WordPress'te Ek Sayfaları Nasıl Devre Dışı Bırakılır
Yayınlanan: 2022-09-27WordPress'in görüntüler için sağladığı varsayılan ek sayfası şablonundan memnun değilseniz, onu devre dışı bırakabilir ve bunun yerine doğrudan görüntü dosyasını gösterebilirsiniz. Bu, temanızın function.php dosyasına basit bir kod satırı ekleyerek yapılabilir. Bir WordPress gönderisine veya sayfasına bir resim eklendiğinde, otomatik olarak kendi ek sayfası verilir. Bu sayfa, resim dosyasını ve bununla ilgili yüklendiği tarih ve dosya boyutu gibi bazı temel bilgileri içerir. Bazı kullanıcılar ek sayfalarını devre dışı bırakmayı ve görüntü dosyasını doğrudan göstermeyi tercih eder. Bu, temanızın function.php dosyasına aşağıdaki kod satırını ekleyerek gerçekleştirilebilir: function wp_send_attachment_direct () { global $post; if ( $post->post_type == 'ek' ) { başlık( 'Konum: ' .wp_get_attachment_url() ); çıkış; } } add_action( 'template_redirect', 'wp_send_attachment_direct' ); Bu kod eklendiğinde, bir gönderiye veya sayfaya eklenen herhangi bir resmin artık kendi ek sayfası olmayacaktır. Bunun yerine, görüntü dosyası doğrudan tarayıcıda gösterilecektir.
WordPress kullanarak sitenizdeki her medya eki için tek bir sayfa oluşturabilirsiniz. Kötü bir resim eki sayfası, ek veya üst gönderisi bulunmazsa, kullanıcının deneyiminden olumsuz etkilenebilir. WordPress, iki şekilde devre dışı bırakabileceğiniz resim ek sayfaları oluşturmanıza olanak tanır. 3 milyondan fazla web sitesinin kullandığı bir hizmet olan All in One SEO'yu kullanmak, bunu yapmanın en basit yoludur. Bir medyanın bir ana gönderisi yoksa, AIOSEO ziyaretçileri ana gönderisi yerine medyanın ana sayfasına yönlendirecektir. Code Snippet, WordPress'e kod parçacıkları eklemek için başka bir seçenektir. Bu, WordPress'in resim ek sayfalarını görüntülemesini engellemenize olanak tanır. Bir kullanıcı bir resim ekini tıkladığında, ana gönderiye yönlendirilecektir.
WordPress'te Ek Sayfası Nedir?
 Kredi: www.webnots.com
Kredi: www.webnots.comEk sayfası, bir şeye eklenmiş bir web sayfasıdır. Medya dosyaları, editör veya Medya sayfası aracılığıyla WordPress yönetici paneline yüklenebilir. WordPress eklentisi, yüklenen ve gönderilere veya sayfalara atanan dosyalara erişmek için eki gönderi türü olarak kullanır. Bir resim bloğu kullanarak, resimdeki blok düzenleyiciyi kullanarak bir resim yükleyebilirsiniz.
Bir ek gönderi türü kullanan WordPress, yüklenen ve bir gönderiye veya sayfaya atanan dosyalara erişmenizi sağlar. Kalıcı bağlantınızı oluştururken ek URL'leriniz değişecektir. Ekli veya ayrılmış bir resim görmek istiyorsanız, yönetici panelinizin Medya bölümüne gidin. Gönderi türünüz bir resim belirtmiyorsa, eklenmemiş veya ayrılmamış demektir. WordPress kullanarak hem eklenmiş hem de eklenmemiş medya dosyaları için bir ek sayfası oluşturur. Web sitenizdeki bir ek sayfasının URL'si büyük olasılıkla kalıcı bağlantı ayarlarına ve eklenmiş veya eklenmemiş olmasına bağlı olacaktır. yalnızca yükleme sayfasında yer aldıklarında onları yeniden yönlendirin. Yoast ve diğerleri gibi SEO eklentileri, bir ek sayfasını bir resme yönlendirmenize izin verir.
WordPress, içerikteki görüntüleri ve medyayı kolayca görüntülemenize olanak tanır ve özellikleri, onu ilgili dosyalara bağlantı için ideal bir araç haline getirir. Örneğin, gönderinize bir görsel eklemek istiyorsanız, blok düzenleyicide bir blok düzenleyici kullanılabilir. Bu durumda, WordPress yüklenen resmi belirli gönderiye ekler ve ona erişmek için benzersiz bir URL sağlar.
Web sitenizdeki başka bir siteden bir resme bağlantı vermek istiyorsanız, WordPress size bir URL atar. Bu, eklendiği gönderiye veya sayfaya erişiminiz olmasa bile resme kolayca erişmenizi sağlar.
Görüntüler ve medya, ekleri olan ilgili dosyalara bağlanabilir, bu da onları içerikte görüntülemek için mükemmel bir yol haline getirir. Gönderinize bir resim eklemek istiyorsanız, Gutenberg blok düzenleyicisinde bir resim bloğu kullanabilirsiniz. WordPress tarafından sağlanan URL, sizi web sitenizdeki diğer sayfalardan gelen resme bağlayacaktır.
WordPress Medya Ek Sayfalarını Devre Dışı Bırakın
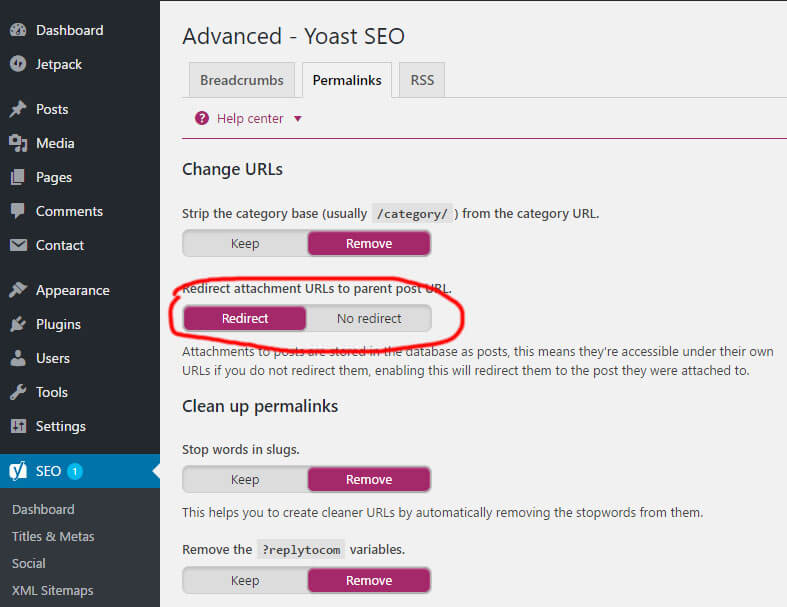
 Kredi: www.mhferdous.com
Kredi: www.mhferdous.comWordPress'te medya eki sayfalarını devre dışı bırakmak istiyorsanız, bunu Ayarlar > Medya'ya giderek ve ardından "Medya eki sayfalarını etkinleştir" yazan kutunun işaretini kaldırarak yapabilirsiniz. Bu, gelecekteki tüm yüklemeler için medya ek sayfalarını devre dışı bırakır, ancak mevcut ek sayfalarını etkilemez.

WordPress'te ek sayfalarını nasıl devre dışı bırakırsınız? WordPress'teki bir gönderi veya sayfa, görünüm açısından bir ek URL'siyle aynıdır. Tıpkı bir yazı veya sayfa yazarken kullanacakları gibi, WordPress'te özel bir kalıcı bağlantı kullanacaklar. Yalnızca bir resim görüntüleyen bir sayfayı ziyaret etmek için Google'dan bir bağlantıya tıklamanız yeterlidir. Çok sayıda görüntü ve medya dosyanız varsa, her birini tanımlamak zor bir iştir. Bunun yerine, eklemek için Yoast SEO veya Pages Redirect gibi toplu işlem yöntemlerini kullanın. Bu yöntemi kullandığınızda, web siteniz için ayrı bir sayfa oluşturmak yerine medya URL'lerini dosyanın kendisine yönlendireceksiniz.
WordPress'in medya için ek sayfalarını devre dışı bırakmasını sağlayın ve otomatik olarak çalışacaktır. Temanızın image.php dosyasına , görseli görüntülemenize yardımcı olacak bir kod parçası ekleyebilirsiniz. Çok endişelenmeyin çünkü bu sadece kod kopyalama ve yapıştırmadır. Özel kod parçacıkları ve diğer değişiklikler oluşturmak için bir alt tema kullanmanız önerilir. Ek sayfası, başka bir sayfadan alınan bir resim veya web sitenize eklenmiş bir gönderidir. Web sitenizin sıralamasına zarar verebilir ve içine giren tüm zor işleri baltalayabilir. WordPress, medya için ek sayfalarını devre dışı bırakmasına izin veren çok sayıda eklentiye sahiptir.
WordPress Ek Sayfası
WordPress ek sayfası , WordPress sitenize bir medya dosyası yüklediğinizde oluşturulan özel bir sayfa türüdür. WordPress, yüklediğiniz her medya dosyası için otomatik olarak ayrı bir sayfa oluşturur. Bu sayfa, medya dosyası için bir URL sağlar ve ayrıca medya dosyasına eklediğiniz başlık, resim yazısı veya açıklama gibi ek bilgileri de görüntüler.
Ek sayfası, resim gibi belirli bir eke ayrılmış ayrı bir sayfadır. Gönderiler tablosunda ekler, gönderiler ve sayfalarla aynı yerde saklanır. Bu tür depolama, erişimi ve sorgulamayı kolaylaştırır, bu da geliştirme ve işleme verimliliğini artırır. Herhangi bir yazı düzenleme sayfasının medya bölümü, bir ek sayfasını bulmanın en uygun yoludur. Aynı tesiste bir resim eklemenize izin veren resme bir bağlantı olmalıdır. Bir ek sayfasına geçtiğinizde, URL kutusu orijinal konumuna geri dönecektir. Resmin olduğundan daha büyük görünmesi için mümkün olduğunca büyük olması gerekir.
Temanızın web sitenizde açıkça kodlanma şekli de dikkate alınması gereken bir faktördür. Birçok temada kodu takip etme süreci, takip etmenin zorluğu nedeniyle önceki yıllara göre daha zor olabilir. İlk adım, bir alt tema eki.php dosyası oluşturmaktır. Ardından, bu dosyanın içeriğini yeniden adlandırın ve ana temanıza kopyalayın. Ek sayfasını tekrar ziyaret ederseniz, öncekiyle aynı olmalıdır. Bu ankete katılarak, fotoğraflarınız ve yakalama teknikleri hakkında değerli bilgileri başkalarıyla paylaşabileceksiniz. Görüntü boyutlarını almak için get_intermediate_image_sizes() işlevini kullanarak görüntünün tam boyutunu ekleyebilirsiniz.
Sonuç olarak, "image.jpg" adlı bir resim yüklerseniz, WordPress aşağıdaki gibi bir ek URL'si oluşturur: http://example.com/wp-content/uploads/image.jpg. Tarayıcınızın URL çubuğunda görünüyorsa, bu URL'ye medya kitaplığınızdan erişebilirsiniz.
Resmi başka biriyle paylaşmak istiyorsanız, onlara ek URL'sini gönderebilirsiniz ve onlar da görmek için üzerine tıklayabilirler. Medya kitaplığında, görüntüyü bir gönderiye veya sayfaya eklemek için gömülü bir kod düğmesi bulunur.
Ek URL'lerinin bir avantajı, bir dizi işleve hizmet etmeleridir.
Yüklemeleri kolay olduğu için web sitenizdeki görüntüleri başkalarıyla paylaşmak çok kolaydır. Resmi indirmek zorunda kalmadan görebilirler, onlara ek URL'sini göndermeleri yeterlidir.
İkinci düzeyde, gönderilere resim yerleştirmenizi kolaylaştırırlar. URL'yi gömme kodu kutusuna hemen koyarak okuyucularınızın resmi görmesini sağlayabilirsiniz.
