So passen Sie Ihre WordPress-Homepage an
Veröffentlicht: 2022-09-27Möchten Sie Ihrer WordPress-Site eine persönliche Note verleihen? Während es viele Themen und Plugins gibt, mit denen Sie Ihre Website anpassen können, möchten Sie vielleicht manchmal die Dinge selbst in die Hand nehmen. In diesem Artikel zeigen wir Ihnen, wie Sie Ihre WordPress-Homepage anpassen können. Mit WordPress haben Sie viel Kontrolle über Ihre Website. Sie können entscheiden, was auf Ihre Homepage kommt und wie sie aussieht. Es gibt zwei Möglichkeiten, Ihre WordPress-Homepage anzupassen: über den WordPress Customizer oder durch Bearbeiten Ihrer Designdateien. Der WordPress Customizer ist die empfohlene Methode zum Anpassen Ihrer WordPress-Site. Es ist ein Tool, mit dem Sie Änderungen an Ihrer Website in der Vorschau anzeigen können, bevor Sie sie veröffentlichen. Sie können den Customizer verwenden, um das Layout Ihrer Homepage zu ändern, Widgets hinzuzufügen oder zu entfernen und die Farben und Schriftarten Ihres Designs zu ändern. Wenn Sie mehr Kontrolle über Ihre Homepage wünschen, können Sie Ihre Designdateien bearbeiten. Dies ist eine erweiterte Option und wir empfehlen sie nur, wenn Sie mit Code vertraut sind. Um Ihre Themendateien zu bearbeiten, müssen Sie über FTP oder Ihr Hosting-Kontrollfeld auf Ihre Website zugreifen. Sobald Sie Ihren Themenordner gefunden haben, können Sie die PHP- und CSS-Dateien bearbeiten, die Ihre Homepage steuern. Egal für welche Methode Sie sich entscheiden, die Anpassung ist eine großartige Möglichkeit, Ihrer WordPress-Site eine persönliche Note zu verleihen.
Alle Websites sollten die Standard-Homepage-Einstellungen von WP verwenden. Ihre WordPress-Homepage kann angepasst werden, um hervorzuheben, was Ihre Website bietet. Auf diese Weise können Sie den Ton für Ihre Website angeben und einen guten ersten Eindruck hinterlassen. Ihre WordPress.com-Website bietet eine Reihe von Optionen zum Konfigurieren der Startseite. Bevor Sie Ihre statische Homepage konfigurieren, müssen Sie zunächst eine Seite erstellen. Wenn Sie den Blockeditor verwenden, fügt er automatisch jeden Abschnitt, den Sie Ihrer Seite hinzufügen, als Block hinzu. Die Symbolleisten von Blöcken werden auf dem Bildschirm angezeigt, wenn Sie darauf klicken.
Sie haben die Möglichkeit, Bilder, Diashows, Videos usw. einzustellen. Mit dem WordPress Site Editor können Sie den gesamten Inhalt Ihrer Website in einem blockartigen Editor erstellen. Sie können die Fußzeile Ihres Site-Editors an Ihre Kopfzeile anpassen. Blöcke für gängige Widgets wie Navigationsmenüs, Kalender, Ereignis-Countdowns, soziale Symbole usw. sind ebenfalls verfügbar. Der WordPress-Block-Editor kann verwendet werden, um eine benutzerdefinierte Homepage zu erstellen, indem eine statische Seite eingerichtet und dann bearbeitet wird. Ein neuer Site-Editor kann verwendet werden, um eine völlig einzigartige Homepage zu erstellen. Es ist wichtig, die Homepage Ihrer Website zu personalisieren, um sie für potenzielle Besucher hervorzuheben.
Wie bearbeite ich meine Homepage in WordPress?
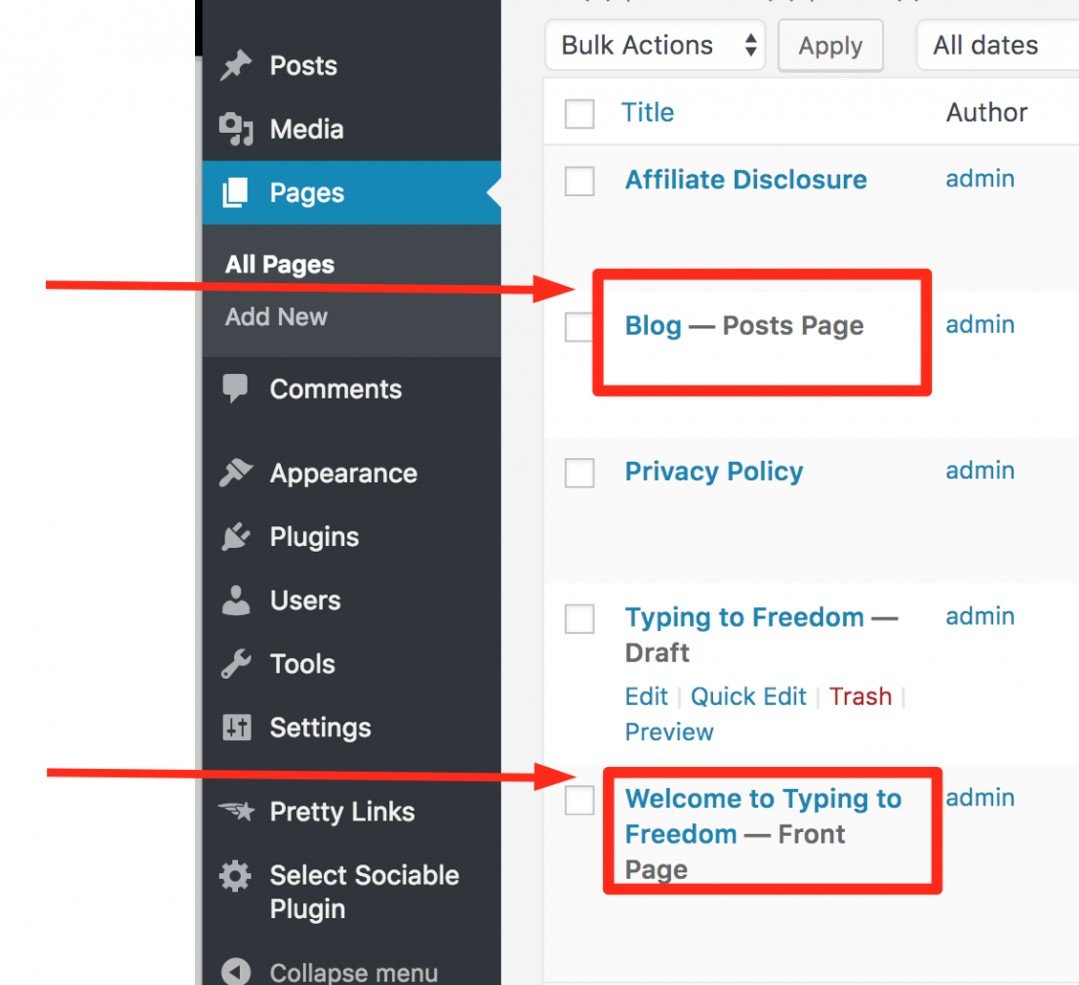
 Bildnachweis: linuxhint.com
Bildnachweis: linuxhint.comWenn Sie Ihre Homepage in WordPress bearbeiten möchten, können Sie dies tun, indem Sie in Ihrem WordPress-Dashboard zum Abschnitt „Seiten“ gehen. Von hier aus können Sie die als Startseite festgelegte Seite bearbeiten, indem Sie auf ihren Titel klicken. Alternativ können Sie auch auf den Link Bearbeiten klicken, der unter dem Modul Seitenattribute auf der rechten Seite des Bildschirms verfügbar ist.
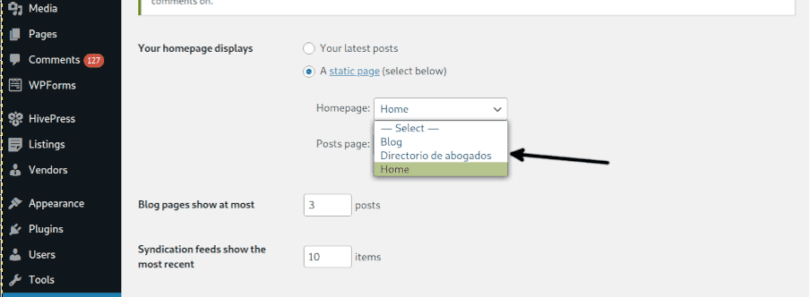
Eine gut gestaltete Homepage ist für die Konvertierung von Leads unerlässlich. Die meisten WordPress-Benutzer verbringen viel Zeit auf ihren Homepages. Wenn Sie dem Thema und der Standardkonfiguration nicht vollständig zustimmen, möchten Sie mit ziemlicher Sicherheit einige Inhalte Ihrer Website bearbeiten. Wenn Sie sich für ein Premium-Theme entscheiden, empfiehlt es sich fast immer, gleich eine statische Homepage zu wählen. Indem Sie Ihr WordPress-Dashboard öffnen und Einstellungen auswählen, können Sie das Aussehen Ihrer WordPress-Homepage ändern. Wenn Sie auf die Registerkarte „Lesen“ klicken, werden auf der Startseite mehrere Optionen angezeigt. Einer dieser Bildschirme fragt Sie, welche Seite Sie als Startseite anzeigen möchten, und der andere fordert Sie auf, Ihre Beitragsseite anzuzeigen.
In den Einstellungen können Sie sicherstellen, dass Ihre neusten Beiträge markiert wurden. Wenn Sie eine Titelseite oder eine Beitragsseite auswählen, können Sie jede andere Seite auswählen. Wenn Sie beispielsweise 25 Posts haben, können Sie drei Blogseiten haben, wenn Sie 10 Posts pro Seite anzeigen möchten. In diesem Tutorial gehe ich darauf ein, wie man ein WordPress Live-Menü anpasst. In allen Themen sind mehrere Menüpositionen verfügbar, aber die häufigsten sind das Hauptmenü und die Fußzeilenmenüs. Sie können hier eine Seite, einen Beitrag, eine Kategorie, ein Tag, einen benutzerdefinierten Beitragstyp und einen benutzerdefinierten Linktyp auswählen. Wenn Sie mit der Auswahl Ihrer Menüpositionen fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen Sie Ihr Menü“.
Wenn Sie eine angepasste Homepage erstellen möchten, müssen Sie zunächst ein Plugin installieren. Wenn Sie nur die Elemente bearbeiten möchten, die bereits auf Ihrer Seite vorhanden sind, können Sie das WordPress Live Editor-Plugin ausprobieren. Werbespots, Hinweisleisten, E-Commerce, Instagram-Feeds, Popup-Opt-in-Formulare und eine Fülle anderer Arten von Themen und Plugins stehen zum kostenlosen Download zur Verfügung.
Eine statische Homepage in WordPress einrichten
Sie können Ihre Homepage mit dem Theme Customizer auf WordPress anpassen. Um zu beginnen, müssen Sie zuerst Appearance besuchen. Sie können Ihr Design ändern, indem Sie es in der Seitenleiste „Anpassen“ auswählen. Sie können auf den Design-Anpasser zugreifen, indem Sie auf die Schaltfläche Live-Vorschau klicken. Jedes der Themen, die Sie im Themen-Anpasser auswählen, verfügt über einen eigenen Satz von Optionen. Nachdem Sie Ihr Design ausgewählt haben, müssen Sie die Anzeige der Titelseite von dynamisch generiert auf A statisch ändern. Anschließend können Sie die Homepage zunächst verwalten, indem Sie den Front- und Posts-Seiten eine Seite zuweisen. Um dies zu erreichen, wählen Sie zuerst Hier bearbeiten und dann Schnellbearbeitung aus dem Dropdown-Menü aus. Gehen Sie dann in die obere linke Ecke und wählen Sie das blaue Symbol neben Ihrem Namen aus, das Ihnen eine Vielzahl von Bearbeitungsoptionen bietet.

Wie mache ich WordPress am besten zu meiner Startseite?
 Kredit: Wohlhabender Partner
Kredit: Wohlhabender PartnerAuf diese Frage gibt es keine eindeutige Antwort. Sie können WordPress am besten zu Ihrer Homepage machen, indem Sie einige einfache Tipps und Tricks befolgen. Für den Anfang können Sie sicherstellen, dass Ihre WordPress-Site gut gestaltet und benutzerfreundlich ist. Darüber hinaus können Sie sicherstellen, dass Ihre Website regelmäßig mit neuen Inhalten aktualisiert wird. Schließlich können Sie Ihre WordPress-Site über soziale Medien und andere Online-Kanäle bewerben.
Ihre Homepage kann als Zielseite dienen, auf der Sie Leads oder Informationen zu Ihren Dienstleistungen erbitten können. Wenn Sie eine E-Commerce-Website starten, sehen Sie die Produkte, die Sie auf der Homepage verkaufen. Wir werden uns in diesem Artikel die Homepage-Optionen von WordPress ansehen. Wenn Sie eine kleine WordPress-Blogging- oder Magazin-Website sind, möchten Sie höchstwahrscheinlich eine Liste der neuesten Blog-Posts auf Ihrer Homepage einfügen. In einem E-Commerce-Shop sollten Sie Ihre Produkte, aktuelle Produktbewertungen und alle Angebote, die Sie möglicherweise haben, präsentieren. Um an den Punkt zu gelangen, an dem Sie eine statische WordPress-Seite oben auf Ihrer Homepage platzieren können, müssen Sie sie zuerst definieren. Wenn Sie eine statische Seite erstellen, können Sie Ihre Titelseite an dieser Position platzieren.
Es ist auch notwendig, WordPress anzuweisen, unsere Blog-Beiträge auf dieser Seite anzuzeigen. WordPress zeigt auf dieser Seite eine Liste Ihrer Blog-Posts an. Durch Klicken auf diesen Link gelangen Sie zum Navigationsmenü. Wenn es auf der Startseite weitere Blogpost-Einträge gibt, werden diese auf den oberen drei Seiten angezeigt. Paging-Links können verwendet werden, um zur nächsten Seite zu navigieren. Sie können den Inhalt Ihres Blog-Beitrags auch steuern, indem Sie ihn auf Ihrer Blog-Seite sichtbar machen. Sie können den gesamten Inhalt eines Blogbeitrags oder nur die Zusammenfassung anzeigen, wenn Sie dies wünschen.
Warum WordPress die beste Plattform zum Erstellen einer Website ist
WordPress ist eine hervorragende Plattform, um eine Website zu erstellen. Diese App ist einfach zu bedienen, hat viele Funktionen und ist kostenlos zu benutzen. Ihre Website hingegen muss verwaltet werden, was anfangs etwas schwierig sein kann.
So finden Sie die Startseite in WordPress
Melden Sie sich bei WordPress.com an und gehen Sie zu Meine Website, um auf die Website zuzugreifen. Wählen Sie „Anpassen“ in der linken Menüleiste. Die Seiteneinstellungen variieren je nach Thema, aber eine Sache, nach der Sie suchen sollten, ist eine Option wie „Homepage-Einstellungen“. Wenn Sie auf diesen Link klicken, werden Sie zu einer Seite weitergeleitet, auf der die Site eine Homepage verwendet.
Es ist einfach, eine statische Startseite für Ihr Blog zu erstellen. Eine Homepage ist eine Seite, zu der Besucher immer wieder zurückkehren, unabhängig davon, wo sie sich auf der Website befinden. Was wirklich wichtig ist, ist es, es auf überzeugende Weise zu präsentieren, damit die Leute es glauben wollen. Hier sind ein paar Vorschläge zur Verbesserung des Aussehens Ihrer Homepage.
So bearbeiten Sie die WordPress-Startseite mit Elementor
Wenn Sie Ihre WordPress-Startseite mit Elementor bearbeiten möchten, müssen Sie zunächst das Elementor-Page-Builder-Plugin installieren und aktivieren. Sobald Sie das getan haben, können Sie Ihre Homepage bearbeiten, indem Sie in Ihrem WordPress-Dashboard zu Aussehen > Elementor gehen.
Klicken Sie auf die Schaltfläche Mit Elementor bearbeiten, um den Elementor-Editor zu starten. Von hier aus können Sie Elemente per Drag & Drop auf Ihre Seite ziehen, um Ihr Homepage-Layout zu erstellen. Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern.
Die Homepage ist der wichtigste Aspekt einer Website. Ihre Besucher werden alles über Ihr Unternehmen unterschiedlich wahrnehmen, je nachdem, welche Informationen Sie auf Ihrer Homepage anzeigen. Mit Elementor können Sie eine Startseite auf Ihrer Website erstellen, ohne sich mit CSS oder HTML auskennen zu müssen. Die vier oben genannten Abschnitte werden verwendet, um eine Homepage ähnlich der oben gezeigten zu erstellen. Klicken Sie auf die PUISH-Schaltfläche, um auf den Elementor-Editor zuzugreifen. Durch Klicken auf das Zahnradsymbol unten im linken Bereich können Sie das Seitenlayout festlegen. Wenn Sie diese Option wählen, müssen Sie nur die Fuß- und Kopfzeile Ihres Designs beibehalten. Das Gerätesymbol kann verwendet werden, um eine Vorschau Ihrer Seite auf Ihrem Desktop, Tablet oder Smartphone anzuzeigen.
So legen Sie Ihre Elementor-Zielseite als Startseite fest
Wenn Sie Probleme haben, Ihre Elementor-Zielseite als Startseite zu konfigurieren, müssen Sie möglicherweise Ihre Systemanforderungen aktualisieren. Der beste Weg, um festzustellen, ob das „Elementor“-Plug-in installiert ist oder nicht, besteht darin, zur Registerkarte „Einstellungen“ zu navigieren und das Kontrollkästchen zu aktivieren. Wenn Sie Speicherprobleme haben, deaktivieren Sie einige Plugins und prüfen Sie, ob das Problem dadurch behoben wird.
