Cum să dezactivați paginile atașate în WordPress
Publicat: 2022-09-27Dacă nu sunteți mulțumit de șablonul implicit de pagină atașată pe care WordPress îl oferă pentru imagini, îl puteți dezactiva și afișa fișierul imagine direct. Acest lucru se poate face prin adăugarea unei linii simple de cod în fișierul functions.php al temei. Când o imagine este inserată într-o postare sau o pagină WordPress, i se oferă automat propria pagină atașată. Această pagină conține fișierul imagine și câteva informații de bază despre acesta, cum ar fi data la care a fost încărcat și dimensiunea fișierului. Unii utilizatori preferă să dezactiveze paginile atașate și să arate direct fișierul imagine. Acest lucru poate fi realizat prin adăugarea următoarei linii de cod în fișierul functions.php al temei: function wp_send_attachment_direct () { global $post; if ( $post->post_type == 'atașament' ) { header( 'Locație: ' . wp_get_attachment_url() ); Ieșire; } } add_action( 'template_redirect', 'wp_send_attachment_direct'); Odată ce acest cod este adăugat, orice imagine care este inserată într-o postare sau pagină nu va mai avea propria pagină atașată. În schimb, fișierul imagine va fi afișat direct în browser.
Puteți crea o singură pagină pentru fiecare atașament media pe care îl aveți pe site-ul dvs. folosind WordPress. O pagină de atașament de imagine slabă poate afecta experiența utilizatorului dacă atașamentul sau postarea părinte nu sunt localizate. WordPress vă permite să configurați pagini atașate imagini pe care le puteți dezactiva în două moduri. Utilizarea All in One SEO, un serviciu pe care îl folosesc peste 3 milioane de site-uri web, este cel mai simplu mod de a face acest lucru. Dacă un media nu are o postare părinte, AIOSEO va redirecționa vizitatorii către pagina de pornire a mass-media, mai degrabă decât către postarea părinte. Fragment de cod este o altă opțiune pentru adăugarea fragmentelor de cod la WordPress. Acest lucru vă permite să împiedicați WordPress să afișeze pagini atașate imagini. Când un utilizator face clic pe un atașament de imagine, acesta va fi redirecționat către postarea părinte.
Ce este o pagină atașată în WordPress?
 Credit: www.webnots.com
Credit: www.webnots.comO pagină atașată este o pagină web care este atașată la ceva. Fișierele media pot fi încărcate în panoul de administrare WordPress prin intermediul editorului sau al paginii Media. Pluginul WordPress folosește atașamentul ca tip de postare pentru a accesa fișierele încărcate și alocate postărilor sau paginilor. Folosind un bloc de imagini, puteți încărca o imagine folosind editorul de blocuri din imagine.
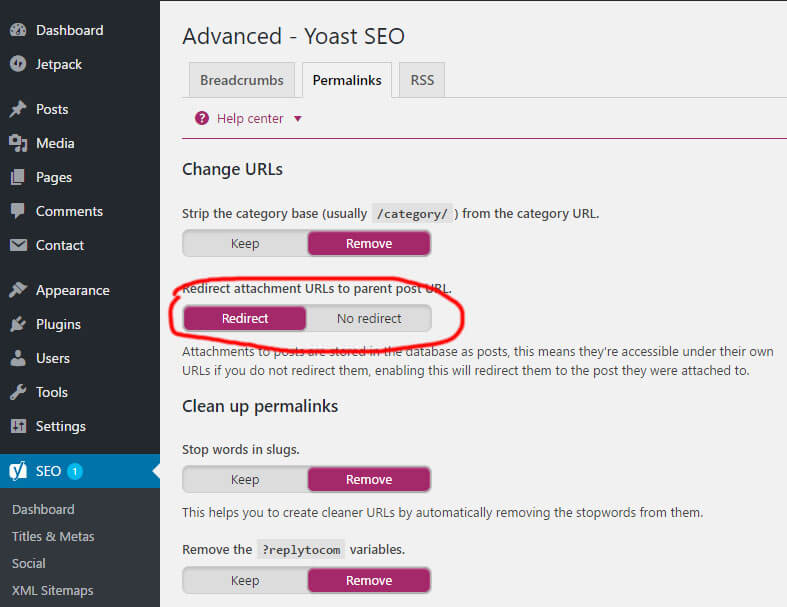
Folosind un tip de postare atașată, WordPress vă permite să accesați fișierele încărcate și atribuite unei postări sau pagini. Adresele URL ale atașamentelor dvs. se vor schimba pe măsură ce vă creați permalinkul. Dacă doriți să vedeți o imagine atașată sau detașată, accesați secțiunea Media a panoului de administrare. Dacă tipul dvs. de postare nu specifică o imagine, aceasta nu este atașată sau detașată. Acesta generează o pagină de atașare atât pentru fișierele media atașate, cât și pentru cele neatașate folosind WordPress. Adresa URL a unei pagini atașate de pe site-ul dvs. web va depinde cel mai probabil de setările de permalink și dacă este sau nu atașată sau neatașată. redirecționează-le atunci când sunt conținute numai în pagina de încărcare . Pluginurile SEO precum Yoast și altele vă permit să redirecționați o pagină atașată către o imagine.
WordPress vă permite să afișați cu ușurință imagini și conținut media în conținut, iar caracteristicile sale îl fac un instrument ideal pentru conectarea la fișiere relevante. De exemplu, dacă doriți să includeți o imagine în postarea dvs., poate fi folosit un editor de blocuri în editorul de blocuri. În acest caz, WordPress va atașa imaginea încărcată la postarea specifică și va furniza o adresă URL unică pentru a o accesa.
Dacă doriți să faceți un link către o imagine de pe un alt site de pe site-ul dvs., WordPress vă va atribui o adresă URL. Acest lucru vă permite să accesați cu ușurință imaginea chiar dacă nu aveți acces la postarea sau pagina pe care este atașată.
Imaginile și media pot fi legate la fișiere relevante cu atașamente, ceea ce le face o modalitate excelentă de a le afișa în conținut. Dacă doriți să includeți o imagine în postarea dvs., puteți utiliza un bloc de imagini în editorul de blocuri Gutenberg. URL-ul furnizat de WordPress vă va face legătura cu imaginea din alte pagini de pe site-ul dvs.
WordPress Dezactivează paginile atașate media
 Credit: www.mhferdous.com
Credit: www.mhferdous.comDacă doriți să dezactivați paginile atașate media în WordPress, puteți face acest lucru accesând Setări > Media și apoi debifând caseta care spune „Activați paginile atașate media”. Aceasta va dezactiva paginile atașate media pentru toate încărcările viitoare, dar nu va afecta niciuna dintre paginile atașate existente.

Cum dezactivați paginile atașate pe WordPress? O postare sau o pagină în WordPress este identică cu o adresă URL de atașament în ceea ce privește aspectul. Ei vor folosi un permalink personalizat în WordPress, la fel cum l-ar folosi dacă ar scrie o postare sau o pagină. Pur și simplu faceți clic pe un link de la Google pentru a vizita o pagină care afișează doar o imagine. Dacă aveți un număr mare de imagini și fișiere media, identificarea fiecăruia este o sarcină dificilă. În schimb, utilizați metode de acțiune în bloc, cum ar fi Yoast SEO sau Pages Redirect pentru a atașa. Când utilizați această metodă, veți redirecționa adresele URL media către fișierul în sine, în loc să creați o pagină separată pentru site-ul dvs. web.
Pur și simplu faceți WordPress să dezactiveze paginile atașate pentru media și va funcționa automat. În fișierul image.php al temei, puteți include un fragment de cod care vă va ajuta să afișați imaginea. Nu fi prea îngrijorat, deoarece aceasta este pur și simplu copierea și lipirea codului. Este recomandat să utilizați o temă copil pentru a crea fragmente de cod personalizate și alte modificări. O pagină atașată este o imagine dintr-o altă pagină sau postare de pe site-ul dvs. web care a fost adăugată la aceasta. Poate afecta clasamentul site-ului dvs. și poate submina toată munca grea pe care o implică. WordPress are o multitudine de plugin-uri care îi permit să dezactiveze paginile atașate pentru media.
Pagina de atașament WordPress
O pagină atașată WordPress este un tip special de pagină care este generată atunci când încărcați un fișier media pe site-ul dvs. WordPress. WordPress creează automat o pagină separată pentru fiecare fișier media pe care îl încărcați. Această pagină oferă o adresă URL pentru fișierul media și afișează, de asemenea, orice informații suplimentare pe care le-ați adăugat la fișierul media, cum ar fi titlul, legenda sau descrierea.
O pagină atașată este o pagină separată dedicată unui anumit atașament , cum ar fi o imagine. În tabelul cu postări, atașamentele sunt stocate în același loc cu postările și paginile. Acest tip de stocare facilitează accesul și interogarea, ceea ce îmbunătățește eficiența dezvoltării și procesării. Secțiunea media a oricărei pagini de editare a postării este cea mai convenabilă modalitate de a găsi o pagină atașată. Ar trebui să existe un link către imagine în aceeași facilitate care vă permite să introduceți o imagine. Când comutați la o pagină atașată, caseta URL va reveni la locația inițială. Imaginea trebuie să fie cât mai mare posibil pentru a părea mai mare decât este.
Modul în care tema este codificată în mod clar pe site-ul dvs. web este, de asemenea, un factor de luat în considerare. Procesul de urmărire a codului în multe teme poate fi mai dificil decât în anii precedenți din cauza dificultății de a-l urma. Primul pas este să creați un fișier attachment.php cu tema copil. Apoi, redenumiți și copiați conținutul acestui fișier în tema părinte. Dacă vizitați din nou pagina atașată, ar trebui să fie la fel ca înainte. Veți putea împărtăși altora informații valoroase despre imaginile dvs. și tehnicile lor de captare participând la acest sondaj. Puteți adăuga dimensiunea completă a imaginii folosind get_intermediate_image_sizes() pentru a prelua dimensiunile imaginii.
Drept urmare, dacă încărcați o imagine numită „image.jpg”, WordPress va genera o adresă URL a atașamentului, care este după cum urmează: http://example.com/wp-content/uploads/image.jpg. Veți putea accesa această adresă URL în biblioteca dvs. media dacă apare în bara de adrese URL a browserului dvs.
Dacă doriți să partajați imaginea cu altcineva, îi puteți trimite adresa URL a atașamentului, iar aceștia pot face clic pe ea pentru a o vedea. Biblioteca media are un buton de cod încorporat pentru adăugarea imaginii la o postare sau o pagină.
Un avantaj al adreselor URL atașate este că acestea servesc o serie de funcții.
Este foarte simplu să partajați imagini de pe site-ul dvs. cu alte persoane, deoarece acestea sunt ușor de încărcat. Ei pot vedea imaginea fără a fi nevoiți să o descarce, trebuie doar să le trimiteți adresa URL a atașamentului.
La al doilea nivel, vă simplifică încorporarea imaginilor în postări. Puteți pune adresa URL în caseta codului de încorporare imediat, permițând cititorilor să vadă imaginea.
