WordPress'te Tek Ürün Sayfası Nasıl Düzenlenir
Yayınlanan: 2022-09-27Adım adım kılavuz istediğinizi varsayarsak:
1. WordPress hesabınıza giriş yapın ve Kontrol Panelinize gidin.
2. Sol kenar çubuğunda, görünümün üzerine gelin ve düzenleyiciye tıklayın.
3. Ekranın sağ tarafında temanızı oluşturan dosyaların bir listesini görmelisiniz. Tek Ürün adlı ürünü bulun ve açmak için tıklayın.
4. Bu dosyadaki kodda istediğiniz değişiklikleri yapın ve ardından Dosyayı Güncelle'ye tıklayın.
5. Değişiklikleriniz artık sitenizde yayında olmalı!
WooCommerce, bir çevrimiçi mağaza oluşturmak için 3 milyondan fazla web sitesinde kullanılmaktadır. Varsayılan bir ürün sayfası söz konusu olduğunda, meydana gelen özelleştirme veya ince ayarların sonu yoktur. Bir ürünün tasarımı çeşitli değişiklikler gerektirebilir. Bu kılavuzda, hepsinden daha fazla satış elde etmek için WooCommerce ürün sayfalarınızın görünümünü ve verdiği hissi nasıl özelleştireceğinizi göstereceğim. ShopEngine'de önceden oluşturulmuş tek ürün şablonlarını içe aktarmak ve kullanmak, 9'dan fazla şablonla basittir. ShopEngine, ürün resimleri, ürün açıklamaları, ürün fiyatları, ürün stoğu ve ürün sekmeleri dahil olmak üzere özel bir WooCommerce Ürün sayfası oluşturmak için kullanılabilen 20'den fazla widget sunar. WooCommerce tek ürün sayfanızda bu basit düzenlemeleri yaparak önemli bir dönüşüm yapabilirsiniz.
WooCommerce ürün sayfası düzeni , widget'ı 'ShopEngine Tek Ürün' bloğundan içerik alanına sürükleyip bırakarak değiştirilebilir. Ürün meta pencere öğesi, ürün kategorilerini, etiketleri ve ürün ayrıntılarını görüntülemenize veya gizlemenize olanak tanır. Ürün puanlarını ürün sayfalarınızda görüntülerseniz, kullanıcılar puanlarına göre en iyi ürünleri karşılaştırabilir. ShopEngine'in 'Ürün Stoku' widget'ı, WooCommerce ürün sayfalarınızın metnini, simgesini, rengini ve tipografisini ve ayrıca ürünün boyutunu özelleştirmenize olanak tanır. Ürün Sekmelerini Ekle ve Özelleştir özelliği, müşterilerinizin sattığınız ürünler hakkında daha fazla bilgi sağlamasına olanak tanır. Elementor, 'Ürün Sekmeleri' widget'ını ShopEngine Tek Ürün bloğundan basitçe sürükleyip bırakır. WooCommerce ürün sayfaları için ShopEngine 'İlgili Ürün' widget'ını kullandığınızda, ilgili ürünleri görüntüleyebileceksiniz.
İyi tasarlanmış bir ürün sayfası, satışları saniyeler içinde artırabilir. Yüksek bir dönüşüm oranı elde etmek için ürün sayfa düzeninizi optimize etmek çok önemlidir. Dönüşüm oranınızı ve gelirinizi artırmak için bu beş stratejiyi izleyin. Bir ürün resmi, hedef kitlenize ulaşmanın etkili bir yoludur. Fotoğraflarınız vasat, belirsiz veya yanlış açıya sahipse etkilenmezsiniz. Açık, ürün odaklı ve uygun perspektiften net bir şekilde yakalandıklarından emin olun. Müşterileriniz fiyatı nasıl net bir şekilde görebileceklerini anlayamayabilir, bu nedenle WooCommerce ürün sayfasının tasarımını değiştirmeyi düşünmeniz gerekebilir. Yeni indirim görüntülendikten sonra gösterilen normal fiyatla birlikte özel bir indirim vurgulanmalıdır. SEO tekniklerimizi kullanarak WooCommerce ürün sayfasını sayfa içi SEO için optimize edebilirsiniz.
WooCommerce Css'de Ürün Sayfasını Nasıl Değiştiririm?
 Kredi: pluginsforwp.com
Kredi: pluginsforwp.comWooCommerce CSS'de ürün sayfasını değiştirme işlemi kullandığınız temaya bağlı olarak değişeceğinden, bu sorunun tek bir cevabı yoktur. Ancak genel olarak, temanın stil sayfasına (genellikle /css/ dizininde bulunur) erişerek ve gerekli değişiklikleri yaparak WooCommerce CSS'deki ürün sayfasını değiştirebilirsiniz. CSS'ye aşina değilseniz, değişiklikleri yapmanıza yardımcı olacak profesyonel bir geliştirici aramanız önerilir.
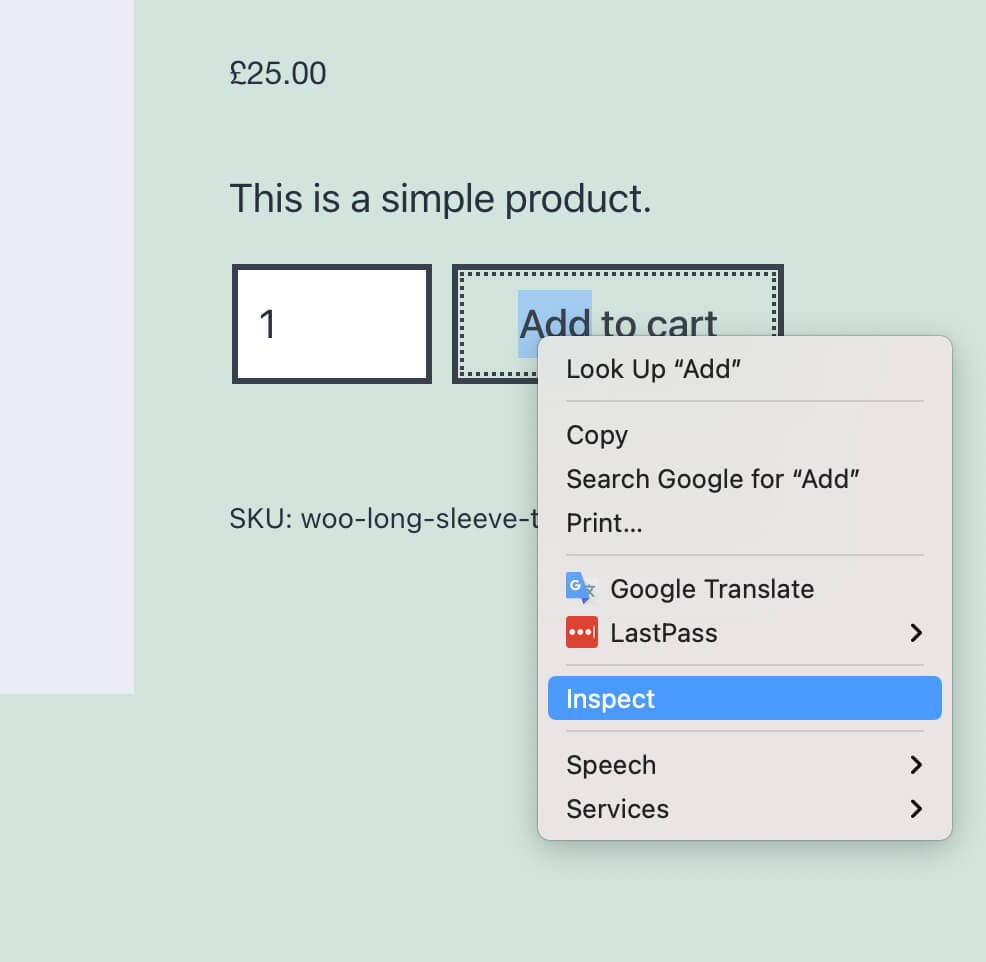
WooCommerce ürün sayfası, e-ticaret web sitenizdeki en önemli sayfalardan biridir. Sonuç olarak, iyi tasarlanmış bir ürün sayfasına sahip olmak, dönüşümleri optimize edebilir, şikayetleri ve iadeleri azaltabilir ve ortalama sipariş değerini artırabilir. Ne olmasını istediğinize bağlı olarak, ürün sayfalarınızı özelleştirmek için çeşitli seçenekleriniz vardır. WooCommerce ürün şablonlarını düzenlemenin tek yolu bunu manuel olarak yapmaktır. Temanıza özel CSS eklemenin en kolay yolu, WordPress tema özelleştiricisini kullanmaktır. Chrome kullanıyorsanız, Görünüm'e giderek diğer öğelerin adını inceleyebilirsiniz. Aşağıdakiler, ürün sayfaları oluşturmak için WooCommerce'de kullanılan şablonlardır: WooCommerce kancaları, bir şablondan öğeler eklemenize veya kaldırmanıza olanak tanır.
Kancaları kullanarak bir öğe eklemek veya çıkarmak, bir WordPress alt temasının ve function.php dosyasında bazı kodların geliştirilmesini gerektirir. Çoğu durumda, bir sayfa oluşturucu eklentisi, bir ürün sayfası oluşturmaya yönelik olmadığı için gereksizdir. Belirli WooCommerce bloklarını veya öğelerini dahil etmek için bir sayfa oluşturucu gerekli olacaktır. Örneğin Elementor, ürün sayfalarını beğeninize göre kişiselleştirmenize olanak tanır. Kullanılan sayfa oluşturucuya bağlı olarak, ürün sayfalarınızı özelleştirmek biraz zaman alabilir. Aşağıda, en popüler sayfa oluşturuculardan bazıları için öğreticilere bağlantılar bulunmaktadır. WooCommerce'de, videolar değil, ürün galerisine yüklenebilecek tek şey statik resimlerdir. Product Video uzantısıyla YouTube, Vimeo, Dailymotion, Metacafe veya Facebook'tan videolar yerleştirebilirsiniz. Öneri Motoru uzantısını kullandığınızda, ürün sayfalarınızda Netflix veya Amazon tarzı ürün önerileri görürsünüz.
WooCommerce Ürün Sayfası Css'sini Özelleştirin
 Kredi bilgileri: sellwithwp.com
Kredi bilgileri: sellwithwp.comWooCommerce > Ayarlar > Gelişmiş > Özel CSS sekmesine giderek WooCommerce ürün sayfası CSS'sini özelleştirebilirsiniz. Buradan, varsayılan stilleri geçersiz kılmak için kendi CSS kurallarınızı ekleyebilirsiniz. CSS kurallarınızın, varsayılan stilleri geçersiz kılmak için yeterince spesifik olması gerektiğini unutmayın.
Birçok çevrimiçi mağaza, varsayılan WooCommerce ürün sayfası şablonundan yararlanabilir. Bununla birlikte, geliştirici olmak zorunda kalmadan kendi kişisel dokunuşunuzu ürün sayfalarına dahil edebilirsiniz. Alışveriş yapanların satın almalarını kişiselleştirmelerine olanak sağlamak için Ürün Eklentileri uzantısıyla ürün sayfalarınıza daha fazla alan ekleyin. Çeşitli boyutlarda gelen ürünleri sattığınızda, bir tabloya sahip olmak, müşterilerin hangisini satın alacakları konusunda bilinçli kararlar vermelerine yardımcı olur ve iadeleri azaltır. WooCommerce için WooCommerce Uzantısı Boyut Tablosunu kullanarak, ürün sayfaları artık boyut çizelgeleri içerebilir. Ürün Önerilerini kullanarak müşterilerinize ilgilendikleri konular hakkında daha fazla bilgi gösterebilirsiniz. WooCommerce'i kullanmak için esnek ve uyarlanabilir olmalısınız.
Bu araçlar, bir ürün sayfasının tasarımını ve işlevselliğini değiştirmek için kullanılabilir. Onaltılı kod, çevrimiçi olarak kullanılabilen belirli bir rengi temsil eden altı basamaklı bir koddur. HTML renk seçici, belirttiğiniz herhangi bir rengin kodunu oluşturmak için kullanılabilir.
WooCommerce'de Css'i Nasıl Özelleştiririm?
Bunu yüklemek bir zorunluluktur. Bundan sonra web siteniz > Gösterge Tablosu > Jetpack > Ayarlar'a gidin ve Özel CSS'yi etkinleştirin. Görünüm'e giderek CSS'nizde değişiklikler yapabilirsiniz. Bu pencereye dahil etmek istediğiniz CSS stillerini seçin.
WooCommerce Html Nasıl Düzenlenir
WooCommerce HTML'niz hakkında birkaç şeyi değiştirmek isterseniz, bunu kontrol panelinizdeki düzenleyiciye erişerek yapabilirsiniz. Bunu yaptıktan sonra web sitenizin HTML kodunu basit ve kullanıcı dostu bir şekilde değiştirebileceksiniz. WooCommerce şablonlarında daha karmaşık değişiklikler yapmak istiyorsanız veya bunları düzenlemeniz gerekiyorsa, WYSIWYG düzenleyicisi gibi daha karmaşık bir düzenleyiciye ihtiyacınız olacak.
WooCommerce Ürün Sayfasını Düzenle Php
WooCommerce Ürün Sayfasını Düzenle PHP, WooCommerce ürünlerinizde değişiklik yapmak için kullanabileceğiniz en kullanışlı araçlardan biridir. Bu araç, ürünlerinizin görüntülenme şeklini ve aynı zamanda organize edilme şeklini değiştirmenize olanak tanır. Bu aracı, WooCommerce mağazanıza yeni ürünler eklemek ve sahip olduğunuz mevcut ürünleri düzenlemek için de kullanabilirsiniz.
WooCommerce'de özelleştirmeler için en sık kullanılan sayfalar mağaza sayfası ve ürünler sayfasıdır . Satışları artırmak ve satın alma sürecinin başlangıcını optimize etmek istiyorsanız, işbirliği yapmalısınız. Bu kılavuzda, Ürün sayfasını programlı olarak nasıl düzenleyeceğinizi size öğreteceğiz. WooCommerce ürün sayfasını düzenlemek için bu eğitimde kancaların nasıl kullanılacağını göstereceğiz. Kancalar yardımıyla bir ürün sayfasının bölümlerini kolayca yeniden düzenleyebilir ve kaldırabilirsiniz. Şablonlar, dosyaları geçersiz kılarak sayfaya yeni içerik eklemenize de olanak tanır. get_user() işlevini kullandığımızda, kullanıcının oturum açıp açmadığını veya uygulama bağlamındaki rolünü belirleyebiliriz.
Global WP $post nesnesini kullanarak ürün kimliğini ve/veya ürün kategorilerini de bu şekilde alabiliriz. Bir ürünün varyasyonlarıyla uyumlu özel bir çözüm yapmak için WooCommerce'in yönergelerini izlemelisiniz. Meta bilgileri düzenlemek için şablon dosyasını geçersiz kılmalıyız. Bir alt temada, WooCommerce şablon dosyalarının geçersiz kılınması, diğer dosyaların geçersiz kılınmasına benzer. Sonuç olarak, temanız bu eklentilerle güncellenirse özelleştirmeyi kaybedersiniz; bunun yerine, bir alt tema oluşturmalı veya henüz yoksa bu uzantılardan birini kullanmalısınız. Örnek bir ürün sayfası görüntülemek için sadece şu anda poster kategorisinde yer alan ürünleri içeren bir ürün kategorisi oluşturduk. Yeni bir dosya oluşturarak, varsayılan content-single-product.php dosyasını geçersiz kılabiliriz.
CSS kodları, ürün sayfasını (veya başka herhangi bir sayfayı) programlı olarak düzenlemek için kullanılabilir. Şirketinizin imajı, ona dikkat çekmek için harika bir yol olacaktır. Kalabalığın arasından sıyrılmak istiyorsanız, çevrimiçi mağazanızı rekabette öne çıkarmalısınız. Aşağıdaki üç bölüm, bir ürün sayfasının nasıl özelleştirileceğini açıklar. Bazı kodlama bilgileriniz varsa, WooCommerce ürün sayfasını programlı olarak düzenlemenizi öneririz. WordPress kontrol panelinizde Görünüm, özelleştirme ve ardından Ek CSS'ye gidin.
WooCommerce'de Html'yi Nasıl Düzenlerim?
WordPress kontrol paneline erişilmelidir. Pano menüsünden Görünüm > Düzenleyici'yi seçin. WooCommerce HTML'nizi hemen orada düzenleyebilir veya değiştirebilirsiniz.

WordPress Temaları ve Eklentileri Nasıl Düzenlenir
Bir WordPress temasında veya özel eklentide değişiklik yapmak için WordPress kontrol panelinize giriş yapın. Düzenlemek istediğiniz sayfaya veya gönderiye de buradan erişilebilir. Sayfaya geldiğinizde, değiştirmek istediğiniz bloğa tıklayın, bloğun üzerinde görünen bir menü çubuğu göreceksiniz. 'HTML Olarak Düzenle' seçeneğini kullanarak kodunuzu girebilirsiniz.
WooCommerce Tek Ürün Sayfası Nasıl Düzenlenir
WooCommerce'de tek ürün sayfasını düzenlemek için WooCommerce düzenleyicisine erişmeniz gerekir. Bu, WooCommerce > Ayarlar > Ürünler > Tek Ürün'e giderek yapılabilir. Buradan, sayfa düzenini ve ayrıca ürün öğelerini tek tek düzenleyebileceksiniz.
Ürün ayrıntıları, WooCommerce ürün sayfasında önceden belirlenmiş bir sırayla listelenir. Özette hiçbir şey tema kadar yeni bir düzen oluşturamaz. Kanca, WooCommerce/includes/template-hooks.php dosyasında bulunmalıdır. Her kancanın, kancanın önceliğini belirleyen ve yürütme sırasını belirleyen kendisine atanmış bir numarası vardır. Bu eğitimde, WooCommerce Ürün sayfasını nasıl özelleştireceğimi gözden geçireceğim. Özel bir yapı oluşturarak WooCommerce ürün sayfasını kişiselleştirebilirsiniz. Ürün özeti bölümünde özel verileri görüntülemek için alanları bir WooCommerce eylemine (istenen önceliğe sahip olan) bağlayan bir işlev kullanacağım.
WooCommerce'de Tek Bir Ürün Sayfasını Programlı Olarak Nasıl Özelleştiririm?
WooCommerce tek ürün şablonunun, alt tema dosyalarının ve WooCommerce ayarlarının bulunduğu bir WooCommerce klasörü oluşturun. Ardından, tek ürünü kopyalayın. WooCommerce dizininde, php dosyasını alt tema klasörüne yapıştırın. Bu satır dosyada bulunur: wc_get_template_part('content','single-product'); yukarıya bakın ve “Al” düğmesine tıklayın.
Elementor'da Tek Bir Ürün Sayfasını Nasıl Değiştiririm?
Sağ üst köşedeki Düzenle bağlantısını tıklayarak tek bir ürün şablonunu düzenleyebilirsiniz. Tek Ürün Şablonu Elementor düzenleyicisi şimdi açılacaktır.
WooCommerce'de Tek Bir Ürün Sayfası Nasıl Oluşturulur
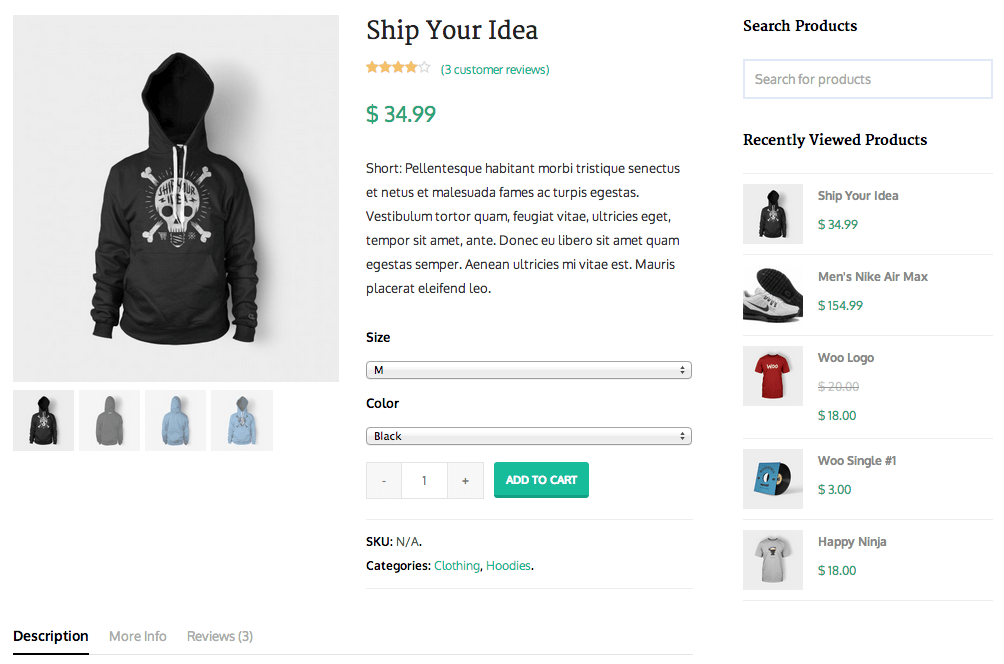
Tek ürün sayfası, bir satın alma işlemindeki tıklama miktarını azaltmanın en basit yoludur. Ayrıca, her bir ürün hakkında daha fazla bilgi sağlayarak müşteri katılımını artırmanızı sağlar. WooCommerce'de tek bir sayfa oluşturmak için şu adımları izleyin: "Ürünler", WooCommerce yönetici alanınızın sol tarafındaki menüsünde bulunabilir. Bir ürün seçerek tek bir ürün sayfası oluşturabilirsiniz. “Tek ürün sayfası” butonu, ürünün ana sayfasında “sayfa içeriği” altında yer almaktadır. "Tek ürün sayfası", üzerinde listelenen tüm ürün bilgilerini içerir. "Sayfa içeriği" sekmesi, bu bilgilerin düzenini ve sunumunu değiştirmenize olanak tanır. Sepete ekle butonuna tıklayarak tek ürün sayfanıza bu butonu ekleyebilirsiniz. “Ürünü düzenle” butonuna tıklayarak ürünün görselini, başlığını, fiyatını ve açıklamasını değiştirebilirsiniz. “Tek ürün sayfası” penceresinden çıkmak için “kapat” düğmesine tıklayın. Tek ürün sayfaları artık sol taraftaki menüden "ürün" sekmesine tıklanarak ve "tek ürün sayfası" seçilerek görüntülenebilir.
WooCommerce Ürün Sayfası Kodu
WooCommerce ürün sayfasının kodu, kullandığınız temaya ve yüklediğiniz eklentilere göre değişebilir. Ancak, bir WooCommerce ürün sayfasının temel kodu aşağıdakileri içerir:
/**
* @hooked woocommerce_show_product_loop_sale_flash – 10
* @hooked woocommerce_show_product_images – 20
*/
do_action('woocommerce_before_single_product_summary');
? >
/**
* @hooked woocommerce_template_single_title – 5
* @hooked woocommerce_template_single_rating – 10
* @hooked woocommerce_template_single_price – 10
* @hooked woocommerce_template_single_excerpt – 20
* @hooked woocommerce_template_single_add_to_cart – 30
* @hooked woocommerce_template_single_meta – 40
* @hooked woocommerce_template_single_sharing – 50
* @hooked WC_Structured_Data::generate_product_data() – 60
*/
do_action('woocommerce_single_product_summary');
? >
/**
* @hooked woocommerce_output_product_data_tabs – 10
* @hooked woocommerce_upsell_display – 15
* @hooked woocommerce_output_ Related_products – 20
*/
do_action('woocommerce_after_single_product_summary');
? >
İyi tasarlanmış bir ürün sayfası tasarlamak, dönüşüm oranlarını artırabilir, müşteri şikayetlerini azaltabilir ve sipariş değerlerini artırabilir. WooCommerce varsayılan ürün sayfanız üç şekilde yapılandırılabilir. Temel CSS bilginiz varsa, WooCommerce ürün sayfasını CSS kodunun bir kısmını girerek kolayca özelleştirebilirsiniz. Çok fazla kodlama veya WordPress geliştirme bilginiz yoksa, WooCommerce ürün sayfasını özelleştirmek için eklentiler veya uzantılar kullanmanızı öneririz. WooCommerce ve Dokan kullanarak bir ürün sayfasını yeniden tasarlamak için bu modüllerin ve uzantıların nasıl kullanılabileceğini göstererek başarı şansınızı artırabilirsiniz. Varyasyonlar Renk Örneği, tarayıcının açılır kutusunu, metin kutusunu ve diğer öğelerini, stilleri, boyutları, desenleri, renkleri vb. varyasyonları görüntüleyen yeni varyasyonlar sekmesiyle değiştirir. Ziyaretçiler ve müşteriler, Dokan modülünü kullanarak doğrudan ürün sayfasından mağaza sahiplerine ulaşabilirler.
Bu uzantı, resim galerisine bir video eklemenize veya bir özellik resmini bir taneyle değiştirmenize olanak tanır. Dokan Mağaza Desteği, işlevselliğine ek olarak, herhangi bir e-ticaret mağazasının önemli bir bileşenidir. Ürün sayfasına bir destek düğmesi eklerseniz, kullanıcılarınız her yerden sizinle iletişim kurabilir. Popüler bir WordPress sayfa oluşturucu olan Elementor Sayfa Oluşturucu, dünya çapında 5 milyondan fazla kullanıcıya sahiptir. Bu tür widget, ürün sayfalarınızın dinamiğini tamamen değiştirmenize olanak tanır. Tasarım konusunda aşırıya kaçmayın ve sınırlı bir alan olduğunu unutmayın. Bir ürün sayfasında çeşitli bilgi türleri vardır.
Malzemelerinizdeki hiçbir şeyin ürünlerinize veya çevrimiçi mağazanıza uymadığından emin olun. Müşterilerinizin ne sunduğunuzu anlamasını kolaylaştırmak için bilgilerinizi diğer önemli bilgiler gibi düzenleyin. Ürün sayfanızda öne çıkmak istiyorsanız fiyatınızı en dikkat çeken unsurlardan biri haline getirin. WooComerce ile bir e-Ticaret mağazası oluşturun ve onu beğeninize göre özelleştirebileceksiniz. Bu videoda, WooCommerce ürün sayfasını özelleştirmenin üç farklı yolunu inceleyeceğiz. Ürün açıklamanızı netleştirin ve yüksek kaliteli görseller kullanın. Ürün sayfanızın temiz olduğundan ve uygun fiyat yerleşimine sahip olduğunuzdan emin olun.
WooCommerce Mağaza Sayfasını Programlı Olarak Özelleştirin
WooCommerce'de mağaza sayfasını özelleştirmenin birçok yolu vardır. En yaygın yol, WooCommerce Customizer gibi bir eklenti kullanmaktır. Bu eklenti, mağaza sayfasının düzenini değiştirmenize ve ürünlere özel alanlar eklemenize olanak tanır. Mağaza sayfasını özelleştirmenin başka bir yolu da bir alt tema kullanmaktır. Bu yaklaşım daha karmaşıktır, ancak size mağaza sayfası üzerinde daha fazla kontrol sağlar.
Mağaza sayfası, WooCommerce'deki en önemli sayfalardan biridir. Ürünlerinizi ziyaretçilerinize sergilediğiniz yerdir ve mağazanızın performansı üzerinde önemli bir etkisi vardır. Bu makalede, WooCommerce mağaza sayfasını programlı olarak nasıl düzenleyeceğinizi göstereceğiz. Bu makalede, bir WooCommerce mağaza sayfasını nasıl özelleştireceğinizi göstereceğiz. Bunu yapmak için, önce sayfanın varsayılan şablonunu kaldırmanız ve ardından kendi şablonunuzun üzerine yazmanız gerekir. Archive-product.php dosyasındaki ürünler, ürün adı ve tarihi kullanılarak sayfada görüntülenir. WooCommerce şablonları klasörü bu dosyayı içerir.
Aşağıdaki, ürünleri yazdırmak için döngüyü sildikten sonra arşiv-product.php dosyasıdır. Gerekli olan tek şey bu. Varsayılan mağaza sayfası şablonunu devre dışı bıraktığınızda ve WooCommerce mağaza sayfasını manuel olarak düzenlediğinizde, artık varsayılan mağaza sayfası şablonu olmaz. Bu derste, WC mağaza sayfasını nasıl değiştireceğimizi ve en popüler, en çok satan ve derecelendirilen ürünleri nasıl göstereceğimizi gözden geçireceğiz. En popüler ürünler yerine En çok satanlar eklemek için eko satırı in.1'i bir in.2 ile değiştirin. Öne çıkan, en çok satan ve diğer ürün kategorilerinin yanı sıra, diğer ürün türlerini görüntülemek için WooCommerce kısa kodlarını kullanabilirsiniz. Örneğin, aşağıdaki kodda, Posterler ve Giyim kategorilerine yönelik ürünleri daha önce kullandığınız öznitelikleri kullanarak ancak altı yerine beş sütunla yazdıracaksınız.
Artık bu resmi yaptığınıza göre, arşiv-product.php dosyanızı oluşturabilmelisiniz. Şablon düzenini düzenleyerek ve birkaç CSS stili ekleyerek WooCommerce mağaza sayfanızı programlı olarak özelleştirmek mümkündür. Her satırda görüntülenen ürün sayısı, WC kısa kodunun sütun özelliği kullanılarak ayarlanabilir. WordPress temasına CSS Stili uygulamak için, komut dosyalarınızı farklı bir dosyadan yüklemek için WordPress eklentisinin wp_enqueue_scripts kancasını kullanmalısınız. Archive-product.php şablon dosyası, düzenlenerek programlı olarak özelleştirilebilir. Buna ek olarak, size varsayılan satışta mesajı nasıl devre dışı bırakacağınızı ve onu hareketli bir GIF ile nasıl değiştireceğinizi göstereceğiz. Alt temanızın flash-sale.php dosyasında aşağıdakileri görebilirsiniz: Varsayılan metin yerine başka bir gif koyma seçeneği ile bunu yapabilirsiniz.
Sale-flash.php dosyasından varsayılan WooCommerce davranışını kaldırdık ve bir gif animasyonlu animasyon ekledik. Bu çok basit bir iştir, ancak ileri düzey geliştiriciler için sayısız avantajı vardır. Birkaç satır kod kullanarak, WooCommerce Mağaza Sayfasına nasıl kategori ekleyeceğinizi göstereceğiz. Sağ Tema Dosyaları kenar çubuğundaki functions.php dosyasına tıklayarak ve ardından aşağıdaki komut dosyasını kopyalayarak, ona özel işlevler ekleyebilirsiniz. Bu işlev, Mağaza sayfanızın geri kalanını yüklemeden önce ürün kategorileri eklemek için kullanılabilir. Tam olarak istediğiniz gibi görünmeyebileceklerinden, yeni kategoriler bölümünün stilini CSS ile değiştirmeniz gerekecektir.
WooCommerce'de Mağaza Sayfası Şablonunuzu Nasıl Değiştirirsiniz?
Varsayılandan farklı hale getirmek için WooCommerce'deki Mağaza sayfası şablonunu değiştirin.
