So bearbeiten Sie die einzelne Produktseite in WordPress
Veröffentlicht: 2022-09-27Angenommen, Sie möchten eine Schritt-für-Schritt-Anleitung:
1. Melden Sie sich bei Ihrem WordPress-Konto an und gehen Sie zu Ihrem Dashboard.
2. Bewegen Sie den Mauszeiger in der linken Seitenleiste über Aussehen und klicken Sie auf Editor.
3. Auf der rechten Seite des Bildschirms sollten Sie eine Liste von Dateien sehen, aus denen Ihr Design besteht. Suchen Sie das mit dem Namen Einzelprodukt und klicken Sie darauf, um es zu öffnen.
4. Nehmen Sie die gewünschten Änderungen am Code in dieser Datei vor und klicken Sie dann auf Datei aktualisieren.
5. Ihre Änderungen sollten jetzt auf Ihrer Website live sein!
WooCommerce wird auf über 3 Millionen Websites verwendet, um einen Online-Shop zu erstellen. Wenn es um eine Standardproduktseite geht, gibt es kein Ende der Anpassungen oder Optimierungen, die auftreten. Das Design eines Produkts kann eine Vielzahl von Änderungen erfordern. In diesem Leitfaden zeige ich Ihnen, wie Sie das Erscheinungsbild Ihrer WooCommerce-Produktseiten anpassen können, um mit allen mehr Umsatz zu erzielen. Das Importieren und Verwenden vorgefertigter Einzelproduktvorlagen in ShopEngine ist mit mehr als 9 Vorlagen einfach. ShopEngine bietet über 20 Widgets, die zum Erstellen einer benutzerdefinierten WooCommerce-Produktseite verfügbar sind, einschließlich Produktbildern, Produktbeschreibungen, Produktpreisen, Produktbeständen und Produktregisterkarten. Sie können eine signifikante Conversion erzielen, indem Sie diese einfachen Änderungen an Ihrer WooCommerce-Einzelproduktseite vornehmen.
Das Layout der WooCommerce-Produktseite kann geändert werden, indem Sie das Widget per Drag & Drop aus dem Block „ShopEngine Single Product“ in den Inhaltsbereich ziehen. Mit dem Produkt-Meta-Widget können Sie Produktkategorien, Tags und Produktdetails anzeigen oder ausblenden. Benutzer können die besten Produkte anhand ihrer Bewertungen vergleichen, wenn Sie Produktbewertungen auf Ihren Produktseiten anzeigen. Mit dem „Product Stock“-Widget von ShopEngine können Sie den Text, das Symbol, die Farbe und die Typografie Ihrer WooCommerce-Produktseiten sowie die Größe des Produkts anpassen. Mit der Funktion „Produktregisterkarten hinzufügen und anpassen“ können Sie Ihren Kunden ermöglichen, weitere Informationen zu den von Ihnen verkauften Produkten bereitzustellen. Elementor zieht das Widget „Produkt-Tabs“ einfach per Drag & Drop aus dem ShopEngine-Einzelproduktblock. Wenn Sie das ShopEngine-Widget „Verwandte Produkte“ für WooCommerce-Produktseiten verwenden, können Sie verwandte Produkte anzeigen.
Eine gut gestaltete Produktseite kann den Umsatz in Sekundenschnelle steigern. Es ist entscheidend, das Layout Ihrer Produktseite zu optimieren, um eine hohe Konversionsrate zu erzielen. Befolgen Sie diese fünf Strategien, um Ihre Konversionsrate und Ihren Umsatz zu steigern. Ein Produktbild ist ein effektiver Weg, um Ihre Zielgruppe zu erreichen. Wenn Ihre Fotos mittelmäßig, dunkel oder mit einem falschen Winkel sind, werden Sie nicht beeindruckt sein. Stellen Sie sicher, dass sie klar, produktorientiert und aus der richtigen Perspektive klar erfasst sind. Ihre Kunden verstehen möglicherweise nicht, wie sie den Preis klar sehen können, daher müssen Sie möglicherweise das Design der WooCommerce-Produktseite ändern. Ein Sonderrabatt sollte hervorgehoben werden, zusammen mit dem regulären Preis, der angezeigt wird, nachdem der neue angezeigt wird. Mit unseren SEO-Techniken können Sie die WooCommerce-Produktseite für Onpage-SEO optimieren.
Wie ändere ich die Produktseite in Woocommerce CSS?
 Quelle: pluginsforwp.com
Quelle: pluginsforwp.comAuf diese Frage gibt es keine allgemeingültige Antwort, da der Prozess zum Ändern der Produktseite in WooCommerce CSS je nach verwendetem Theme unterschiedlich sein wird. Im Allgemeinen können Sie jedoch die Produktseite in WooCommerce CSS ändern, indem Sie auf das Stylesheet des Themas zugreifen (normalerweise im Verzeichnis /css/) und die erforderlichen Änderungen vornehmen. Wenn Sie mit CSS nicht vertraut sind, wird empfohlen, dass Sie sich an einen professionellen Entwickler wenden, der Ihnen bei den Änderungen hilft.
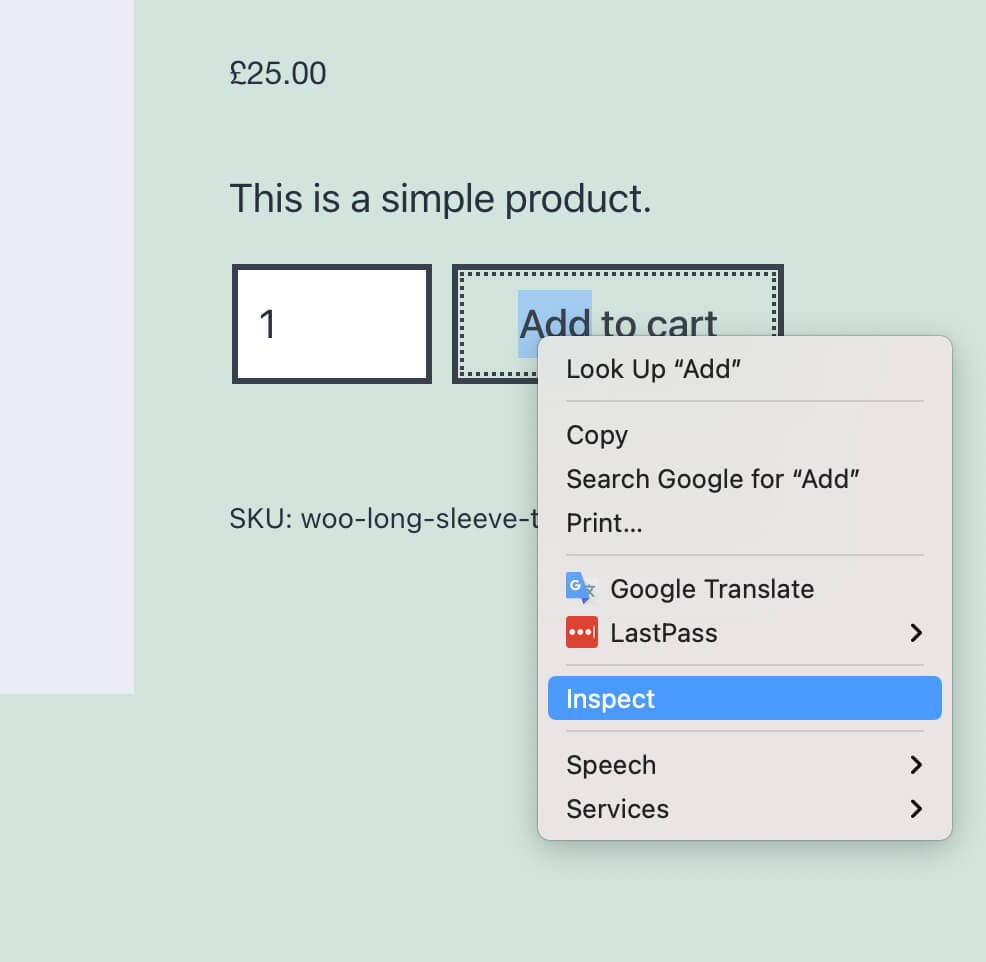
Eine WooCommerce-Produktseite ist eine der wichtigsten Seiten auf Ihrer E-Commerce-Website. Infolgedessen kann eine gut gestaltete Produktseite die Conversions optimieren, Reklamationen und Retouren reduzieren und den durchschnittlichen Bestellwert erhöhen. Sie haben eine Vielzahl von Optionen zum Anpassen Ihrer Produktseiten, je nachdem, was Sie benötigen. Die einzige Möglichkeit, WooCommerce-Produktvorlagen zu bearbeiten, besteht darin, dies manuell zu tun. Der einfachste Weg, benutzerdefiniertes CSS zu Ihrem Design hinzuzufügen, ist die Verwendung des WordPress-Design-Anpassers. Wenn Sie Chrome verwenden, können Sie den Namen anderer Elemente überprüfen, indem Sie zu Ansicht gehen. Die folgenden Vorlagen werden in WooCommerce zum Erstellen von Produktseiten verwendet: Mit WooCommerce-Hooks können Sie Elemente in eine Vorlage einfügen oder daraus entfernen.
Das Hinzufügen oder Entfernen eines Elements mithilfe von Hooks erfordert die Entwicklung eines untergeordneten WordPress-Themes und etwas Code in der Datei functions.php. In den meisten Fällen ist ein Seitenerstellungs-Plug-in unnötig, da es nicht dazu gedacht ist, eine Produktseite zu erstellen. Ein Seitenersteller ist erforderlich, um bestimmte WooCommerce-Blöcke oder -Elemente einzubinden. Mit Elementor können Sie beispielsweise Produktseiten nach Ihren Wünschen personalisieren. Je nach verwendetem Seitenersteller kann das Anpassen Ihrer Produktseiten einige Zeit in Anspruch nehmen. Im Folgenden finden Sie Links zu Tutorials für einige der beliebtesten Seitenersteller. In WooCommerce können nur statische Bilder in die Produktgalerie hochgeladen werden, keine Videos. Mit der Produktvideoerweiterung können Sie Videos von YouTube, Vimeo, Dailymotion, Metacafe oder Facebook einbetten. Wenn Sie die Recommendation Engine-Erweiterung verwenden, sehen Sie Produktempfehlungen im Netflix- oder Amazon-Stil auf Ihren Produktseiten.
Css der Woocommerce-Produktseite anpassen
 Bildnachweis: sellwithwp.com
Bildnachweis: sellwithwp.comSie können das CSS der WooCommerce-Produktseite anpassen, indem Sie zur Registerkarte WooCommerce > Einstellungen > Erweitert > Benutzerdefiniertes CSS gehen. Von hier aus können Sie Ihre eigenen CSS-Regeln hinzufügen, um die Standardstile zu überschreiben. Denken Sie daran, dass Ihre CSS-Regeln spezifisch genug sein müssen, um die Standardstile zu überschreiben.
Viele Online-Shops können von der standardmäßigen WooCommerce-Produktseitenvorlage profitieren. Sie können jedoch Ihre eigene persönliche Note in Produktseiten einfließen lassen, ohne Entwickler sein zu müssen. Fügen Sie Ihren Produktseiten mit der Erweiterung Produkt-Add-Ons weitere Felder hinzu, damit Käufer ihre Einkäufe personalisieren können. Wenn Sie Produkte in verschiedenen Größen verkaufen, hilft eine Tabelle den Kunden, fundierte Kaufentscheidungen zu treffen, und reduziert die Retouren. Mit der WooCommerce-Erweiterungs-Größentabelle für WooCommerce können Produktseiten jetzt Größentabellen enthalten. Mit Produktempfehlungen können Sie Ihren Kunden mehr Informationen darüber zeigen, woran sie interessiert sind. Um WooCommerce zu nutzen, müssen Sie flexibel und anpassungsfähig sein.
Diese Tools können verwendet werden, um das Design und die Funktionalität einer Produktseite zu ändern. Ein Hex-Code ist ein sechsstelliger Code, der eine bestimmte Farbe darstellt, die online verfügbar ist. Der HTML-Farbwähler kann verwendet werden, um den Code für jede von Ihnen angegebene Farbe zu generieren.
Wie passe ich CSS in Woocommerce an?
Es ist ein Muss, es zu installieren. Gehen Sie danach zu Ihrer Website > Dashboard > Jetpack > Einstellungen und aktivieren Sie benutzerdefiniertes CSS. Unter Darstellung können Sie Änderungen an Ihrem CSS vornehmen. Wählen Sie die CSS-Stile aus, die Sie in dieses Fenster aufnehmen möchten.
So bearbeiten Sie Woocommerce Html
Wenn Sie ein paar Dinge an Ihrem WooCommerce-HTML ändern möchten, können Sie dies tun, indem Sie auf den Editor in Ihrem Dashboard zugreifen. Anschließend können Sie den HTML-Code Ihrer Website einfach und benutzerfreundlich ändern. Wenn Sie komplexere Änderungen an WooCommerce-Vorlagen vornehmen möchten oder diese bearbeiten müssen, benötigen Sie einen anspruchsvolleren Editor wie einen WYSIWYG-Editor.
Woocommerce Produktseite bearbeiten Php
Die WooCommerce-Produktseite bearbeiten PHP ist eines der nützlichsten Tools, mit denen Sie Änderungen an Ihren WooCommerce-Produkten vornehmen können. Mit diesem Tool können Sie die Art und Weise ändern, wie Ihre Produkte angezeigt werden, sowie die Art und Weise, wie sie organisiert sind. Sie können dieses Tool auch verwenden, um Ihrem WooCommerce-Shop neue Produkte hinzuzufügen und die vorhandenen Produkte zu bearbeiten, die Sie haben.
In WooCommerce sind die am häufigsten verwendeten Seiten für Anpassungen die Shop-Seite und die Produktseite . Wer den Umsatz steigern und den Beginn des Kaufprozesses optimieren will, muss zusammenarbeiten. In diesem Leitfaden zeigen wir Ihnen, wie Sie die Produktseite programmgesteuert bearbeiten. In diesem Tutorial zeigen wir, wie Sie Hooks verwenden, um die WooCommerce-Produktseite zu bearbeiten. Mit Hilfe von Hooks können Sie Abschnitte einer Produktseite einfach neu anordnen und entfernen. Mit den Vorlagen können Sie der Seite auch neue Inhalte hinzufügen, indem Sie die Dateien überschreiben. Wenn wir die Funktion get_user() verwenden, können wir feststellen, ob der Benutzer angemeldet ist oder welche Rolle er im Kontext der Anwendung hat.
Wir können auf diese Weise auch die Produkt-ID und/oder Produktkategorien abrufen, indem wir das globale WP-$post-Objekt verwenden. Um eine benutzerdefinierte Lösung mit den Variationen eines Produkts kompatibel zu machen, müssen Sie die Richtlinien von WooCommerce befolgen. Wir müssen die Vorlagendatei überschreiben, um die Metainformationen zu bearbeiten. In einem untergeordneten Design ähnelt das Überschreiben von WooCommerce-Vorlagendateien dem Überschreiben jeder anderen Datei. Wenn Ihr Design mit diesen Plugins aktualisiert wird, verlieren Sie daher die Anpassung; Stattdessen sollten Sie ein untergeordnetes Thema erstellen oder eine dieser Erweiterungen verwenden, falls Sie noch keine haben. Um eine Beispielproduktseite anzuzeigen, haben wir eine Produktkategorie erstellt, die nur Produkte enthält, die sich derzeit in der Posterkategorie befinden. Indem wir eine neue Datei erstellen, können wir die standardmäßige content-single-product.php überschreiben.
CSS-Codes können verwendet werden, um die Produktseite (oder jede andere Seite) programmgesteuert zu bearbeiten. Das Image Ihres Unternehmens ist eine großartige Möglichkeit, die Aufmerksamkeit darauf zu lenken. Sie müssen Ihren Online-Shop von der Konkurrenz abheben, wenn Sie sich von der Masse abheben wollen. In den folgenden drei Abschnitten wird beschrieben, wie Sie eine Produktseite anpassen. Wenn Sie über Programmierkenntnisse verfügen, empfehlen wir die programmgesteuerte Bearbeitung der WooCommerce-Produktseite. Navigieren Sie in Ihrem WordPress-Dashboard zu Aussehen, Anpassen und dann Zusätzliches CSS.
Wie bearbeite ich HTML in Woocommerce?
Auf das WordPress-Dashboard sollte zugegriffen werden. Wählen Sie im Dashboard-Menü Darstellung > Editor. Sie können Ihr WooCommerce-HTML direkt dort bearbeiten oder ändern.

So bearbeiten Sie WordPress-Themes und Plugins
Um Änderungen an einem WordPress-Theme oder einem benutzerdefinierten Plugin vorzunehmen, melden Sie sich bei Ihrem WordPress-Dashboard an. Dort können Sie auch auf die Seite oder den Beitrag zugreifen, den Sie bearbeiten möchten. Wenn Sie auf der Seite ankommen, klicken Sie auf den Block, den Sie ändern möchten, und Sie sehen eine Menüleiste, die über dem Block erscheint. Sie können Ihren Code mit der Option „Als HTML bearbeiten“ eingeben.
So bearbeiten Sie eine einzelne Produktseite in Woocommerce
Um die einzelne Produktseite in WooCommerce zu bearbeiten, müssen Sie auf den WooCommerce-Editor zugreifen. Gehen Sie dazu zu WooCommerce > Einstellungen > Produkte > Einzelnes Produkt. Von hier aus können Sie das Layout der Seite sowie die einzelnen Produktelemente bearbeiten.
Produktdetails werden in einer vorgegebenen Reihenfolge auf der WooCommerce-Produktseite aufgelistet. Nichts könnte eine neue Ordnung in der Zusammenfassung so gut schaffen wie ein Thema. Der Hook muss in der Datei Woocommerce/includes/template-hooks.php zu finden sein. Jedem Hook ist eine Nummer zugeordnet, die die Priorität des Hooks und die Ausführungsreihenfolge bestimmt. In diesem Tutorial werde ich erläutern, wie Sie die WooCommerce-Produktseite anpassen. Indem Sie eine benutzerdefinierte Struktur erstellen, können Sie die WooCommerce-Produktseite personalisieren. Um benutzerdefinierte Daten im Abschnitt „Produktzusammenfassung“ anzuzeigen, verwende ich eine Funktion, die die Felder mit einer WooCommerce-Aktion verbindet (die die gewünschte Priorität hat).
Wie passe ich eine einzelne Produktseite in Woocommerce programmatisch an?
Erstellen Sie einen WooCommerce-Ordner, in dem sich die WooCommerce-Einzelproduktvorlage, untergeordnete Themendateien und WooCommerce-Einstellungen befinden. Kopieren Sie dann das einzelne Produkt. Fügen Sie im WooCommerce-Verzeichnis die PHP-Datei in den untergeordneten Themenordner ein. Diese Zeile befindet sich in der Datei: wc_get_template_part('content','single-product'); Suchen Sie nach und klicken Sie auf die Schaltfläche „Get“.
Wie ändere ich eine einzelne Produktseite in Elementor?
Sie können eine einzelne Produktvorlage bearbeiten, indem Sie oben rechts auf den Link Bearbeiten klicken. Der Elementor-Editor für Einzelproduktvorlagen wird nun geöffnet.
So erstellen Sie eine einzelne Produktseite in Woocommerce
Die einzelne Produktseite ist die einfachste Möglichkeit, die Anzahl der Klicks auf einen Kauf zu reduzieren. Es ermöglicht Ihnen auch, mehr Informationen zu jedem Produkt bereitzustellen, was die Kundenbindung erhöht. Um eine einzelne Seite in Woocommerce zu erstellen, folge diesen Schritten: „Produkte“ findest du im Menü auf der linken Seite deines Woocommerce-Adminbereichs. Sie können eine einzelne Produktseite erstellen, indem Sie ein Produkt auswählen. Den Button „Produkteinzelseite“ finden Sie auf der Hauptseite des Produkts unter „Seiteninhalt“. Die „Einzelproduktseite“ enthält alle darauf aufgeführten Produktinformationen. Auf der Registerkarte „Seiteninhalt“ können Sie das Layout und die Darstellung dieser Informationen ändern. Indem Sie auf die Schaltfläche „In den Warenkorb“ klicken, können Sie die Schaltfläche zu Ihrer einzelnen Produktseite hinzufügen. Durch Klicken auf die Schaltfläche „Produkt bearbeiten“ können Sie das Bild, den Titel, den Preis und die Beschreibung des Produkts ändern. Klicken Sie auf die Schaltfläche „Schließen“, um das Fenster „Einzelproduktseite“ zu verlassen. Einzelne Produktseiten können jetzt angezeigt werden, indem Sie im Menü auf der linken Seite auf die Registerkarte „Produkt“ klicken und „Einzelne Produktseite“ auswählen.
Woocommerce-Produktseitencode
Der Code für eine WooCommerce-Produktseite kann je nach verwendetem Theme und installierten Plugins variieren. Der grundlegende Code für eine WooCommerce-Produktseite enthält jedoch Folgendes:
/**
* @hooked woocommerce_show_product_loop_sale_flash – 10
* @hooked woocommerce_show_product_images – 20
*/
do_action( 'woocommerce_before_single_product_summary' );
? >
/**
* @hooked woocommerce_template_single_title – 5
* @hooked woocommerce_template_single_rating – 10
* @hooked woocommerce_template_single_price – 10
* @hooked woocommerce_template_single_excerpt – 20
* @hooked woocommerce_template_single_add_to_cart – 30
* @hooked woocommerce_template_single_meta – 40
* @hooked woocommerce_template_single_sharing – 50
* @hooked WC_Structured_Data::generate_product_data() – 60
*/
do_action( 'woocommerce_single_product_summary' );
? >
/**
* @hooked woocommerce_output_product_data_tabs – 10
* @hooked woocommerce_upsell_display – 15
* @hooked woocommerce_output_related_products – 20
*/
do_action( 'woocommerce_after_single_product_summary' );
? >
Das Entwerfen einer gut gestalteten Produktseite kann die Konversionsraten erhöhen, Kundenbeschwerden reduzieren und den Bestellwert steigern. Ihre WooCommerce-Standardproduktseite kann auf drei Arten konfiguriert werden. Wenn Sie über Grundkenntnisse in CSS verfügen, können Sie die WooCommerce-Produktseite ganz einfach anpassen, indem Sie einen Teil des CSS-Codes eingeben. Wenn Sie nicht viel Wissen über Codierung oder WordPress-Entwicklung haben, empfehlen wir die Verwendung von Plugins oder Erweiterungen, um die WooCommerce-Produktseite anzupassen. Indem Sie zeigen, wie diese Module und Erweiterungen verwendet werden können, um eine Produktseite mit WooCommerce und Dokan neu zu gestalten, können Sie Ihre Erfolgschancen erhöhen. Variationen Swatch ersetzt das Dropdown-Feld, das Textfeld und andere Elemente des Browsers durch die neue Registerkarte „Variationen“, die Variationen anzeigt – Stile, Größen, Muster, Farben und so weiter. Besucher und Kunden können die Ladenbesitzer direkt von der Produktseite aus erreichen, indem sie das Dokan-Modul verwenden.
Mit dieser Erweiterung können Sie ein Video in die Bildergalerie einfügen oder ein Feature-Bild durch eines ersetzen. Dokan Store Support ist neben seiner Funktionalität ein wichtiger Bestandteil jedes E-Commerce-Shops. Ihre Benutzer können von überall aus mit Ihnen kommunizieren, wenn Sie einen Support-Button auf der Produktseite einfügen. Elementor Page Builder, ein beliebter WordPress-Seitenersteller, hat weltweit über 5 Millionen Benutzer. Mit dieser Art von Widget können Sie die Dynamik Ihrer Produktseiten vollständig ändern. Übertreiben Sie es beim Design nicht und bedenken Sie, dass der Platz begrenzt ist. Auf einer Produktseite gibt es verschiedene Arten von Informationen.
Stellen Sie sicher, dass nichts in Ihren Materialien nicht Ihren Produkten oder Ihrem Online-Shop entspricht. Ordnen Sie Ihre Informationen wie alle anderen wichtigen Informationen, damit Ihre Kunden leichter verstehen, was Sie anbieten. Wenn Sie auf Ihrer Produktseite auffallen möchten, machen Sie Ihren Preis zu einem der auffälligsten Elemente. Erstellen Sie mit WooComerce einen E-Commerce-Shop und Sie können ihn nach Ihren Wünschen anpassen. In diesem Video gehen wir auf drei verschiedene Möglichkeiten zur Anpassung der WooCommerce-Produktseite ein. Machen Sie Ihre Produktbeschreibung klar und verwenden Sie hochwertige Bilder. Stellen Sie sicher, dass Ihre Produktseite sauber ist und dass Sie die richtige Preisplatzierung haben.
Passen Sie die Woocommerce-Shop-Seite programmgesteuert an
Es gibt viele Möglichkeiten, die Shop-Seite in WooCommerce anzupassen. Die gebräuchlichste Methode ist die Verwendung eines Plugins wie WooCommerce Customizer . Mit diesem Plugin können Sie das Layout der Shop-Seite ändern und benutzerdefinierte Felder zu Produkten hinzufügen. Eine weitere Möglichkeit, die Shop-Seite anzupassen, ist die Verwendung eines Child-Themes. Dieser Ansatz ist komplexer, gibt Ihnen aber mehr Kontrolle über die Shop-Seite.
Die Shop-Seite ist eine der wichtigsten Seiten in WooCommerce. Hier präsentieren Sie Ihren Besuchern Ihre Produkte und haben einen erheblichen Einfluss auf die Leistung Ihres Geschäfts. In diesem Artikel zeigen wir Ihnen, wie Sie die Shop-Seite von WooCommerce programmgesteuert bearbeiten. In diesem Artikel zeigen wir Ihnen, wie Sie eine WooCommerce-Shopseite anpassen. Dazu müssen Sie zunächst die Standardvorlage für die Seite entfernen und dann mit Ihrer eigenen überschreiben. Die Produkte in der Datei archive-product.php werden auf der Seite mit Produktname und Datum angezeigt. Der Vorlagenordner von WooCommerce enthält diese Datei.
Das Folgende ist die Datei archive-product.php nach dem Löschen der Schleife zum Drucken von Produkten. Das ist alles, was erforderlich ist. Wenn Sie die Standard-Shop-Seitenvorlage deaktivieren und die WooCommerce-Shop-Seite manuell bearbeiten, ist sie nicht mehr die Standard-Shop-Seitenvorlage. In dieser Lektion erfahren Sie, wie Sie die WC-Shop-Seite ändern und die beliebtesten, meistverkauften und bewerteten Produkte anzeigen. Ersetzen Sie einfach die Echo-Zeile in.1 durch die in.2, um „Bestseller“ anstelle von „Beliebteste Produkte“ hinzuzufügen. Neben vorgestellten, meistverkauften und anderen Produktkategorien können Sie WooCommerce-Shortcodes verwenden, um andere Arten von Produkten anzuzeigen. Im folgenden Code drucken Sie beispielsweise Produkte für die Kategorien „Poster“ und „Kleidung“ mit denselben Attributen, die Sie zuvor verwendet haben, jedoch mit fünf statt sechs Spalten.
Nachdem Sie dieses Image erstellt haben, sollten Sie in der Lage sein, Ihre archive-product.php zu erstellen. Es ist möglich, Ihre WooCommerce-Shopseite programmgesteuert anzupassen, indem Sie das Vorlagenlayout bearbeiten und einige CSS-Stile hinzufügen. Die Anzahl der in jeder Zeile angezeigten Produkte kann über das Spaltenattribut des WC-Shortcodes festgelegt werden. Um den CSS-Stil auf das WordPress-Design anzuwenden, müssen Sie den wp_enqueue_scripts-Hook des WordPress-Plugins verwenden, um Ihre Skripte aus einer anderen Datei zu laden. Die Vorlagendatei archive-product.php kann programmgesteuert angepasst werden, indem sie bearbeitet wird. Darüber hinaus zeigen wir Ihnen, wie Sie die standardmäßige Verkaufsnachricht deaktivieren und durch ein animiertes GIF ersetzen. Sie können Folgendes in der Datei flash-sale.php Ihres Child-Themes sehen: Mit der Option, den Standardtext durch ein beliebiges anderes GIF zu ersetzen, können Sie dies tun.
Wir haben das standardmäßige WooCommerce-Verhalten aus der Datei sale-flash.php entfernt und eine gif-animierte Animation hinzugefügt. Dies ist eine sehr einfache Aufgabe, die jedoch zahlreiche Vorteile für fortgeschrittene Entwickler bietet. Mit ein paar Zeilen Code zeigen wir Ihnen, wie Sie Kategorien zur WooCommerce-Shop-Seite hinzufügen. Indem Sie auf die Datei functions.php in der rechten Seitenleiste der Designdateien klicken und dann das folgende Skript kopieren, können Sie benutzerdefinierte Funktionen hinzufügen. Diese Funktion kann verwendet werden, um Produktkategorien hinzuzufügen, bevor der Rest Ihrer Shop-Seite geladen wird. Da sie möglicherweise nicht genau so aussehen, wie Sie es möchten, müssen Sie das Design des neuen Kategorienabschnitts mit CSS ändern.
So ändern Sie Ihre Shop-Seitenvorlage in Woocommerce
Ändern Sie die Shop-Seitenvorlage in Woocommerce, um sie von der Standardeinstellung abzuheben.
