Cum să editați pagina de produs unică în WordPress
Publicat: 2022-09-27Presupunând că doriți un ghid pas cu pas:
1. Conectați-vă la contul dvs. WordPress și accesați tabloul de bord.
2. În bara laterală din stânga, plasați cursorul peste aspect și faceți clic pe editor.
3. În partea dreaptă a ecranului, ar trebui să vedeți o listă de fișiere care alcătuiesc tema. Găsiți cel numit Produs unic și faceți clic pentru a-l deschide.
4. Efectuați modificările dorite la codul din acest fișier și apoi faceți clic pe Actualizare fișier.
5. Modificările dvs. ar trebui să fie acum live pe site-ul dvs.!
WooCommerce este folosit pe peste 3 milioane de site-uri web pentru a crea un magazin online. Când vine vorba de o pagină de produs implicită, personalizarea sau ajustările care apar nu se termină. Designul unui produs poate necesita o varietate de modificări. În acest ghid, vă voi arăta cum să personalizați aspectul paginilor dvs. de produse WooCommerce pentru a obține mai multe vânzări de la toate. Importarea și utilizarea șabloanelor de produs unice predefinite în ShopEngine este simplă, cu peste 9 șabloane. ShopEngine oferă peste 20 de widget-uri care sunt disponibile pentru a crea o pagină de produs WooCommerce personalizată, inclusiv imagini ale produselor, descrieri ale produselor, prețuri ale produselor, stoc de produse și file de produse. Puteți face o conversie semnificativă făcând aceste modificări simple pe pagina dvs. unică de produs WooCommerce.
Aspectul paginii produsului WooCommerce poate fi modificat prin glisarea și plasarea widget-ului din blocul „ShopEngine Single Product” în zona de conținut. Meta widget-ul de produs vă permite să afișați sau să ascundeți categoriile de produse, etichetele și detaliile produsului. Utilizatorii vor putea compara cele mai bune produse pe baza evaluărilor lor dacă afișați evaluările produselor pe paginile dvs. de produse. Widgetul „Stoc de produs” al ShopEngine vă permite să personalizați textul, pictograma, culoarea și tipografia paginilor dvs. de produse WooCommerce, precum și dimensiunea produsului. Funcția Adăugați și personalizați filele de produse vă permite să le permiteți clienților să furnizeze mai multe informații despre produsele pe care le vindeți. Elementor pur și simplu trage și plasează widget-ul „File de produs” din blocul ShopEngine Single Product. Când utilizați widget-ul „Produs înrudit” ShopEngine pentru paginile de produse WooCommerce, veți putea afișa produse similare.
O pagină de produs bine concepută poate crește vânzările în câteva secunde. Este esențial să optimizați aspectul paginii de produs pentru a obține o rată de conversie ridicată. Pentru a vă crește rata de conversie și venitul, urmați aceste cinci strategii. O imagine de produs este o modalitate eficientă de a ajunge la publicul țintă. Dacă fotografiile tale sunt mediocre, obscure sau cu un unghi incorect, nu vei fi impresionat. Asigurați-vă că sunt clare, concentrate pe produs și surprinse clar din perspectiva adecvată. Este posibil ca clienții dvs. să nu înțeleagă cum să vadă clar prețul, așa că poate fi necesar să luați în considerare modificarea designului paginii produsului WooCommerce. Trebuie evidențiată o reducere specială, împreună cu prețul obișnuit afișat după afișarea celui nou. Puteți optimiza pagina produsului WooCommerce pentru SEO pe pagină folosind tehnicile noastre SEO.
Cum schimb pagina produsului în Woocommerce Css?
 Credit: pluginsforwp.com
Credit: pluginsforwp.comNu există un răspuns unic la această întrebare, deoarece procesul de schimbare a paginii produsului în WooCommerce CSS va varia în funcție de tema pe care o utilizați. Totuși, în general, puteți schimba pagina produsului în WooCommerce CSS accesând foaia de stil a temei (de obicei situată în directorul /css/) și făcând modificările necesare. Dacă nu sunteți familiarizat cu CSS, este recomandat să căutați un dezvoltator profesionist care să vă ajute să faceți modificările.
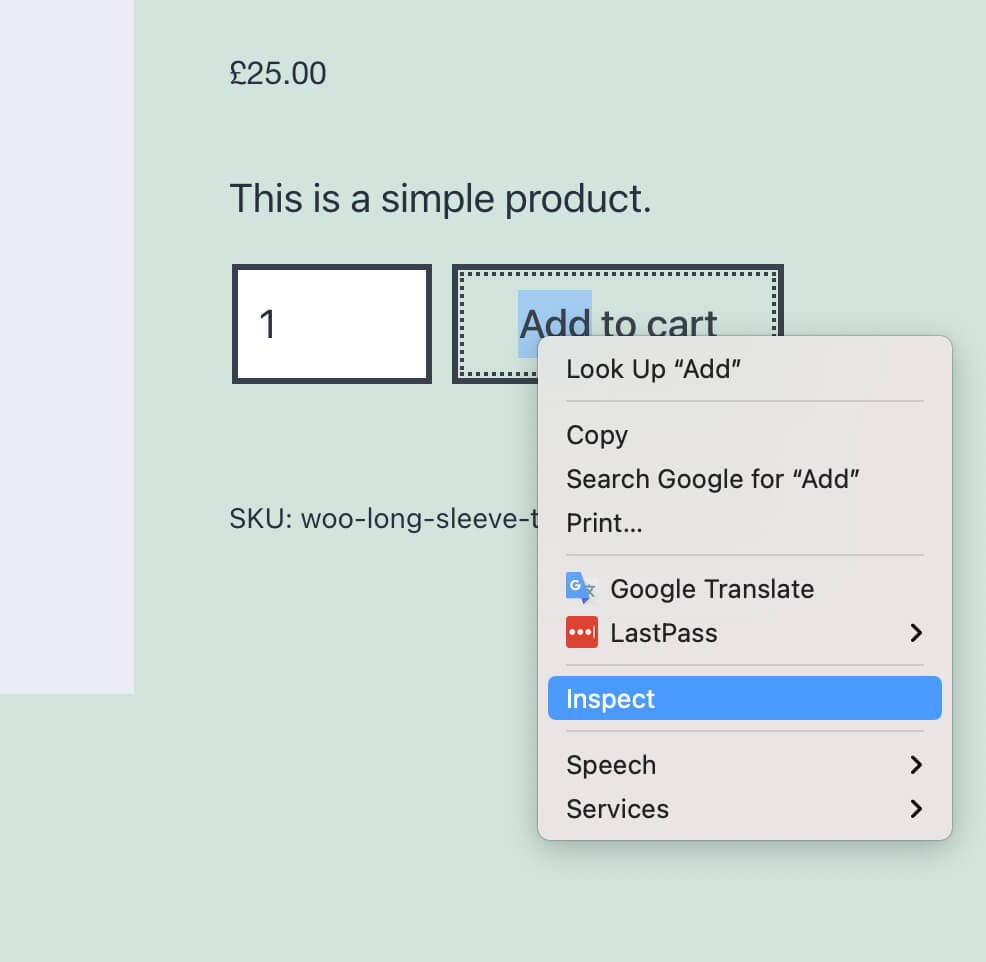
O pagină de produs WooCommerce este una dintre cele mai importante pagini de pe site-ul dvs. de comerț electronic. Drept urmare, a avea o pagină de produs bine concepută poate optimiza conversiile, reduce reclamațiile și returnările și crește valoarea medie a comenzii. Aveți o varietate de opțiuni pentru personalizarea paginilor de produse, în funcție de ceea ce doriți să fie. Singura modalitate de a edita șabloanele de produse WooCommerce este să o faci manual. Cel mai simplu mod de a adăuga CSS personalizat la tema dvs. este să utilizați personalizarea temei WordPress. Dacă utilizați Chrome, puteți inspecta numele altor elemente accesând Vizualizare. Următoarele sunt șabloanele folosite în WooCommerce pentru a construi pagini de produse: cârligele WooCommerce vă permit să introduceți sau să eliminați elemente dintr-un șablon.
Adăugarea sau eliminarea unui element folosind cârlige necesită dezvoltarea unei teme copii WordPress și a unor coduri în fișierul functions.php. În cele mai multe cazuri, un plugin de generare de pagini nu este necesar, deoarece nu este destinat să creeze o pagină de produs. Va fi necesar un generator de pagini pentru a include anumite blocuri sau elemente WooCommerce. Elementor, de exemplu, vă permite să personalizați paginile de produse după bunul plac. În funcție de generatorul de pagini utilizat, personalizarea paginilor de produse poate dura ceva timp. Următoarele sunt link-uri către tutoriale pentru unii dintre cei mai populari creatori de pagini. În WooCommerce, imaginile statice sunt singurele care pot fi încărcate în galeria de produse, nu videoclipuri. Puteți încorpora videoclipuri de pe YouTube, Vimeo, Dailymotion, Metacafe sau Facebook cu extensia Product Video. Când utilizați extensia Recommendation Engine, veți vedea recomandări de produse Netflix sau Amazon în paginile dvs. de produse.
Personalizați pagina de produs Woocommerce Css
 Credit: sellwithwp.com
Credit: sellwithwp.comPuteți personaliza pagina de produs WooCommerce CSS accesând fila WooCommerce > Setări > Avansat > CSS personalizat. De aici, puteți adăuga propriile reguli CSS pentru a înlocui stilurile implicite. Rețineți că regulile dvs. CSS vor trebui să fie suficient de specifice pentru a înlocui stilurile implicite.
Multe magazine online pot beneficia de șablonul implicit de pagină de produs WooCommerce . Puteți, totuși, să încorporați propria atingere personală în paginile produselor fără a fi nevoie să fiți dezvoltator. Adăugați mai multe câmpuri în paginile dvs. de produse cu extensia Product Add-Ons, pentru a le permite cumpărătorilor să-și personalizeze achizițiile. Atunci când vindeți produse care vin într-o varietate de dimensiuni, deținerea unui grafic îi ajută pe clienți să ia decizii informate despre care să cumpere și reduce returnările. Folosind Tabelul de mărimi pentru extensii WooCommerce pentru WooCommerce, paginile de produse pot include acum diagrame de mărimi. Folosind Recomandări de produse, le puteți arăta clienților mai multe informații despre ceea ce sunt interesați. Pentru a utiliza WooCommerce, trebuie să fiți flexibil și adaptabil.
Aceste instrumente pot fi folosite pentru a modifica designul și funcționalitatea unei pagini de produs. Un cod hexadecimal este un cod din șase cifre care reprezintă o anumită culoare disponibilă online. Selectorul de culori HTML poate fi folosit pentru a genera codul pentru orice culoare pe care o specificați.
Cum personalizez Css în Woocommerce?
Este obligatoriu să-l instalați. După aceea, accesați site-ul dvs. > Tabloul de bord > Jetpack > Setări și activați CSS personalizat. Accesând Aspect, puteți face modificări la CSS. Selectați stilurile CSS pe care doriți să le includeți în această fereastră.
Cum să editați Woocommerce HTML
Dacă doriți să schimbați câteva lucruri despre HTML-ul dvs. WooCommerce, puteți face acest lucru accesând editorul de pe tabloul de bord. După ce ați făcut acest lucru, veți putea schimba codul HTML al site-ului dvs. într-un mod simplu și ușor de utilizat. Dacă doriți să faceți modificări mai complexe la șabloanele WooCommerce sau dacă trebuie să le editați, veți avea nevoie de un editor mai sofisticat, cum ar fi un editor WYSIWYG.
Woocommerce Editați pagina produsului Php
Pagina de editare a produsului WooCommerce PHP este unul dintre cele mai utile instrumente pe care le puteți folosi pentru a face modificări produselor dvs. WooCommerce. Acest instrument vă permite să schimbați modul în care sunt afișate produsele dvs., precum și modul în care sunt organizate. De asemenea, puteți utiliza acest instrument pentru a adăuga produse noi în magazinul dvs. WooCommerce și pentru a edita produsele existente pe care le aveți.
În WooCommerce, cele mai frecvent utilizate pagini pentru personalizări sunt pagina magazinului și pagina produselor . Dacă doriți să creșteți vânzările și să optimizați începutul procesului de achiziție, trebuie să colaborați. În acest ghid, vă vom învăța cum să editați în mod programatic pagina de produs. Vom demonstra cum să folosiți cârlige în acest tutorial pentru a edita pagina produsului WooCommerce. Puteți rearanja și elimina cu ușurință secțiuni ale unei pagini de produs cu ajutorul cârligelor. De asemenea, șabloanele vă permit să adăugați conținut nou în pagină prin suprascrierea fișierelor. Când folosim funcția get_user(), putem determina dacă utilizatorul este conectat sau rolul său în contextul aplicației.
De asemenea, putem prelua ID-ul produsului și/sau categoriile de produse în acest fel utilizând obiectul global WP $post. Pentru a face o soluție personalizată compatibilă cu variantele unui produs, trebuie să urmați instrucțiunile WooCommerce. Trebuie să suprascriem fișierul șablon pentru a edita metainformațiile. Într-o temă copil, suprascrierea fișierelor șablon WooCommerce este similară cu înlocuirea oricărui alt fișier. Ca urmare, dacă tema dvs. este actualizată cu aceste pluginuri, veți pierde personalizarea; în schimb, ar trebui să creați o temă copil sau să utilizați una dintre aceste extensii dacă nu aveți deja una. Pentru a afișa un exemplu de pagină de produs, am creat o categorie de produse care include numai produsele care se află în prezent în categoria poster. Prin crearea unui fișier nou, putem suprascrie conținutul-single-product.php implicit.
Codurile CSS pot fi folosite pentru a edita în mod programatic pagina produsului (sau orice altă pagină). Imaginea companiei tale va fi o modalitate excelentă de a atrage atenția asupra acesteia. Trebuie să faci magazinul tău online să iasă în evidență față de concurență dacă vrei să ieși în evidență din mulțime. Următoarele trei secțiuni descriu cum să personalizați o pagină de produs. Dacă aveți niște cotări de codare, vă recomandăm să utilizați editarea programatică a paginii produsului WooCommerce. Pe tabloul de bord WordPress, navigați la Aspect, personalizați și apoi CSS suplimentar.
Cum editez HTML în Woocommerce?
Ar trebui accesat tabloul de bord WordPress. Din meniul Tablou de bord, alegeți Aspect > Editor. Puteți edita sau modifica HTML-ul WooCommerce chiar acolo.
Cum să editați teme și pluginuri WordPress
Pentru a modifica o temă WordPress sau un plugin personalizat, conectați-vă la tabloul de bord WordPress. Pagina sau postarea pe care doriți să o editați poate fi accesată și acolo. Când ajungeți la pagină, faceți clic pe blocul pe care doriți să îl modificați și veți vedea o bară de meniu care apare deasupra blocului. Puteți introduce codul folosind opțiunea „Editați ca HTML”.

Cum să editați o singură pagină de produs în Woocommerce
Pentru a edita pagina unică a produsului în WooCommerce, va trebui să accesați editorul WooCommerce. Acest lucru se poate face accesând WooCommerce > Setări > Produse > Produs unic. De aici, veți putea edita aspectul paginii, precum și elementele individuale ale produsului.
Detaliile produsului sunt listate într-o ordine predeterminată pe pagina produsului WooCommerce. Nimic nu ar putea crea o ordine nouă în rezumat, precum și o temă. Cârligul trebuie găsit în fișierul Woocommerce/includes/template-hooks.php. Fiecare cârlig are alocat un număr care determină prioritatea cârligului și determină ordinea de execuție. În acest tutorial, voi trece peste modul de personalizare a paginii produsului WooCommerce. Prin crearea unei structuri personalizate, puteți personaliza pagina produsului WooCommerce. Pentru a afișa date personalizate în secțiunea de rezumat al produsului, voi folosi o funcție care conectează câmpurile la o acțiune WooCommerce (care are prioritatea dorită).
Cum pot personaliza o singură pagină de produs în Woocommerce în mod programatic?
Creați un folder WooCommerce în care se află șablonul de produs unic WooCommerce, fișierele de temă copil și setările WooCommerce . Apoi, copiați singurul produs. În directorul WooCommerce, inserați fișierul php în folderul cu tema copil. Această linie se află în fișierul: wc_get_template_part('content','single-product'); căutați în sus și faceți clic pe butonul „Obțineți”.
Cum modific o singură pagină de produs în Elementor?
Puteți edita un singur șablon de produs făcând clic pe linkul Editați din colțul din dreapta sus. Editorul Elementor de șablon de produs unic se va deschide acum.
Cum să creezi o singură pagină de produs în Woocommerce
Pagina de produs unică este cea mai simplă modalitate de a reduce numărul de clicuri la o achiziție. De asemenea, vă permite să furnizați mai multe informații despre fiecare produs, sporind implicarea clienților. Pentru a crea o singură pagină în Woocommerce, urmați acești pași: „Produse” pot fi găsite în meniul din stânga al zonei dvs. de administrare Woocommerce. Puteți crea o singură pagină de produs selectând un produs. Butonul „pagină unică a produsului” poate fi găsit pe pagina principală a produsului, sub „conținutul paginii”. „Pagina unică a produsului” conține toate informațiile despre produs enumerate pe ea. Fila „Conținutul paginii” vă permite să schimbați aspectul și prezentarea acestor informații. Făcând clic pe butonul „adăugați în coș”, puteți adăuga butonul la pagina de produs unică. Făcând clic pe butonul „editați produsul”, puteți modifica imaginea, titlul, prețul și descrierea produsului. Faceți clic pe butonul „închidere” pentru a ieși din fereastra „pagină unică a produsului”. Paginile unui singur produs pot fi acum vizualizate făcând clic pe fila „produs” din meniul din stânga și selectând „pagină cu un singur produs”.
Codul paginii produsului Woocommerce
Codul pentru o pagină de produs WooCommerce poate varia în funcție de tema pe care o utilizați și de pluginurile pe care le-ați instalat. Cu toate acestea, codul de bază pentru o pagină de produs WooCommerce include următoarele:
/**
* @hooked woocommerce_show_product_loop_sale_flash – 10
* @hooked woocommerce_show_product_images – 20
*/
do_action( 'woocommerce_before_single_product_summary' );
? >
/**
* @hooked woocommerce_template_single_title – 5
* @hooked woocommerce_template_single_rating – 10
* @hooked woocommerce_template_single_price – 10
* @hooked woocommerce_template_single_excerpt – 20
* @hooked woocommerce_template_single_add_to_cart – 30
* @hooked woocommerce_template_single_meta – 40
* @hooked woocommerce_template_single_sharing – 50
* @hooked WC_Structured_Data::generate_product_data() – 60
*/
do_action('woocommerce_single_product_summary');
? >
/**
* @hooked woocommerce_output_product_data_tabs – 10
* @hooked woocommerce_upsell_display – 15
* @hooked woocommerce_output_related_products – 20
*/
do_action( 'woocommerce_after_single_product_summary' );
? >
Proiectarea unei pagini de produs bine concepute poate crește ratele de conversie, poate reduce reclamațiile clienților și poate crește valoarea comenzilor. Pagina dvs. implicită de produs WooCommerce poate fi configurată în trei moduri. Dacă aveți cunoștințe de bază despre CSS, puteți personaliza cu ușurință pagina produsului WooCommerce introducând o parte din codul CSS al acestuia. Dacă nu aveți prea multe cunoștințe de codificare sau dezvoltare WordPress, vă recomandăm să utilizați pluginuri sau extensii pentru a personaliza pagina produsului WooCommerce. Demonstrând modul în care aceste module și extensii pot fi folosite pentru a reproiecta o pagină de produs folosind WooCommerce și Dokan, vă puteți crește șansele de succes. Variations Swatch înlocuiește caseta derulantă, caseta de text și alte elemente ale browserului cu noua filă de variante, care afișează variații – stiluri, dimensiuni, modele, culori și așa mai departe. Vizitatorii și clienții pot ajunge la proprietarii magazinelor direct de pe pagina produsului folosind modulul Dokan.
Această extensie vă permite să inserați un videoclip în galeria de imagini sau să înlocuiți o imagine caracteristică cu una. Dokan Store Support, pe lângă funcționalitatea sa, este o componentă importantă a oricărui magazin de comerț electronic. Utilizatorii dvs. vor putea comunica cu dvs. de oriunde dacă includeți un buton de asistență pe pagina produsului. Elementor Page Builder, un constructor popular de pagini WordPress, are peste 5 milioane de utilizatori în întreaga lume. Acest tip de widget vă permite să schimbați complet dinamica paginilor dvs. de produse. Nu exagerați în ceea ce privește designul și rețineți că există o cantitate limitată de spațiu. Pe pagina unui produs, există diferite tipuri de informații.
Asigurați-vă că nimic din materialele dvs. nu corespunde produselor sau magazinului dvs. online. Aranjați-vă informațiile la fel ca orice altă informație importantă, pentru a le face clienților să înțeleagă mai ușor ceea ce oferiți. Dacă vrei să ieși în evidență pe pagina produsului tău, fă din prețul tău unul dintre elementele cele mai vizibile. Creați un magazin de comerț electronic cu WooComerce și îl veți putea personaliza după bunul plac. În acest videoclip, vom trece peste trei moduri diferite de a personaliza pagina produsului WooCommerce. Faceți descrierea produsului dvs. clară și utilizați imagini de înaltă calitate. Asigurați-vă că pagina dvs. de produs este curată și că aveți plasarea corectă a prețului.
Personalizați pagina de magazin Woocommerce în mod programatic
Există multe modalități de a personaliza pagina magazinului în WooCommerce. Cea mai obișnuită modalitate este de a folosi un plugin precum WooCommerce Customizer . Acest plugin vă permite să schimbați aspectul paginii magazinului și să adăugați câmpuri personalizate la produse. O altă modalitate de a personaliza pagina magazinului este să folosești o temă copil. Această abordare este mai complexă, dar vă oferă mai mult control asupra paginii magazinului.
Pagina magazinului este una dintre cele mai importante pagini din WooCommerce. Este locul în care vă expuneți produsele vizitatorilor și are un impact semnificativ asupra performanței magazinului dvs. În acest articol, vă vom arăta cum să editați programatic pagina magazinului WooCommerce . În acest articol, vă vom arăta cum să personalizați o pagină de magazin WooCommerce. Pentru a face acest lucru, trebuie mai întâi să eliminați șablonul implicit pentru pagină și apoi să îl suprascrieți cu al dvs. Produsele din fișierul archive-product.php sunt afișate pe pagină folosind numele și data produsului. Dosarul de șabloane WooCommerce conține acest fișier.
Următorul este fișierul archive-product.php după ștergerea buclei pentru imprimarea produselor. Asta este tot ce se cere. Când dezactivați șablonul implicit de pagină de magazin și editați manual pagina de magazin WooCommerce, acesta nu mai este șablonul implicit de pagină de magazin. În această lecție, vom analiza cum să modificați pagina magazinului WC și să afișam produsele care sunt cele mai populare, cele mai bine vândute și evaluate. Pur și simplu înlocuiți linia ecou in.1 cu una in.2 pentru a adăuga Cele mai vândute produse în loc de Cele mai populare produse. Pe lângă categoriile de produse prezentate, cele mai bine vândute și alte categorii de produse, puteți utiliza codurile scurte WooCommerce pentru a afișa alte tipuri de produse. În codul de mai jos, de exemplu, veți imprima produse pentru categoriile Postere și Îmbrăcăminte folosind aceleași atribute pe care le utilizați înainte, dar cu cinci coloane în loc de șase.
Acum că ați realizat această imagine, ar trebui să puteți crea arhiva-product.php. Este posibil să personalizați programatic pagina magazinului dvs. WooCommerce prin editarea aspectului șablonului și adăugând câteva stiluri CSS. Numărul de produse afișate pe fiecare rând poate fi setat folosind atributul de coloană al codului scurt WC. Pentru a aplica stilul CSS la tema WordPress, trebuie să utilizați cârligul wp_enqueue_scripts al pluginului WordPress pentru a vă încărca scripturile dintr-un fișier diferit. Fișierul șablon archive-product.php poate fi personalizat în mod programatic prin editarea acestuia. În plus, vă vom arăta cum să dezactivați mesajul implicit de vânzare și să-l înlocuiți cu un GIF animat. Puteți vedea următoarele în fișierul flash-sale.php al temei copilului dvs.: Cu opțiunea de a înlocui orice alt gif cu textul implicit, puteți face acest lucru.
Am eliminat comportamentul WooCommerce implicit din fișierul sale-flash.php și am adăugat o animație animată gif. Aceasta este o sarcină foarte simplă, dar are numeroase avantaje pentru dezvoltatorii avansați. Folosind câteva rânduri de cod, vă vom arăta cum să adăugați categorii la pagina de magazin WooCommerce. Făcând clic pe fișierul functions.php din bara laterală Fișiere teme din dreapta și apoi copiend următorul script, îi puteți adăuga funcții personalizate. Această funcție poate fi folosită pentru a adăuga categorii de produse înainte de a încărca restul paginii dvs. de magazin. Deoarece s-ar putea să nu arate exact așa cum doriți, va trebui să schimbați stilul noii secțiuni de categorii cu CSS.
Cum să vă schimbați șablonul de pagină de magazin în Woocommerce
Schimbați șablonul de pagină Magazin în Woocommerce pentru a-l face diferit de cel implicit.
