WordPress'te Etkili Bir Çok Yakında Sayfası Nasıl Oluşturulur
Yayınlanan: 2022-09-27WordPress siteniz için çok yakında bir sayfa mı tasarlıyorsunuz? Çok yakında sayfalar, yaklaşmakta olan web siteniz, ürününüz veya hizmetiniz için ilgi ve heyecan yaratmanın harika bir yoludur. Potansiyel müşterilerden ve abonelerden e-posta adresleri toplamak için de kullanılabilirler. Hem etkili hem de görsel olarak çekici bir çok yakında sayfası oluşturmak için yapmanız gereken birkaç şey var. Bu yazıda, WordPress'te çok yakında bir sayfanın nasıl kolayca oluşturulacağını göstereceğiz.
Bir 'Yakında' sayfasında, ziyaretçilere yeni ve heyecan verici bir şeyin yolda olduğu güvencesi verilir. Bir açılış sayfası, web siteniz için bir çıkış noktası olarak hizmet edebileceği gibi, olası satışları toplamanın ve yeni özellikleri tanıtmanın bir yolu da olabilir. Bir Coming Soon sayfasını hangi sayfaların kullanacağına dair kesin ve hızlı kurallar yoktur. Çok Yakında sayfanızı oluşturmak için birçok seçeneğiniz var. WordPress açık bir platform olduğundan, WordPress'inizi hızlı bir şekilde çalışır duruma getirmek için kullanabileceğiniz eklentilere bakacağız. Bu sayfaların ana avantajı, çok yakında bir sayfa oluşturmanıza ve istediğiniz zaman etkinleştirmenize izin vermeleridir. Bir WordPress Coming Soon sayfası üç basit adımda oluşturulabilir.
İlk adım, sayfa için bir logo, başlık ve içerik oluşturmaktır. İkinci durumda, web sitenizde çok yakında modunu etkinleştirmelisiniz. Siteniz halka açılmaya hazır olduğunda, ziyaretçilerin oluşturduğunuz çalışmaları görüntülemesini mümkün kılacaktır.
Coming Soon Sayfası WordPress Nasıl Kaldırılır
 Kredi bilgileri: sancheya.com
Kredi bilgileri: sancheya.comWordPress sitenizden çok yakında gelecek sayfasını kaldırmak istiyorsanız, bunu WordPress yönetici panelinize giriş yaparak ve Görünüm > Tema Seçenekleri sayfasına giderek yapabilirsiniz. Bu sayfada, yakında gelecek olan sayfayı devre dışı bırakma seçeneğini bulmanız ve değişikliklerinizi kaydetmeniz gerekecektir.
WordPress Sitenizden Çok Yakında Sayfasını Kaldırma
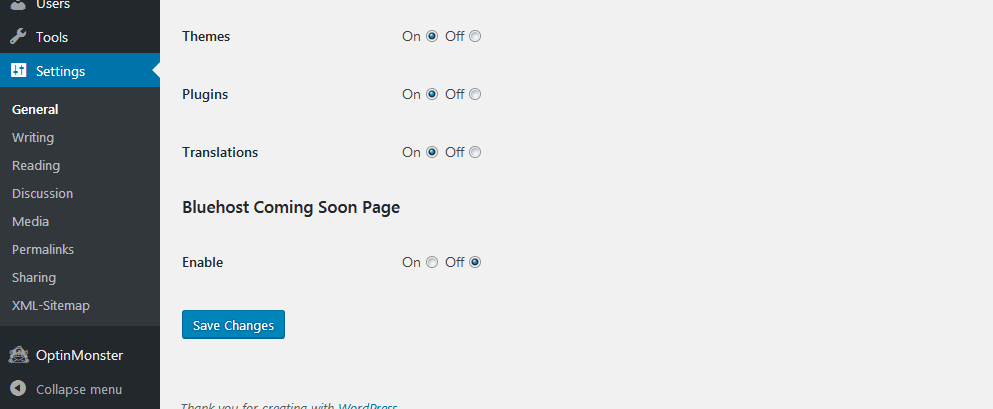
Çok Yakında sayfasını gördüğünüzde, Yönet menüsünden Ayarlar'ı seçin ve ardından tıklayın. Kenar çubuğunda, Gizliliği ortaya çıkarmak için Çok Yakında düğmesini tıklayın. Çok Yakında bölümüne gitmek için aşağıdaki sayfaya gidin. Sayfayı istediğiniz zaman tutabilir veya kapatabilirsiniz.
Coming Soon Sayfası WordPress Nasıl Etkinleştirilir
 Kredi bilgileri: themegrill.com
Kredi bilgileri: themegrill.comWordPress'te çok yakında sayfası oluşturmak için ipuçları istediğinizi varsayarsak: WordPress'te çok yakında sayfası oluşturmanın birkaç farklı yolu vardır. Bunun bir yolu, SeedProd tarafından Çok Yakında Sayfa ve Bakım Modu gibi bir eklenti kullanmaktır. Bu eklenti, WordPress siteniz için kolayca bir yakında veya bakım modu sayfası oluşturmanıza olanak tanır. Çok yakında sayfası oluşturmanın başka bir yolu da çok yakında sayfa şablonuna sahip bir tema kullanmaktır. Çok yakında sayfa şablonuna sahip bir tema örneği, MySiteMyWay'in Coming Soon WordPress Teması'dır. Çok yakında sayfa şablonuna sahip bir eklenti veya tema kullanmak istemiyorsanız, WordPress temanızın kodunu düzenleyerek çok yakında sayfası da oluşturabilirsiniz.
Ücretsiz bir adım adım kılavuz, WordPress'te yakında olacak bir sayfanın nasıl oluşturulacağını gösterecektir. Web sitenizi tek bir açılış sayfasının arkasına gizlediğiniz alandır, böylece sadece bu sayfalar ziyaretçiler tarafından görüntülenebilir. Bu, birkaç hafta içinde Google'ın arama motoru optimizasyonu ve sıralaması üzerinde çalışmaya başlayabileceğiniz anlamına gelir. En iyi ücretsiz WordPress sayfa oluşturucu SeedProd ile kendi web sitelerinizi oluşturabileceksiniz. Site oluşturulurken e-posta listenize yeni kişiler eklemenize, sitenize erişiminizi sınırlamanıza ve listenizi genişletmenize olanak tanır. Ücretsiz ve indirilebilir olmasının yanı sıra, SeedProd'un herkes tarafından kullanılabilen ücretli sürümleri vardır. Bu adımları izleyerek ücretsiz bir seedprod açılış sayfası oluşturmayı öğrenin.
SeedProd için Çok Yakında Modu ve Bakım Modunu ücretsiz olarak etkinleştirebilirsiniz. Siteniz inşa edilirken veya hizmet dışı kaldığında demonte edilirken kullanıcı dostu bir bildirim ekleyebilirsiniz. Ücretli sürüm, diğer sayfa modlarını - giriş sayfası ve 404 sayfası - kullanmanıza izin verir, ancak yalnızca ücretli bir sürümünüz varsa. Web siteniz hazır olmasa bile, henüz hazır olmasalar bile daha fazla potansiyel müşteri çekmek için çok yakında sayfanızı kullanabilirsiniz. Seedprod kullanıcısı, yeni bir ad eklemek veya sayfanın URL'sini değiştirmek gibi SeedProd'da sayfanın genel ayarlarını değiştirebilir. Açılış sayfanızı daha çekici hale getirmek için bir slayt gösterisi veya video da kullanabilirsiniz. WordPress'te yakında duyurunuzun olduğu bir sayfa oluşturabilirsiniz.

Müşteriler, ne üzerinde çalıştığınızı genel halka açıklamadan görebilirler, bu da onlara ne yaptığınızı göstermenin mükemmel bir yoludur. Bir açılış sayfası, web sitesi yöneticileri gibi oturum açmış kullanıcılardan gizlemek için bir bağlantı tıklanarak da gizlenebilir. Çok yakında sayfanızı etkinleştirmek için WordPress'te Etkin Değil'den Etkin'e geçiş yapın. Web sitenizi yayınlamaya hazır olduğunuzda, 'Çok Yakında' seçeneğini devre dışı bırakmalısınız. Bu şekilde yalnızca açılış sayfası yerine web sitenizin tamamını görüntüleyebileceksiniz.
WordPress'te Çok Yakında Sayfalar
WordPress, kullanıcılar tarafından kendi web sitelerini oluşturmak ve yönetmek için kullanılan popüler bir içerik yönetim sistemidir (CMS). Bir sitenin "Yakında Geliyor" olarak işaretlenmesi, sitenin hâlâ yapım aşamasında olduğunu ve henüz genel halk tarafından görüntülenmeye açık hale getirilmediğini gösterir. Site başlatıldığında, hemen görünür olmalıdır.
Çok Yakında, Bakım, Oturum Açma veya 404 sayfalarını kullanmak istediğinizde, geçiş anahtarlarını Etkin olarak seçerek bunların etkinleştirildiğinden emin olun. Açılış sayfanızı görüntülemekte sorun yaşıyorsanız veya çıkış yaptıysanız bu sayfa yayınlanmalıdır.
Yakında Sayfa Şablonu
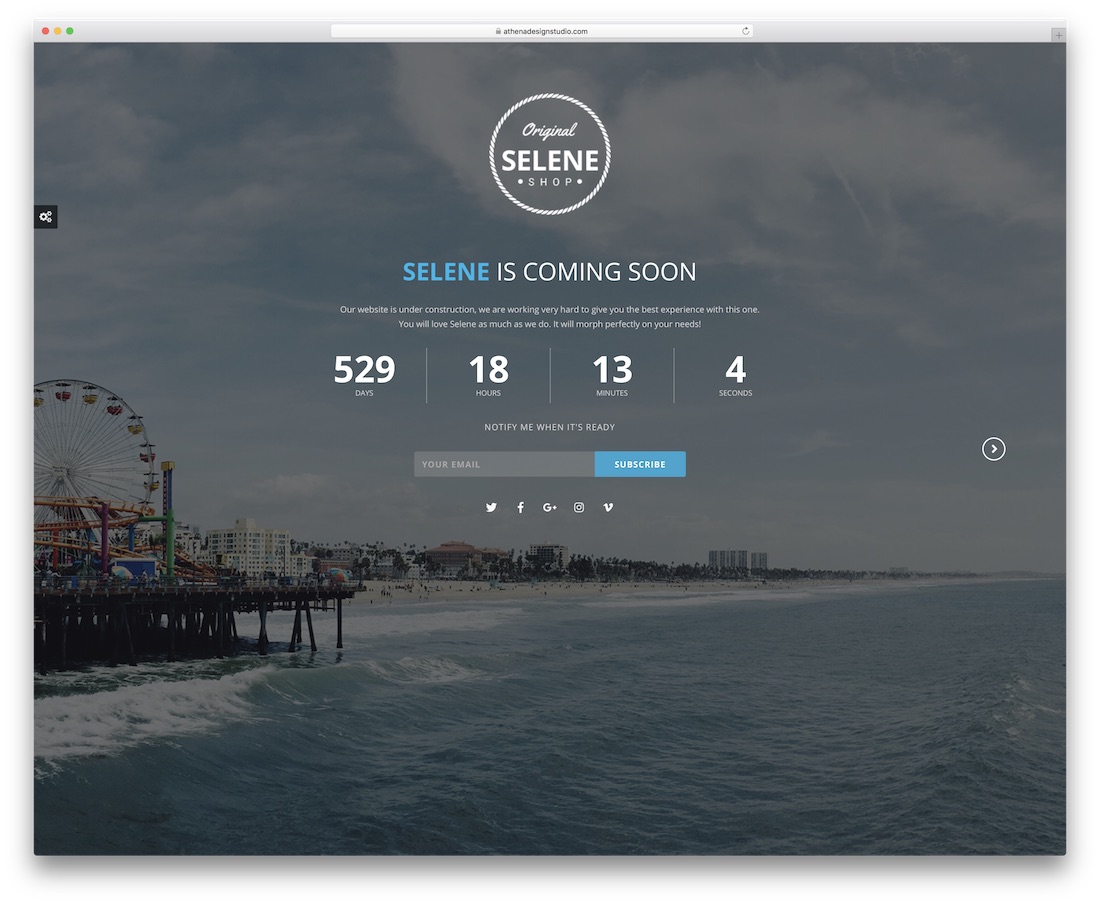
 Kredi bilgileri: Colorlib
Kredi bilgileri: ColorlibYakında bir sayfa şablonu, ziyaretçilerinize yeni bir proje üzerinde çalıştığınızı ve yakında başlayacaklarını bildirmenin harika bir yoludur. Bu sayfa türü genellikle yeni bir web sitesi veya ürün üzerinde çalışan işletmeler veya bireyler tarafından kullanılır. İlgi çekmek ve üzerinde çalıştığınız şey hakkında insanları heyecanlandırmak için harika bir yoldur. Yakında sayfaları, yeni projeniz başlatıldığında insanları bilgilendirebilmeniz için e-posta adreslerini toplamak için kullanılabilir.
HTML ve JavaScript, yakında çıkacak bir sayfa oluşturmak için kullanılır. Kullanıcıyı neler olup bittiği hakkında bilgilendirmek için tüm sayfanın arka plan resmini ve bazı metinleri kullanacağız. Sonraki JavaScript örneği, bir kapatma zamanlayıcısının nasıl kullanılacağını gösterir. Sayıma bir tarih ve saat eklemek için son tarihiniz olarak 5 Ocak 2024'ü girmeniz yeterlidir. (2) >hr> öğesini aşağıdaki gibi biçimlendirin. Courier, monospace, yazı tipi boyutu: 25 piksel, konum: kalın, metin hizalama: orta, kenar boşluğu: otomatik, genişlik: %40, PostScript kodu: mono. Sol üst köşedeki metin */.topleft * konum: mutlak; üst: 0; sol: 16px Orta ve sol alt köşelerdeki metin */.sol alt * konum: mutlak; alt: 0;;;%. id=demo belge öğesini bir öğeye dahil ederek sonucu görüntüleyebilirsiniz.
Çok Yakında Sayfa Oluşturma
HTML ve CSS'de çok yakında bir sayfa oluşturabilirsiniz. İlk adımda bir arka plan görüntüsü eklemek gereklidir. Metin, sayfanın bu bölümünde olup bitenler hakkında ziyaretçileri bilgilendirmek için kullanılacaktır. Sayfaya başlık gibi başka öğeler eklemek sayfanın daha gösterişli görünmesini sağlayabilir.
Çok yakında bölümünü sitede görüntülemek için site tasarlanıp hazır hale getirildikten sonra kalıcı yuvasına yerleştirmelisiniz.
Yakında Sayfa Tema İçeriği
"Yakında sayfası", genellikle gelecekteki bir etkinliğe geri sayım yapmak veya ziyaretçilere yeni bir web sitesinin yakında geleceğini bildirmek için kullanılan bir web sayfası türüdür. Themeisle, yakında sayfaları için geri sayım sayaçları, abonelik formları ve sosyal medya düğmeleri dahil olmak üzere çeşitli içerik seçenekleri sunar.
Herhangi Bir Sorunuz Varsa Lütfen Bize Bildirin
Başka sorularınız varsa lütfen bize bildirin.
