So deaktivieren Sie Anhangsseiten in WordPress
Veröffentlicht: 2022-09-27Wenn Sie mit der Standardseitenvorlage für Anhänge, die WordPress für Bilder bereitstellt, nicht zufrieden sind, können Sie sie deaktivieren und stattdessen die Bilddatei direkt anzeigen. Dies kann durch Hinzufügen einer einfachen Codezeile zur Datei functions.php Ihres Themes erfolgen. Wenn ein Bild in einen WordPress-Beitrag oder eine Seite eingefügt wird, erhält es automatisch eine eigene Anhangsseite. Diese Seite enthält die Bilddatei und einige grundlegende Informationen darüber, wie z. B. das Datum, an dem sie hochgeladen wurde, und die Dateigröße. Einige Benutzer ziehen es vor, Anhangsseiten zu deaktivieren und die Bilddatei direkt anzuzeigen. Dies kann durch Hinzufügen der folgenden Codezeile zur Datei functions.php Ihres Designs erreicht werden: function wp_send_attachment_direct () { global $post; if ( $post->post_type == 'attachment' ) { header( 'Location: ' . wp_get_attachment_url() ); Ausfahrt; } } add_action( 'template_redirect', 'wp_send_attachment_direct' ); Sobald dieser Code hinzugefügt wurde, hat jedes Bild, das in einen Beitrag oder eine Seite eingefügt wird, keine eigene Anhangsseite mehr. Stattdessen wird die Bilddatei direkt im Browser angezeigt.
Sie können mit WordPress eine einzelne Seite für jeden Medienanhang erstellen, den Sie auf Ihrer Website haben. Eine schlechte Seite mit Bildanhängen kann die Erfahrung des Benutzers beeinträchtigen, wenn der Anhang oder sein übergeordneter Beitrag nicht gefunden werden. Mit WordPress können Sie Bildanhangsseiten einrichten, die Sie auf zwei Arten deaktivieren können. Die Verwendung von All in One SEO, einem Dienst, den mehr als 3 Millionen Websites nutzen, ist der einfachste Weg, dies zu tun. Wenn ein Medium keinen übergeordneten Beitrag hat, leitet AIOSEO Besucher auf die Homepage des Mediums um und nicht auf seinen übergeordneten Beitrag. Code-Snippet ist eine weitere Option zum Hinzufügen von Code-Snippets zu WordPress. Auf diese Weise können Sie verhindern, dass WordPress Seiten mit Bildanhängen anzeigt. Wenn ein Benutzer auf einen Bildanhang klickt, wird er zum übergeordneten Beitrag weitergeleitet.
Was ist eine Anhangsseite in WordPress?
 Bildnachweis: www.webnots.com
Bildnachweis: www.webnots.comEine Anhangsseite ist eine Webseite, die an etwas angehängt ist. Die Mediendateien können über den Editor oder die Medienseite in das WordPress-Admin-Panel hochgeladen werden. Das WordPress-Plugin verwendet Anhänge als Beitragstyp, um auf Dateien zuzugreifen, die hochgeladen und Beiträgen oder Seiten zugewiesen wurden. Mit einem Bildblock können Sie ein Bild mit dem Blockeditor im Bild hochladen.
Mit einem Anhangs-Beitragstyp ermöglicht WordPress Ihnen den Zugriff auf Dateien, die hochgeladen und einem Beitrag oder einer Seite zugewiesen wurden. Ihre Anhangs-URLs ändern sich, während Sie Ihren Permalink erstellen. Wenn Sie ein angehängtes oder abgetrenntes Bild sehen möchten, gehen Sie zum Abschnitt „Medien“ Ihres Admin-Bereichs. Wenn Ihr Beitragstyp kein Bild angibt, wird es nicht angehängt oder abgetrennt. Es generiert eine Anhangsseite für angehängte und nicht angehängte Mediendateien mit WordPress. Die URL einer Anhangsseite auf Ihrer Website hängt höchstwahrscheinlich von den Permalink-Einstellungen ab und davon, ob er angehängt oder nicht angehängt ist. umleiten, wenn sie nur auf der Upload-Seite enthalten sind. SEO-Plugins wie Yoast und andere ermöglichen es Ihnen, eine Anhangsseite auf ein Bild umzuleiten.
WordPress ermöglicht es Ihnen, Bilder und Medien einfach in Inhalten anzuzeigen, und seine Funktionen machen es zu einem idealen Werkzeug für die Verknüpfung mit relevanten Dateien. Wenn Sie beispielsweise ein Bild in Ihren Beitrag einfügen möchten, kann ein Blockeditor im Blockeditor verwendet werden. In diesem Fall hängt WordPress das hochgeladene Bild an den jeweiligen Beitrag an und stellt eine eindeutige URL für den Zugriff bereit.
Wenn Sie auf Ihrer Website auf ein Bild von einer anderen Seite verlinken möchten, weist WordPress Ihnen eine URL zu. Auf diese Weise können Sie problemlos auf das Bild zugreifen, auch wenn Sie keinen Zugriff auf den Beitrag oder die Seite haben, an die es angehängt ist.
Bilder und Medien können mit Anhängen mit relevanten Dateien verknüpft werden, was sie zu einer hervorragenden Möglichkeit macht, sie in Inhalten anzuzeigen. Wenn Sie ein Bild in Ihren Beitrag einfügen möchten, können Sie einen Bildblock im Gutenberg-Blockeditor verwenden. Die von WordPress bereitgestellte URL verlinkt Sie mit dem Bild von anderen Seiten Ihrer Website.
WordPress Medienanhangsseiten deaktivieren
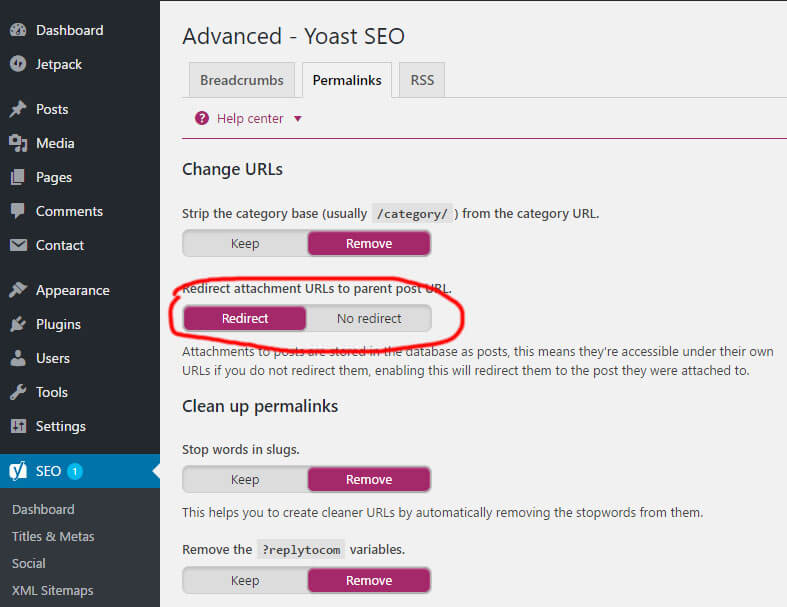
 Bildnachweis: www.mhferdous.com
Bildnachweis: www.mhferdous.comWenn Sie Medienanhangsseiten in WordPress deaktivieren möchten, können Sie dies tun, indem Sie zu Einstellungen > Medien gehen und dann das Kontrollkästchen „Medienanhangsseiten aktivieren“ deaktivieren. Dadurch werden Seiten für Medienanhänge für alle zukünftigen Uploads deaktiviert, aber es wirkt sich nicht auf vorhandene Anhangsseiten aus.

Wie deaktivieren Sie Anhangsseiten in WordPress? Ein Beitrag oder eine Seite in WordPress ist in Bezug auf das Aussehen identisch mit einer Anhangs-URL. Sie verwenden einen benutzerdefinierten Permalink in WordPress, genau wie beim Schreiben eines Beitrags oder einer Seite. Klicken Sie einfach auf einen Link von Google, um eine Seite zu besuchen, die nur ein Bild anzeigt. Wenn Sie über eine große Anzahl von Bildern und Mediendateien verfügen, ist es schwierig, sie alle zu identifizieren. Verwenden Sie stattdessen Bulk-Action-Methoden wie Yoast SEO oder Pages Redirect zum Anhängen. Wenn Sie diese Methode verwenden, leiten Sie Medien-URLs auf die Datei selbst um, anstatt eine separate Seite für Ihre Website zu erstellen.
Lassen Sie WordPress einfach Anhangsseiten für Medien deaktivieren, und es wird automatisch funktionieren. In die image.php-Datei Ihres Designs können Sie ein Code-Snippet einfügen, das Sie bei der Anzeige des Bildes unterstützt. Seien Sie nicht zu besorgt, da dies lediglich das Kopieren und Einfügen von Code ist. Es wird empfohlen, ein untergeordnetes Design zu verwenden, um benutzerdefinierte Codeausschnitte und andere Änderungen zu erstellen. Eine Anhangsseite ist ein Bild von einer anderen Seite oder einem Beitrag auf Ihrer Website, das hinzugefügt wurde. Es kann dem Ranking Ihrer Website schaden und all die harte Arbeit, die darin steckt, untergraben. WordPress verfügt über eine Vielzahl von Plugins, mit denen Anhangsseiten für Medien deaktiviert werden können.
WordPress-Anhangsseite
Eine WordPress-Anhangsseite ist ein spezieller Seitentyp, der generiert wird, wenn Sie eine Mediendatei auf Ihre WordPress-Site hochladen. WordPress erstellt automatisch eine separate Seite für jede Mediendatei, die Sie hochladen. Diese Seite stellt eine URL für die Mediendatei bereit und zeigt auch alle zusätzlichen Informationen an, die Sie der Mediendatei hinzugefügt haben, wie z. B. Titel, Bildunterschrift oder Beschreibung.
Eine Anhangsseite ist eine separate Seite, die einem bestimmten Anhang gewidmet ist, z. B. einem Bild. In der Beitragstabelle werden die Anhänge am selben Ort wie die Beiträge und Seiten gespeichert. Diese Art der Speicherung erleichtert den Zugriff und die Abfrage, was die Entwicklungs- und Verarbeitungseffizienz verbessert. Der Medienbereich jeder Post-Bearbeitungsseite ist der bequemste Weg, um eine Anhangsseite zu finden. Es sollte einen Link zu dem Bild in derselben Einrichtung geben, mit dem Sie ein Bild einfügen können. Wenn Sie zu einer Anhangsseite wechseln, kehrt das URL-Feld an seine ursprüngliche Position zurück. Das Bild muss so groß wie möglich sein, um größer zu erscheinen, als es ist.
Die Art und Weise, wie Ihr Thema auf Ihrer Website eindeutig codiert ist, ist ebenfalls ein zu berücksichtigender Faktor. Der Prozess des Befolgens von Code in vielen Themen kann aufgrund der Schwierigkeit, ihm zu folgen, schwieriger sein als in den Vorjahren. Der erste Schritt besteht darin, eine Attachment.php-Datei für ein untergeordnetes Thema zu erstellen. Benennen Sie dann den Inhalt dieser Datei um und kopieren Sie ihn in Ihr übergeordnetes Design. Wenn Sie die Anhangsseite erneut besuchen, sollte sie dieselbe sein wie zuvor. Durch die Teilnahme an dieser Umfrage können Sie wertvolle Informationen über Ihre Bilder und deren Aufnahmetechniken mit anderen teilen. Sie können die volle Größe des Bildes mit get_intermediate_image_sizes() hinzufügen, um die Bildgrößen abzurufen.
Wenn Sie also ein Bild mit dem Namen „image.jpg“ hochladen, generiert WordPress eine Anhangs-URL, die wie folgt lautet: http://example.com/wp-content/uploads/image.jpg. Sie können auf diese URL in Ihrer Medienbibliothek zugreifen, wenn sie in der URL-Leiste Ihres Browsers angezeigt wird.
Wenn Sie das Bild mit jemand anderem teilen möchten, können Sie ihm die URL des Anhangs senden, und er kann darauf klicken, um es anzuzeigen. Die Medienbibliothek verfügt über eine eingebettete Code-Schaltfläche zum Hinzufügen des Bildes zu einem Beitrag oder einer Seite.
Ein Vorteil von Anhangs-URLs besteht darin, dass sie eine Reihe von Funktionen erfüllen.
Es ist sehr einfach, Bilder auf Ihrer Website mit anderen Personen zu teilen, da sie einfach hochzuladen sind. Sie können das Bild sehen, ohne es herunterladen zu müssen, senden Sie ihnen einfach die URL des Anhangs.
Auf der zweiten Ebene machen sie es Ihnen einfach, Bilder in Beiträge einzubetten. Sie können die URL sofort in das Einbettungscode-Feld einfügen, damit Ihre Leser das Bild sehen können.
