Cara Membuat Halaman Coming Soon yang Efektif Di WordPress
Diterbitkan: 2022-09-27Apakah Anda merancang halaman segera hadir untuk situs WordPress Anda? Halaman segera hadir adalah cara yang bagus untuk membangkitkan minat dan kegembiraan untuk situs web, produk, atau layanan Anda yang akan datang. Mereka juga dapat digunakan untuk mengumpulkan alamat email dari calon pelanggan dan pelanggan. Ada beberapa hal yang perlu Anda lakukan untuk membuat halaman segera hadir yang efektif dan menarik secara visual. Pada artikel ini, kami akan menunjukkan cara mudah membuat halaman segera hadir di WordPress.
Di halaman 'Segera Hadir', pengunjung diberikan jaminan bahwa sesuatu yang baru dan menarik sedang dalam perjalanan. Laman landas juga dapat berfungsi sebagai titik awal untuk situs web Anda, serta cara untuk mengumpulkan prospek dan mempromosikan fitur baru . Tidak ada aturan keras dan cepat untuk halaman mana yang menggunakan halaman Segera Hadir. Anda memiliki banyak pilihan untuk membuat halaman Coming Soon Anda. Karena WordPress adalah platform terbuka, kita akan melihat plugin yang dapat Anda gunakan untuk mengaktifkan dan menjalankan WordPress dengan cepat. Keuntungan utama halaman ini adalah memungkinkan Anda membuat halaman segera hadir dan mengaktifkannya kapan pun Anda mau. Halaman WordPress Coming Soon dapat dibuat dalam tiga langkah sederhana.
Langkah pertama adalah membuat logo, judul, dan konten untuk halaman tersebut. Dalam kasus kedua, Anda harus mengaktifkan mode segera hadir di situs web Anda. Ketika situs Anda siap untuk go public, itu akan memungkinkan pengunjung untuk melihat karya yang telah Anda buat.
Cara Menghapus Halaman Segera Hadir WordPress
 Kredit: sancheya.com
Kredit: sancheya.comJika Anda ingin menghapus halaman segera hadir dari situs WordPress Anda, Anda dapat melakukannya dengan masuk ke panel admin WordPress Anda dan membuka halaman Appearance > Theme Options . Di halaman ini, Anda perlu menemukan opsi untuk menonaktifkan halaman segera hadir dan menyimpan perubahan Anda.
Menghapus Halaman Segera Hadir Dari Situs WordPress Anda
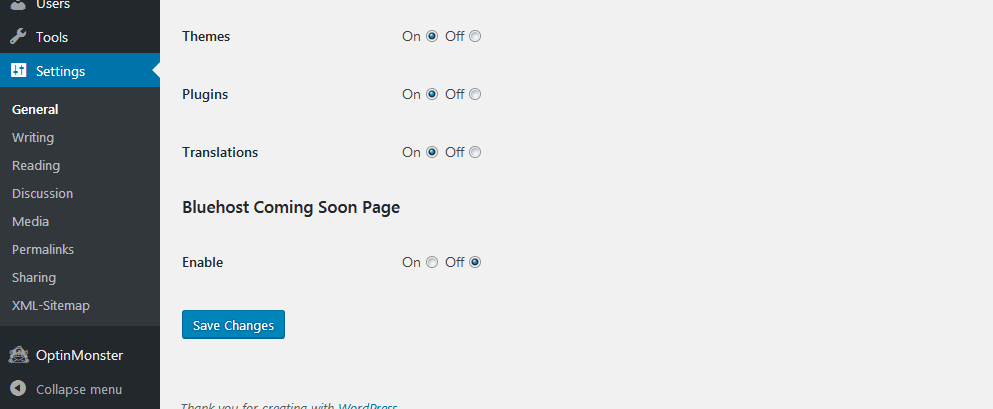
Saat Anda melihat halaman Segera Hadir, pilih Pengaturan dari menu Kelola, lalu klik. Di bilah sisi, klik tombol Segera Hadir untuk membuka Privasi. Untuk membuka bagian Segera Hadir , navigasikan ke halaman berikut. Anda dapat menyimpan halaman atau mematikannya kapan saja.
Cara Mengaktifkan Coming Soon Page WordPress
 Kredit: themegrill.com
Kredit: themegrill.comDengan asumsi Anda menginginkan tip untuk membuat halaman segera hadir di WordPress: Ada beberapa cara berbeda untuk membuat halaman segera hadir di WordPress. Salah satu caranya adalah dengan menggunakan plugin seperti Coming Soon Page & Maintenance Mode oleh SeedProd. Plugin ini memungkinkan Anda untuk dengan mudah membuat halaman mode pemeliharaan atau segera hadir untuk situs WordPress Anda. Cara lain untuk membuat halaman segera hadir adalah dengan menggunakan tema yang memiliki templat halaman segera hadir. Contoh theme yang memiliki template halaman coming soon adalah Coming Soon WordPress Theme by MySiteMyWay. Jika Anda tidak ingin menggunakan plugin atau tema dengan template halaman segera hadir, Anda juga dapat membuat halaman segera hadir dengan mengedit kode tema WordPress Anda.
Panduan langkah demi langkah gratis akan menunjukkan kepada Anda cara membuat halaman yang akan segera muncul di WordPress. Ini adalah area tempat Anda menyembunyikan situs web Anda di balik satu halaman arahan, sehingga hanya halaman tersebut yang dapat dilihat oleh pengunjung. Ini berarti Anda dapat mulai mengerjakan optimasi dan peringkat mesin pencari Google dalam beberapa minggu. Anda akan dapat membuat situs web Anda sendiri dengan pembuat halaman WordPress gratis terbaik, SeedProd. Saat situs sedang dibangun, itu akan memungkinkan Anda untuk menambahkan kontak baru ke daftar email Anda, membatasi akses Anda ke situs Anda, dan memperluas daftar Anda. Selain gratis dan tersedia untuk diunduh, SeedProd memiliki versi berbayar yang tersedia untuk semua orang. Pelajari cara membuat halaman arahan seedprod gratis dengan mengikuti langkah-langkah ini.
Anda dapat mengaktifkan Coming Soon Mode dan Maintenance Mode untuk SeedProd secara gratis. Anda dapat menyertakan pemberitahuan yang mudah digunakan di situs Anda saat sedang dibangun atau sedang dibongkar selama waktu henti. Versi berbayar memungkinkan Anda untuk menggunakan mode halaman lain – halaman login dan halaman 404 – tetapi hanya jika Anda memiliki versi berbayar. Bahkan jika situs web Anda belum siap, Anda dapat menggunakan halaman segera hadir untuk menarik lebih banyak prospek, meskipun mereka belum siap. Pengguna seedprod dapat mengubah pengaturan umum halaman di SeedProd, seperti menambahkan nama baru atau mengubah URL halaman. Untuk membuat halaman arahan Anda lebih menarik, Anda juga dapat menggunakan tayangan slide atau video. Anda dapat memasang halaman dengan pengumuman segera hadir di WordPress.

Klien dapat melihat apa yang sedang Anda kerjakan tanpa mengungkapkan detail apa pun tentangnya kepada masyarakat umum, yang merupakan cara terbaik untuk menunjukkan kepada mereka apa yang Anda lakukan. Laman landas juga dapat disembunyikan dengan mengeklik tautan untuk menyembunyikannya dari pengguna yang masuk, seperti administrator situs web. Putar sakelar dari Tidak Aktif ke Aktif di WordPress untuk mengaktifkan halaman segera hadir Anda. Segera setelah Anda siap untuk mempublikasikan situs Anda, Anda harus menonaktifkan opsi 'COMING Soon'. Anda akan dapat menampilkan seluruh situs web Anda daripada hanya halaman arahan dengan cara ini.
Halaman Segera Hadir Di WordPress
WordPress adalah sistem manajemen konten (CMS) populer yang digunakan oleh pengguna untuk membuat dan mengelola situs web mereka sendiri. Ketika sebuah situs ditandai “Segera Hadir”, ini menunjukkan bahwa situs tersebut masih dalam pembangunan dan belum tersedia untuk dilihat oleh masyarakat umum. Ketika situs diluncurkan, itu harus segera terlihat.
Saat Anda ingin menggunakan halaman Segera Hadir, Pemeliharaan, Login, atau 404, pastikan halaman tersebut diaktifkan dengan memilih tombol sakelar ke Aktif. Halaman ini harus dipublikasikan jika Anda mengalami kesulitan melihat halaman arahan Anda atau jika Anda keluar.
Templat Halaman Segera
 Kredit: Colorlib
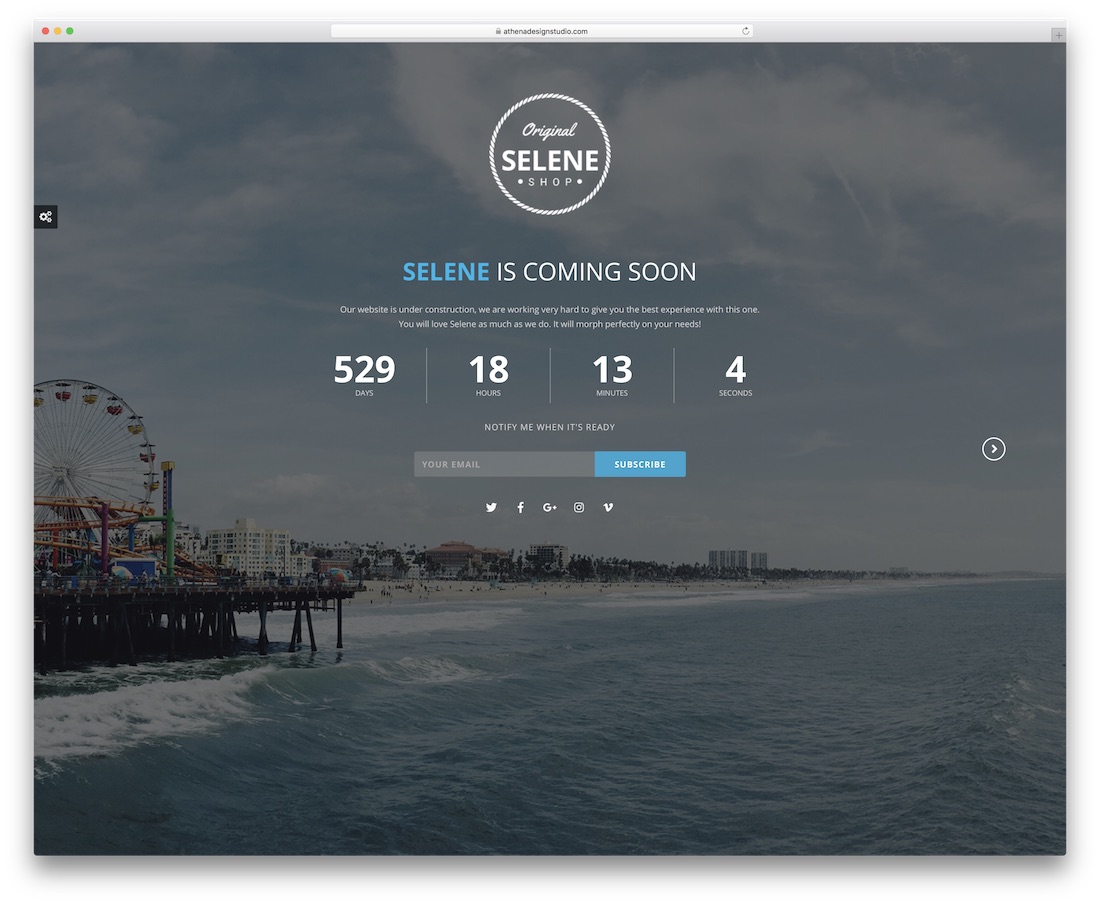
Kredit: ColorlibTemplat halaman segera adalah cara yang bagus untuk memberi tahu pengunjung bahwa Anda sedang mengerjakan proyek baru dan akan segera diluncurkan. Jenis halaman ini sering digunakan oleh bisnis atau individu yang sedang mengerjakan situs web atau produk baru. Ini adalah cara yang bagus untuk membangkitkan minat dan membuat orang bersemangat tentang apa yang sedang Anda kerjakan. Halaman segera dapat digunakan untuk mengumpulkan alamat email sehingga Anda dapat memberi tahu orang-orang saat proyek baru Anda diluncurkan.
HTML dan JavaScript digunakan untuk membuat halaman segera hadir. Kami akan menggunakan gambar latar belakang seluruh halaman dan beberapa teks untuk memberi tahu pengguna tentang apa yang sedang terjadi. Contoh JavaScript berikutnya menunjukkan cara menggunakan pengatur waktu turun. Untuk menghitung tanggal dan waktu, cukup masukkan 5 Januari 2024 sebagai tanggal akhir Anda. (2) Gaya elemen >hr> sebagai berikut. Kurir, monospace, ukuran font: 25 piksel, posisi: tebal, perataan teks: tengah, margin: otomatis, lebar: 40%, kode PostScript: mono. Teks di pojok kiri atas */.topleft * position: absolute; atas: 0; kiri: 16px Teks di sudut kiri tengah dan bawah */.kiri bawah * position: absolute; bawah: 0;;;%. Anda dapat menampilkan hasilnya dengan memasukkan elemen dokumen id=demo dalam sebuah elemen.
Membuat Halaman Segera Hadir
Anda dapat membuat halaman segera hadir dalam HTML dan CSS. Hal ini diperlukan untuk menyertakan gambar latar belakang pada langkah pertama. Teks akan digunakan untuk memberi tahu pengunjung tentang apa yang terjadi di bagian halaman ini. Menambahkan elemen lain ke halaman, seperti header, dapat membuatnya tampak lebih halus.
Untuk menampilkan bagian segera hadir di situs, Anda harus meletakkannya di rumah permanennya setelah situs dirancang dan siap.
Konten Halaman Tema Segera
"Halaman segera" adalah jenis halaman web yang biasanya digunakan untuk menghitung mundur acara mendatang , atau untuk memberi tahu pengunjung bahwa situs web baru akan segera hadir. Themeisle menawarkan berbagai pilihan konten untuk halaman segera, termasuk penghitung waktu mundur, formulir berlangganan, dan tombol media sosial.
Harap Beri Tahu Kami Jika Anda Memiliki Pertanyaan
Beri tahu kami jika Anda memiliki pertanyaan tambahan.
