WordPressで効果的な近日公開ページを作成する方法
公開: 2022-09-27WordPress サイトの近日公開予定のページをデザインしていますか? 近日公開ページは、今後のウェブサイト、製品、またはサービスに対する関心と興奮を生み出す優れた方法です。 また、潜在的な顧客や購読者から電子メール アドレスを収集するためにも使用できます。 効果的で視覚的に魅力的な近日公開予定のページを作成するには、いくつかのことを行う必要があります。 この記事では、WordPress で近日公開予定のページを簡単に作成する方法を紹介します。
「近日公開」ページでは、訪問者は何か新しくエキサイティングなものが進行中であることを確信できます。 ランディング ページは、ウェブサイトの出発点としても機能し、見込み客を集めて新機能を宣伝する方法にもなります。 どのページが近日公開ページを使用するかについて、厳密な規則はありません。 Coming Soon ページを作成するための多くのオプションがあります。 WordPress はオープン プラットフォームであるため、WordPress をすばやく起動して実行するために使用できるプラグインを見ていきます。 これらのページの主な利点は、近日公開のページを作成して、いつでも有効にできることです。 WordPress Coming Soon ページは、3 つの簡単なステップで作成できます。
最初のステップは、ページのロゴ、見出し、およびコンテンツを作成することです。 2 番目のケースでは、Web サイトで近日公開モードを有効にする必要があります。 サイトを公開する準備が整うと、訪問者が作成した作品を閲覧できるようになります。
Coming Soon ページ WordPress を削除する方法
 クレジット: sancheya.com
クレジット: sancheya.comWordPress サイトから近日公開ページを削除する場合は、WordPress 管理パネルにログインし、[外観] > [テーマ オプション] ページに移動して削除できます。 このページで、近日公開ページを無効にして変更を保存するオプションを見つける必要があります。
WordPress サイトから近日公開ページを削除する
[近日公開] ページが表示されたら、[管理] メニューから [設定] を選択してクリックします。 サイドバーで、近日公開ボタンをクリックしてプライバシーを表示します。 近日公開セクションに移動するには、次のページに移動します。 ページを保持するか、いつでもオフにすることができます。
近日公開ページWordPressを有効にする方法
 クレジット: themegrill.com
クレジット: themegrill.comWordPress で近日公開予定のページを作成するためのヒントが必要だと仮定すると: WordPress で近日公開予定のページを作成するには、いくつかの方法があります。 1 つの方法は、SeedProd による Coming Soon Page & Maintenance Mode のようなプラグインを使用することです。 このプラグインを使用すると、WordPress サイトの近日公開ページまたはメンテナンス モード ページを簡単に作成できます。 近日公開ページを作成するもう 1 つの方法は、近日公開ページ テンプレートを含むテーマを使用することです。 近日公開予定のページ テンプレートを持つテーマの例は、MySiteMyWay による近日公開のWordPress テーマです。 近日公開ページ テンプレートでプラグインやテーマを使用したくない場合は、WordPress テーマのコードを編集して近日公開ページを作成することもできます。
無料のステップバイステップ ガイドでは、WordPress で間もなく作成されるページを作成する方法を紹介します。 これは、訪問者がそれらのページのみを表示できるように、Web サイトを 1 つのランディング ページの背後に隠す領域です。 これは、数週間以内に Google の検索エンジンの最適化とランキングの作業を開始できることを意味します。 最高の無料 WordPress ページ ビルダーである SeedProd を使用して、独自の Web サイトを作成できます。 サイトが構築されている間、新しい連絡先をメーリング リストに追加したり、サイトへのアクセスを制限したり、リストを拡張したりできます。 無料でダウンロードできることに加えて、SeedProd にはすべての人が利用できる有料バージョンがあります。 次の手順に従って、無料の seedprod ランディング ページを作成する方法を学びます。
SeedProd の近日公開モードとメンテナンス モードを無料で有効にすることができます。 サイトの構築中またはダウンタイム中の分解中に、ユーザー フレンドリーな通知をサイトに含めることができます。 有料版では、他のページ モード(ログイン ページと 404 ページ) を使用できますが、有料版を使用している場合に限ります。 Web サイトの準備ができていなくても、近日公開予定のページを使用して、まだ準備ができていなくても、より多くのリードを引き付けることができます。 seedprod ユーザーは、新しい名前の追加やページの URL の変更など、SeedProd でページの一般設定を変更できます。 ランディング ページをより魅力的にするために、スライドショーやビデオを使用することもできます。 WordPress で近日発表のページを作成できます。

クライアントは、一般に詳細を公開することなく、あなたが取り組んでいることを見ることができます。これは、あなたがしていることを彼らに示す優れた方法です. リンクをクリックしてランディング ページを非表示にすることもできます。 WordPress でトグルを [非アクティブ] から [アクティブ] に切り替えて、近日公開予定のページをアクティブにします。 ウェブサイトを公開する準備ができたらすぐに、[近日公開] オプションを無効にする必要があります。 この方法では、ランディング ページだけでなく、Web サイト全体を表示できます。
WordPress のページが近日公開予定
WordPress は、ユーザーが独自の Web サイトを作成および管理するために使用する、人気のあるコンテンツ管理システム (CMS) です。 サイトに「近日公開」とマークされている場合、それはまだ建設中であり、まだ一般に公開されていないことを示しています。 サイトが立ち上げられると、すぐに表示されるはずです。
近日公開、メンテナンス、ログイン、または 404 ページを使用する場合は、トグル スイッチを [アクティブ] に選択して、それらが有効になっていることを確認してください。 ランディング ページの表示に問題がある場合、またはログアウトしている場合は、このページを公開する必要があります。
すぐにページ テンプレート
 クレジット: Colorlib
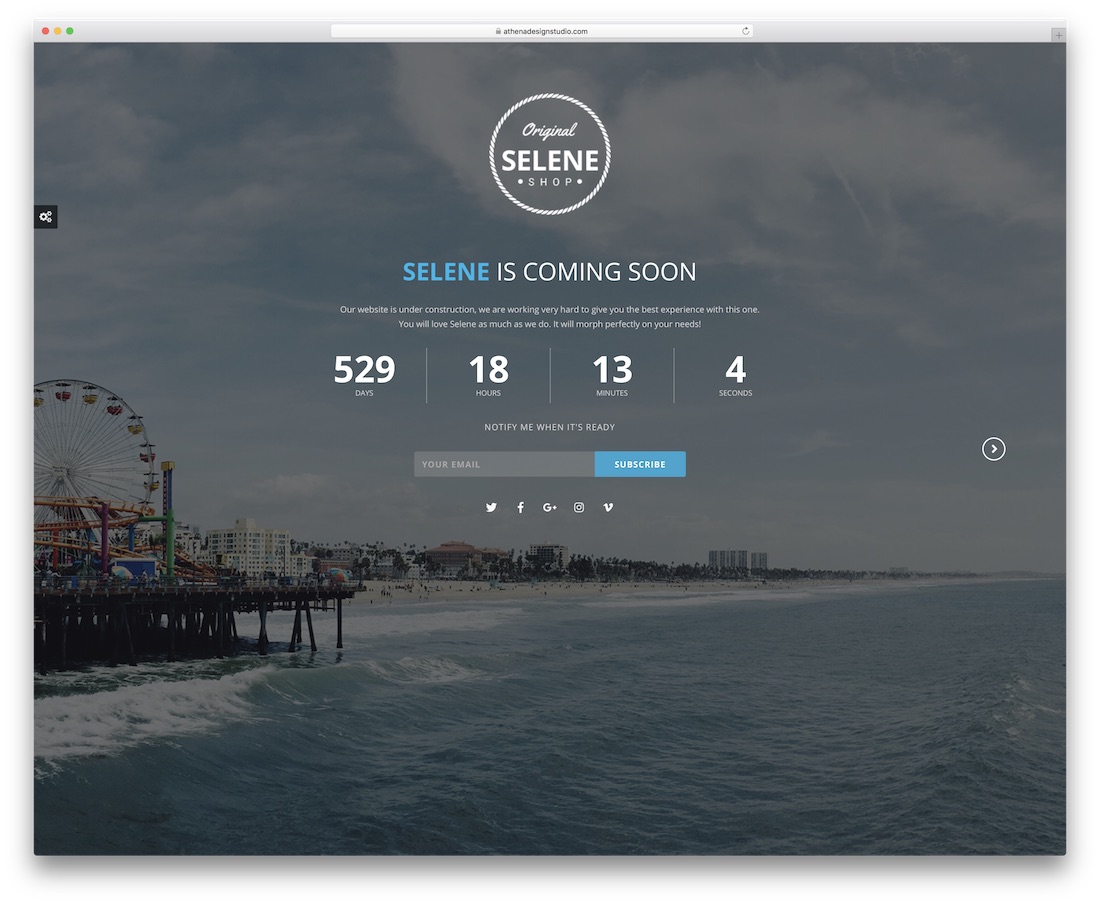
クレジット: Colorlibまもなくページ テンプレートは、新しいプロジェクトに取り組んでおり、間もなく開始されることを訪問者に知らせる優れた方法です。 このタイプのページは、新しい Web サイトや製品に取り組んでいる企業や個人によってよく使用されます。 これは、関心を生み出し、あなたが取り組んでいることについて人々を興奮させる素晴らしい方法です。 新しいプロジェクトが開始されたときに人々に通知できるように、すぐにページを使用して電子メール アドレスを収集できるようになります。
HTML と JavaScript を使用して近日公開ページを作成します。 ページ全体の背景画像といくつかのテキストを使用して、何が起こっているかをユーザーに知らせます。 次の JavaScript の例は、ダウン タイマーの使用方法を示しています。 日付と時刻をカウントに入れるには、2024 年 1 月 5 日を最終日付として入力するだけです。 ( 2) >hr> 要素を次のようにスタイルします。 Courier、monospace、font-size: 25 ピクセル、position: bold、text-align: center、margin: auto、width: 40%、PostScript コード: mono。 左上隅のテキスト */.topleft * position: absolute; 上: 0; left: 16px 中央と左下隅のテキスト */.bottom left * position: absolute; 下: 0;;;%。 要素に id=demo ドキュメント要素を含めることで、結果を表示できます。
近日公開ページの作成
HTML と CSS で近日公開予定のページを作成できます。 最初のステップで背景画像を含める必要があります。 テキストは、ページのこのセクションで何が起こっているかを訪問者に知らせるために使用されます。 ヘッダーなどの他の要素をページに追加すると、より洗練された外観にすることができます。
サイトに近日公開セクションを表示するには、サイトの設計と準備が完了したら、恒久的なホームに配置する必要があります。
すぐにページのテーマ コンテンツ
「近日公開予定のページ」とは、通常、将来のイベントまでのカウントダウンや、新しいウェブサイトがまもなく公開されることを訪問者に知らせるために使用されるタイプのウェブページです。 Themeisle は、カウントダウン タイマー、サブスクリプション フォーム、ソーシャル メディア ボタンなど、まもなくページのさまざまなコンテンツ オプションを提供します。
ご不明な点がございましたら、お気軽にお問い合わせください
他にご不明な点がございましたら、お気軽にお問い合わせください。
