如何在 WordPress 中創建一個有效的即將推出的頁面
已發表: 2022-09-27您是否正在為您的WordPress 網站設計即將推出的頁面? 即將推出的頁面是為您即將推出的網站、產品或服務產生興趣和興奮的好方法。 它們還可用於收集潛在客戶和訂閱者的電子郵件地址。 您需要做一些事情來創建一個既有效又具有視覺吸引力的即將推出的頁面。 在本文中,我們將向您展示如何在 WordPress 中輕鬆創建即將推出的頁面。
在“即將推出”頁面中,訪問者可以確信新的和令人興奮的東西即將到來。 登陸頁面也可以作為您網站的出發點,以及收集潛在客戶和推廣新功能的方式。 對於哪些頁面使用即將推出的頁面沒有硬性規定。 您有很多選項可用於創建即將推出的頁面。 由於 WordPress 是一個開放平台,我們將研究可用於快速啟動和運行 WordPress 的插件。 這些頁面的主要優點是它們允許您創建即將推出的頁面並隨時啟用它。 一個 WordPress Coming Soon 頁面可以通過三個簡單的步驟創建。
第一步是為頁面創建徽標、標題和內容。 在第二種情況下,您必須在您的網站上啟用即將推出模式。 當您的網站準備好公開時,訪問者可以查看您創建的作品。
如何刪除即將推出的頁面 WordPress
 信用:sancheya.com
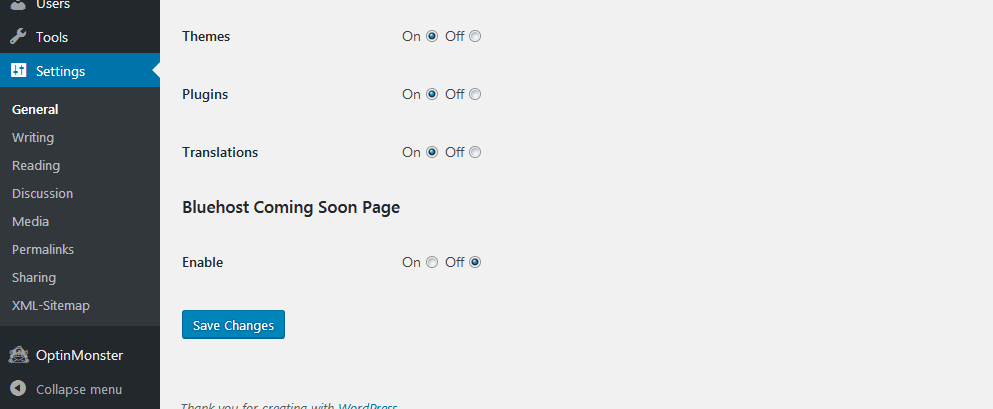
信用:sancheya.com如果您想從您的 WordPress 站點中刪除即將推出的頁面,您可以通過登錄 WordPress 管理面板並轉到外觀 >主題選項頁面來執行此操作。 在此頁面上,您需要找到禁用即將推出的頁面並保存更改的選項。
從您的 WordPress 網站中刪除即將推出的頁面
當您看到“即將推出”頁面時,從“管理”菜單中選擇“設置”,然後單擊它。 在側邊欄上,單擊即將推出按鈕以顯示隱私。 要進入“即將推出”部分,請導航至以下頁面。 您可以隨時保留該頁面或將其關閉。
如何激活即將推出的頁面 WordPress
 信用:themegrill.com
信用:themegrill.com假設您想要在 WordPress 中創建即將推出的頁面的提示:您可以通過幾種不同的方式在 WordPress 中創建即將推出的頁面。 一種方法是使用像 SeedProd 的 Coming Soon Page & Maintenance Mode 這樣的插件。 此插件可讓您輕鬆地為您的 WordPress 網站創建即將推出或維護模式的頁面。 創建即將推出的頁面的另一種方法是使用具有即將推出的頁面模板的主題。 具有即將推出頁面模板的主題示例是 MySiteMyWay 的 Coming Soon WordPress 主題。 如果您不想將插件或主題與即將推出的頁面模板一起使用,您還可以通過編輯 WordPress 主題的代碼來創建即將推出的頁面。
免費的分步指南將向您展示如何在 WordPress 中創建即將推出的頁面。 這是您將網站隱藏在單個登錄頁面後面的區域,以便訪問者只能查看這些頁面。 這意味著您可以在幾週內開始研究 Google 的搜索引擎優化和排名。 您將能夠使用最好的免費 WordPress 頁面構建器 SeedProd 創建自己的網站。 在構建站點時,它將允許您將新聯繫人添加到您的電子郵件列表中,限制您對站點的訪問,並擴展您的列表。 除了免費和可供下載之外,SeedProd 還提供了可供所有人使用的付費版本。 了解如何按照以下步驟創建免費的種子產品登錄頁面。

您可以免費激活 SeedProd 的即將推出模式和維護模式。 您可以在站點正在構建或在停機期間拆卸時在站點上包含用戶友好的通知。 付費版本允許您使用其他頁面模式——登錄頁面和 404 頁面——但前提是您有付費版本。 即使您的網站尚未準備好,您也可以使用即將推出的頁面來吸引更多潛在客戶,即使他們尚未準備好。 seedprod 用戶可以在 SeedProd 中更改頁面的常規設置,例如添加新名稱或更改頁面的 URL。 為了使您的目標網頁更具吸引力,您還可以使用幻燈片或視頻。 您可以在 WordPress 中發布即將發布的公告。
客戶可以在不向公眾透露任何細節的情況下看到您正在做什麼,這是向他們展示您正在做什麼的絕佳方式。 登錄頁面也可以通過單擊鏈接隱藏登錄用戶,例如網站管理員。 在 WordPress 中將開關從非活動切換為活動以激活您即將推出的頁面。 一旦您準備好發布您的網站,您應該禁用“即將推出”選項。 您將能夠以這種方式顯示整個網站,而不僅僅是登錄頁面。
即將推出的 WordPress 頁面
WordPress 是一種流行的內容管理系統 (CMS),用戶使用它來創建和管理自己的網站。 當一個網站被標記為“即將推出”時,它表明它仍在建設中,尚未向公眾開放。 當網站啟動時,它應該立即可見。
當您想要使用即將推出、維護、登錄或 404 頁面時,請確保通過將切換開關選擇為活動來啟用它們。 如果您在查看登錄頁面時遇到問題或已註銷,則應發布此頁面。
很快頁面模板
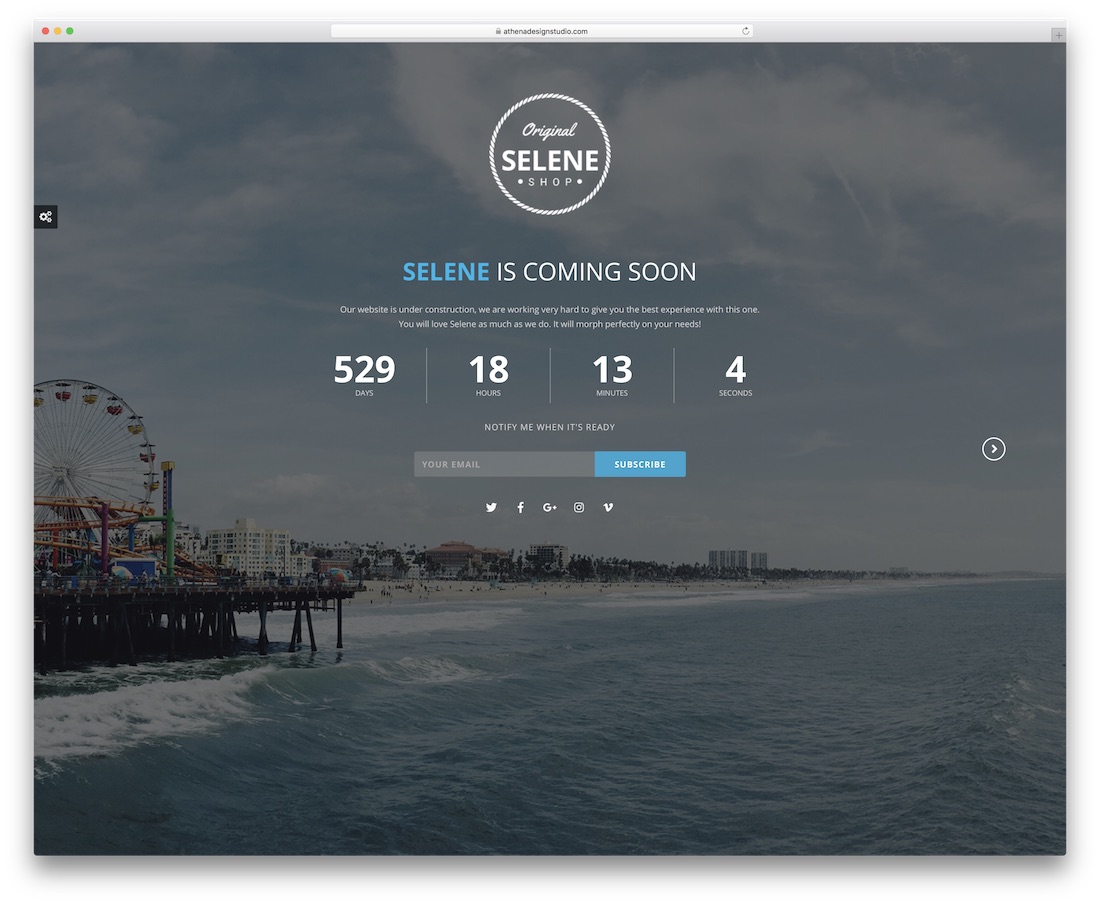
 學分:Colorlib
學分:Colorlib即將推出的頁面模板是讓訪問者知道您正在開發一個新項目並將很快啟動的好方法。 這種類型的頁面通常由正在開發新網站或產品的企業或個人使用。 這是產生興趣並使人們對您的工作感到興奮的好方法。 很快頁面可用於收集電子郵件地址,以便您可以在新項目啟動時通知人們。
HTML 和 JavaScript 用於創建即將推出的頁面。 我們將使用整個頁面的背景圖片和一些文本來告知用戶正在發生的事情。 下一個 JavaScript 示例演示如何使用倒計時。 要計算日期和時間,只需輸入 2024 年 1 月 5 日作為您的最終日期。 ( 2) 按如下方式設置 >hr> 元素的樣式。 Courier,等寬字體,字體大小:25 像素,位置:粗體,文本對齊:居中,邊距:自動,寬度:40%,PostScript 代碼:單聲道。 左上角的文字 */.topleft * position: absolute; 頂部:0; left: 16px 中間和左下角的文字 */.bottom left * position: absolute; 底部:0;;;%。 您可以通過在元素中包含 id=demo 文檔元素來顯示結果。
創建即將推出的頁面
您可以使用 HTML 和 CSS 創建即將推出的頁面。 有必要在第一步中包含背景圖像。 文本將用於通知訪問者頁面的這一部分發生的事情。 向頁面添加其他元素(例如頁眉)可以使其看起來更加精美。
為了在網站上顯示即將推出的部分,您應該在網站設計並準備好後將其放置在其永久主頁上。
很快頁面主題內容
“即將到來的頁面”是一種網頁類型,通常用於倒計時未來事件,或通知訪問者新網站即將推出。 Themeisle 為即將推出的頁面提供了多種內容選項,包括倒數計時器、訂閱表格和社交媒體按鈕。
如果你有問題,請告訴我們
如果您有任何其他問題,請告訴我們。
