Cara Mengedit Halaman Produk Tunggal Di WordPress
Diterbitkan: 2022-09-27Dengan asumsi Anda menginginkan panduan langkah demi langkah:
1. Masuk ke akun WordPress Anda dan buka Dashboard Anda.
2. Di bilah sisi kiri, arahkan kursor ke tampilan dan klik editor.
3. Di sisi kanan layar, Anda akan melihat daftar file yang membentuk tema Anda. Temukan yang disebut Produk Tunggal dan klik untuk membukanya.
4. Lakukan perubahan yang Anda inginkan pada kode di file ini lalu klik Update File.
5. Perubahan Anda sekarang harus ditayangkan di situs Anda!
WooCommerce digunakan di lebih dari 3 juta situs web untuk membuat toko online. Ketika datang ke halaman produk default, tidak ada akhir untuk penyesuaian atau tweak yang terjadi. Desain produk mungkin memerlukan berbagai perubahan. Dalam panduan ini, saya akan menunjukkan cara menyesuaikan tampilan dan nuansa halaman produk WooCommerce Anda untuk mendapatkan lebih banyak penjualan dari semuanya. Mengimpor dan menggunakan template produk tunggal bawaan di ShopEngine sangatlah mudah dengan 9+ template. ShopEngine menawarkan lebih dari 20 widget yang tersedia untuk membuat halaman Produk WooCommerce kustom, termasuk gambar produk, deskripsi produk, harga produk, stok produk, dan tab produk. Anda dapat membuat konversi yang signifikan dengan melakukan pengeditan sederhana ini ke halaman produk tunggal WooCommerce Anda.
Tata letak halaman produk WooCommerce dapat diubah dengan menarik dan melepaskan widget dari blok 'ShopEngine Single Product' ke area konten. Widget meta produk memungkinkan Anda menampilkan atau menyembunyikan kategori produk, tag, dan detail produk. Pengguna akan dapat membandingkan produk terbaik berdasarkan peringkat mereka jika Anda menampilkan peringkat produk di halaman produk Anda. Widget 'Stok Produk' ShopEngine memungkinkan Anda untuk menyesuaikan teks, ikon, warna, dan tipografi halaman produk WooCommerce Anda, serta ukuran produk. Fitur Add and Customize Product Tabs memungkinkan Anda untuk mengizinkan pelanggan Anda memberikan lebih banyak informasi tentang produk yang Anda jual. Elementor cukup menarik dan melepaskan widget 'Tab Produk' dari blok Produk Tunggal ShopEngine. Saat Anda menggunakan widget 'Produk Terkait' ShopEngine untuk halaman produk WooCommerce, Anda akan dapat menampilkan produk terkait.
Halaman produk yang dirancang dengan baik dapat meningkatkan penjualan dalam hitungan detik. Sangat penting untuk mengoptimalkan tata letak halaman produk Anda untuk mencapai tingkat konversi yang tinggi. Untuk meningkatkan tingkat konversi dan pendapatan Anda, ikuti lima strategi berikut. Gambar produk adalah cara yang efektif untuk menjangkau audiens target Anda. Jika foto Anda biasa-biasa saja, tidak jelas, atau dengan sudut yang salah, Anda tidak akan terkesan. Pastikan bahwa mereka jelas, berfokus pada produk, dan ditangkap dengan jelas dari perspektif yang sesuai. Pelanggan Anda mungkin tidak mengerti cara melihat harga dengan jelas, jadi Anda mungkin perlu mempertimbangkan untuk memodifikasi desain halaman produk WooCommerce. Diskon khusus harus disorot, bersama dengan harga reguler yang ditampilkan setelah yang baru ditampilkan. Anda dapat mengoptimalkan halaman produk WooCommerce untuk SEO on-page menggunakan teknik SEO kami.
Bagaimana Cara Mengubah Halaman Produk Di Woocommerce Css?
 Kredit: pluginsforwp.com
Kredit: pluginsforwp.comTidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena proses untuk mengubah halaman produk di WooCommerce CSS akan bervariasi tergantung pada tema yang Anda gunakan. Namun, secara umum, Anda dapat mengubah halaman produk di CSS WooCommerce dengan mengakses lembar gaya tema (biasanya terletak di direktori /css/) dan membuat perubahan yang diperlukan. Jika Anda tidak terbiasa dengan CSS, Anda disarankan untuk mencari pengembang profesional untuk membantu Anda melakukan perubahan.
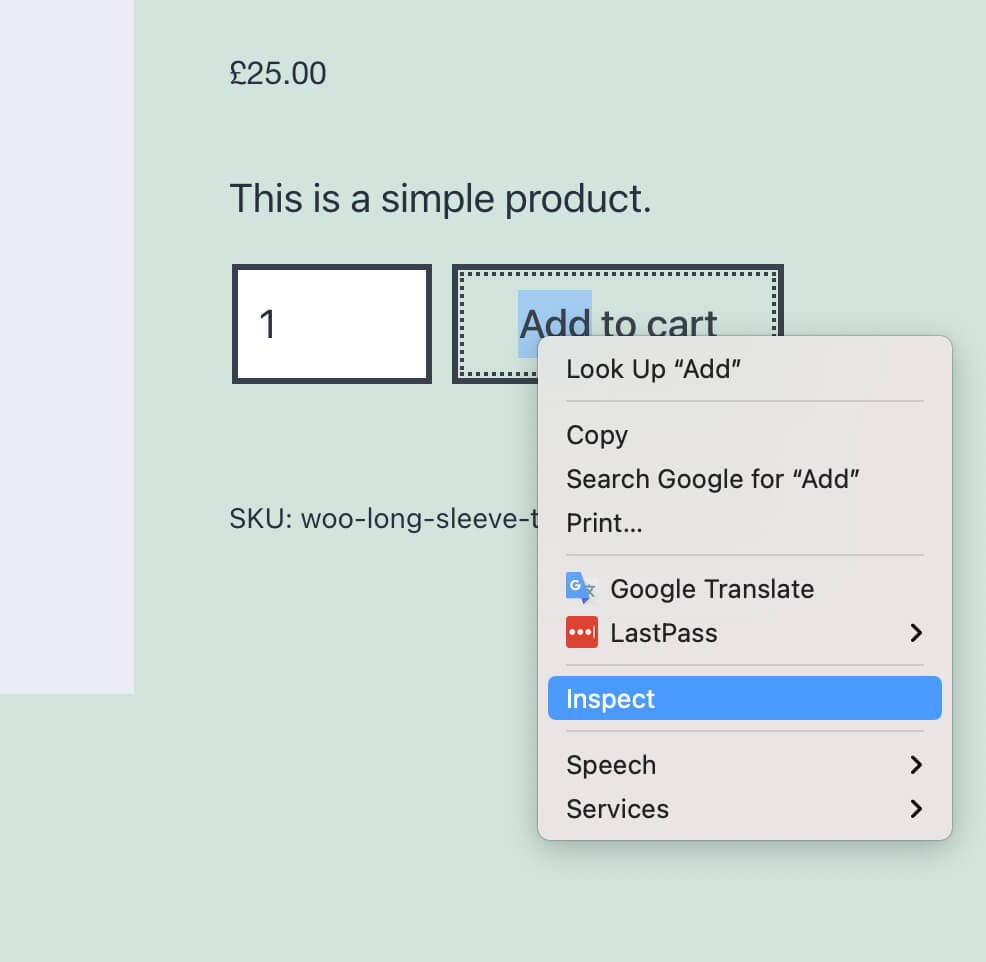
Halaman produk WooCommerce adalah salah satu halaman paling penting di situs web e-niaga Anda. Akibatnya, memiliki halaman produk yang dirancang dengan baik dapat mengoptimalkan konversi, mengurangi keluhan dan pengembalian, serta meningkatkan nilai pesanan rata-rata. Anda memiliki berbagai opsi untuk menyesuaikan halaman produk Anda, tergantung pada apa yang Anda inginkan. Satu-satunya cara untuk mengedit template produk WooCommerce adalah melakukannya secara manual. Cara termudah untuk menambahkan CSS khusus ke tema Anda adalah dengan menggunakan penyesuai tema WordPress. Jika Anda menggunakan Chrome, Anda dapat memeriksa nama elemen lain dengan membuka Lihat. Berikut ini adalah template yang digunakan di WooCommerce untuk membuat halaman produk: Kait WooCommerce memungkinkan Anda untuk menyisipkan atau menghapus elemen dari template.
Menambahkan atau menghapus elemen menggunakan kait memerlukan pengembangan tema anak WordPress dan beberapa kode dalam file functions.php. Dalam kebanyakan kasus, plugin pembuat halaman tidak diperlukan karena tidak dimaksudkan untuk membuat halaman produk. Pembuat halaman akan diperlukan untuk memasukkan blok atau elemen WooCommerce tertentu. Elementor, misalnya, memungkinkan Anda untuk mempersonalisasi halaman produk sesuai keinginan Anda. Bergantung pada pembuat halaman yang digunakan, menyesuaikan halaman produk Anda mungkin membutuhkan waktu. Berikut ini adalah tautan ke tutorial untuk beberapa pembuat halaman paling populer. Di WooCommerce, gambar statis adalah satu-satunya yang dapat diunggah ke galeri produk, bukan video. Anda dapat menyematkan video dari YouTube, Vimeo, Dailymotion, Metacafe, atau Facebook dengan ekstensi Video Produk. Saat Anda menggunakan ekstensi Mesin Rekomendasi, Anda akan melihat rekomendasi produk bergaya Netflix atau Amazon di halaman produk Anda.
Sesuaikan Css Halaman Produk Woocommerce
 Kredit: sellwithwp.com
Kredit: sellwithwp.comAnda dapat menyesuaikan CSS halaman produk WooCommerce dengan masuk ke WooCommerce > Pengaturan > Lanjutan > tab CSS Kustom. Dari sini, Anda dapat menambahkan aturan CSS Anda sendiri untuk mengganti gaya default. Ingatlah bahwa aturan CSS Anda harus cukup spesifik untuk mengganti gaya default.
Banyak toko online dapat mengambil manfaat dari templat halaman produk WooCommerce default . Namun, Anda dapat memasukkan sentuhan pribadi Anda ke halaman produk tanpa harus menjadi pengembang. Tambahkan lebih banyak bidang ke halaman produk Anda dengan ekstensi Add-On Produk untuk memungkinkan pembeli mempersonalisasi pembelian mereka. Saat Anda menjual produk yang tersedia dalam berbagai ukuran, memiliki bagan membantu pelanggan membuat keputusan yang tepat tentang mana yang akan dibeli dan mengurangi pengembalian. Menggunakan Bagan Ukuran Ekstensi WooCommerce untuk WooCommerce, halaman produk sekarang dapat menyertakan bagan ukuran. Dengan menggunakan Rekomendasi Produk, Anda dapat menunjukkan kepada pelanggan Anda lebih banyak informasi tentang apa yang mereka minati. Untuk menggunakan WooCommerce, Anda harus fleksibel dan mudah beradaptasi.
Alat-alat ini dapat digunakan untuk memodifikasi desain dan fungsionalitas halaman produk. Kode hex adalah kode enam digit yang mewakili warna tertentu yang tersedia secara online. Pemilih warna HTML dapat digunakan untuk menghasilkan kode untuk warna apa pun yang Anda tentukan.
Bagaimana Saya Menyesuaikan Css Di Woocommerce?
Ini adalah suatu keharusan untuk menginstalnya. Setelah itu, buka situs web Anda > Dashboard > Jetpack > Settings dan aktifkan Custom CSS. Dengan masuk ke Appearance, Anda dapat membuat perubahan pada CSS Anda. Pilih gaya CSS yang ingin Anda sertakan di jendela ini.
Cara Mengedit HTML Woocommerce
Jika Anda ingin mengubah beberapa hal tentang HTML WooCommerce Anda, Anda dapat melakukannya dengan mengakses editor di dasbor Anda. Anda akan dapat mengubah kode HTML situs web Anda dengan cara yang sederhana dan mudah digunakan setelah Anda melakukannya. Jika Anda ingin membuat perubahan yang lebih kompleks pada template WooCommerce atau jika Anda perlu mengeditnya, Anda memerlukan editor yang lebih canggih seperti editor WYSIWYG.
Woocommerce Edit Halaman Produk Php
Halaman Produk Edit WooCommerce PHP adalah salah satu alat paling berguna yang dapat Anda gunakan untuk membuat perubahan pada produk WooCommerce Anda. Alat ini memungkinkan Anda untuk mengubah cara produk Anda ditampilkan, serta cara mengaturnya. Anda juga dapat menggunakan alat ini untuk menambahkan produk baru ke toko WooCommerce Anda, dan untuk mengedit produk yang sudah ada yang Anda miliki.
Di WooCommerce, halaman yang paling sering digunakan untuk penyesuaian adalah halaman toko dan halaman produk . Jika Anda ingin meningkatkan penjualan dan mengoptimalkan awal proses pembelian, Anda harus berkolaborasi. Dalam panduan ini, kami akan mengajari Anda cara mengedit halaman Produk secara terprogram. Kami akan mendemonstrasikan cara menggunakan kait dalam tutorial ini untuk mengedit halaman produk WooCommerce. Anda dapat dengan mudah mengatur ulang dan menghapus bagian halaman produk dengan bantuan pengait. Template juga memungkinkan Anda untuk menambahkan konten baru ke halaman dengan menimpa file. Saat kita menggunakan fungsi get_user(), kita dapat menentukan apakah pengguna login atau perannya dalam konteks aplikasi.
Kami juga dapat mengambil ID produk dan/atau kategori produk dengan cara ini menggunakan objek global WP $post. Untuk membuat solusi khusus yang kompatibel dengan variasi produk, Anda harus mengikuti panduan WooCommerce. Kita harus mengganti file template untuk mengedit meta-information. Dalam tema anak, mengganti file template WooCommerce mirip dengan mengganti file lainnya. Akibatnya, jika tema Anda diperbarui dengan plugin ini, Anda akan kehilangan penyesuaian; sebagai gantinya, Anda harus membuat tema anak atau menggunakan salah satu ekstensi ini jika Anda belum memilikinya. Untuk menampilkan halaman contoh produk, kami telah membuat kategori produk yang hanya mencakup produk yang saat ini berada dalam kategori poster. Dengan membuat file baru, kita dapat mengganti default content-single-product.php.
Kode CSS dapat digunakan untuk mengedit halaman produk secara terprogram (atau halaman lainnya). Citra perusahaan Anda akan menjadi cara yang bagus untuk menarik perhatian. Anda harus membuat toko online Anda menonjol dari persaingan jika Anda ingin menonjol dari keramaian. Tiga bagian berikut menjelaskan cara menyesuaikan halaman produk. Jika Anda memiliki beberapa pengkodean, kami sarankan untuk menggunakan pengeditan halaman produk WooCommerce secara terprogram. Di dasbor WordPress Anda, navigasikan ke Penampilan, sesuaikan, lalu CSS tambahan.
Bagaimana Saya Mengedit Html Di Woocommerce?
Dasbor WordPress harus diakses. Dari menu Dasbor, pilih Penampilan > Editor. Anda dapat mengedit atau memodifikasi HTML WooCommerce Anda di sana.

Cara Mengedit Tema dan Plugin WordPress
Untuk membuat perubahan pada tema WordPress atau plugin khusus, masuk ke dasbor WordPress Anda. Halaman atau posting yang ingin Anda edit juga dapat diakses di sana. Saat Anda tiba di halaman, klik blok yang ingin Anda ubah, dan Anda akan melihat bilah menu yang muncul di atas blok. Anda dapat memasukkan kode Anda menggunakan opsi 'Edit sebagai HTML'.
Cara Mengedit Halaman Produk Tunggal Di Woocommerce
Untuk mengedit halaman produk tunggal di WooCommerce, Anda harus mengakses editor WooCommerce. Ini dapat dilakukan dengan masuk ke WooCommerce > Pengaturan > Produk > Produk Tunggal. Dari sini, Anda akan dapat mengedit tata letak halaman, serta elemen produk individual.
Detail produk tercantum dalam urutan yang telah ditentukan di halaman produk WooCommerce. Tidak ada yang bisa membuat tatanan baru dalam ringkasan serta tema. Kait harus ditemukan di file Woocommerce/includes/template-hooks.php. Setiap hook memiliki nomor yang ditetapkan untuk itu yang menentukan prioritas hook dan menentukan urutan eksekusi. Dalam tutorial ini, saya akan membahas cara menyesuaikan halaman Produk WooCommerce. Dengan membuat struktur khusus, Anda dapat mempersonalisasi halaman produk WooCommerce. Untuk menampilkan data khusus di bagian ringkasan produk, saya akan menggunakan fungsi yang menghubungkan bidang ke tindakan WooCommerce (yang memiliki prioritas yang diinginkan).
Bagaimana Saya Menyesuaikan Satu Halaman Produk Di Woocommerce Secara Terprogram?
Buat folder WooCommerce tempat template produk tunggal WooCommerce, file tema anak, dan pengaturan WooCommerce berada. Kemudian, salin satu produk. Di direktori WooCommerce, rekatkan file php ke folder tema anak. Baris ini terletak di file: wc_get_template_part('content','single-product'); cari dan klik tombol "Dapatkan".
Bagaimana Cara Mengubah Satu Halaman Produk Di Elementor?
Anda dapat mengedit satu template produk dengan mengklik tautan Edit di sudut kanan atas. Editor Elementor Template Produk Tunggal sekarang akan terbuka.
Cara Membuat Halaman Produk Tunggal Di Woocommerce
Halaman produk tunggal adalah cara paling sederhana untuk mengurangi jumlah klik pada pembelian. Ini juga memungkinkan Anda untuk memberikan lebih banyak informasi tentang setiap produk, meningkatkan keterlibatan pelanggan. Untuk membuat satu halaman di Woocommerce, ikuti langkah-langkah berikut: "Produk" dapat ditemukan di menu sebelah kiri area admin Woocommerce Anda. Anda dapat membuat satu halaman produk dengan memilih produk. Tombol “halaman produk tunggal” dapat ditemukan di halaman utama produk di bawah “konten halaman”. "Halaman produk tunggal" berisi semua informasi produk yang tercantum di dalamnya. Tab "konten halaman" memungkinkan Anda untuk mengubah tata letak dan penyajian informasi ini. Dengan mengklik tombol “tambahkan ke troli”, Anda dapat menambahkan tombol ke halaman produk tunggal Anda. Dengan mengklik tombol “edit produk”, Anda dapat mengubah gambar, judul, harga, dan deskripsi produk. Klik tombol “close” untuk keluar dari jendela “single product page”. Halaman produk tunggal sekarang dapat dilihat dengan mengklik tab “produk” di menu sebelah kiri dan memilih “halaman produk tunggal”.
Kode Halaman Produk Woocommerce
Kode untuk halaman produk WooCommerce dapat bervariasi tergantung pada tema yang Anda gunakan dan plugin yang telah Anda instal. Namun, kode dasar untuk halaman produk WooCommerce mencakup yang berikut:
/**
* @hooked woocommerce_show_product_loop_sale_flash – 10
* @hooked woocommerce_show_product_images – 20
*/
do_action('woocommerce_before_single_product_summary' );
? >
/**
* @hooked woocommerce_template_single_title – 5
* @hooked woocommerce_template_single_rating – 10
* @hooked woocommerce_template_single_price – 10
* @hooked woocommerce_template_single_excerpt – 20
* @hooked woocommerce_template_single_add_to_cart – 30
* @hooked woocommerce_template_single_meta – 40
* @hooked woocommerce_template_single_sharing – 50
* @hooked WC_Structured_Data::generate_product_data() – 60
*/
do_action('woocommerce_single_product_summary');
? >
/**
* @hooked woocommerce_output_product_data_tabs – 10
* @hooked woocommerce_upsell_display – 15
* @hooked woocommerce_output_related_products – 20
*/
do_action('woocommerce_after_single_product_summary' );
? >
Merancang halaman produk yang dirancang dengan baik dapat meningkatkan tingkat konversi, mengurangi keluhan pelanggan, dan meningkatkan nilai pesanan. Halaman produk default WooCommerce Anda dapat dikonfigurasi dalam tiga cara. Jika Anda memiliki pengetahuan dasar tentang CSS, Anda dapat dengan mudah menyesuaikan halaman produk WooCommerce dengan memasukkan beberapa kode CSS-nya. Jika Anda tidak memiliki banyak pengetahuan tentang pengkodean atau pengembangan WordPress, sebaiknya gunakan plugin atau ekstensi untuk menyesuaikan halaman produk WooCommerce. Dengan mendemonstrasikan bagaimana modul dan ekstensi ini dapat digunakan untuk mendesain ulang halaman produk menggunakan WooCommerce dan Dokan, Anda dapat meningkatkan peluang keberhasilan Anda. Variasi Swatch menggantikan kotak dropdown, kotak teks, dan elemen lain dari browser dengan tab variasi baru, yang menampilkan variasi – gaya, ukuran, pola, warna, dan sebagainya. Pengunjung dan pelanggan dapat menghubungi pemilik toko langsung dari halaman produk dengan menggunakan modul Dokan.
Ekstensi ini memungkinkan Anda memasukkan video ke galeri gambar atau mengganti gambar fitur dengan satu. Dukungan Toko Dokan, selain fungsinya, merupakan komponen penting dari setiap toko e-niaga. Pengguna Anda akan dapat berkomunikasi dengan Anda dari mana saja jika Anda menyertakan tombol dukungan di halaman produk. Elementor Page Builder, pembuat halaman WordPress yang populer, memiliki lebih dari 5 juta pengguna di seluruh dunia. Jenis widget ini memungkinkan Anda untuk sepenuhnya mengubah dinamika halaman produk Anda. Jangan berlebihan dalam hal desain, dan perlu diingat bahwa ada ruang terbatas. Pada halaman produk, terdapat berbagai jenis informasi.
Pastikan bahwa tidak ada materi Anda yang tidak sesuai dengan produk atau toko online Anda. Atur informasi Anda seperti informasi penting lainnya untuk memudahkan pelanggan Anda memahami apa yang Anda tawarkan. Jika Anda ingin menonjol di halaman produk Anda, jadikan harga Anda salah satu elemen yang paling mencolok. Buat toko eCommerce dengan WooComerce dan Anda akan dapat menyesuaikannya sesuai keinginan Anda. Dalam video ini, kita akan membahas tiga cara berbeda untuk menyesuaikan halaman produk WooCommerce. Buat deskripsi produk Anda jelas dan gunakan gambar berkualitas tinggi. Pastikan halaman produk Anda bersih dan Anda memiliki penempatan harga yang tepat.
Sesuaikan Halaman Toko Woocommerce Secara Terprogram
Ada banyak cara untuk menyesuaikan halaman toko di WooCommerce. Cara paling umum adalah dengan menggunakan plugin seperti WooCommerce Customizer . Plugin ini memungkinkan Anda untuk mengubah tata letak halaman toko, dan menambahkan bidang khusus ke produk. Cara lain untuk menyesuaikan halaman toko adalah dengan menggunakan tema anak. Pendekatan ini lebih kompleks, tetapi memberi Anda kontrol lebih besar atas halaman toko.
Halaman toko adalah salah satu halaman terpenting di WooCommerce. Di sinilah Anda menampilkan produk Anda kepada pengunjung Anda, dan itu memiliki dampak signifikan pada kinerja toko Anda. Pada artikel ini, kami akan menunjukkan cara mengedit halaman toko WooCommerce secara terprogram . Pada artikel ini, kami akan menunjukkan cara menyesuaikan halaman toko WooCommerce. Untuk melakukannya, Anda harus terlebih dahulu menghapus template default untuk halaman tersebut dan kemudian menimpanya dengan template Anda sendiri. Produk dalam file archive-product.php ditampilkan pada halaman menggunakan nama dan tanggal produk. Folder template WooCommerce berisi file ini.
Berikut ini adalah file archive-product.php setelah menghapus loop untuk produk pencetakan. Itu saja yang diperlukan. Saat Anda menonaktifkan templat halaman toko default dan secara manual mengedit halaman toko WooCommerce, itu bukan lagi templat halaman toko default. Dalam pelajaran ini, kita akan membahas cara memodifikasi halaman toko WC dan menampilkan produk yang paling populer, terlaris, dan dinilai. Cukup ganti echo line in.1 dengan yang in.2 untuk menambahkan produk terlaris, bukan produk terpopuler. Selain kategori produk unggulan, terlaris, dan lainnya, Anda dapat menggunakan kode pendek WooCommerce untuk menampilkan jenis produk lainnya. Pada kode di bawah, misalnya, Anda akan mencetak produk untuk kategori Poster dan Pakaian menggunakan atribut yang sama dengan yang Anda gunakan sebelumnya tetapi dengan lima kolom, bukan enam.
Sekarang setelah Anda membuat gambar ini, Anda seharusnya dapat membuat archive-product.php Anda. Dimungkinkan untuk secara terprogram menyesuaikan halaman toko WooCommerce Anda dengan mengedit tata letak template dan menambahkan beberapa gaya CSS. Jumlah produk yang ditampilkan di setiap baris dapat diatur menggunakan atribut kolom kode pendek WC. Untuk menerapkan Gaya CSS ke tema WordPress, Anda harus menggunakan pengait wp_enqueue_scripts plugin WordPress untuk memuat skrip Anda dari file yang berbeda. File template archive-product.php dapat dikustomisasi secara terprogram dengan mengeditnya. Selain itu, kami akan menunjukkan cara menonaktifkan pesan penjualan default dan menggantinya dengan GIF animasi. Anda dapat melihat yang berikut ini di file flash-sale.php tema anak Anda: Dengan opsi untuk mengganti gif lain untuk teks default, Anda dapat melakukannya.
Kami telah menghapus perilaku WooCommerce default dari file sale-flash.php, dan kami telah menambahkan animasi gif-animasi. Ini adalah tugas yang sangat sederhana, tetapi memiliki banyak keuntungan untuk pengembang tingkat lanjut. Dengan menggunakan beberapa baris kode, kami akan menunjukkan cara menambahkan kategori ke Halaman Toko WooCommerce. Dengan mengklik file functions.php di sidebar File Tema kanan dan kemudian menyalin skrip berikut, Anda dapat menambahkan fungsi kustom ke dalamnya. Fungsi ini dapat digunakan untuk menambahkan kategori produk sebelum memuat sisa halaman Toko Anda. Karena mereka mungkin tidak terlihat persis seperti yang Anda inginkan, Anda harus mengubah gaya bagian kategori baru dengan CSS.
Cara Mengubah Template Halaman Toko Anda Di Woocommerce
Ubah template halaman Toko di Woocommerce agar berbeda dari default.
