วิธีสร้างหน้าเร็ว ๆ นี้ที่มีประสิทธิภาพใน WordPress
เผยแพร่แล้ว: 2022-09-27คุณกำลังออกแบบหน้าเร็ว ๆ นี้สำหรับ ไซต์ WordPress ของคุณหรือไม่? หน้าเร็วๆ นี้เป็นวิธีที่ยอดเยี่ยมในการสร้างความสนใจและความตื่นเต้นให้กับเว็บไซต์ ผลิตภัณฑ์ หรือบริการที่จะมาถึงของคุณ นอกจากนี้ยังสามารถใช้เพื่อรวบรวมที่อยู่อีเมลจากลูกค้าและผู้มีโอกาสเป็นลูกค้าได้อีกด้วย มีบางสิ่งที่คุณต้องทำเพื่อสร้างหน้าเร็วๆ นี้ซึ่งทั้งมีประสิทธิภาพและดึงดูดสายตา ในบทความนี้ เราจะแสดงวิธีสร้างหน้าเร็วๆ นี้บน WordPress อย่างง่ายดาย
ในหน้า 'เร็วๆ นี้' ผู้เยี่ยมชมจะได้รับการรับประกันว่ามีสิ่งใหม่และน่าตื่นเต้นกำลังจะเกิดขึ้น หน้า Landing Page ยังสามารถใช้เป็นจุดเริ่มต้นสำหรับเว็บไซต์ของคุณ ตลอดจนวิธีการรวบรวมโอกาสในการขายและโปรโมต คุณลักษณะใหม่ ไม่มีกฎเกณฑ์ที่เข้มงวดและรวดเร็วสำหรับหน้าที่จะใช้หน้าเร็วๆ นี้ คุณมีตัวเลือกมากมายสำหรับการสร้างหน้าเร็วๆ นี้ เนื่องจาก WordPress เป็นแพลตฟอร์มแบบเปิด เราจะพิจารณาปลั๊กอินที่คุณสามารถใช้เพื่อทำให้ WordPress ของคุณทำงานได้อย่างรวดเร็ว ข้อได้เปรียบหลักของหน้าเหล่านี้คือช่วยให้คุณสร้างหน้าเร็ว ๆ นี้และเปิดใช้งานได้ทุกเมื่อที่คุณต้องการ หน้า WordPress Coming Soon สามารถสร้างได้ในสามขั้นตอนง่ายๆ
ขั้นตอนแรกคือการสร้างโลโก้ พาดหัว และเนื้อหาสำหรับเพจ ในกรณีที่สอง คุณต้องเปิดใช้งานโหมดเร็วๆ นี้บนเว็บไซต์ของคุณ เมื่อไซต์ของคุณพร้อมที่จะเผยแพร่สู่สาธารณะ จะทำให้ผู้เยี่ยมชมสามารถดูงานที่คุณสร้างขึ้นได้
วิธีลบหน้าเร็วๆ นี้ WordPress
 เครดิต: sancheya.com
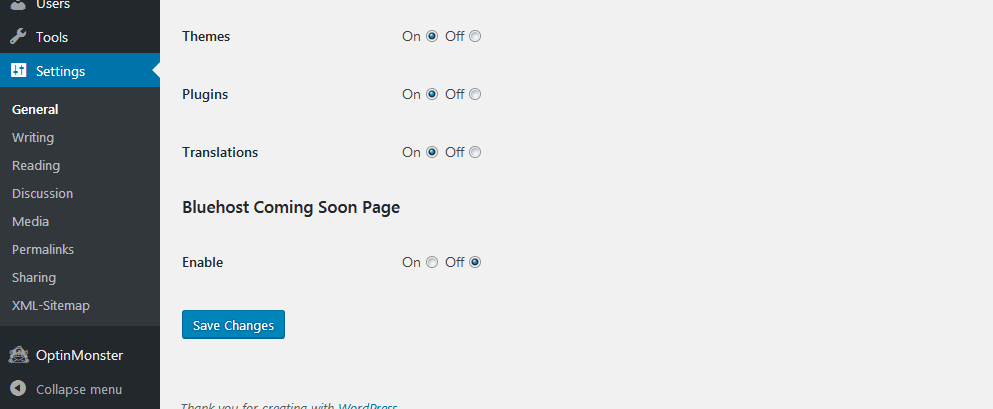
เครดิต: sancheya.comหากคุณต้องการลบหน้าเร็วๆ นี้ออกจากไซต์ WordPress ของคุณ คุณสามารถทำได้โดยลงชื่อเข้าใช้แผงการดูแลระบบ WordPress และไปที่หน้า ลักษณะที่ปรากฏ > ตัวเลือกธีม ในหน้านี้ คุณจะต้องพบตัวเลือกในการปิดใช้งานหน้าเร็วๆ นี้และบันทึกการเปลี่ยนแปลงของคุณ
การลบหน้าเร็วๆ นี้ออกจากไซต์ WordPress ของคุณ
เมื่อคุณเห็นหน้า เร็วๆ นี้ ให้เลือก การตั้งค่า จากเมนู จัดการ แล้วคลิก บนแถบด้านข้าง ให้คลิกปุ่มเร็วๆ นี้เพื่อเปิดเผยความเป็นส่วนตัว หากต้องการไปที่ ส่วน เร็วๆ นี้ ให้ไปที่หน้าต่อไปนี้ คุณสามารถเก็บเพจไว้หรือปิดเมื่อใดก็ได้
วิธีเปิดใช้งานหน้าเร็วๆ นี้ WordPress
 เครดิต: themegrill.com
เครดิต: themegrill.comสมมติว่าคุณต้องการคำแนะนำในการสร้างหน้าเร็วๆ นี้ใน WordPress: มีวิธีต่างๆ สองสามวิธีในการสร้างหน้าเร็วๆ นี้ใน WordPress วิธีหนึ่งคือการใช้ปลั๊กอินเช่น Coming Soon Page & Maintenance Mode โดย SeedProd ปลั๊กอินนี้ช่วยให้คุณสร้างหน้าโหมดการบำรุงรักษาหรือเร็วๆ นี้สำหรับไซต์ WordPress ของคุณได้อย่างง่ายดาย อีกวิธีหนึ่งในการสร้างเพจเร็ว ๆ นี้คือการใช้ธีมที่มีเทมเพลทของเพจในเร็วๆ นี้ ตัวอย่างของธีมที่มีเทมเพลตหน้าเร็วๆ นี้ คือ ธีม WordPress เร็วๆ นี้โดย MySiteMyWay หากคุณไม่ต้องการใช้ปลั๊กอินหรือธีมที่มีเทมเพลตหน้าในเร็วๆ นี้ คุณสามารถสร้างหน้าเร็วๆ นี้ได้โดยแก้ไขโค้ดของธีม WordPress ของคุณ
คำแนะนำทีละขั้นตอนฟรีจะแสดงวิธีสร้างหน้าใน WordPress เร็วๆ นี้ เป็นพื้นที่ที่คุณซ่อนเว็บไซต์ของคุณไว้หลังหน้า Landing Page เดียว เพื่อให้ผู้เข้าชมสามารถดูได้เฉพาะหน้าเหล่านั้น ซึ่งหมายความว่าคุณสามารถเริ่มทำงานในการเพิ่มประสิทธิภาพกลไกค้นหาและการจัดอันดับของ Google ได้ภายในไม่กี่สัปดาห์ คุณจะสามารถสร้างเว็บไซต์ของคุณเองด้วย SeedProd ผู้สร้างเพจ WordPress ฟรีที่ดีที่สุด ขณะที่กำลังสร้างไซต์ คุณสามารถเพิ่มผู้ติดต่อใหม่ลงในรายชื่ออีเมลของคุณ จำกัดการเข้าถึงไซต์ของคุณ และขยายรายการของคุณ นอกเหนือจากการให้บริการฟรีและพร้อมให้ดาวน์โหลดแล้ว SeedProd ยังมีเวอร์ชันที่ต้องชำระเงินที่ทุกคนสามารถใช้ได้ เรียนรู้วิธีสร้าง หน้า Landing Page ของ seedprod ฟรี โดยทำตามขั้นตอนเหล่านี้
คุณสามารถเปิดใช้งานโหมด Coming Soon และโหมดบำรุงรักษาสำหรับ SeedProd ได้ฟรี คุณสามารถใส่ประกาศที่เป็นมิตรกับผู้ใช้ในไซต์ของคุณในขณะที่กำลังสร้างหรือกำลังถอดประกอบระหว่างช่วงหยุดทำงาน เวอร์ชันที่ต้องชำระเงินอนุญาตให้คุณใช้ โหมดเพจ อื่นๆ - หน้าล็อกอินและ 404 เพจ - แต่เฉพาะในกรณีที่คุณมีเวอร์ชันที่ต้องชำระเงินเท่านั้น แม้ว่าเว็บไซต์ของคุณจะไม่พร้อม แต่คุณสามารถใช้หน้าเร็วๆ นี้เพื่อดึงดูดลูกค้าที่มุ่งหวังให้มากขึ้น แม้ว่าพวกเขาจะยังไม่พร้อมก็ตาม ผู้ใช้ seedprod สามารถเปลี่ยนการตั้งค่าทั่วไปของเพจใน SeedProd เช่น การเพิ่มชื่อใหม่หรือเปลี่ยน URL ของเพจ คุณยังสามารถใช้สไลด์โชว์หรือวิดีโอเพื่อทำให้หน้า Landing Page ของคุณน่าดึงดูดยิ่งขึ้น คุณสามารถใส่หน้าพร้อมกับประกาศของคุณเร็ว ๆ นี้ใน WordPress

ลูกค้าสามารถเห็นสิ่งที่คุณกำลังทำงานอยู่โดยไม่ต้องเปิดเผยรายละเอียดใดๆ เกี่ยวกับสิ่งนั้นต่อสาธารณชนทั่วไป ซึ่งเป็นวิธีที่ยอดเยี่ยมในการแสดงให้พวกเขาเห็นว่าคุณกำลังทำอะไร หน้า Landing Page สามารถซ่อนได้ด้วยการคลิกลิงก์เพื่อซ่อนจากผู้ใช้ที่เข้าสู่ระบบ เช่น ผู้ดูแลเว็บไซต์ เปลี่ยนการสลับจาก Inactive เป็น Active ใน WordPress เพื่อเปิดใช้งานหน้าเร็วๆ นี้ ทันทีที่คุณพร้อมที่จะเผยแพร่เว็บไซต์ของคุณ คุณควรปิดการใช้งานตัวเลือก 'COMING Soon' คุณจะสามารถแสดงเว็บไซต์ของคุณทั้งหมดแทนที่จะเป็นเพียงหน้า Landing Page ในลักษณะนี้
หน้าเร็ว ๆ นี้ใน WordPress
WordPress เป็นระบบจัดการเนื้อหายอดนิยม (CMS) ที่ผู้ใช้ใช้เพื่อสร้างและจัดการเว็บไซต์ของตนเอง เมื่อไซต์ถูกระบุว่า "เร็วๆ นี้" แสดงว่าไซต์นั้นยังอยู่ในระหว่างการก่อสร้างและยังไม่เปิดให้บุคคลทั่วไปเข้าชมได้ เมื่อเปิดตัวไซต์ ควรมองเห็นได้ทันที
เมื่อคุณต้องการใช้หน้า เร็วๆ นี้ การบำรุงรักษา การเข้าสู่ระบบ หรือ 404 ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานโดยการเลือกสวิตช์สลับเป็นใช้งานอยู่ หน้านี้ควรได้รับการเผยแพร่หากคุณมีปัญหาในการดูหน้า Landing Page หรือหากคุณออกจากระบบ
เทมเพลตหน้าเร็ว ๆ นี้
 เครดิต: Colorlib
เครดิต: Colorlibเทมเพลตหน้าเร็ว ๆ นี้เป็นวิธีที่ยอดเยี่ยมในการแจ้งให้ผู้เยี่ยมชมทราบว่าคุณกำลังทำงานในโครงการใหม่และจะเปิดตัวเร็ว ๆ นี้ หน้าประเภทนี้มักใช้โดยธุรกิจหรือบุคคลที่กำลังทำงานบนเว็บไซต์หรือผลิตภัณฑ์ใหม่ เป็นวิธีที่ยอดเยี่ยมในการสร้างความสนใจและทำให้ผู้คนรู้สึกตื่นเต้นกับสิ่งที่คุณกำลังทำอยู่ เร็วๆ นี้สามารถใช้เพจเพื่อรวบรวมที่อยู่อีเมล เพื่อให้คุณสามารถแจ้งเตือนผู้คนเมื่อโครงการใหม่ของคุณเปิดตัว
ใช้ HTML และ JavaScript เพื่อสร้างหน้าเร็วๆ นี้ เราจะใช้ภาพพื้นหลังของทั้งหน้าและข้อความบางส่วนเพื่อแจ้งให้ผู้ใช้ทราบเกี่ยวกับสิ่งที่เกิดขึ้น ตัวอย่าง JavaScript ถัดไปจะสาธิตวิธีใช้ตัวจับเวลาหยุดทำงาน หากต้องการนับวันที่และเวลา ให้ป้อนวันที่ 5 มกราคม พ.ศ. 2567 เป็นวันสุดท้ายของคุณ ( 2) จัดรูปแบบองค์ประกอบ >hr> ดังนี้ Courier, monospace, ขนาดตัวอักษร: 25 พิกเซล, ตำแหน่ง: ตัวหนา, จัดข้อความ: กึ่งกลาง, ระยะขอบ: อัตโนมัติ, ความกว้าง: 40%, โค้ด PostScript: mono ข้อความที่มุมบนซ้าย */.topleft * ตำแหน่ง: สัมบูรณ์; ด้านบน: 0; ซ้าย: 16px ข้อความอยู่ตรงกลางและมุมล่างซ้าย */.bottom left * ตำแหน่ง: สัมบูรณ์; ด้านล่าง: 0;;;% คุณสามารถแสดงผลโดยรวมองค์ประกอบเอกสาร id=demo ไว้ในองค์ประกอบ
การสร้างหน้าเร็วๆ นี้
คุณสามารถสร้างหน้าเร็วๆ นี้ใน HTML และ CSS จำเป็นต้องใส่ภาพพื้นหลังในขั้นตอนแรก ข้อความจะถูกใช้เพื่อแจ้งให้ผู้เข้าชมทราบว่าเกิดอะไรขึ้นในส่วนนี้ของหน้า การเพิ่มองค์ประกอบอื่นๆ ลงในหน้า เช่น ส่วนหัว อาจทำให้หน้าดูสวยงามขึ้น
ในการแสดงส่วนเร็วๆ นี้บนไซต์ คุณควรวางไว้ในบ้านถาวรหลังจากที่ไซต์ได้รับการออกแบบและพร้อมใช้งานแล้ว
เร็ว ๆ นี้หน้า Themeisle เนื้อหา
“หน้าเร็วๆ นี้” คือหน้าเว็บประเภทหนึ่งที่ปกติแล้วจะใช้เพื่อนับถอยหลังสู่ เหตุการณ์ในอนาคต หรือเพื่อแจ้งให้ผู้เยี่ยมชมทราบว่าเว็บไซต์ใหม่กำลังจะมาในเร็วๆ นี้ Themeisle นำเสนอตัวเลือกเนื้อหาที่หลากหลายสำหรับหน้าเร็วๆ นี้ รวมถึงตัวนับเวลาถอยหลัง แบบฟอร์มการสมัครรับข้อมูล และปุ่มโซเชียลมีเดีย
โปรดแจ้งให้เราทราบหากคุณมีคำถามใดๆ
โปรดแจ้งให้เราทราบหากคุณมีคำถามเพิ่มเติม
