere o rimuovere elementi e persino cambiare i colori e i caratteri della tua pagina. Modificare la pagina del tuo negozio con Elementor è un ottimo modo per assicurarti che la tua pagina appaia esattamente come desideri.
La modifica della pagina del negozio WooCommerce con Elementor è descritta in dettaglio di seguito. Molti designer di siti Web WooCommerce hanno ancora difficoltà a configurare la pagina del negozio. Ci sono solo alcuni modelli di Elementor che devono essere modificati e alcuni di essi devono essere personalizzati. In altre parole, non è necessario codificare una singola riga di codice. Se stai creando un sito di e-commerce utilizzando WooCommerce o Elementor Pro, questo è il modo più semplice per personalizzare la pagina del tuo negozio. Molti utenti preferirebbero mostrare categorie di prodotti o filtri come parte della barra laterale. Questo è disponibile solo per gli utenti di Elementor Pro.
Usa Elementor per personalizzare facilmente le pagine dei prodotti Woocommerce
Questo potente strumento può essere utilizzato come plug-in di WordPress o come estensione per Shopify, che è una piattaforma ampiamente utilizzata. Se utilizzi una di queste piattaforme, puoi modificare le pagine dei tuoi prodotti in pochi minuti, senza dover imparare alcun codice.
Puoi iniziare subito a utilizzare WooCommerce utilizzando uno dei modelli predefiniti per una varietà di temi diversi. È semplice personalizzare un design una volta che lo hai nell'interfaccia drag-and-drop di Elementor.
Personalizza il codice Woocommerce della pagina del negozio
 Credito: quadlayers.com
Credito: quadlayers.comSe vuoi personalizzare la pagina del negozio sul tuo sito WooCommerce, puoi farlo modificando il codice. Per fare ciò, dovrai accedere ai file WooCommerce sul tuo server e modificare il codice nel file appropriato. Se non ti senti a tuo agio nel farlo, puoi chiedere a uno sviluppatore di aiutarti.
Poiché WooCommerce è un plug-in per la creazione e la gestione di negozi online, è uno dei più popolari. Le funzionalità di eCommerce della piattaforma sono estese e si integra con una varietà di altre piattaforme. Una vetrina WooCommerce ben progettata funge da strumento di marketing per il cliente presentando il prodotto. Il design di questa pagina è determinato dal tema scelto ed è impostato da posizioni estremamente specifiche all'interno del codice. La pagina di un negozio WooCommerce, come un negozio fisico, deve essere personalizzata. Un sito web intuitivo e interattivo dovrebbe rendere più semplice il processo di acquisto. L'amministratore della pagina può aggiungere informazioni preziose alla pagina, come parole chiave, meta descrizioni e titoli, per migliorare il posizionamento nei motori di ricerca.
I negozi con un marchio forte sono rappresentati nel layout della pagina del negozio . Tutti i colori, le immagini, i caratteri e altri articoli devono essere scelti in base allo stile del negozio. Questo vale non solo per i rivenditori online che creano un negozio WooCommerce, ma anche per le attività fisiche che decidono di farlo. Ci sono due modi per farlo: manualmente o tramite un generatore di pagine. Affinché una pagina del negozio assomigli a un negozio, i prodotti devono essere visualizzati separatamente dagli altri prodotti. Il codice sarà richiesto per personalizzare ulteriormente il sistema. Di conseguenza, l'obiettivo più importante è creare un'esperienza di acquisto di facile utilizzo.
Inserisci il seguente codice nel file archive-product.html per mostrarti i prodotti più popolari. Con l'assistenza di un Page Builder, una persona con poca esperienza di programmazione può creare un sito web. Gli utenti possono modificare facilmente le pagine del loro negozio utilizzando un generatore di pagine. Sono disponibili anche altre attribuzioni, come il numero di colonne e il numero di elementi visualizzati su ciascuna colonna. Tutti i page builder (Elementor, Divi, Visual Composer e così via) possono essere utilizzati con questo metodo. Questa è una guida passo passo per creare una pagina negozio WooCommerce di alta qualità . Il pubblico, il tipo di prodotto, la geolocalizzazione, il settore e così via sono tutte considerazioni importanti per ciascuna azienda.

Ci sono suggerimenti generali che la maggior parte delle aziende può utilizzare, ma ci sono anche passaggi specifici che le aziende dovrebbero seguire. Se il codice deve essere modificato, deve essere implementato in un ambiente di test prima di essere pubblicato. Una buona recensione e un feedback positivo sono ottimi modi per creare fiducia e credibilità. I clienti saranno in grado di prendere decisioni di acquisto migliori se leggono le recensioni prima di effettuare un acquisto. È possibile aggiungere una tabella dei prodotti per rendere più facile per i clienti acquistare più prodotti da un'unica schermata. La creazione di una piattaforma di eCommerce è più comunemente una questione di semplice interazione con un'interfaccia intuitiva e poca formazione. WooCommerce è una piattaforma robusta, flessibile e adattabile che può essere utilizzata per creare e gestire negozi online.
Sebbene la pagina del negozio WooCommerce sia fantastica, potrebbe non funzionare per ogni attività o nicchia. Se sai come fare le cose manualmente, la personalizzazione manuale è una buona scelta. Con l'aiuto di un page builder, puoi creare una fantastica pagina del negozio .
Woocommerce: come sovrascrivere le pagine del negozio in base al prodotto
La pagina del negozio del prodotto può essere impostata su una base per prodotto facendo clic sull'icona WooCommerce in Impostazioni WooCommerce > Prodotti > Pagine negozio.
Personalizza Woocommerce Shop Page Divi
La WooCommerce Shop Page è la pagina che mostra tutti i tuoi prodotti. Puoi personalizzare questa pagina in diversi modi, inclusa la scelta di quali prodotti visualizzare e come visualizzarli. Puoi anche aggiungere contenuti aggiuntivi a questa pagina, come una descrizione della tua attività o dei tuoi prodotti.
La pagina del prodotto del tuo negozio mostra i prodotti che vendi. Ci sono molti fattori da considerare quando ottimizzi la tua azienda e devi farlo per la sua sopravvivenza o il suo fallimento. La soluzione migliore sarebbe quella di creare un nuovo modello di pagina prodotto che sia sia funzionale che accattivante. PHP, HTML e CSS possono essere utilizzati per trasformare completamente la pagina del tuo prodotto. Poiché la versione più recente di Divi Builder funziona bene con WooCommerce, puoi personalizzare facilmente qualsiasi modulo. Quando la funzione di valutazione in stelle è abilitata, un'opzione semplice consiste nel nascondere o visualizzare la valutazione in stelle. È una buona idea includere una galleria di prodotti nelle pagine dei prodotti per aumentare i tassi di conversione.
Poiché WooCommerce ha un campo quantità che ti consente di aggiungere un carrello senza dover creare manualmente un pulsante, non è necessario aggiungere manualmente il carrello. Puoi dare all'utente la possibilità di selezionare una quantità lasciando il campo della quantità così com'è. In questa dimostrazione, ti mostreremo come modificare la pagina del prodotto e aggiungervi una riga contenente collegamenti ad altri elementi utilizzando Divi. L'uso di interruttori nella pagina del prodotto è un ottimo modo per mantenere aggiornate le informazioni mantenendole pulite. Divi ti consente di includere un interruttore nella descrizione del prodotto utilizzando il modulo Toggle. Sono semplici da usare e possono aiutarti ad aumentare le tue vendite. Il tema e il plug-in devono essere aggiornati regolarmente per garantire l'accesso alle funzionalità più recenti di Divi.
I moduli Divi Builder ti consentono di aggiungere sezioni e personalizzare qualsiasi tua pagina o post. L'unica cosa che devi fare è consentire all'editor visivo di visualizzare gli elementi desiderati. Ad esempio, se stai scrivendo una recensione personalizzata del tuo prodotto, potresti voler includere un pulsante del carrello.
Divi è buono per Woocommerce?
I moduli Divi ti consentono di utilizzarli su qualsiasi pagina o pubblicare sul tuo sito Web (non solo sulle pagine dei prodotti WooCommerce ). Un pulsante Woo Aggiungi al carrello per un prodotto specifico nel tuo negozio può essere incluso in una pagina di destinazione personalizzata per il prodotto, ad esempio.
Elementor vs. Divi: qual è il miglior costruttore di siti web?
Quale è meglio, Elementor o Divi?
Elementor e Divi sono due strumenti eccellenti per la creazione di siti Web. Elementor, d'altra parte, è più semplice da imparare, utilizzare e padroneggiare e costa meno. Divi, d'altra parte, ha una curva di apprendimento ripida che è più difficile da padroneggiare. Divi per siti Web illimitati costa $ 89 all'anno (o $ 249 per account a vita). Quando selezioni un costruttore di siti web, assicurati che soddisfi le tue esigenze specifiche.
Plugin modello pagina negozio Woocommerce
Un plug-in per modello di pagina del negozio WooCommerce è un plug-in che ti consente di modificare il layout della pagina del tuo negozio. Questo può essere utile se vuoi cambiare il modo in cui i tuoi prodotti vengono visualizzati o se vuoi aggiungere informazioni extra alla pagina del tuo negozio. Sono disponibili molti plugin per modelli di pagina negozio WooCommerce diversi , quindi puoi trovarne uno adatto alle tue esigenze.
I modelli di archivio prodotti sono inclusi come parte del modello di pagina del negozio di Wooocommerce. Le modifiche che ho apportato al modello del mio negozio non sono visibili nella pagina del negozio. In questo caso, dovresti creare un tema figlio e apportare queste modifiche in un tema figlio in modo che il tuo negozio non sia interessato dalle modifiche al tema principale. Il codice si trova nella parte superiore di WP-content hemes**theme*woocommerce*archive-product.php, che genererà il file content-shop.html nella cartella principale del tuo tema. Questo codice utilizza il tag condizionale is_shop perché si trovava nella pagina che stavi tentando di modificare. Seguendo il codice get_header, puoi assicurarti che l'intestazione della pagina del negozio rimanga intatta.
Dove trovare il modello di pagina del negozio Woocommerce
Ci sono alcuni posti in cui puoi cercare un modello di pagina del negozio WooCommerce. Uno è cercarlo sul sito Web di WooCommerce. Un altro posto dove guardare è sul sito Web di WordPress. Infine, puoi anche cercarlo su Google.
Il design della pagina del negozio WooCommerce non è stato all'altezza. Puoi creare o personalizzare il modello. Il primo metodo per creare un modello di negozio consiste nell'utilizzare un plug-in come ProductX WooCommerce Blocks. In alternativa, se hai competenze di programmazione di base, puoi usarlo per creare un modello da solo. O scrivi il tuo codice o copi e incolli i codici dal precedente modello a pagina singola in quello nuovo. Il secondo metodo consiste nell'utilizzare il plug-in ProductX Gutenberg WooCommerce Blocks. Archivi di prodotti personalizzati, pagine negozio e pagine di prodotti singoli possono essere creati con il componente aggiuntivo WooCommerce Builder.
I blocchi possono essere utilizzati per creare un negozio WooCommerce personalizzato e sono una soluzione all-in-one. È possibile personalizzare un blocco facendo clic sul collegamento delle impostazioni dopo averlo importato. Product Query Builder può essere utilizzato per calcolare quanti prodotti sono disponibili sul mercato e per ordinarli in base a criteri come i più visti, i più venduti, i più votati, casuali, ecc. Non è necessario scrivere codici durante l'utilizzo del plug-in ProductX. Indipendentemente dal fatto che tu voglia creare modelli per una pagina Negozio o una pagina Prodotto singolo, puoi farlo con facilità e flessibilità. Quando si confronta il valore medio dell'ordine con la spesa media di ogni acquisto, si ha un'idea del suo valore monetario. Di conseguenza, tutti i proprietari di negozi online si sforzano di aumentare il numero di clienti.
.php Come accedere ai modelli Woocommerce
Il codice seguente può essere utilizzato per accedere ai modelli una volta scoperti:
Il seguente URL è disponibile per il download gratuito da: http://example.com/wp-content/plugins/woocommerce/templates/.
In questo esempio, il codice seguente verrebbe utilizzato per accedere al modello di archivio prodotti: *br. Sul sito web www.example.com/wwe-content/plugins/wwe-commerce/templates/product-archive, c'è un esempio di pagina dei plugin di WordPress.
