WordPress에서 첨부 페이지를 비활성화하는 방법
게시 됨: 2022-09-27WordPress가 이미지에 대해 제공하는 기본 첨부 페이지 템플릿이 마음에 들지 않으면 비활성화하고 대신 이미지 파일을 직접 표시할 수 있습니다. 이것은 테마의 functions.php 파일에 간단한 코드 줄을 추가하여 수행할 수 있습니다. 이미지가 WordPress 게시물 또는 페이지에 삽입되면 자동으로 자체 첨부 페이지가 제공됩니다. 이 페이지에는 이미지 파일과 업로드 날짜 및 파일 크기와 같은 기본 정보가 포함되어 있습니다. 일부 사용자는 첨부 페이지를 비활성화하고 이미지 파일을 직접 표시하는 것을 선호합니다. 이것은 테마의 functions.php 파일에 다음 코드 줄을 추가하여 수행할 수 있습니다. function wp_send_attachment_direct () { global $post; if ( $post->post_type == 'attachment' ) { header( '위치: ' . wp_get_attachment_url() ); 출구; } } add_action( '템플릿_리디렉션', 'wp_send_attachment_direct' ); 이 코드가 추가되면 게시물이나 페이지에 삽입된 모든 이미지에는 더 이상 자체 첨부 페이지가 없습니다. 대신 이미지 파일이 브라우저에 직접 표시됩니다.
WordPress를 사용하여 사이트에 있는 각 미디어 첨부 파일 에 대해 단일 페이지를 만들 수 있습니다. 이미지 첨부 페이지가 좋지 않으면 첨부 파일이나 상위 게시물이 없는 경우 사용자 경험이 저하될 수 있습니다. WordPress를 사용하면 두 가지 방법으로 비활성화할 수 있는 이미지 첨부 페이지를 설정할 수 있습니다. 3백만 개 이상의 웹사이트에서 사용하는 서비스인 올인원 SEO를 사용하는 것이 가장 간단한 방법입니다. 미디어에 상위 게시물이 없는 경우 AIOSEO는 방문자를 상위 게시물이 아닌 미디어 홈페이지로 리디렉션합니다. 코드 조각은 WordPress에 코드 조각을 추가하기 위한 또 다른 옵션입니다. 이렇게 하면 WordPress가 이미지 첨부 페이지를 표시하지 못하도록 할 수 있습니다. 사용자가 이미지 첨부 파일을 클릭하면 상위 게시물로 리디렉션됩니다.
WordPress의 첨부 페이지는 무엇입니까?
 크레딧: www.webnots.com
크레딧: www.webnots.com첨부 페이지는 무언가에 첨부된 웹 페이지입니다. 미디어 파일은 편집기 또는 미디어 페이지를 통해 WordPress 관리자 패널에 업로드할 수 있습니다. WordPress 플러그인은 첨부 파일을 게시물 유형으로 사용하여 게시물 또는 페이지에 업로드 및 할당된 파일에 액세스합니다. 이미지 블록을 사용하면 이미지의 블록 편집기를 사용하여 이미지를 업로드할 수 있습니다.
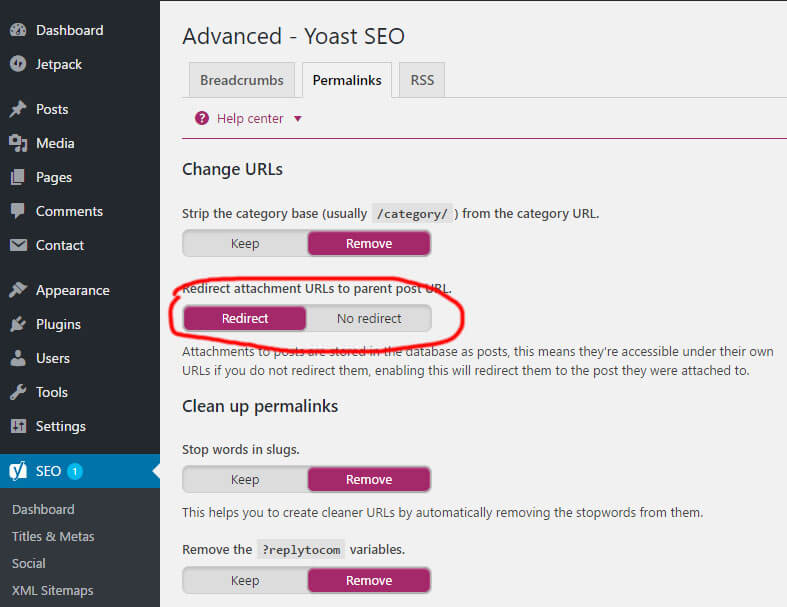
첨부 게시물 유형을 사용하여 WordPress를 사용하면 게시물 또는 페이지에 업로드 및 할당된 파일에 액세스할 수 있습니다. 영구 링크를 구축하면 첨부 파일 URL이 변경됩니다. 첨부 또는 분리된 이미지를 보려면 관리자 패널의 미디어 섹션으로 이동하세요. 게시물 유형이 이미지를 지정하지 않으면 첨부 또는 분리되지 않습니다. WordPress를 사용하여 첨부된 미디어 파일과 첨부되지 않은 미디어 파일 모두에 대한 첨부 페이지를 생성합니다. 웹사이트에 있는 첨부 페이지의 URL은 영구 링크 설정과 첨부 또는 미첨부 여부에 따라 달라질 수 있습니다. 업로드 페이지 에만 포함된 경우 리디렉션합니다. Yoast와 같은 SEO 플러그인을 사용하면 첨부 페이지를 이미지로 리디렉션할 수 있습니다.
WordPress를 사용하면 콘텐츠에 이미지와 미디어를 쉽게 표시할 수 있으며 관련 파일에 연결하는 데 이상적인 도구입니다. 예를 들어 게시물에 이미지를 포함하려면 블록 편집기의 블록 편집기를 사용할 수 있습니다. 이 경우 WordPress는 업로드된 이미지를 특정 게시물에 첨부하고 해당 게시물에 액세스할 수 있는 고유한 URL을 제공합니다.
웹사이트의 다른 사이트에서 이미지로 연결하려는 경우 WordPress에서 URL을 할당합니다. 이를 통해 이미지가 첨부된 게시물이나 페이지에 접근 권한이 없어도 이미지에 쉽게 접근할 수 있습니다.
이미지와 미디어는 첨부 파일이 있는 관련 파일에 연결할 수 있으므로 콘텐츠에 표시할 수 있습니다. 게시물에 이미지를 포함하려면 Gutenberg 블록 편집기에서 이미지 블록을 사용할 수 있습니다. WordPress에서 제공한 URL은 웹사이트의 다른 페이지에 있는 이미지로 연결됩니다.
WordPress 미디어 첨부 페이지 비활성화
 크레딧: www.mhferdous.com
크레딧: www.mhferdous.comWordPress에서 미디어 첨부 페이지 를 비활성화하려면 설정 > 미디어로 이동한 다음 "미디어 첨부 페이지 활성화" 상자를 선택 취소하면 됩니다. 이렇게 하면 향후 모든 업로드에 대해 미디어 첨부 페이지가 비활성화되지만 기존 첨부 페이지에는 영향을 미치지 않습니다.

WordPress에서 첨부 페이지를 어떻게 비활성화합니까? 워드프레스의 게시물이나 페이지는 외관상 첨부 URL과 동일합니다. 그들은 게시물이나 페이지를 작성할 때 사용하는 것처럼 WordPress에서 사용자 지정 영구 링크를 사용합니다. Google의 링크를 클릭하기만 하면 이미지만 표시되는 페이지를 방문할 수 있습니다. 많은 수의 이미지와 미디어 파일이 있는 경우 각각을 식별하는 것은 어려운 작업입니다. 대신 Yoast SEO 또는 Pages Redirect와 같은 일괄 작업 방법을 사용하여 첨부하세요. 이 방법을 사용하면 웹 사이트에 대해 별도의 페이지를 만드는 대신 미디어 URL을 파일 자체로 리디렉션합니다.
WordPress에서 미디어의 첨부 페이지를 비활성화하기만 하면 자동으로 작동합니다. 테마의 image.php 파일 에 이미지를 표시하는 데 도움이 되는 코드 조각을 포함할 수 있습니다. 이것은 단순히 코드 복사 및 붙여넣기이기 때문에 너무 걱정하지 마십시오. 사용자 정의 코드 조각 및 기타 수정을 생성하려면 하위 테마를 사용하는 것이 좋습니다. 첨부 페이지는 웹사이트에 추가된 다른 페이지 또는 게시물의 이미지입니다. 그것은 당신의 웹사이트의 순위를 해치고 그것에 들어가는 모든 노력을 훼손할 수 있습니다. WordPress에는 미디어의 첨부 페이지를 비활성화할 수 있는 수많은 플러그인이 있습니다.
워드프레스 첨부 페이지
WordPress 첨부 페이지 는 미디어 파일을 WordPress 사이트에 업로드할 때 생성되는 특수한 유형의 페이지입니다. WordPress는 업로드하는 각 미디어 파일에 대해 별도의 페이지를 자동으로 생성합니다. 이 페이지는 미디어 파일에 대한 URL을 제공하며 제목, 캡션 또는 설명과 같이 미디어 파일에 추가한 추가 정보도 표시합니다.
첨부 페이지는 이미지와 같은 특정 첨부 파일 전용의 별도 페이지입니다. 게시물 테이블에서 첨부 파일은 게시물 및 페이지와 같은 위치에 저장됩니다. 이러한 유형의 저장소를 사용하면 액세스 및 쿼리가 더 쉬워져 개발 및 처리 효율성이 향상됩니다. 게시물 편집 페이지의 미디어 섹션은 첨부 페이지를 찾는 가장 편리한 방법입니다. 이미지를 삽입할 수 있는 동일한 기능에 이미지에 대한 링크가 있어야 합니다. 첨부 페이지로 전환하면 URL 상자가 원래 위치로 돌아갑니다. 이미지는 실제보다 크게 나타나려면 가능한 한 커야 합니다.
테마가 웹사이트에 명확하게 코딩되는 방식도 고려해야 할 요소입니다. 많은 테마에서 코드를 따라가는 과정은 따라가는 어려움으로 인해 예년보다 더 어려울 수 있습니다. 첫 번째 단계는 하위 테마 attachment.php 파일을 만드는 것입니다. 그런 다음 이 파일의 내용을 이름을 바꾸고 상위 테마로 복사합니다. 첨부 페이지를 다시 방문하면 이전과 동일해야 합니다. 이 설문 조사에 참여하면 이미지와 캡처 기술에 대한 귀중한 정보를 다른 사람들과 공유할 수 있습니다. get_intermediate_image_sizes()를 사용하여 이미지의 전체 크기를 추가하여 이미지 크기를 검색할 수 있습니다.
결과적으로 "image.jpg"라는 이미지를 업로드하면 WordPress는 http://example.com/wp-content/uploads/image.jpg와 같은 첨부 URL을 생성합니다. 브라우저의 URL 표시줄에 표시되는 경우 미디어 라이브러리에서 이 URL에 액세스할 수 있습니다.
이미지를 다른 사람과 공유하고 싶다면 첨부 URL을 보내면 상대방이 클릭하여 볼 수 있습니다. 미디어 라이브러리에는 게시물이나 페이지에 이미지를 추가하기 위한 코드 버튼이 포함되어 있습니다.
첨부 URL의 한 가지 장점은 여러 기능을 제공한다는 것입니다.
업로드하기 쉽기 때문에 웹사이트의 이미지를 다른 사람들과 공유하는 것은 매우 간단합니다. 다운로드할 필요 없이 이미지를 볼 수 있으며 첨부 파일 URL만 전송하면 됩니다.
두 번째 수준에서는 게시물에 이미지를 포함하는 것이 간단합니다. 독자가 이미지를 볼 수 있도록 즉시 삽입 코드 상자에 URL을 입력할 수 있습니다.
