Crearea și editarea unei pagini de contact în WordPress
Publicat: 2022-09-27Presupunând că doriți o introducere în editarea unei pagini de contact în WordPress: WordPress este un sistem de management al conținutului (CMS) care vă permite să creați un site web sau un blog de la zero sau să îmbunătățiți un site web existent. Una dintre caracteristicile WordPress este abilitatea de a crea o pagină de contact, astfel încât vizitatorii tăi să poată intra cu ușurință în contact cu tine. În acest articol, vă vom arăta cum să vă editați pagina de contact în WordPress. Vom acoperi următoarele subiecte: Crearea unei pagini de contact în WordPress Editarea paginii de contact în WordPress Adăugarea unui formular de contact la pagina dvs. de contact Dacă doriți să creați o pagină de contact în WordPress, puteți face acest lucru urmând acești pași: 1. Înregistrați-vă în contul dvs. WordPress. 2. În bara laterală din stânga, treceți cu mouse-ul peste fila Pagini și faceți clic pe Adăugați nou. 3. Dați paginii dvs. de contact un titlu, cum ar fi „Contactați-ne” sau „Ia legătura”. 4. În editorul de conținut, adăugați informațiile de contact pe care doriți să le afișați pe pagina de contact. Aceasta poate include adresa dvs. de e-mail, numărul de telefon și linkurile de rețele sociale. 5. Odată ce sunteți mulțumit de pagina dvs. de contact, faceți clic pe butonul Publicați pentru a o publica. Acum, după ce ați creat pagina de contact, puteți începe să o editați pentru a o face să arate exact așa cum doriți. 1. În bara laterală din stânga, treceți cu mouse-ul peste fila Pagini și faceți clic pe Toate paginile. Găsiți pagina de contact pe care doriți să o editați și faceți clic pe linkul Editați. Faceți modificările necesare în pagina dvs. de contact. După ce sunteți mulțumit de modificările dvs., faceți clic pe butonul Actualizare pentru a salva modificările. Dacă doriți să duceți pagina de contact la nivelul următor, puteți adăuga un formular de contact, astfel încât vizitatorii să poată intra cu ușurință în contact cu dvs. În bara laterală din stânga, plasați cursorul peste fila Pluginuri și faceți clic pe Adăugați nou. Căutați pluginul pentru formularul de contact pe care doriți să îl utilizați. Vă recomandăm să utilizați pluginul WPForms. Instalați și activați pluginul formularului de contact. Urmați instrucțiunile furnizate de plugin pentru a vă crea formularul de contact. După ce ați creat formularul de contact, adăugați-l pe pagina de contact.
Pluginul Post și Page Builder pentru WordPress vă permite să editați cu ușurință o pagină de contact. Acest articol vă va ghida prin pașii necesari pentru a realiza acest lucru. Pentru a înlocui informațiile de contact de pe această pagină, introduceți pur și simplu propriile informații personale. În funcție de pluginurile pe care le utilizați, modificarea mesajului de răspuns automat va fi ușor diferită. Dacă preferați să schimbați textul butonului Trimitere cu ceva diferit, puteți face acest lucru selectând-l din meniul derulant. Butonul Editați harta poate fi găsit în colțul din dreapta sus al blocului dvs. de hartă, apoi alegeți opțiunea Editați adresa hărții. După ce ți-ai creat site-ul web cu generatorul de site-uri WordPress, acum poți edita pagina de contact.
Puteți face clic pe fila „Notificări prin e-mail” pentru a trimite formularul de contact la adresa de e-mail pe care o specificați. Când ați terminat, puteți face clic pe butonul pentru a salva modificările în formularul de contact.
Puteți adăuga blocul de informații de contact făcând clic pe pictograma Block Inserter și căutând „Informații de contact”. Puteți adăuga blocul făcând clic pe el. Dacă apăsați enter pe o linie nouă și introduceți /informații de contact, puteți adăuga rapid un bloc de informații de contact. Blocul Informații de contact poate fi creat utilizând Blocul de inserare.
Accesând Tabloul de bord WordPress, puteți accesa secțiunea Pagini. Apoi, sub Editare cu Elementor, faceți clic pe pagina corespunzătoare. Puteți derula în jos și adăuga o nouă secțiune de îndată ce ați creat formularul de contact din partea de jos a paginii. Apoi, în stânga, alegeți aspectul dorit.
Cum personalizez o pagină de contact în WordPress?
 Credit: websitesetup.org
Credit: websitesetup.orgNu există un răspuns unic la această întrebare, deoarece cel mai bun mod de a personaliza o pagină de contact în WordPress va varia în funcție de nevoile și obiectivele specifice ale site-ului web. Cu toate acestea, câteva sfaturi despre cum să personalizați o pagină de contact în WordPress includ adăugarea unui plugin pentru formularul de contact pentru a facilita contactarea vizitatorilor și includerea butoanelor pentru rețelele sociale pentru a facilita conectarea vizitatorilor cu site-ul web pe platforma preferată. .
Fiecare site web de afaceri sau blog personal ar trebui să aibă o pagină de contact. În plus, vă permite să colectați mai multe informații despre clienții dvs. și să creșteți credibilitatea site-ului dvs. Este simplu să te pierzi în multitudinea de pluginuri WordPress disponibile pentru pagina de contact. Formular de contact – Pluginul Formular de contact WordPress, care costă 24 USD, a fost cea mai bună alegere pentru noi. În acest tutorial, vom analiza cum să creați o pagină Contactați-ne folosind WordPress. Formularele de contact nu vor fi adăugate în sistem fără pluginuri. Fișierul Șabloane de pagină este un fișier PHP care este utilizat pentru a proiecta și funcționa o pagină web.
Este o caracteristică extrem de puternică care permite dezvoltatorilor să personalizeze teme pentru a satisface cerințele lor specifice. Dacă nu specificați un câmp de format, nu este necesar să validați câmpul din caseta de mesaj. Creați câmpurile folosind formatul adecvat (nu sunt necesare caractere speciale) și asigurați-vă că nu sunt lăsate spații goale. Fișierul contact us template.php conține codul: iată ce conține versiunea finală a codului. Acum a fost făcută o captură de ecran a paginii Contactați-ne. Este poza care a fost oferită mai jos.
Instrucțiuni pentru adăugarea unei adrese de e-mail la un site web
Adăugați o adresă de e-mail introducând adresa de e-mail în caseta Nume câmp și făcând clic pe meniul derulant Tip.
Vizitatorii vă pot trimite un e-mail fără a fi necesar să completeze un formular selectând Utilizați câmpuri de e-mail, iar formularul va fi completat în formatul său normal.
Când vizitatorii trimit informații de contact, puteți include un mesaj ca atașament introducându-l în caseta Mesaj și selectând Text din meniul derulant Tip.
Cum schimb formularul de contact într-o temă WordPress?
 Credit: help.10web.io
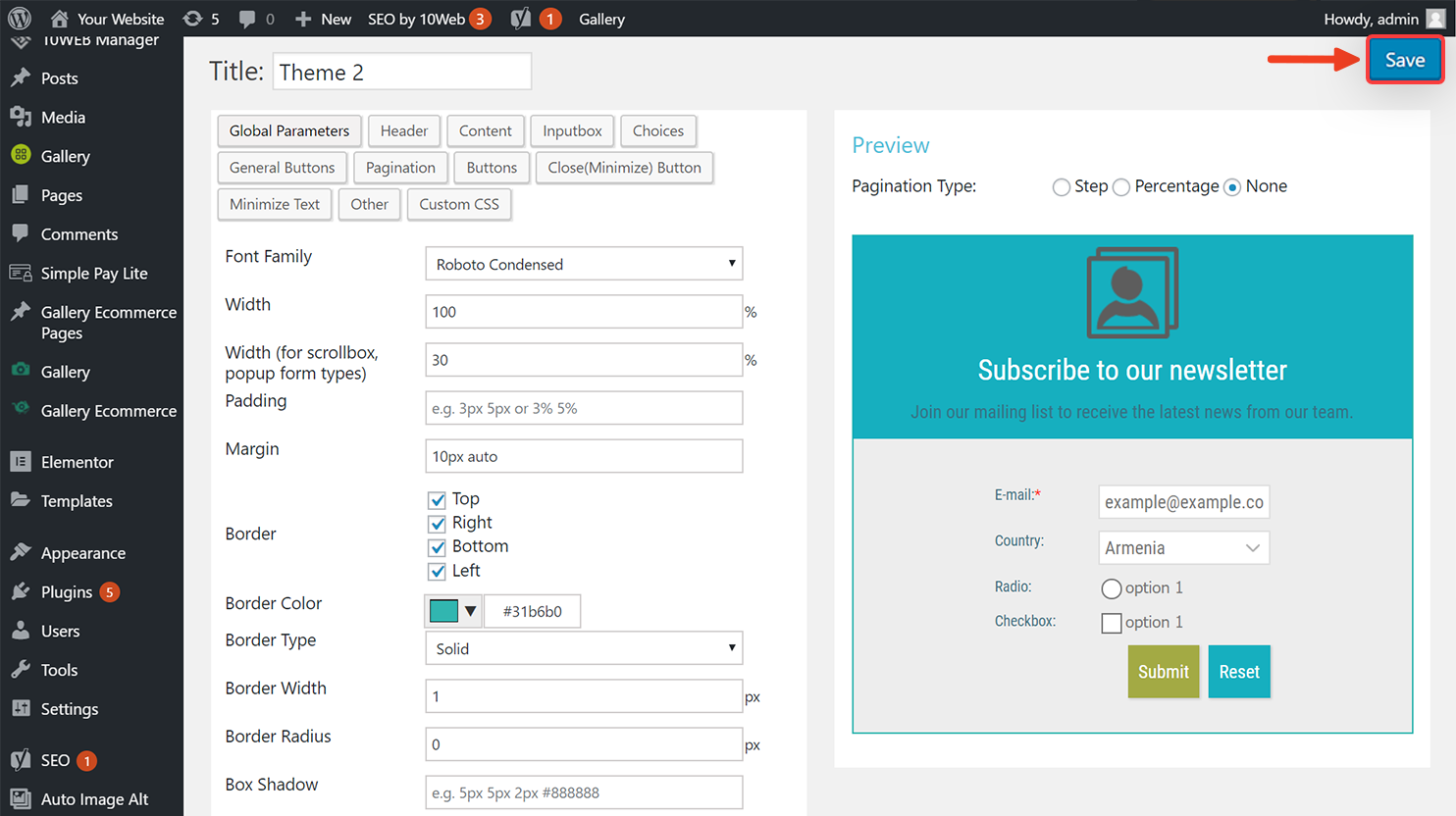
Credit: help.10web.ioDacă doriți să schimbați formularul de contact într-o temă WordPress, puteți face acest lucru urmând acești pași: 1. Conectați-vă la contul dvs. WordPress 2. Accesați fila Aspect 3. Selectați opțiunea Editor de teme 4. Găsiți formularul de contact fișier și deschideți-l 5. Editați codul formularului de contact 6. Salvați modificările
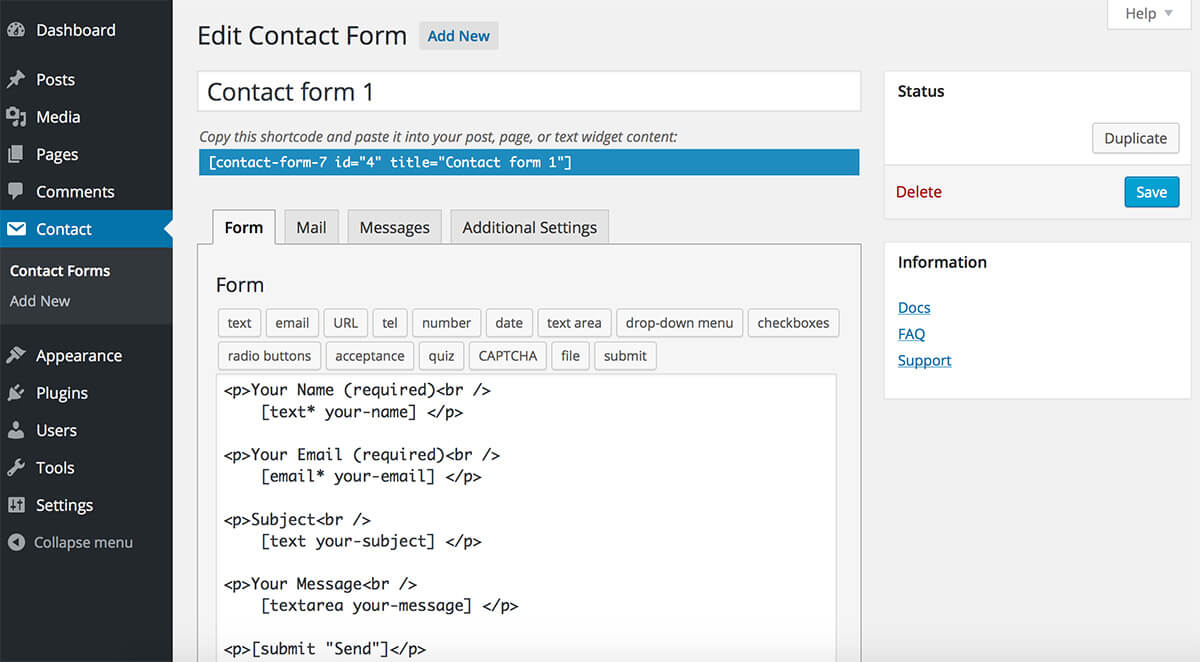
Formularul de contact 7 vă permite să creați formulare care pot fi utilizate pe site-ul dvs. web și pot fi integrate cu alte programe de formulare. Cea mai bună modalitate de a maximiza beneficiile acestui plugin este să învățați cum să vă personalizați formularele. În WordPress, puteți face modificări pe baza stilului CSS personalizat sau a formularului de contact 7. Când utilizați pluginul Contact Form 7, puteți crea un formular și puteți utiliza un shortcode pentru a-l afișa pe o pagină. Pentru a personaliza aspectul ecranului, accesați panoul de administrare din stânga și faceți clic pe Aspect. Selectându-l, puteți adăuga CSS personalizat site-ului dvs. Pluginul Contact Form 7 Style vă permite să stilați un formular în două moduri.

Formele prefabricate, spre deosebire de utilizarea lor pe cont propriu, sunt cele mai convenabile. Puteți alege dintr-o varietate de șabloane festive și profesionale. Există două metode pentru a crea un șablon nou. Făcând clic pe Stil de contact și selectând butonul Adăugare nou din panoul administrativ din stânga, puteți adăuga un nou stil de contact. Crearea de formulare ușor de utilizat este o provocare pentru orice organizație, iar colectarea informațiilor despre vizitatori este esențială. Ca urmare, unii începători pot fi în imposibilitatea de a citi formularele. Culorile nu se potrivesc atunci când nu se potrivesc. Dacă designul site-ului dvs. este slab, potenţialii vizitatori pot pleca.
Cum editez un șablon de formular în WordPress?
În pasul următor, faceți clic pe WPForms. În meniul din stânga, există intrări în zona de administrare WordPress. Apoi faceți clic pe butonul de editare de lângă formularul a cărui intrare doriți să o editați. După ce faceți clic pe numele formularului, ar trebui să vedeți o listă cu toate intrările trimise pentru acesta.
Cum repar un formular de contact în WordPress?
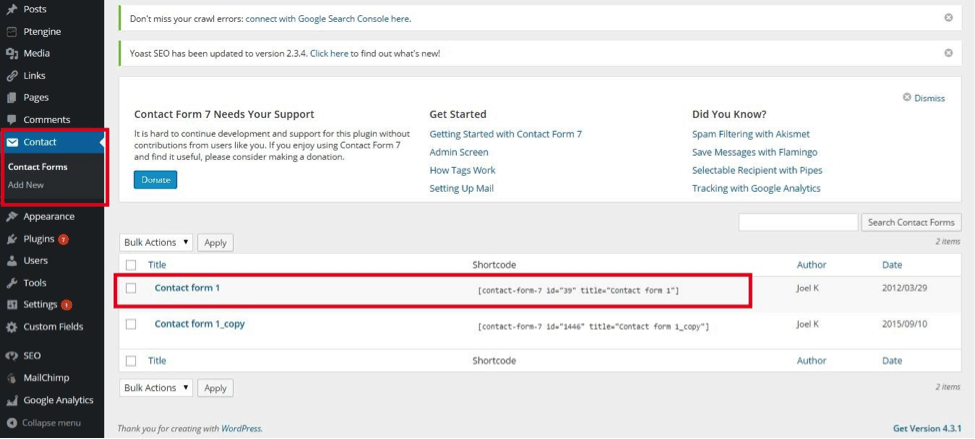
Acest pas poate fi efectuat accesând tabloul de bord WordPress. Făcând clic pe Contact – Alegeți formularul de contact. Puteți modifica setările pentru formularul dvs. de contact selectându-l și apoi editând. Apoi, introduceți toate câmpurile lipsă marcate cu roșu în fila de e-mail.
Formular de contact WordPress
 Credit: Presse-citron.net
Credit: Presse-citron.netUn formular de contact este obligatoriu dacă doriți să puteți comunica cu vizitatorii site-ului dvs. Formularele de contact WordPress sunt ușor de configurat și utilizat și pot fi o modalitate excelentă de a aduna informații de la vizitatorii dvs. Există o varietate de pluginuri pentru formulare de contact disponibile și multe dintre ele sunt gratuite. Odată ce instalați un plugin de formular de contact, puteți crea un formular și îl puteți adăuga pe site-ul dvs. WordPress.
Adăugând un formular de contact pe site-ul dvs. web, puteți oferi vizitatorilor o modalitate ușoară de a vă contacta. Site-ul dvs. va fi simplu de utilizat și va optimiza rata de conversie dacă aveți formulare de contact. Am întocmit o listă cu cele mai bune pluginuri de formulare de contact pentru tine. Folosind acești pași, puteți crea rapid și ușor un formular de contact WordPress. După ce ați instalat WPForms, puteți începe să construiți un formular de contact în WordPress. Accesând Setări, puteți configura notificările și confirmările formularului. Notificările sunt trimise atunci când completați un formular.
Când un utilizator trimite un mesaj prin intermediul formularului de contact de pe site-ul dvs., veți primi un e-mail care vă informează că utilizatorul a trimis o cerere de formular. Adăugați un formular de contact pe pagina dvs. WordPress. Puteți adăuga un formular de contact fie pe o pagină nouă, fie pe o pagină existentă . Dacă utilizați editorul clasic, navigați la opțiunea Adăugați formular din editorul de postări sau pagini. Pentru a selecta un anumit formular, faceți clic pe săgeata drop-down de lângă acesta. Folosind funcția de urmărire a formularelor de contact WordPress, puteți vedea câte vizualizări și conversii au generat formularele dvs., precum și rata de conversie. Când utilizați pluginul MonsterInsights Google Analytics, acesta urmărește automat câți oameni vă vizitează site-ul. Nu trebuie să codificați nimic, deoarece este un instrument simplu pe care îl puteți folosi în câteva minute.
Iată câmpurile de completat: Nume: numele destinatarului formularului de contact. Este adresa de e-mail a destinatarului formularului de contact. Doresc să vă trimit un e-mail cu subiectul „br.” Trimiteți mesajul către destinatarul formularului de contact folosind această opțiune. Accesați câmpul „De la” și introduceți adresa dvs. de e-mail. Introduceți adresa de e-mail a destinatarului formularului de contact în caseta „Către”. Pentru a trimite un e-mail, faceți clic pe butonul „Trimite e-mail”. Secțiunea „Formular de contact la setări de e-mail” vă permite să dezactivați un formular de contact; faceți clic pe linkul „Activat: da” dacă doriți să fie dezactivat. Când faceți clic pe „Editați e-mail”, puteți schimba adresa de e-mail a destinatarului formularului de contact, ceea ce se poate face selectând „De la” în câmpul „De la” și introducând noua adresă de e-mail.
Cum trimit un formular de contact prin e-mail în WordPress?
Activați pluginul Formular de contact pentru e-mail în WordPress utilizând meniul Pluginuri. Setările pentru formularele de contact pot fi găsite în meniul de administrare. Vă rugăm să includeți formularul în e-mailul dvs. Când editați o postare sau un conținut, formularul de contact poate fi inclus folosind pictograma care apare atunci când conținutul este editat.
Stil formular de contact
Există multe moduri diferite de a stila un formular de contact. Unele modalități comune sunt folosirea stilurilor de formulare inline, etichete plutitoare sau design de material. Stilurile de formular inline sunt atunci când câmpurile de formular sunt toate pe o singură linie. Etichetele flotante sunt atunci când etichetele pentru fiecare câmp de formular plutesc deasupra câmpului. Designul materialelor este un stil care se bazează pe liniile directoare Google Material Design.
Nu este posibil să personalizați stilul Formularului de contact 7. Formularele de contact ar trebui să fie stilate folosind foile de stil CSS. Puteți crea o temă copil în tema copilului și gestionați foaia de stil dacă tema dvs. este actualizată în mod regulat. CSS suplimentar poate fi adăugat la o temă în plus față de modificarea directă a foilor de stil, care sunt mai eficiente. Următoarele reguli de stil se aplică următoarelor reguli de stil implicite din Formularul de contact 7 5.2. Clasa wpcf7-response-output este folosită pentru stilul mesajului de răspuns. Un mesaj de eroare cunoscut sub numele de mesaj de eroare de validare este afișat sub o valoare nevalidă într-un câmp. Mesajele de eroare de validare pot fi formatate cu o regulă de stil folosind acest element.
Cum creezi un formular de contact în Css?
Acest tip de introducere este furnizat prin introducerea tipului de text *tip de intrare *tip *id de intrare *nume *nume *șablon*
