Creazione e modifica di una pagina di contatto in WordPress
Pubblicato: 2022-09-27Supponendo che desideri un'introduzione alla modifica di una pagina di contatto in WordPress: WordPress è un sistema di gestione dei contenuti (CMS) che ti consente di creare un sito Web o un blog da zero o di migliorare un sito Web esistente. Una delle caratteristiche di WordPress è la possibilità di creare una pagina di contatto in modo che i tuoi visitatori possano contattarti facilmente. In questo articolo, ti mostreremo come modificare la tua pagina di contatto in WordPress. Tratteremo i seguenti argomenti: Creazione di una pagina di contatto in WordPress Modifica della pagina di contatto in WordPress Aggiunta di un modulo di contatto alla pagina di contatto Se desideri creare una pagina di contatto in WordPress, puoi farlo seguendo questi passaggi: 1. Accedi nel tuo account WordPress. 2. Nella barra laterale di sinistra, passa con il mouse sulla scheda Pagine e fai clic su Aggiungi nuovo. 3. Assegna un titolo alla pagina dei contatti, ad esempio "Contattaci" o "Contattaci". 4. Nell'editor dei contenuti, aggiungi le informazioni di contatto che desideri visualizzare nella pagina dei contatti. Questo può includere il tuo indirizzo e-mail, numero di telefono e collegamenti ai social media. 5. Una volta che sei soddisfatto della tua pagina di contatto, fai clic sul pulsante Pubblica per renderla attiva. Ora che hai creato la tua pagina dei contatti, puoi iniziare a modificarla per farla apparire esattamente come desideri. 1. Nella barra laterale di sinistra, passa con il mouse sulla scheda Pagine e fai clic su Tutte le pagine. Trova la pagina dei contatti che desideri modificare e fai clic sul collegamento Modifica. Apporta le modifiche necessarie alla tua pagina dei contatti. Quando sei soddisfatto delle modifiche, fai clic sul pulsante Aggiorna per salvare le modifiche. Se vuoi portare la tua pagina di contatto al livello successivo, puoi aggiungere un modulo di contatto in modo che i tuoi visitatori possano contattarti facilmente. Nella barra laterale di sinistra, passa con il mouse sulla scheda Plugin e fai clic su Aggiungi nuovo. Cerca il plug-in del modulo di contatto che desideri utilizzare. Ti consigliamo di utilizzare il plug-in WPForms. Installa e attiva il plug-in del modulo di contatto. Segui le istruzioni fornite dal plugin per creare il tuo modulo di contatto. Una volta creato il modulo di contatto, aggiungilo alla pagina dei contatti.
Il plug-in Post e Page Builder per WordPress ti consente di modificare facilmente una pagina di contatto. Questo articolo ti guiderà attraverso i passaggi necessari per farlo. Per sostituire le informazioni di contatto in questa pagina, inserisci semplicemente le tue informazioni personali. A seconda dei plugin che utilizzi, la modifica del messaggio di risposta automatica sarà leggermente diversa. Se preferisci modificare il testo del pulsante Invia in qualcosa di diverso, puoi farlo selezionandolo dal menu a discesa. Il pulsante Modifica mappa si trova nell'angolo in alto a destra del blocco mappa, quindi scegli l'opzione Modifica indirizzo mappa. Dopo aver creato il tuo sito Web con il costruttore di siti Web di WordPress, ora puoi modificare la tua pagina di contatto.
È possibile fare clic sulla scheda "Notifiche e-mail" per inviare il modulo di contatto all'indirizzo e-mail specificato. Al termine, puoi fare clic sul pulsante per salvare le modifiche nel modulo di contatto.
Puoi aggiungere il blocco delle informazioni di contatto facendo clic sull'icona dell'inseritore di blocchi e cercando "Informazioni di contatto". Puoi aggiungere il blocco facendo clic su di esso. Se premi invio su una nuova riga e digiti /informazioni di contatto, puoi aggiungere rapidamente un blocco di informazioni di contatto. Il blocco Contact Info può essere creato utilizzando l'Inseritore blocco.
Andando sulla dashboard di WordPress, puoi accedere alla sezione Pagine. Quindi, in Modifica con Elementor, fai clic sulla pagina appropriata. Puoi scorrere verso il basso e aggiungere una nuova sezione non appena hai creato il modulo di contatto in fondo alla pagina. Quindi, a sinistra, scegli l'aspetto che desideri.
Come posso personalizzare una pagina di contatto in WordPress?
 Credito: websitesetup.org
Credito: websitesetup.orgNon esiste una risposta univoca a questa domanda, poiché il modo migliore per personalizzare una pagina di contatto in WordPress varia a seconda delle esigenze e degli obiettivi specifici del sito Web. Tuttavia, alcuni suggerimenti su come personalizzare una pagina di contatto in WordPress includono l'aggiunta di un plug-in del modulo di contatto per facilitare il contatto tra i visitatori e l'inclusione dei pulsanti dei social media per consentire ai visitatori di connettersi facilmente al sito Web sulla loro piattaforma preferita .
Ogni sito Web aziendale o blog personale dovrebbe avere una pagina di contatto. Inoltre, ti consente di raccogliere più informazioni sui tuoi clienti e aumentare la credibilità del tuo sito web. È semplice perdersi nella pletora di plug-in WordPress disponibili per la pagina dei contatti. Modulo di contatto: il plug-in del modulo di contatto di WordPress, che costa $ 24, è stata la scelta migliore per noi. In questo tutorial, esamineremo come creare una pagina Contattaci utilizzando WordPress. I moduli di contatto non verranno aggiunti al sistema senza plug-in. Il file dei modelli di pagina è un file PHP che viene utilizzato per progettare e gestire una pagina Web.
È una funzionalità estremamente potente che consente agli sviluppatori di personalizzare i temi per soddisfare i loro requisiti specifici. Se non si specifica un campo formato, non è necessario convalidare il campo della finestra di messaggio. Crea i campi utilizzando il formato corretto (non sono richiesti caratteri speciali) e assicurati che nessuno spazio venga lasciato vuoto. Il file contact us template.php contiene il codice: ecco cosa contiene la versione finale del codice. È stato ora acquisito uno screenshot della pagina Contattaci. È l'immagine che è stata fornita di seguito.
Istruzioni per l'aggiunta di un indirizzo e-mail a un sito Web
Aggiungi un indirizzo e-mail inserendo l'indirizzo e-mail nella casella Nome campo e facendo clic sul menu a discesa Tipo.
I visitatori possono inviarti un'e-mail senza dover compilare un modulo selezionando Usa campi e-mail e il modulo verrà compilato nel suo formato normale.
Quando i visitatori inviano le informazioni di contatto, puoi includere un messaggio come allegato digitandolo nella casella Messaggio e selezionando Testo dal menu a discesa Tipo.
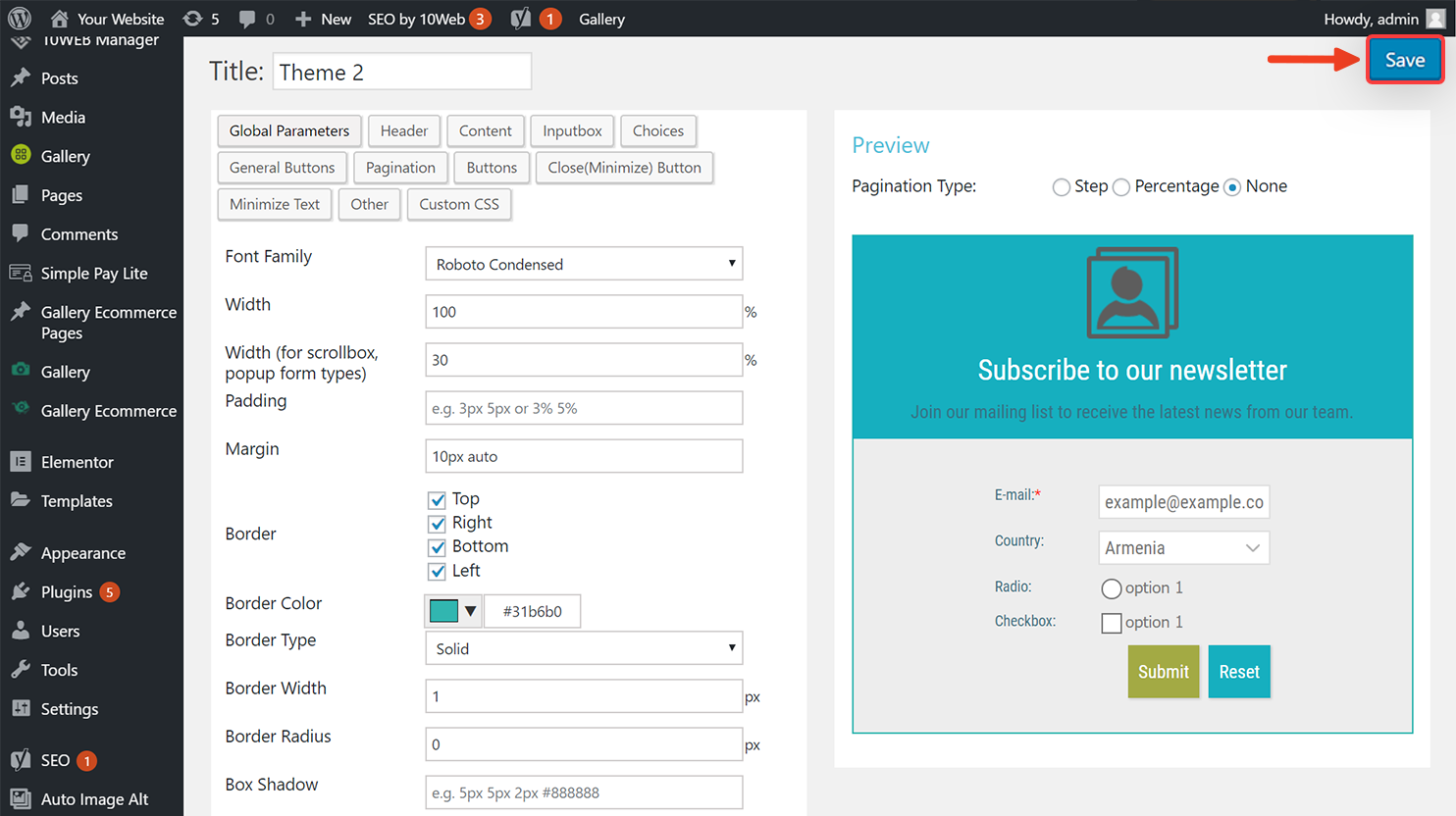
Come posso modificare il modulo di contatto in un tema WordPress?
 Credito: help.10web.io
Credito: help.10web.ioSe desideri modificare il modulo di contatto in un tema WordPress, puoi farlo seguendo questi passaggi: 1. Accedi al tuo account WordPress 2. Vai alla scheda Aspetto 3. Seleziona l'opzione Editor temi 4. Trova il modulo di contatto file e aprilo 5. Modifica il codice del modulo di contatto 6. Salva le modifiche
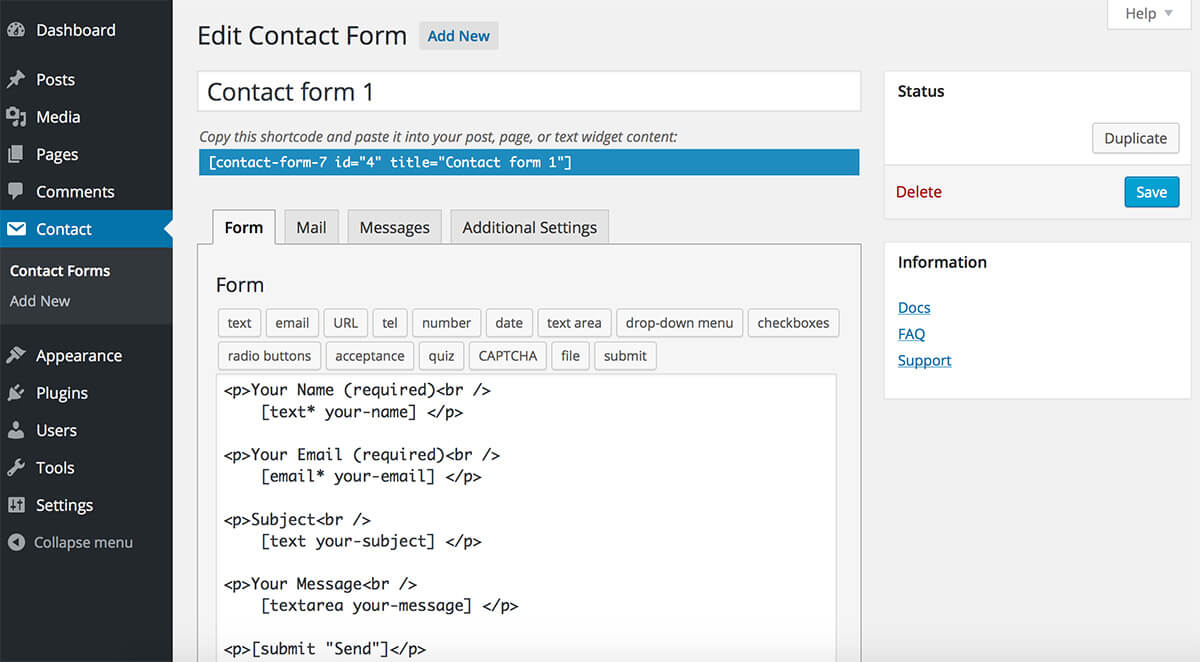
Contact Form 7 ti consente di creare moduli che possono essere utilizzati sul tuo sito Web e può essere integrato con altri software per moduli. Il modo migliore per massimizzare i vantaggi di questo plugin è imparare a personalizzare i tuoi moduli. In WordPress, puoi apportare modifiche in base al CSS personalizzato o allo stile del modulo di contatto 7. Quando utilizzi il plug-in Contact Form 7, puoi creare un modulo e utilizzare uno shortcode per visualizzarlo su una pagina. Per personalizzare l'aspetto del tuo schermo, vai al pannello di amministrazione di sinistra e fai clic su Aspetto. Selezionandolo, puoi aggiungere CSS personalizzati al tuo sito web. Il plug-in Contact Form 7 Style ti consente di modellare un modulo in due modi.

Le forme premade, invece di usarle da sole, sono le più convenienti. Puoi scegliere tra una varietà di modelli festivi e professionali. Esistono due metodi per creare un nuovo modello. Facendo clic su Stile di contatto e selezionando il pulsante Aggiungi nuovo nel pannello amministrativo di sinistra, puoi aggiungere un nuovo stile di contatto. Realizzare moduli intuitivi è una sfida per qualsiasi organizzazione e la raccolta di informazioni sui visitatori è fondamentale. Di conseguenza, alcuni principianti potrebbero non essere in grado di leggere i moduli. I colori non corrispondono quando non lo sono. Se il design del tuo sito web è scadente, i potenziali visitatori potrebbero andarsene.
Come posso modificare un modello di modulo in WordPress?
Nel passaggio successivo, fai clic su WPForms. Nel menu a sinistra, ci sono le voci dell'area di amministrazione di WordPress. Quindi fare clic sul pulsante di modifica accanto al modulo di cui si desidera modificare la voce. Dopo aver cliccato sul nome del modulo, dovresti vedere un elenco di tutte le voci inviate per esso.
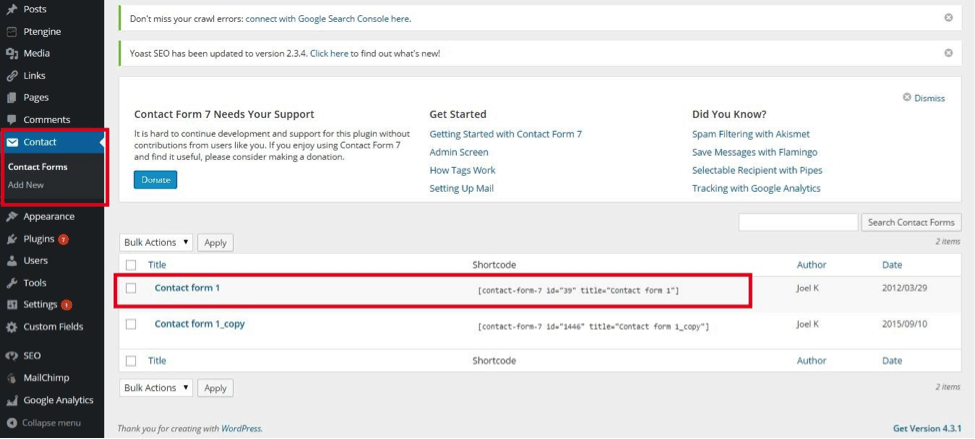
Come posso risolvere un modulo di contatto in WordPress?
Questo passaggio può essere eseguito andando alla dashboard di WordPress. Cliccando su Contatto – Scegli il modulo di contatto. Puoi modificare le impostazioni per il tuo modulo di contatto selezionandolo e quindi modificandolo. Quindi, inserisci tutti i campi mancanti contrassegnati in rosso nella scheda della posta.
Modulo di contatto WordPress
 Credito: Presse-citron.net
Credito: Presse-citron.netUn modulo di contatto è un must se vuoi essere in grado di comunicare con i visitatori del tuo sito. I moduli di contatto di WordPress sono facili da configurare e utilizzare e possono essere un ottimo modo per raccogliere informazioni dai tuoi visitatori. Sono disponibili una varietà di plug-in per moduli di contatto e molti di essi sono gratuiti. Dopo aver installato un plug-in per moduli di contatto, puoi creare un modulo e aggiungerlo al tuo sito WordPress.
Aggiungendo un modulo di contatto al tuo sito web, puoi fornire ai visitatori un modo semplice per contattarti. Il tuo sito sarà semplice da usare e ottimizzerà il tuo tasso di conversione se hai moduli di contatto. Abbiamo compilato per te un elenco dei migliori plugin per moduli di contatto. Utilizzando questi passaggi, puoi creare rapidamente e facilmente un modulo di contatto WordPress. Dopo aver installato WPForms, puoi iniziare a creare un modulo di contatto in WordPress. Andando su Impostazioni, puoi configurare le notifiche e le conferme dei moduli. Le notifiche vengono inviate quando si compila un modulo.
Quando un utente invia un messaggio tramite il modulo di contatto sul tuo sito, riceverai un'e-mail che ti informa che l'utente ha inviato una richiesta di modulo. Aggiungi un modulo di contatto alla tua pagina WordPress. È possibile aggiungere un modulo di contatto su una pagina nuova o esistente . Se stai utilizzando l'editor classico, vai all'opzione Aggiungi modulo nell'editor del post o della pagina. Per selezionare un modulo specifico, fai semplicemente clic sulla freccia a discesa accanto ad esso. Utilizzando la funzione di monitoraggio dei moduli di contatto di WordPress, puoi vedere quante visualizzazioni e conversioni hanno generato i tuoi moduli, nonché il tasso di conversione. Quando utilizzi il plug-in MonsterInsights di Google Analytics, tiene traccia automaticamente di quante persone visitano il tuo sito. Non è necessario codificare nulla perché è uno strumento semplice che puoi utilizzare in pochi minuti.
Ecco i campi da compilare: Nome: Il nome del destinatario del modulo di contatto. È l'indirizzo email del destinatario del modulo di contatto. Desidero inviarti un'e-mail con oggetto "br." Invia il messaggio al destinatario del modulo di contatto utilizzando questa opzione. Vai al campo "Da" e inserisci il tuo indirizzo email. Inserisci l'indirizzo email del destinatario del modulo di contatto nella casella "A". Per inviare un'e-mail, fare clic sul pulsante "Invia e-mail". La sezione "Modulo di contatto per le impostazioni e-mail" consente di disabilitare un modulo di contatto; fare clic sul collegamento "Abilitato: Sì" se lo si desidera disabilitato. Quando fai clic su "Modifica e-mail", puoi modificare l'indirizzo e-mail del destinatario del modulo di contatto, che può essere fatto selezionando "Da" nel campo "Da" e inserendo il nuovo indirizzo e-mail.
Come faccio a inviare un modulo di contatto e-mail in WordPress?
Attiva il plug-in Modulo di contatto per e-mail in WordPress utilizzando il menu Plugin. Le impostazioni per i moduli di contatto sono disponibili nel menu di amministrazione. Si prega di includere il modulo nella tua e-mail. Durante la modifica di un post o di un contenuto, è possibile includere il modulo di contatto utilizzando l'icona che appare quando si modifica il contenuto.
Stile modulo di contatto
Esistono molti modi diversi per definire lo stile di un modulo di contatto. Alcuni metodi comuni consistono nell'utilizzare stili di modulo in linea, etichette mobili o design dei materiali. Gli stili di modulo in linea sono quando i campi del modulo sono tutti su una riga. Le etichette mobili sono quando le etichette per ogni campo del modulo fluttuano sopra il campo. Il design dei materiali è uno stile basato sulle linee guida per il design dei materiali di Google.
Non è possibile personalizzare lo stile di Contact Form 7. I moduli di contatto devono essere stilizzati utilizzando i fogli di stile CSS. Puoi creare un tema figlio nel tuo tema figlio e gestire il foglio di stile se il tuo tema viene aggiornato regolarmente. È possibile aggiungere ulteriori CSS a un tema oltre a modificare direttamente i fogli di stile, che sono più efficaci. Le seguenti regole di stile si applicano alle seguenti regole di stile predefinite nel Modulo di contatto 7 5.2. La classe wpcf7-response-output viene utilizzata per definire lo stile del messaggio di risposta. Un messaggio di errore noto come messaggio di errore di convalida viene visualizzato sotto un valore non valido in un campo. I messaggi di errore di convalida possono essere formattati con una regola di stile utilizzando questo elemento.
Come si crea un modulo di contatto in CSS?
Questo tipo di input viene fornito inserendo il tipo di testo *tipo di input *tipo *id di input *fname *firstname *template*
