การสร้างและแก้ไขหน้าติดต่อใน WordPress
เผยแพร่แล้ว: 2022-09-27สมมติว่าคุณต้องการคำแนะนำเกี่ยวกับการแก้ไขหน้าติดต่อใน WordPress: WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ช่วยให้คุณสร้างเว็บไซต์หรือบล็อกตั้งแต่เริ่มต้น หรือปรับปรุงเว็บไซต์ที่มีอยู่ คุณลักษณะหนึ่งของ WordPress คือความสามารถในการสร้างหน้าติดต่อเพื่อให้ผู้เยี่ยมชมสามารถติดต่อกับคุณได้อย่างง่ายดาย ในบทความนี้เราจะแสดงวิธีแก้ไขหน้าติดต่อของคุณใน WordPress เราจะครอบคลุมหัวข้อต่อไปนี้: การสร้างหน้าติดต่อใน WordPress การแก้ไขหน้าติดต่อใน WordPress การเพิ่ม แบบฟอร์ม การติดต่อในหน้าติดต่อของคุณ หากคุณต้องการสร้างหน้าติดต่อใน WordPress คุณสามารถทำได้โดยทำตามขั้นตอนเหล่านี้: 1. บันทึก ในบัญชี WordPress ของคุณ 2. ในแถบด้านข้างทางซ้ายมือ ให้วางเมาส์เหนือแท็บ หน้า แล้วคลิก เพิ่มใหม่ 3. ตั้งชื่อหน้าติดต่อของคุณ เช่น "ติดต่อเรา" หรือ "ติดต่อ" 4. ในตัวแก้ไขเนื้อหา เพิ่มข้อมูลติดต่อที่คุณต้องการแสดงบนหน้าติดต่อของคุณ ซึ่งอาจรวมถึงที่อยู่อีเมล หมายเลขโทรศัพท์ และลิงก์โซเชียลมีเดีย 5. เมื่อคุณพอใจกับหน้าติดต่อของคุณแล้ว ให้คลิกที่ปุ่ม เผยแพร่ เพื่อเผยแพร่ เมื่อคุณสร้างหน้าติดต่อแล้ว คุณสามารถเริ่มแก้ไขเพื่อให้มีลักษณะตามที่คุณต้องการได้ 1. ในแถบด้านข้างทางซ้ายมือ ให้วางเมาส์เหนือแท็บหน้าและคลิกที่หน้าทั้งหมด ค้นหาหน้าติดต่อที่คุณต้องการแก้ไขและคลิกลิงก์แก้ไข ทำการเปลี่ยนแปลงที่จำเป็นในหน้าติดต่อของคุณ เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว ให้คลิกที่ปุ่มอัปเดตเพื่อบันทึกการเปลี่ยนแปลงของคุณ หากคุณต้องการยกระดับหน้าการติดต่อของคุณไปอีกระดับ คุณสามารถเพิ่มแบบฟอร์มการติดต่อเพื่อให้ผู้เยี่ยมชมสามารถติดต่อกับคุณได้อย่างง่ายดาย ในแถบด้านข้างทางซ้ายมือ ให้วางเมาส์เหนือแท็บ Plugins แล้วคลิก Add New ค้นหาปลั๊กอินแบบฟอร์มติดต่อที่คุณต้องการใช้ เราแนะนำให้ใช้ปลั๊กอิน WPForms ติดตั้งและเปิดใช้งานปลั๊กอินแบบฟอร์มการติดต่อ ทำตามคำแนะนำที่ให้ไว้โดยปลั๊กอินเพื่อสร้างแบบฟอร์มการติดต่อของคุณ เมื่อคุณสร้างแบบฟอร์มการติดต่อแล้ว ให้เพิ่มลงในหน้าติดต่อของคุณ
ปลั๊กอิน Post and Page Builder สำหรับ WordPress ช่วยให้คุณสามารถแก้ไขหน้าติดต่อได้อย่างง่ายดาย บทความนี้จะแนะนำคุณผ่านขั้นตอนที่จำเป็นในการบรรลุเป้าหมายนั้น หากต้องการแทนที่ข้อมูลติดต่อในหน้านี้ เพียงป้อนข้อมูลส่วนบุคคลของคุณเอง ขึ้นอยู่กับปลั๊กอินที่คุณใช้ การแก้ไขข้อความตอบกลับอัตโนมัติจะแตกต่างกันเล็กน้อย หากคุณต้องการเปลี่ยนข้อความปุ่มส่งเป็นอย่างอื่น คุณสามารถทำได้โดยเลือกข้อความจากเมนูแบบเลื่อนลง ปุ่มแก้ไขแผนที่อยู่ที่มุมขวาบนของช่องแผนที่ แล้วเลือกตัวเลือกแก้ไขที่อยู่แผนที่ หลังจากสร้างเว็บไซต์ของคุณด้วยเครื่องมือสร้างเว็บไซต์ WordPress แล้ว คุณสามารถแก้ไขหน้าติดต่อของคุณได้
คุณสามารถคลิกที่แท็บ "การแจ้งเตือนทางอีเมล" เพื่อส่งแบบฟอร์มการติดต่อไปยังที่อยู่อีเมลที่คุณระบุ เมื่อเสร็จแล้ว คุณสามารถคลิกที่ปุ่มเพื่อบันทึกการเปลี่ยนแปลงของคุณในแบบฟอร์มการติดต่อ
คุณสามารถเพิ่ม บล็อกข้อมูลติดต่อ ได้โดยคลิกที่ไอคอนตัวแทรกบล็อกและค้นหา "ข้อมูลติดต่อ" คุณสามารถเพิ่มบล็อกได้โดยคลิกที่มัน หากคุณกด Enter ในบรรทัดใหม่และพิมพ์ /contact info คุณสามารถเพิ่มบล็อคข้อมูลผู้ติดต่อได้อย่างรวดเร็ว สามารถสร้างบล็อคข้อมูลการติดต่อได้โดยใช้ตัวแทรกบล็อค
เมื่อไปที่แดชบอร์ดของ WordPress คุณจะสามารถเข้าถึงส่วนหน้าได้ จากนั้น ภายใต้ แก้ไขด้วย Elementor ให้คลิกหน้าที่ต้องการ คุณสามารถเลื่อนลงและเพิ่มส่วนใหม่ได้ทันทีที่คุณสร้างแบบฟอร์มติดต่อที่ด้านล่างของหน้า จากนั้นเลือกลักษณะที่คุณต้องการทางด้านซ้าย
ฉันจะปรับแต่งหน้าผู้ติดต่อใน WordPress ได้อย่างไร
 เครดิต: websitesetup.org
เครดิต: websitesetup.orgไม่มีคำตอบสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการปรับแต่งหน้าติดต่อใน WordPress จะแตกต่างกันไปขึ้นอยู่กับความต้องการและเป้าหมายเฉพาะของเว็บไซต์ อย่างไรก็ตาม เคล็ดลับบางประการเกี่ยวกับวิธีการปรับแต่งหน้าติดต่อใน WordPress รวมถึงการเพิ่มปลั๊กอินแบบฟอร์มการติดต่อเพื่อให้ผู้เยี่ยมชมติดต่อได้ง่าย และรวมถึงปุ่มโซเชียลมีเดียเพื่อให้ผู้เยี่ยมชมเชื่อมต่อกับเว็บไซต์บนแพลตฟอร์มที่ต้องการได้ง่าย .
เว็บไซต์ธุรกิจหรือบล็อกส่วนตัวทุกแห่งควรมีหน้าติดต่อเรา นอกจากนี้ยังช่วยให้คุณสามารถรวบรวมข้อมูลเพิ่มเติมเกี่ยวกับลูกค้าของคุณและเพิ่มความน่าเชื่อถือของเว็บไซต์ของคุณ มันง่ายที่จะหลงทางในปลั๊กอิน WordPress หน้าติดต่อที่มีอยู่มากมาย แบบฟอร์มการติดต่อ – ปลั๊กอิน WordPress Contact Form ซึ่งมีราคา 24 เหรียญเป็นตัวเลือกที่ดีที่สุดสำหรับเรา ในบทช่วยสอนนี้ เราจะพูดถึงวิธีสร้างหน้าติดต่อเราโดยใช้ WordPress แบบฟอร์มการติดต่อจะไม่ถูกเพิ่มลงในระบบโดยไม่มีปลั๊กอิน ไฟล์ Page Templates เป็นไฟล์ PHP ที่ใช้ในการออกแบบและใช้งานหน้าเว็บ
เป็นคุณลักษณะที่ทรงพลังอย่างยิ่งที่ช่วยให้นักพัฒนาสามารถปรับแต่งธีมให้ตรงกับความต้องการเฉพาะของตนได้ หากคุณไม่ได้ระบุฟิลด์รูปแบบ คุณไม่จำเป็นต้องตรวจสอบฟิลด์กล่องข้อความ สร้างฟิลด์โดยใช้รูปแบบที่เหมาะสม (ไม่จำเป็นต้องมีอักขระพิเศษ) และตรวจดูให้แน่ใจว่าไม่มีการเว้นช่องว่าง ไฟล์ contact us template.php มีโค้ด: นี่คือสิ่งที่โค้ดเวอร์ชันสุดท้ายมี ภาพหน้าจอของหน้าติดต่อเราได้ถูกถ่ายแล้ว เป็นภาพที่นำมาลงไว้ด้านล่าง
คำแนะนำในการเพิ่มที่อยู่อีเมลไปยังเว็บไซต์
เพิ่มที่อยู่อีเมลโดยป้อนที่อยู่อีเมลลงในช่องชื่อฟิลด์ แล้วคลิกเมนูดรอปดาวน์ประเภท
ผู้เยี่ยมชมสามารถส่งอีเมลถึงคุณโดยไม่ต้องกรอกแบบฟอร์มโดยเลือก Use Email Fields และแบบฟอร์มจะถูกกรอกในรูปแบบปกติ
เมื่อผู้เยี่ยมชมส่งข้อมูลติดต่อ คุณสามารถรวมข้อความเป็นสิ่งที่แนบมาโดยพิมพ์ลงในกล่องข้อความและเลือกข้อความจากเมนูดรอปดาวน์ประเภท
ฉันจะเปลี่ยนแบบฟอร์มการติดต่อในธีม WordPress ได้อย่างไร
 เครดิต: help.10web.io
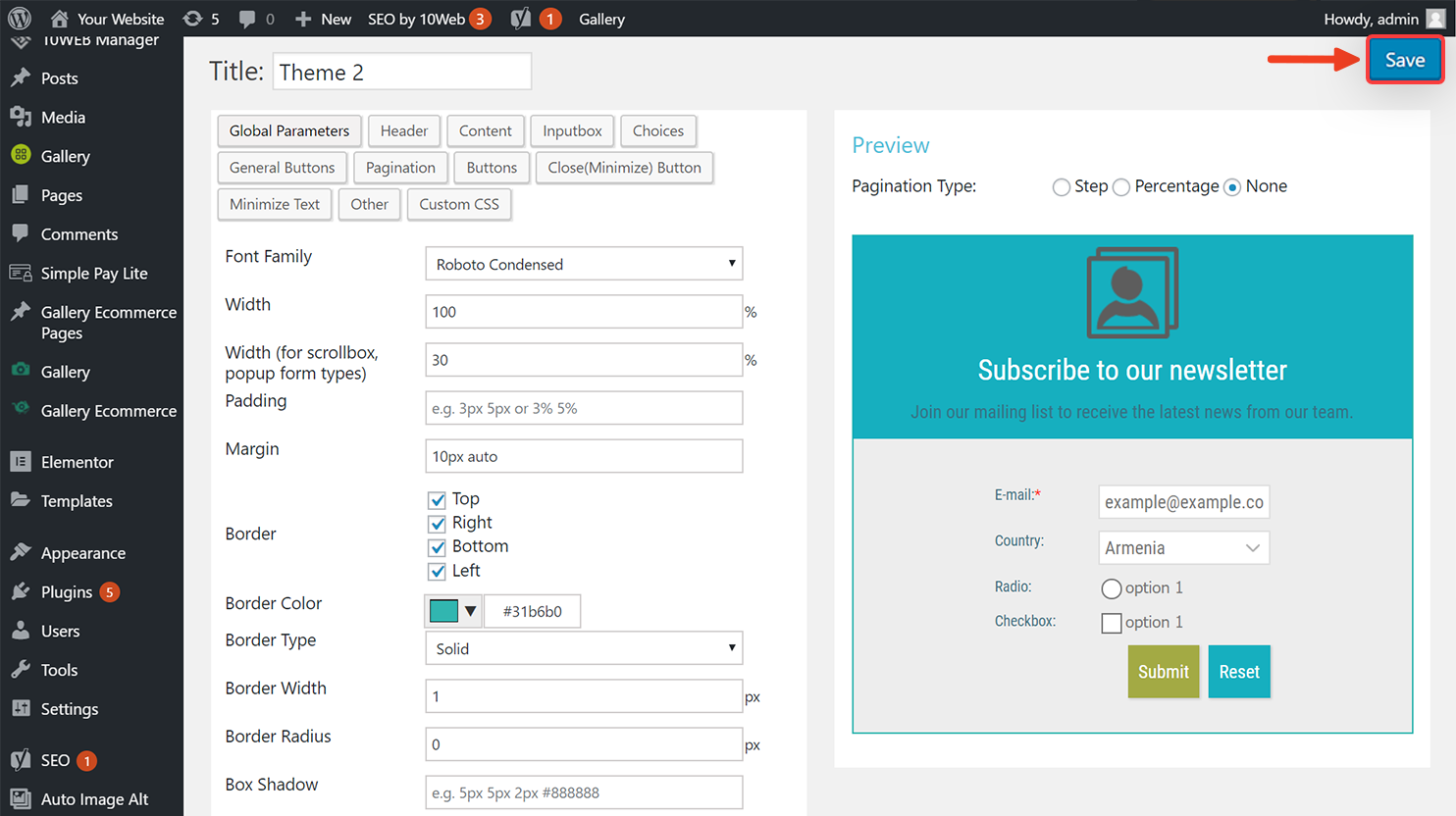
เครดิต: help.10web.ioหากคุณต้องการเปลี่ยนแบบฟอร์มการติดต่อในธีม WordPress คุณสามารถทำได้โดยทำตามขั้นตอนเหล่านี้: 1. ลงชื่อเข้าใช้บัญชี WordPress ของคุณ 2. ไปที่แท็บ ลักษณะที่ปรากฏ 3. เลือกตัวเลือกตัวแก้ไขธีม 4. ค้นหาแบบฟอร์มการติดต่อ ไฟล์และเปิดมัน 5. แก้ไข รหัสแบบฟอร์มการติดต่อ 6. บันทึกการเปลี่ยนแปลงของคุณ
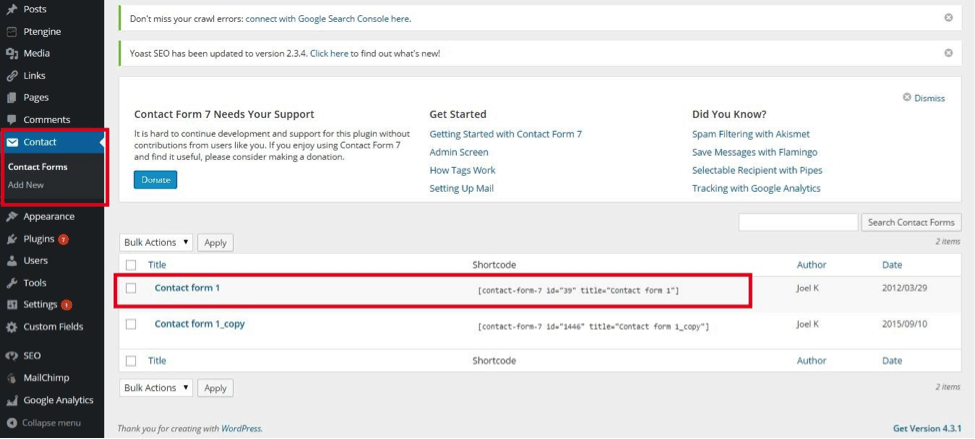
Contact Form 7 ช่วยให้คุณสร้างแบบฟอร์มที่สามารถใช้ได้บนเว็บไซต์ของคุณ และสามารถรวมเข้ากับซอฟต์แวร์ฟอร์มอื่นๆ ได้ วิธีที่ดีที่สุดในการใช้ประโยชน์สูงสุดจากปลั๊กอินนี้คือการเรียนรู้วิธีปรับแต่งแบบฟอร์มของคุณ ใน WordPress คุณสามารถทำการเปลี่ยนแปลงตามรูปแบบ CSS แบบกำหนดเองหรือแบบฟอร์มติดต่อ 7 เมื่อคุณใช้ปลั๊กอิน Contact Form 7 คุณสามารถสร้างฟอร์มและใช้รหัสย่อเพื่อแสดงบนหน้าได้ หากต้องการปรับแต่งลักษณะที่ปรากฏของหน้าจอ ให้ไปที่แผงการดูแลระบบด้านซ้ายมือ แล้วคลิก ลักษณะที่ปรากฏ เมื่อเลือกแล้ว คุณจะเพิ่ม CSS ที่กำหนดเองลงในเว็บไซต์ของคุณได้ ปลั๊กอิน Contact Form 7 Style ช่วยให้คุณสามารถจัดรูปแบบแบบฟอร์มได้สองวิธี

แบบฟอร์มที่สร้างไว้ล่วงหน้านั้นสะดวกที่สุดเมื่อเทียบกับการใช้ด้วยตัวเอง คุณสามารถเลือกเทมเพลตสำหรับเทศกาลและแบบมืออาชีพได้หลากหลาย มีสองวิธีในการสร้างเทมเพลตใหม่ เมื่อคลิก รูปแบบการติดต่อ และเลือกปุ่มเพิ่มใหม่ในแผงการดูแลระบบด้านซ้ายมือ คุณสามารถเพิ่มรูปแบบการติดต่อใหม่ได้ การสร้างแบบฟอร์มที่เป็นมิตรกับผู้ใช้ถือเป็นความท้าทายสำหรับองค์กร และการรวบรวมข้อมูลผู้เยี่ยมชมถือเป็นสิ่งสำคัญ ส่งผลให้ผู้เริ่มต้นบางคนอาจไม่สามารถอ่านแบบฟอร์มได้ สีไม่ตรงกันเมื่อไม่เข้ากัน หากการออกแบบเว็บไซต์ของคุณไม่ดี ผู้มีโอกาสเป็นลูกค้าอาจลาออก
ฉันจะแก้ไขเทมเพลตฟอร์มใน WordPress ได้อย่างไร
ในขั้นตอนต่อไปนี้ คลิก WPForms ที่เมนูด้านซ้าย มีรายการพื้นที่ผู้ดูแลระบบ WordPress จากนั้นคลิกปุ่มแก้ไขถัดจากแบบฟอร์มที่คุณต้องการแก้ไขรายการ หลังจากคลิกที่ชื่อแบบฟอร์ม คุณจะเห็นรายการของรายการทั้งหมดที่ส่งมา
ฉันจะแก้ไขแบบฟอร์มการติดต่อใน WordPress ได้อย่างไร
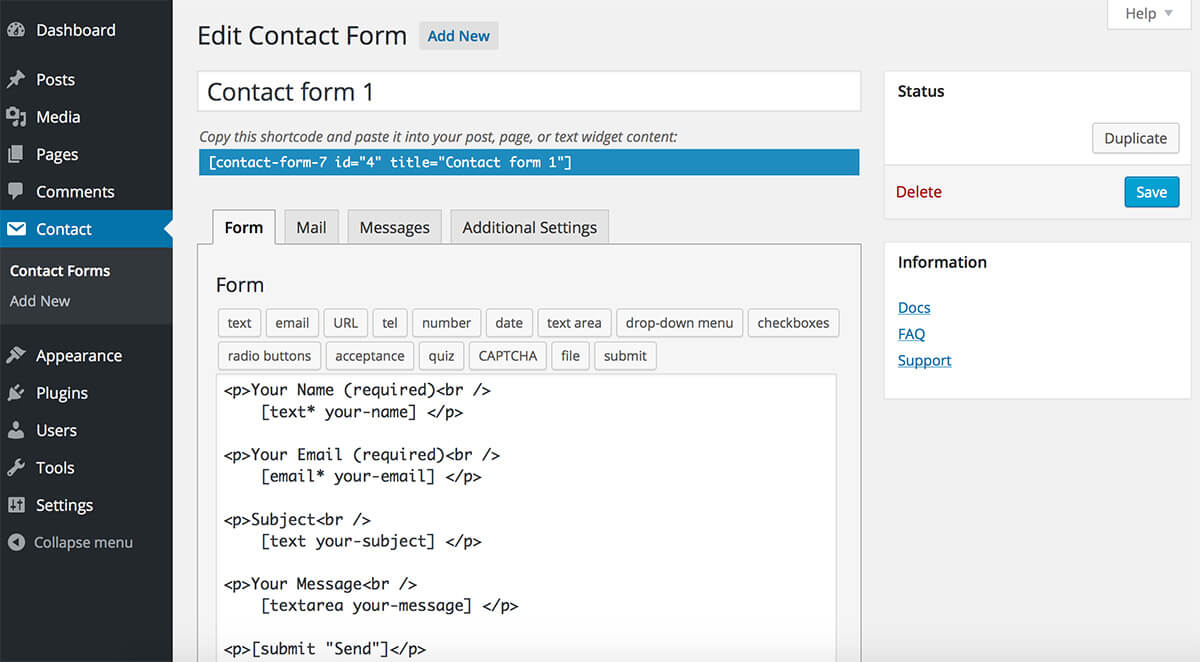
ขั้นตอนนี้สามารถทำได้โดยไปที่แดชบอร์ด WordPress ของคุณ โดยคลิกที่ติดต่อ – เลือกแบบฟอร์มการติดต่อ คุณสามารถเปลี่ยนการตั้งค่าสำหรับแบบฟอร์มการติดต่อของคุณได้โดยเลือกแบบฟอร์มแล้วแก้ไข ถัดไป ป้อนฟิลด์ที่ขาดหายไปทั้งหมดที่มีเครื่องหมายสีแดงลงในแท็บจดหมาย
WordPress แบบฟอร์มติดต่อ
 เครดิต: Presse-citron.net
เครดิต: Presse-citron.netแบบฟอร์มการติดต่อเป็นสิ่งจำเป็นหากคุณต้องการสื่อสารกับผู้เยี่ยมชมเว็บไซต์ของคุณ แบบฟอร์มการติดต่อ WordPress นั้นง่ายต่อการติดตั้งและใช้งาน และอาจเป็นวิธีที่ดีในการรวบรวมข้อมูลจากผู้เยี่ยมชมของคุณ มีปลั๊กอินแบบฟอร์มการติดต่อมากมายให้เลือก และหลายปลั๊กอินนั้นฟรี เมื่อคุณติดตั้งปลั๊กอินแบบฟอร์มติดต่อ คุณสามารถสร้างแบบฟอร์มและเพิ่มลงในไซต์ WordPress ของคุณได้
การเพิ่มแบบฟอร์มการติดต่อลงในเว็บไซต์ของคุณจะช่วยให้ผู้เยี่ยมชมติดต่อคุณได้ด้วยวิธีง่ายๆ เว็บไซต์ของคุณจะใช้งานง่ายและปรับอัตราการแปลงของคุณให้เหมาะสมหากคุณมีแบบฟอร์มการติดต่อ เราได้รวบรวมรายชื่อปลั๊กอินแบบฟอร์มการติดต่อที่ดีที่สุดสำหรับคุณ ด้วยขั้นตอนเหล่านี้ คุณสามารถสร้างแบบฟอร์มติดต่อ WordPress ได้อย่างรวดเร็วและง่ายดาย หลังจากที่คุณติดตั้ง WPForms แล้ว คุณสามารถเริ่มสร้างแบบฟอร์มการติดต่อใน WordPress ได้ โดยไปที่การตั้งค่า คุณสามารถกำหนดค่าการแจ้งเตือนและการยืนยันแบบฟอร์มของคุณ การแจ้งเตือนจะถูกส่งออกไปเมื่อคุณกรอกแบบฟอร์ม
เมื่อผู้ใช้ส่งข้อความผ่านแบบฟอร์มการติดต่อบนไซต์ของคุณ คุณจะได้รับอีเมลแจ้งว่าผู้ใช้ได้ส่งคำขอแบบฟอร์มแล้ว เพิ่มแบบฟอร์มการติดต่อในหน้า WordPress ของคุณ คุณสามารถเพิ่มแบบฟอร์มการติดต่อในหน้าใหม่หรือ หน้าที่มีอยู่ หากคุณกำลังใช้ตัวแก้ไขแบบคลาสสิก ให้ไปที่ตัวเลือกเพิ่มแบบฟอร์มในตัวแก้ไขบทความหรือหน้า หากต้องการเลือกแบบฟอร์มเฉพาะ ให้คลิกลูกศรดรอปดาวน์ที่อยู่ถัดจากแบบฟอร์มนั้น การใช้คุณลักษณะการติดตามแบบฟอร์มการติดต่อของ WordPress คุณสามารถดูจำนวนการดูและการแปลงที่แบบฟอร์มของคุณสร้างขึ้นรวมถึงอัตราการแปลง เมื่อคุณใช้ปลั๊กอิน MonsterInsights Google Analytics จะติดตามจำนวนผู้เข้าชมไซต์ของคุณโดยอัตโนมัติ คุณไม่จำเป็นต้องเขียนโค้ดใดๆ เพราะเป็นเครื่องมือง่ายๆ ที่คุณสามารถใช้งานได้ภายในไม่กี่นาที
ต่อไปนี้คือช่องที่ต้องกรอก ชื่อ: ชื่อผู้รับแบบฟอร์มการติดต่อ เป็นที่อยู่อีเมลของผู้รับแบบฟอร์มการติดต่อ ฉันต้องการส่งอีเมลถึงคุณในหัวข้อ "br" ส่งข้อความไปยังผู้รับแบบฟอร์มการติดต่อโดยใช้ตัวเลือกนี้ ไปที่ช่อง "จาก" และป้อนที่อยู่อีเมลของคุณ ป้อนที่อยู่อีเมลของผู้รับแบบฟอร์มการติดต่อในช่อง "ถึง" หากต้องการส่งอีเมล ให้คลิกปุ่ม "ส่งอีเมล" ส่วน "แบบฟอร์มการติดต่อไปยังการตั้งค่าอีเมล" ช่วยให้คุณสามารถปิดใช้งานแบบฟอร์มการติดต่อ คลิกลิงก์ "เปิดใช้งาน: ใช่" หากคุณต้องการปิดใช้งาน เมื่อคุณคลิก "แก้ไขอีเมล" คุณสามารถเปลี่ยนที่อยู่อีเมลของผู้รับแบบฟอร์มการติดต่อ ซึ่งสามารถทำได้โดยเลือก "จาก" ในช่อง "จาก" และป้อนที่อยู่อีเมลใหม่
ฉันจะส่งแบบฟอร์มการติดต่อทางอีเมลใน WordPress ได้อย่างไร
เปิดใช้งานปลั๊กอิน Contact Form to Email ใน WordPress โดยใช้เมนู Plugins การตั้งค่าสำหรับแบบฟอร์มการติดต่อสามารถพบได้ในเมนูการดูแลระบบ กรุณาใส่แบบฟอร์มในอีเมลของคุณ เมื่อแก้ไขโพสต์หรือเนื้อหา สามารถรวมแบบฟอร์มติดต่อโดยใช้ไอคอนที่ปรากฏขึ้นเมื่อแก้ไขเนื้อหา
แบบฟอร์มการติดต่อ
มีหลายวิธีในการจัดรูปแบบแบบฟอร์มการติดต่อ วิธีทั่วไปบางประการคือการใช้สไตล์แบบฟอร์มอินไลน์ ป้ายชื่อแบบลอย หรือการออกแบบวัสดุ สไตล์ฟอร์มแบบอินไลน์คือเมื่อฟิลด์ฟอร์มทั้งหมดอยู่ในบรรทัดเดียว ป้ายชื่อแบบลอยคือเมื่อป้ายชื่อสำหรับแต่ละช่องแบบฟอร์มลอยอยู่เหนือเขตข้อมูล การออกแบบวัสดุเป็นรูปแบบที่ยึดตามหลักเกณฑ์การออกแบบวัสดุของ Google
ไม่สามารถปรับแต่งสไตล์ของ Contact Form 7 ได้ แบบฟอร์มการติดต่อควรกำหนดสไตล์โดยใช้สไตล์ชีต CSS คุณสามารถสร้างธีมย่อยในธีมย่อยและจัดการสไตล์ชีตได้หากธีมของคุณได้รับการอัปเดตเป็นประจำ คุณสามารถเพิ่ม CSS เพิ่มเติมในธีมนอกเหนือจากการแก้ไขสไตล์ชีตได้โดยตรง ซึ่งจะมีประสิทธิภาพมากกว่า กฎรูปแบบต่อไปนี้นำไปใช้กับกฎรูปแบบเริ่มต้นต่อไปนี้ในแบบฟอร์มการติดต่อ 7 5.2 คลาส wpcf7-response-output ใช้เพื่อจัดรูปแบบข้อความตอบกลับ ข้อความแสดงข้อผิดพลาดที่เรียกว่าข้อความแสดงข้อผิดพลาดในการตรวจสอบจะแสดงภายใต้ค่าที่ไม่ถูกต้องในฟิลด์ ข้อความแสดงข้อผิดพลาดในการตรวจสอบสามารถจัดรูปแบบด้วยกฎของรูปแบบโดยใช้องค์ประกอบนี้
คุณสร้างแบบฟอร์มการติดต่อใน Css ได้อย่างไร?
ประเภทของอินพุตนี้มีให้โดยการป้อนประเภทข้อความ *ประเภทอินพุต *ประเภท *รหัสอินพุต *fname *ชื่อจริง *แม่แบบ*
