كيفية تحرير صفحة منتج واحد في WordPress
نشرت: 2022-09-27بافتراض أنك تريد دليلًا تفصيليًا:
1. قم بتسجيل الدخول إلى حساب WordPress الخاص بك وانتقل إلى لوحة التحكم الرئيسية الخاصة بك.
2. في الشريط الجانبي الأيسر ، حرك الماوس فوق المظهر وانقر على محرر.
3. على الجانب الأيمن من الشاشة ، من المفترض أن ترى قائمة بالملفات التي يتكون منها المظهر الخاص بك. ابحث عن المنتج المسمى Single Product وانقر لفتحه.
4. قم بإجراء التغييرات التي تريدها على الكود الموجود في هذا الملف ، ثم انقر فوق تحديث الملف.
5. يجب أن يتم نشر التغييرات التي قمت بإجرائها الآن على موقعك!
يتم استخدام WooCommerce على أكثر من 3 ملايين موقع لإنشاء متجر على الإنترنت. عندما يتعلق الأمر بصفحة المنتج الافتراضية ، لا يوجد حد للتخصيص أو القرص الذي يحدث. قد يتطلب تصميم المنتج مجموعة متنوعة من التغييرات. في هذا الدليل ، سأوضح لك كيفية تخصيص الشكل والمظهر لصفحات منتج WooCommerce للحصول على المزيد من المبيعات من كل منهم. يعد استيراد واستخدام قوالب منتج فردية تم إنشاؤها مسبقًا في ShopEngine أمرًا بسيطًا مع أكثر من 9 قوالب. تقدم ShopEngine أكثر من 20 عنصر واجهة مستخدم متاحًا لإنشاء صفحة منتج WooCommerce مخصصة ، بما في ذلك صور المنتج وأوصاف المنتج وأسعار المنتج ومخزون المنتج وعلامات تبويب المنتج. يمكنك إجراء تحويل كبير عن طريق إجراء هذه التعديلات البسيطة على صفحة منتج واحد في WooCommerce.
يمكن تغيير تصميم صفحة منتج WooCommerce عن طريق سحب الأداة وإسقاطها من كتلة "ShopEngine Single Product" إلى منطقة المحتوى. تتيح لك أداة تعريف المنتج عرض أو إخفاء فئات المنتج والعلامات وتفاصيل المنتج. سيتمكن المستخدمون من مقارنة أفضل المنتجات بناءً على تقييماتهم إذا قمت بعرض تقييمات المنتج على صفحات المنتج الخاصة بك. تتيح لك أداة ShopEngine "Product Stock" تخصيص النص والأيقونة واللون والطباعة لصفحات منتج WooCommerce ، بالإضافة إلى حجم المنتج. تتيح لك ميزة إضافة علامات تبويب المنتج وتخصيصها السماح لعملائك بتوفير مزيد من المعلومات حول المنتجات التي تبيعها. يقوم Elementor ببساطة بسحب وإسقاط أداة "علامات تبويب المنتج" من كتلة ShopEngine Single Product. عند استخدام أداة ShopEngine "ذات المنتج ذي الصلة" لصفحات منتجات WooCommerce ، ستتمكن من عرض المنتجات ذات الصلة.
يمكن لصفحة المنتج المصممة جيدًا زيادة المبيعات في ثوانٍ. من الأهمية بمكان تحسين تخطيط صفحة منتجك من أجل تحقيق معدل تحويل مرتفع. لزيادة معدل التحويل والإيرادات ، اتبع هذه الاستراتيجيات الخمس. صورة المنتج هي وسيلة فعالة للوصول إلى جمهورك المستهدف. إذا كانت صورك متواضعة أو غامضة أو بزاوية غير صحيحة ، فلن تتأثر. تأكد من أنها واضحة ، وتركز على المنتج ، وتم التقاطها بوضوح من المنظور المناسب. قد لا يفهم عملاؤك كيفية رؤية السعر بوضوح ، لذلك قد تحتاج إلى التفكير في تعديل تصميم صفحة منتج WooCommerce. يجب إبراز الخصم الخاص ، إلى جانب السعر العادي المعروض بعد عرض الخصم الجديد. يمكنك تحسين صفحة منتج WooCommerce لتحسين محركات البحث على الصفحة باستخدام تقنيات تحسين محركات البحث لدينا.
كيف يمكنني تغيير صفحة المنتج في Woocommerce Css؟
 الائتمان: pluginsforwp.com
الائتمان: pluginsforwp.comلا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن عملية تغيير صفحة المنتج في WooCommerce CSS ستختلف اعتمادًا على الموضوع الذي تستخدمه. ومع ذلك ، بشكل عام ، يمكنك تغيير صفحة المنتج في WooCommerce CSS من خلال الوصول إلى ورقة أنماط السمة (الموجودة عادةً في الدليل / css /) وإجراء التغييرات اللازمة. إذا لم تكن معتادًا على CSS ، فمن المستحسن أن تبحث عن مطور محترف لمساعدتك في إجراء التغييرات.
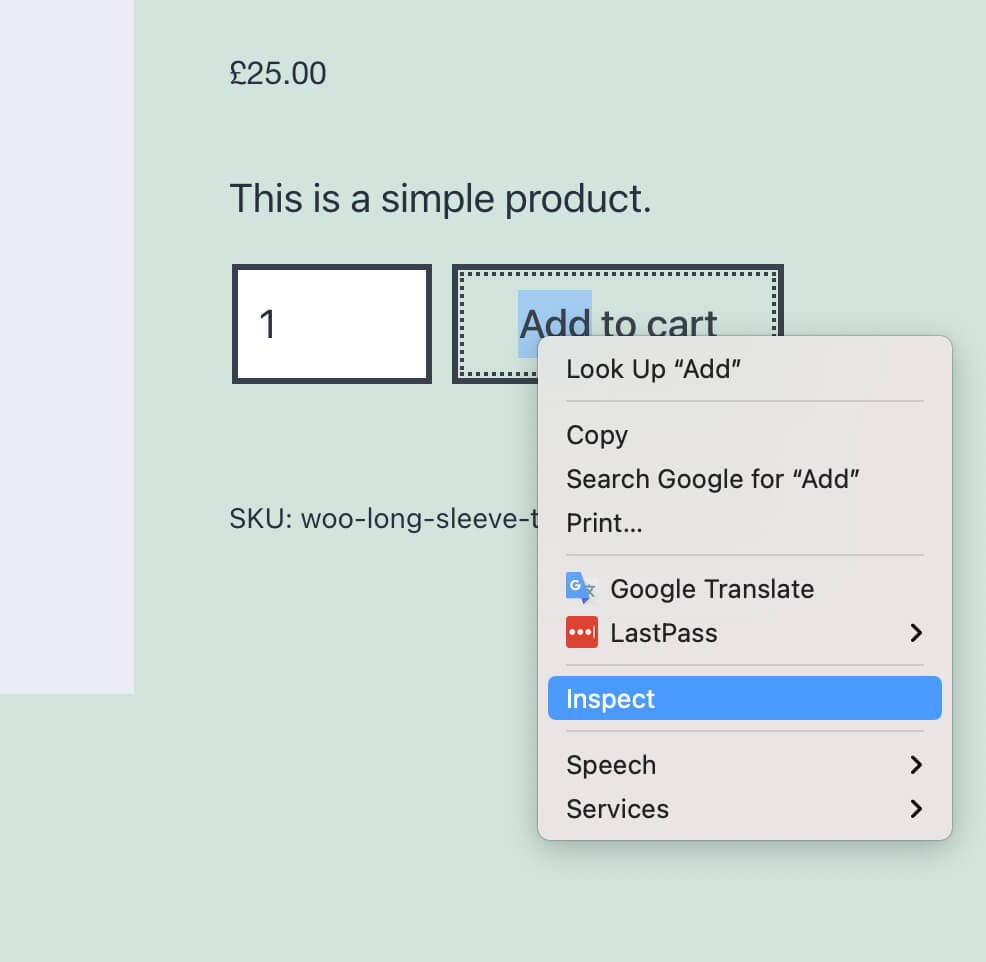
تعد صفحة منتج WooCommerce واحدة من أهم الصفحات على موقع التجارة الإلكترونية الخاص بك. نتيجة لذلك ، يمكن أن يؤدي امتلاك صفحة منتج جيدة التصميم إلى تحسين التحويلات وتقليل الشكاوى والعائدات وزيادة متوسط قيمة الطلب. لديك مجموعة متنوعة من الخيارات لتخصيص صفحات المنتج الخاصة بك ، اعتمادًا على ما تريد أن تكون عليه. الطريقة الوحيدة لتحرير قوالب منتجات WooCommerce هي القيام بذلك يدويًا. أسهل طريقة لإضافة CSS مخصصة إلى قالبك هي استخدام أداة تخصيص سمة WordPress. إذا كنت تستخدم Chrome ، فيمكنك فحص أسماء العناصر الأخرى بالانتقال إلى عرض. فيما يلي القوالب المستخدمة في WooCommerce لإنشاء صفحات المنتج: تتيح لك خطاطيف WooCommerce إدراج العناصر أو إزالتها من قالب.
تتطلب إضافة عنصر أو إزالته باستخدام الخطافات تطوير سمة تابعة لـ WordPress وبعض التعليمات البرمجية في ملف function.php. في معظم الحالات ، لا يعد المكون الإضافي الخاص بباني الصفحات ضروريًا لأنه لا يهدف إلى إنشاء صفحة منتج. ستكون أداة إنشاء الصفحات مطلوبة لتضمين كتل أو عناصر WooCommerce معينة. Elementor ، على سبيل المثال ، يسمح لك بتخصيص صفحات المنتج حسب رغبتك. اعتمادًا على أداة إنشاء الصفحات المستخدمة ، قد يستغرق تخصيص صفحات المنتج بعض الوقت. فيما يلي روابط لبرامج تعليمية لبعض أشهر منشئي الصفحات. في WooCommerce ، الصور الثابتة هي الوحيدة التي يمكن تحميلها إلى معرض المنتج ، وليس مقاطع الفيديو. يمكنك تضمين مقاطع فيديو من YouTube أو Vimeo أو Dailymotion أو Metacafe أو Facebook بامتداد فيديو المنتج. عند استخدام ملحق محرك التوصيات ، سترى توصيات منتج على غرار Netflix أو Amazon على صفحات المنتج.
تخصيص Woocommerce Product Page Css
 الائتمان: sellwithwp.com
الائتمان: sellwithwp.comيمكنك تخصيص صفحة منتج WooCommerce CSS بالانتقال إلى WooCommerce> الإعدادات> خيارات متقدمة> علامة التبويب CSS المخصصة. من هنا ، يمكنك إضافة قواعد CSS الخاصة بك لتجاوز الأنماط الافتراضية. ضع في اعتبارك أن قواعد CSS الخاصة بك يجب أن تكون محددة بما يكفي لتجاوز الأنماط الافتراضية.
يمكن للعديد من المتاجر عبر الإنترنت الاستفادة من قالب صفحة منتج WooCommerce الافتراضي . ومع ذلك ، يمكنك دمج لمستك الشخصية في صفحات المنتج دون الحاجة إلى أن تكون مطورًا. أضف المزيد من الحقول إلى صفحات المنتج باستخدام ملحق Product Add-Ons للسماح للمتسوقين بتخصيص مشترياتهم. عندما تبيع منتجات تأتي بأحجام مختلفة ، فإن وجود مخطط يساعد العملاء على اتخاذ قرارات مستنيرة بشأن المنتج الذي يشترونه ويقلل من العوائد. باستخدام مخطط حجم ملحق WooCommerce لـ WooCommerce ، يمكن لصفحات المنتج الآن تضمين مخططات الحجم. باستخدام توصيات المنتج ، يمكنك أن تعرض لعملائك مزيدًا من المعلومات حول ما يهتمون به. لاستخدام WooCommerce ، يجب أن تكون مرناً وقابلاً للتكيف.
يمكن استخدام هذه الأدوات لتعديل تصميم صفحة المنتج ووظائفها. الكود السداسي هو رمز مكون من ستة أرقام يمثل لونًا معينًا متاحًا عبر الإنترنت. يمكن استخدام منتقي ألوان HTML لإنشاء رمز لأي لون تحدده.
كيف يمكنني تخصيص Css في Woocommerce؟
لا بد من تثبيته. بعد ذلك ، انتقل إلى موقع الويب الخاص بك> Dashboard> Jetpack> الإعدادات وقم بتمكين Custom CSS. بالذهاب إلى Appearance ، يمكنك إجراء تغييرات على CSS الخاص بك. حدد أنماط CSS التي تريد تضمينها في هذه النافذة.
كيفية تحرير Woocommerce Html
إذا كنت ترغب في تغيير بعض الأشياء حول WooCommerce HTML ، فيمكنك القيام بذلك عن طريق الوصول إلى المحرر في لوحة المعلومات الخاصة بك. ستكون قادرًا على تغيير كود HTML لموقعك على الويب بطريقة بسيطة وسهلة الاستخدام بعد القيام بذلك. إذا كنت تريد إجراء تغييرات أكثر تعقيدًا على قوالب WooCommerce أو إذا كنت بحاجة إلى تعديلها ، فستحتاج إلى محرر أكثر تعقيدًا مثل محرر WYSIWYG.
Woocommerce تحرير صفحة المنتج Php
تعد WooCommerce Edit Product Page PHP واحدة من أكثر الأدوات المفيدة التي يمكنك استخدامها لإجراء تغييرات على منتجات WooCommerce الخاصة بك. تتيح لك هذه الأداة تغيير طريقة عرض منتجاتك ، وكذلك طريقة تنظيمها. يمكنك أيضًا استخدام هذه الأداة لإضافة منتجات جديدة إلى متجر WooCommerce الخاص بك ، ولتعديل المنتجات الموجودة لديك.
في WooCommerce ، الصفحات الأكثر استخدامًا للتخصيصات هي صفحة المتجر وصفحة المنتجات . إذا كنت ترغب في زيادة المبيعات وتحسين بداية عملية الشراء ، فيجب عليك التعاون. في هذا الدليل ، سوف نعلمك كيفية تحرير صفحة المنتج برمجيًا. سنشرح كيفية استخدام الخطافات في هذا البرنامج التعليمي لتحرير صفحة منتج WooCommerce. يمكنك بسهولة إعادة ترتيب وإزالة أقسام من صفحة المنتج بمساعدة الخطافات. تتيح لك القوالب أيضًا إضافة محتوى جديد إلى الصفحة عن طريق تجاوز الملفات. عندما نستخدم وظيفة get_user () ، يمكننا تحديد ما إذا كان المستخدم قد قام بتسجيل الدخول أو دوره في سياق التطبيق.
يمكننا أيضًا استرداد معرف المنتج و / أو فئات المنتج بهذه الطريقة باستخدام كائن post $ WP العالمي. لجعل حل مخصص متوافقًا مع أشكال المنتج المختلفة ، يجب عليك اتباع إرشادات WooCommerce. يجب علينا تجاوز ملف القالب من أجل تحرير المعلومات الوصفية. في القالب الفرعي ، يشبه تجاوز ملفات قالب WooCommerce تجاوز أي ملف آخر. نتيجة لذلك ، إذا تم تحديث قالبك بهذه المكونات الإضافية ، فستفقد التخصيص ؛ بدلاً من ذلك ، يجب عليك إنشاء سمة فرعية أو استخدام أحد هذه الملحقات إذا لم يكن لديك واحد بالفعل. لعرض صفحة نموذجية للمنتج ، قمنا بإنشاء فئة منتج تتضمن فقط المنتجات الموجودة حاليًا في فئة الملصق. من خلال إنشاء ملف جديد ، يمكننا تجاوز المحتوى الافتراضي content-single-product.php.
يمكن استخدام أكواد CSS لتحرير صفحة المنتج برمجيًا (أو أي صفحة أخرى). ستكون صورة شركتك طريقة رائعة لجذب الانتباه إليها. يجب أن تجعل متجرك الإلكتروني متميزًا عن المنافسة إذا كنت تريد التميز عن الآخرين. تصف الأقسام الثلاثة التالية كيفية تخصيص صفحة منتج. إذا كان لديك بعض مقاطع الترميز ، فنحن نوصي باستخدام التحرير البرمجي لصفحة منتج WooCommerce. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر ، والتخصيص ، ثم CSS الإضافية.
كيف يمكنني تحرير Html في Woocommerce؟
يجب الوصول إلى لوحة تحكم WordPress. من قائمة لوحة المعلومات ، اختر المظهر> المحرر. يمكنك تحرير أو تعديل WooCommerce HTML الخاص بك هناك.
كيفية تحرير سمات WordPress والإضافات
لإجراء تغييرات على سمة WordPress أو مكون إضافي مخصص ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. يمكن الوصول إلى الصفحة أو المنشور الذي تريد تحريره هناك أيضًا. عندما تصل إلى الصفحة ، انقر فوق الكتلة التي تريد تعديلها ، وسترى شريط القائمة الذي يظهر فوق الكتلة. يمكنك إدخال الكود الخاص بك باستخدام خيار "تحرير بتنسيق HTML".

كيفية تحرير صفحة منتج واحد في Woocommerce
لتحرير صفحة المنتج الفردية في WooCommerce ، ستحتاج إلى الوصول إلى محرر WooCommerce. يمكن القيام بذلك عن طريق الانتقال إلى WooCommerce> الإعدادات> المنتجات> منتج واحد. من هنا ، ستتمكن من تحرير تنسيق الصفحة ، بالإضافة إلى عناصر المنتج الفردية.
يتم سرد تفاصيل المنتج بترتيب محدد مسبقًا في صفحة منتج WooCommerce. لا شيء يمكن أن ينشئ ترتيبًا جديدًا في الملخص بالإضافة إلى السمة. يجب العثور على الخطاف في ملف Woocommerce / include / template-hooks.php. كل خطاف له رقم مخصص له يحدد أولوية الخطاف ويحدد ترتيب التنفيذ. في هذا البرنامج التعليمي ، سأنتقل إلى كيفية تخصيص صفحة منتج WooCommerce. من خلال إنشاء هيكل مخصص ، يمكنك تخصيص صفحة منتج WooCommerce. لعرض البيانات المخصصة في قسم ملخص المنتج ، سأستخدم وظيفة تربط الحقول بإجراء WooCommerce (الذي له الأولوية المطلوبة).
كيف يمكنني تخصيص صفحة منتج واحدة في Woocommerce برمجيًا؟
قم بإنشاء مجلد WooCommerce حيث يوجد قالب منتج واحد لـ WooCommerce وملفات السمات الفرعية وإعدادات WooCommerce . ثم انسخ المنتج الفردي. في دليل WooCommerce ، الصق ملف php في مجلد القالب الفرعي. هذا السطر موجود في الملف: wc_get_template_part ('content'، 'single-product')؛ ابحث وانقر على زر "Get".
كيف يمكنني تغيير صفحة منتج واحدة في Elementor؟
يمكنك تحرير قالب منتج واحد بالنقر فوق الارتباط تحرير في الزاوية اليمنى العليا. سيتم فتح محرر عنصر قالب المنتج الفردي الآن.
كيفية إنشاء صفحة منتج واحد في Woocommerce
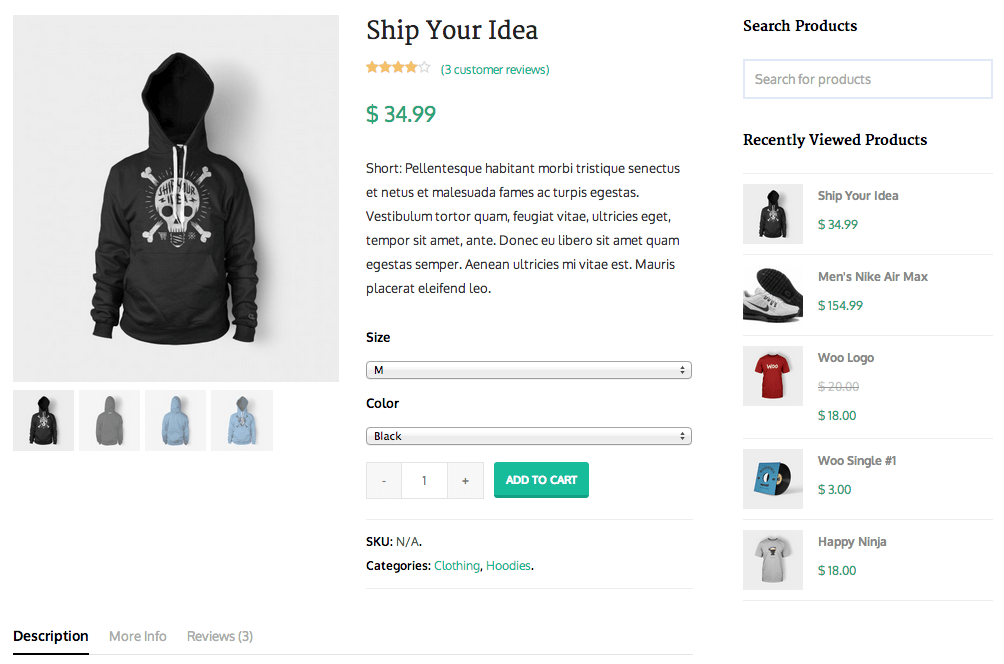
تعد صفحة المنتج الفردية أبسط طريقة لتقليل عدد النقرات على عملية الشراء. كما أنه يمكّنك من تقديم مزيد من المعلومات حول كل منتج ، مما يزيد من مشاركة العملاء. لإنشاء صفحة واحدة في Woocommerce ، اتبع الخطوات التالية: يمكن العثور على "المنتجات" في القائمة الموجودة على الجانب الأيسر من منطقة إدارة Woocommerce الخاصة بك. يمكنك إنشاء صفحة منتج واحدة عن طريق اختيار منتج. يمكن العثور على زر "صفحة منتج واحد" على الصفحة الرئيسية للمنتج ضمن "محتوى الصفحة". تحتوي "صفحة منتج واحد" على كافة معلومات المنتج المدرجة فيها. تتيح لك علامة التبويب "محتوى الصفحة" تغيير تخطيط وعرض هذه المعلومات. بالنقر فوق الزر "إضافة إلى عربة التسوق" ، يمكنك إضافة الزر إلى صفحة منتجك الفردية. بالنقر فوق الزر "تعديل المنتج" ، يمكنك تغيير صورة المنتج وعنوانه وسعره ووصفه. انقر فوق الزر "إغلاق" للخروج من نافذة "صفحة منتج واحد". يمكن الآن عرض صفحات منتج واحد بالنقر فوق علامة التبويب "منتج" في القائمة الموجودة على الجانب الأيسر وتحديد "صفحة منتج واحد".
رمز صفحة منتج Woocommerce
يمكن أن يختلف رمز صفحة منتج WooCommerce وفقًا للموضوع الذي تستخدمه والمكونات الإضافية التي قمت بتثبيتها. ومع ذلك ، فإن الكود الأساسي لصفحة منتج WooCommerce يتضمن ما يلي:
/ **
*hooked woocommerce_show_product_loop_sale_flash - 10
*hooked woocommerce_show_product_images - 20
* /
do_action ('woocommerce_before_single_product_summary') ؛
؟ >
/ **
*hooked woocommerce_template_single_title - 5
*hooked woocommerce_template_single_rating - 10
*hooked woocommerce_template_single_price - 10
*hooked woocommerce_template_single_excerpt - 20
*hooked woocommerce_template_single_add_to_cart - 30
*hooked woocommerce_template_single_meta - 40
*hooked woocommerce_template_single_sharing - 50
*hooked WC_Structured_Data :: create_product_data () - 60
* /
do_action ('woocommerce_single_product_summary') ؛
؟ >
/ **
*hooked woocommerce_output_product_data_tabs - 10
*hooked woocommerce_upsell_display - 15
*hooked woocommerce_output_related_products - 20
* /
do_action ('woocommerce_after_single_product_summary') ؛
؟ >
يمكن أن يؤدي تصميم صفحة منتج جيدة التصميم إلى زيادة معدلات التحويل وتقليل شكاوى العملاء وزيادة قيم الطلبات. يمكن تكوين صفحة منتج WooCommerce الافتراضية بثلاث طرق. إذا كانت لديك بعض المعرفة الأساسية بـ CSS ، فيمكنك بسهولة تخصيص صفحة منتج WooCommerce عن طريق إدخال بعض أكواد CSS الخاصة بها. إذا لم يكن لديك معرفة كبيرة بالبرمجة أو تطوير WordPress ، فإننا نوصي باستخدام المكونات الإضافية أو الإضافات لتخصيص صفحة منتج WooCommerce. من خلال توضيح كيفية استخدام هذه الوحدات والإضافات لإعادة تصميم صفحة منتج باستخدام WooCommerce و Dokan ، يمكنك زيادة فرص نجاحك. Variations Swatch يستبدل مربع القائمة المنسدلة ومربع النص وعناصر المستعرض الأخرى بعلامة تبويب التباينات الجديدة ، والتي تعرض الاختلافات - الأنماط والأحجام والأنماط والألوان وما إلى ذلك. يمكن للزوار والعملاء الوصول إلى أصحاب المتجر مباشرة من صفحة المنتج باستخدام وحدة دكان.
يتيح لك هذا الامتداد إدراج مقطع فيديو في معرض الصور أو استبدال صورة مميزة بأخرى. يعد دعم متجر دكان ، بالإضافة إلى وظائفه ، مكونًا مهمًا في أي متجر للتجارة الإلكترونية. سيتمكن المستخدمون لديك من التواصل معك من أي مكان إذا قمت بتضمين زر دعم في صفحة المنتج. Elementor Page Builder ، منشئ صفحات WordPress الشهير ، لديه أكثر من 5 ملايين مستخدم حول العالم. يسمح لك هذا النوع من الأدوات بتغيير ديناميكية صفحات منتجك بالكامل. لا تفرط في التصميم ، ضع في اعتبارك أن هناك مساحة محدودة. في صفحة المنتج ، توجد أنواع مختلفة من المعلومات.
تأكد من عدم وجود أي شيء في المواد الخاصة بك لا يتوافق مع منتجاتك أو متجرك عبر الإنترنت. رتب معلوماتك كما تفعل مع أي معلومات مهمة أخرى لتسهيل فهم عملائك لما تقدمه. إذا كنت تريد التميز في صفحة منتجك ، اجعل سعرك أحد أكثر العناصر بروزًا. أنشئ متجرًا للتجارة الإلكترونية باستخدام WooComerce وستكون قادرًا على تخصيصه حسب رغبتك. في هذا الفيديو ، سنتعرف على ثلاث طرق مختلفة لتخصيص صفحة منتج WooCommerce. اجعل وصف منتجك واضحًا واستخدم صورًا عالية الجودة. تأكد من أن صفحة منتجك نظيفة وأن لديك موضع السعر المناسب.
تخصيص Woocommerce Shop Page برمجيًا
هناك العديد من الطرق لتخصيص صفحة المتجر في WooCommerce. الطريقة الأكثر شيوعًا هي استخدام مكون إضافي مثل WooCommerce Customizer . يتيح لك هذا المكون الإضافي تغيير تخطيط صفحة المتجر وإضافة حقول مخصصة للمنتجات. هناك طريقة أخرى لتخصيص صفحة المتجر وهي استخدام سمة فرعية. هذا الأسلوب أكثر تعقيدًا ، لكنه يمنحك مزيدًا من التحكم في صفحة المتجر.
تعد صفحة المتجر واحدة من أهم الصفحات في WooCommerce. إنه المكان الذي تعرض فيه منتجاتك للزائرين ، وله تأثير كبير على أداء متجرك. في هذه المقالة ، سنوضح لك كيفية تحرير صفحة متجر WooCommerce برمجيًا . في هذه المقالة ، سنوضح لك كيفية تخصيص صفحة متجر WooCommerce. للقيام بذلك ، يجب عليك أولاً إزالة القالب الافتراضي للصفحة ثم الكتابة فوقه بالقالب الخاص بك. يتم عرض المنتجات في ملف archive-product.php على الصفحة باستخدام اسم المنتج والتاريخ. يحتوي مجلد قوالب WooCommerce على هذا الملف.
التالي هو ملف archive-product.php بعد حذف الحلقة الخاصة بطباعة المنتجات. هذا هو كل ما هو مطلوب. عندما تقوم بتعطيل قالب صفحة المتجر الافتراضي وتحرير صفحة متجر WooCommerce يدويًا ، فإنها لم تعد نموذج صفحة المتجر الافتراضي. في هذا الدرس ، سوف نستعرض كيفية تعديل صفحة متجر WC وعرض المنتجات الأكثر شيوعًا والأكثر مبيعًا والتصنيف. ما عليك سوى استبدال خط echo في 1 بخط في 2 لإضافة الأفضل مبيعًا بدلاً من المنتجات الأكثر شيوعًا. بالإضافة إلى فئات المنتجات المميزة والأكثر مبيعًا وفئات المنتجات الأخرى ، يمكنك استخدام رموز WooCommerce المختصرة لعرض أنواع أخرى من المنتجات. في الكود أدناه ، على سبيل المثال ، ستطبع منتجات لفئات الملصقات والملابس باستخدام السمات نفسها التي استخدمتها من قبل ولكن مع خمسة أعمدة بدلاً من ستة.
الآن بعد أن صنعت هذه الصورة ، يجب أن تكون قادرًا على إنشاء archive-product.php. من الممكن تخصيص صفحة متجر WooCommerce برمجيًا عن طريق تحرير تخطيط القالب وإضافة بعض أنماط CSS. يمكن تعيين عدد المنتجات المعروضة في كل صف باستخدام سمة العمود الخاصة برمز WC القصير. لتطبيق نمط CSS على سمة WordPress ، يجب عليك استخدام خطاف wp_enqueue_scripts الخاص ببرنامج WordPress لتحميل البرامج النصية الخاصة بك من ملف مختلف. يمكن تخصيص ملف قالب archive-product.php برمجيًا عن طريق تحريره. بالإضافة إلى ذلك ، سنوضح لك كيفية تعطيل رسالة البيع الافتراضية واستبدالها بصور GIF متحركة. يمكنك رؤية ما يلي في ملف flash-sale.php الخاص بالثيم الفرعي الخاص بك: مع خيار استبدال أي ملف gif آخر بالنص الافتراضي ، يمكنك القيام بذلك.
لقد أزلنا سلوك WooCommerce الافتراضي من ملف sale-flash.php ، وأضفنا رسمًا متحركًا بتنسيق gif. هذه مهمة بسيطة للغاية ، لكن لها مزايا عديدة للمطورين المتقدمين. باستخدام بضعة أسطر من التعليمات البرمجية ، سنوضح لك كيفية إضافة فئات إلى صفحة متجر WooCommerce. من خلال النقر على ملف functions.php في الشريط الجانبي الأيمن لملفات السمات ثم نسخ النص التالي ، يمكنك إضافة وظائف مخصصة إليه. يمكن استخدام هذه الوظيفة لإضافة فئات المنتجات قبل تحميل بقية صفحة المتجر الخاصة بك. نظرًا لأنها قد لا تبدو تمامًا كما تريد ، فستحتاج إلى تغيير تصميم قسم الفئات الجديد باستخدام CSS.
كيفية تغيير قالب صفحة التسوق الخاصة بك في Woocommerce
قم بتغيير قالب صفحة المتجر في Woocommerce لجعله مختلفًا عن الافتراضي.
