Comment désactiver les pages de pièces jointes dans WordPress
Publié: 2022-09-27Si vous n'êtes pas satisfait du modèle de page de pièce jointe par défaut fourni par WordPress pour les images, vous pouvez le désactiver et afficher directement le fichier image à la place. Cela peut être fait en ajoutant une simple ligne de code au fichier functions.php de votre thème. Lorsqu'une image est insérée dans un article ou une page WordPress, elle reçoit automatiquement sa propre page de pièce jointe. Cette page contient le fichier image et quelques informations de base à son sujet, telles que la date à laquelle il a été téléchargé et la taille du fichier. Certains utilisateurs préfèrent désactiver les pages de pièces jointes et afficher directement le fichier image. Ceci peut être accompli en ajoutant la ligne de code suivante au fichier functions.php de votre thème : function wp_send_attachment_direct () { global $post; if ( $post->post_type == 'attachment' ) { header( 'Location: ' . wp_get_attachment_url() ); sortir; } } add_action( 'template_redirect', 'wp_send_attachment_direct' ); Une fois ce code ajouté, toute image insérée dans un article ou une page n'aura plus sa propre page de pièce jointe. Au lieu de cela, le fichier image sera affiché directement dans le navigateur.
Vous pouvez créer une seule page pour chaque pièce jointe multimédia que vous avez sur votre site en utilisant WordPress. Une mauvaise page de pièce jointe avec image peut nuire à l'expérience de l'utilisateur si la pièce jointe ou sa publication parente ne sont pas localisées. WordPress vous permet de configurer des pages de pièces jointes d'images que vous pouvez désactiver de deux manières. Utiliser All in One SEO, un service utilisé par plus de 3 millions de sites Web, est le moyen le plus simple de le faire. Si un média n'a pas de publication parente, AIOSEO redirigera les visiteurs vers la page d'accueil du média plutôt que vers sa publication parente. Code Snippet est une autre option pour ajouter des extraits de code à WordPress. Cela vous permet d'empêcher WordPress d'afficher des pages de pièces jointes d'images. Lorsqu'un utilisateur clique sur une image jointe, il est redirigé vers la publication parente.
Qu'est-ce qu'une page de pièce jointe dans WordPress ?
 Crédit : www.webnots.com
Crédit : www.webnots.comUne page de pièce jointe est une page Web qui est attachée à quelque chose. Les fichiers multimédias peuvent être téléchargés sur le panneau d'administration de WordPress via l'éditeur ou la page Médias. Le plugin WordPress utilise la pièce jointe comme type de publication pour accéder aux fichiers téléchargés et attribués aux publications ou aux pages. À l'aide d'un bloc d'image, vous pouvez télécharger une image à l'aide de l'éditeur de bloc dans l'image.
En utilisant un type de publication en pièce jointe, WordPress vous permet d'accéder aux fichiers téléchargés et attribués à une publication ou à une page. Les URL de vos pièces jointes changeront au fur et à mesure que vous créerez votre permalien. Si vous souhaitez voir une image attachée ou détachée, rendez-vous dans la section Médias de votre panneau d'administration. Si votre type de publication ne spécifie pas d'image, elle n'est ni attachée ni détachée. Il génère une page de pièce jointe pour les fichiers multimédias attachés et non attachés à l'aide de WordPress. L'URL d'une page de pièce jointe sur votre site Web dépendra très probablement des paramètres de permalien et du fait qu'elle soit ou non attachée ou non. redirigez-les lorsqu'ils ne sont contenus que dans la page de téléchargement . Les plugins SEO comme Yoast et autres vous permettent de rediriger une page de pièce jointe vers une image.
WordPress vous permet d'afficher facilement des images et des médias dans le contenu, et ses fonctionnalités en font un outil idéal pour créer des liens vers des fichiers pertinents. Par exemple, si vous souhaitez inclure une image dans votre publication, un éditeur de blocs dans l'éditeur de blocs peut être utilisé. Dans ce cas, WordPress joindra l'image téléchargée à la publication spécifique et fournira une URL unique pour y accéder.
Si vous souhaitez créer un lien vers une image d'un autre site sur votre site Web, WordPress vous attribuera une URL. Cela vous permet d'accéder facilement à l'image même si vous n'avez pas accès à la publication ou à la page sur laquelle elle est attachée.
Les images et les médias peuvent être liés à des fichiers pertinents avec des pièces jointes, ce qui en fait un excellent moyen de les afficher dans le contenu. Si vous souhaitez inclure une image dans votre publication, vous pouvez utiliser un bloc d'image dans l'éditeur de blocs Gutenberg. L'URL fournie par WordPress vous reliera à l'image d'autres pages de votre site Web.
WordPress Désactiver les pages de pièces jointes multimédias
 Crédit : www.mhferdous.com
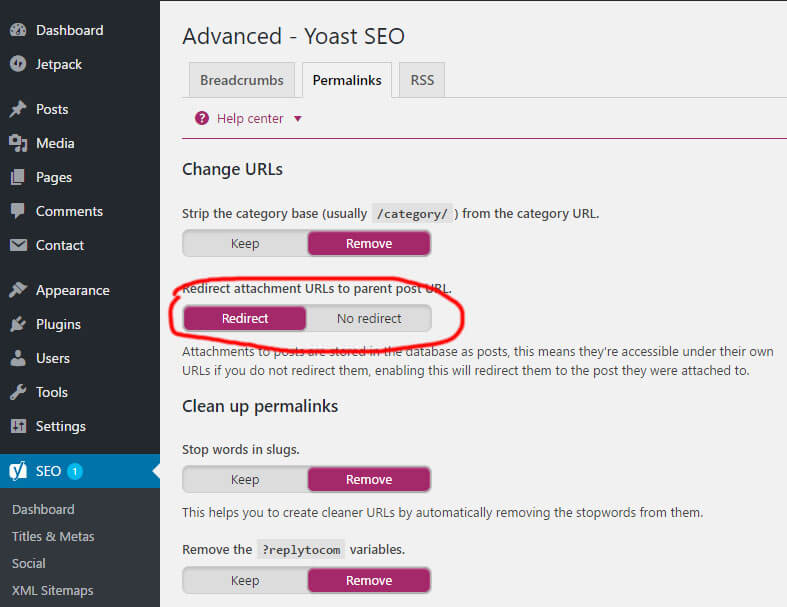
Crédit : www.mhferdous.comSi vous souhaitez désactiver les pages de pièces jointes multimédias dans WordPress, vous pouvez le faire en accédant à vos Paramètres > Médias, puis en décochant la case « Activer les pages de pièces jointes multimédias ». Cela désactivera les pages de pièces jointes multimédias pour tous les futurs téléchargements, mais n'affectera pas les pages de pièces jointes existantes.

Comment désactiver les pages de pièces jointes sur WordPress ? Un article ou une page dans WordPress est identique à une URL de pièce jointe en termes d'apparence. Ils utiliseront un permalien personnalisé dans WordPress, comme ils l'utiliseraient s'ils écrivaient un article ou une page. Cliquez simplement sur un lien de Google pour visiter une page qui n'affiche qu'une image. Si vous avez un grand nombre d'images et de fichiers multimédias, identifier chacun d'eux est une tâche difficile. Au lieu de cela, utilisez des méthodes d'action en bloc telles que Yoast SEO ou Pages Redirect pour attacher. Lorsque vous utilisez cette méthode, vous redirigez les URL des médias vers le fichier lui-même plutôt que de créer une page distincte pour votre site Web.
Faites simplement en sorte que WordPress désactive les pages de pièces jointes pour les médias, et cela fonctionnera automatiquement. Dans le fichier image.php de votre thème, vous pouvez inclure un extrait de code qui vous aidera à afficher l'image. Ne vous inquiétez pas trop, car il s'agit simplement d'un copier-coller de code. Il est recommandé d'utiliser un thème enfant afin de créer des extraits de code personnalisés et d'autres modifications. Une page de pièce jointe est une image d'une autre page ou publication sur votre site Web qui y a été ajoutée. Cela peut nuire au classement de votre site Web et saper tout le travail acharné qui y est consacré. WordPress a une pléthore de plugins qui lui permettent de désactiver les pages de pièces jointes pour les médias.
Page de pièce jointe WordPress
Une page de pièce jointe WordPress est un type de page spécial qui est généré lorsque vous téléchargez un fichier multimédia sur votre site WordPress. WordPress crée automatiquement une page distincte pour chaque fichier multimédia que vous téléchargez. Cette page fournit une URL pour le fichier multimédia et affiche également toutes les informations supplémentaires que vous avez ajoutées au fichier multimédia, telles qu'un titre, une légende ou une description.
Une page de pièce jointe est une page distincte dédiée à une pièce jointe spécifique , telle qu'une image. Dans le tableau des articles, les pièces jointes sont stockées au même endroit que les articles et les pages. Ce type de stockage facilite l'accès et les requêtes, ce qui améliore l'efficacité du développement et du traitement. La section média de toute page d'édition de publication est le moyen le plus pratique de trouver une page de pièce jointe. Il devrait y avoir un lien vers l'image dans la même installation qui vous permet d'insérer une image. Lorsque vous passez à une page de pièce jointe, la zone URL revient à son emplacement d'origine. L'image doit être aussi grande que possible pour apparaître plus grande qu'elle ne l'est.
La façon dont votre thème est clairement codé sur votre site Web est également un facteur à prendre en compte. Le processus de suivi du code dans de nombreux thèmes peut être plus difficile que les années précédentes en raison de la difficulté à le suivre. La première étape consiste à créer un fichier de thème enfant attachment.php. Ensuite, renommez et copiez le contenu de ce fichier dans votre thème parent. Si vous visitez à nouveau la page de pièce jointe, elle devrait être la même qu'avant. Vous pourrez partager des informations précieuses sur vos images et leurs techniques de capture avec d'autres en participant à cette enquête. Vous pouvez ajouter la taille complète de l'image en utilisant get_intermediate_image_sizes() pour récupérer les tailles d'image.
Par conséquent, si vous téléchargez une image nommée "image.jpg", WordPress générera une URL de pièce jointe, qui se présente comme suit : http://example.com/wp-content/uploads/image.jpg. Vous pourrez accéder à cette URL dans votre médiathèque si elle apparaît dans la barre d'URL de votre navigateur.
Si vous souhaitez partager l'image avec quelqu'un d'autre, vous pouvez lui envoyer l'URL de la pièce jointe et il peut cliquer dessus pour la voir. La médiathèque dispose d'un bouton de code intégré pour ajouter l'image à un article ou à une page.
L'un des avantages des URL de pièces jointes est qu'elles remplissent un certain nombre de fonctions.
Il est très simple de partager des images sur votre site Web avec d'autres personnes car elles sont faciles à télécharger. Ils peuvent voir l'image sans avoir à la télécharger, il leur suffit de leur envoyer l'URL de la pièce jointe.
Au deuxième niveau, ils vous permettent d'intégrer facilement des images dans les publications. Vous pouvez mettre l'URL dans la zone de code d'intégration immédiatement, permettant à vos lecteurs de voir l'image.
