WordPressで添付ページを無効にする方法
公開: 2022-09-27WordPress が画像用に提供するデフォルトの添付ページ テンプレートに満足できない場合は、それを無効にして、代わりに画像ファイルを直接表示できます。 これは、テーマの functions.php ファイルに簡単なコード行を追加することで実行できます。 画像が WordPress の投稿またはページに挿入されると、自動的に独自の添付ページが割り当てられます。 このページには、画像ファイルと、アップロードされた日付やファイル サイズなどの基本的な情報が含まれています。 一部のユーザーは、添付ページを無効にして画像ファイルを直接表示することを好みます。 これは、テーマのfunctions.phpファイルに次のコード行を追加することで実現できます。 if ( $post->post_type == 'attachment' ) { header( 'Location: ' . wp_get_attachment_url() ); 出口; } } add_action( 'template_redirect', 'wp_send_attachment_direct' ); このコードが追加されると、投稿またはページに挿入された画像には、独自の添付ページがなくなります。 代わりに、画像ファイルがブラウザに直接表示されます。
WordPress を使用して、サイトにあるメディア添付ファイルごとに 1 つのページを作成できます。 不適切な画像添付ページは、添付ファイルまたはその親投稿が見つからない場合、ユーザー エクスペリエンスを損なう可能性があります。 WordPress では、2 つの方法で無効にできる画像添付ページを設定できます。 300 万以上の Web サイトが使用しているサービスである All in One SEO を使用するのが最も簡単な方法です。 メディアに親投稿がない場合、AIOSEO は訪問者を親投稿ではなくメディアのホームページにリダイレクトします。 コード スニペットは、WordPress にコード スニペットを追加するためのもう 1 つのオプションです。 これにより、WordPress が画像添付ページを表示しないようにすることができます。 ユーザーが画像の添付ファイルをクリックすると、親の投稿にリダイレクトされます。
WordPressの添付ファイルページとは何ですか?
 クレジット: www.webnots.com
クレジット: www.webnots.com添付ページは、何かに添付されている Web ページです。 メディア ファイルは、エディターまたはメディア ページから WordPress 管理パネルにアップロードできます。 WordPress プラグインは、添付ファイルを投稿タイプとして使用して、投稿またはページにアップロードおよび割り当てられたファイルにアクセスします。 画像ブロックを使用すると、画像内のブロック エディターを使用して画像をアップロードできます。
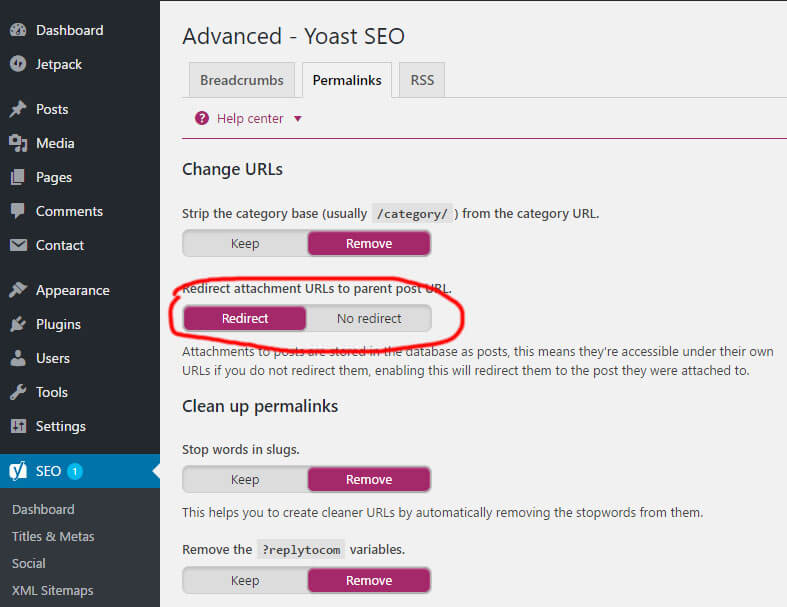
添付投稿タイプを使用すると、WordPress では投稿またはページにアップロードおよび割り当てられたファイルにアクセスできます。 パーマリンクを作成すると、添付 URL が変更されます。 添付または分離された画像を見たい場合は、管理パネルの [メディア] セクションに移動します。 投稿タイプで画像が指定されていない場合、画像は添付または分離されません。 WordPress を使用して、添付されたメディア ファイルと添付されていないメディア ファイルの両方の添付ページを生成します。 Web サイトの添付ページの URL は、ほとんどの場合、パーマリンクの設定と、添付されているかどうかによって異なります。 アップロード ページにのみ含まれている場合はリダイレクトします。 Yoast などの SEO プラグインを使用すると、添付ページを画像にリダイレクトできます。
WordPress を使用すると、画像やメディアをコンテンツに簡単に表示でき、その機能により、関連ファイルへのリンクに理想的なツールになります。 たとえば、投稿に画像を含めたい場合は、ブロック エディターのブロック エディターを使用できます。 この場合、WordPress はアップロードされた画像を特定の投稿に添付し、それにアクセスするための一意の URL を提供します。
Web サイトの別のサイトの画像にリンクしたい場合、WordPress は URL を割り当てます。 これにより、画像が添付されている投稿またはページにアクセスできない場合でも、画像に簡単にアクセスできます。
画像とメディアは、添付ファイル付きの関連ファイルにリンクできるため、コンテンツに表示する優れた方法になります。 投稿に画像を含めたい場合は、Gutenberg ブロック エディターで画像ブロックを使用できます。 WordPress が提供する URL は、Web サイトの他のページの画像にリンクします。
WordPress メディア添付ページを無効にする
 クレジット: www.mhferdous.com
クレジット: www.mhferdous.comWordPress でメディア添付ページを無効にする場合は、[設定] > [メディア] に移動し、[メディア添付ページを有効にする] というボックスのチェックを外します。 これにより、今後のすべてのアップロードでメディア添付ページが無効になりますが、既存の添付ページには影響しません。

WordPressで添付ページを無効にするにはどうすればよいですか? WordPress の投稿またはページは、見た目は添付 URL と同じです。 投稿やページを書いている場合と同じように、WordPress でカスタム パーマリンクを使用します。 Google からのリンクをクリックするだけで、画像のみを表示するページにアクセスできます。 多数の画像やメディア ファイルがある場合、それぞれを識別するのは困難な作業です。 代わりに、Yoast SEO や Pages Redirect などの一括アクション メソッドを使用して添付します。 この方法を使用すると、Web サイト用に別のページを作成するのではなく、メディア URL をファイル自体にリダイレクトします。
WordPress でメディアの添付ページを無効にするだけで、自動的に機能します。 テーマのimage.php ファイルに、画像の表示に役立つコード スニペットを含めることができます。 これは単にコードをコピーして貼り付けるだけなので、あまり心配する必要はありません。 カスタム コード スニペットやその他の変更を作成するには、子テーマを使用することをお勧めします。 添付ページは、Web サイトに追加された別のページまたは投稿の画像です。 それはあなたのウェブサイトのランキングに悪影響を及ぼし、ウェブサイトに費やすすべてのハードワークを弱体化させる可能性があります. WordPress には、メディアの添付ページを無効にできるプラグインが多数あります。
WordPress 添付ページ
WordPress 添付ファイル ページは、WordPress サイトにメディア ファイルをアップロードするときに生成される特別なタイプのページです。 WordPress は、アップロードするメディア ファイルごとに個別のページを自動的に作成します。 このページには、メディア ファイルの URL が表示され、タイトル、キャプション、説明など、メディア ファイルに追加した追加情報も表示されます。
添付ファイル ページは、画像などの特定の添付ファイル専用の個別のページです。 投稿テーブルでは、添付ファイルは投稿やページと同じ場所に保存されます。 このタイプのストレージにより、アクセスとクエリが容易になり、開発と処理の効率が向上します。 投稿編集ページのメディア セクションは、添付ページを見つける最も便利な方法です。 画像を挿入できる同じ施設に画像へのリンクが必要です。 添付ページに切り替えると、URL ボックスは元の場所に戻ります。 画像が実際よりも大きく見えるようにするには、画像をできるだけ大きくする必要があります。
Web サイトでテーマを明確にコーディングする方法も考慮すべき要素です。 多くのテーマでコードをたどるプロセスは、コードをたどるのが難しいため、前の年よりも難しくなっている可能性があります。 最初のステップは、子テーマの attachment.php ファイルを作成することです。 次に、このファイルの内容を名前変更して親テーマにコピーします。 もう一度添付ページにアクセスすると、以前と同じであるはずです。 この調査に参加することで、あなたの画像とそのキャプチャ テクニックに関する貴重な情報を他のユーザーと共有することができます。 get_intermediate_image_sizes() を使用して画像のフル サイズを追加し、画像サイズを取得できます。
その結果、「image.jpg」という名前の画像をアップロードすると、WordPress は http://example.com/wp-content/uploads/image.jpg のような添付 URL を生成します。 この URL がブラウザの URL バーに表示されている場合は、メディア ライブラリでこの URL にアクセスできます。
画像を他の人と共有したい場合は、添付ファイルの URL を送信して、クリックして表示することができます。 メディア ライブラリには、投稿またはページに画像を追加するためのコード ボタンが埋め込まれています。
添付 URL の利点の 1 つは、多くの機能を提供することです。
画像は簡単にアップロードできるため、ウェブサイト上の画像を他の人と共有するのは非常に簡単です。 添付ファイルの URL を送信するだけで、画像をダウンロードせずに見ることができます。
第 2 レベルでは、投稿に画像を簡単に埋め込むことができます。 URL を埋め込みコード ボックスにすぐに入力して、読者が画像を見ることができるようにします。
