如何自定义您的 WordPress 主页
已发表: 2022-09-27您是否希望为您的WordPress 网站添加个人风格? 虽然有许多主题和插件可用于自定义您的网站,但有时您可能希望自己动手。 在本文中,我们将向您展示如何自定义您的 WordPress 主页。 使用 WordPress,您可以对自己的网站进行大量控制。 您可以决定主页上的内容以及外观。 有两种方法可以自定义您的 WordPress 主页:通过 WordPress Customizer 或通过编辑您的主题文件。 WordPress Customizer 是自定义 WordPress 网站的推荐方式。 它是一种工具,可让您在发布之前预览对网站的更改。 您可以使用定制器更改主页布局、添加或删除小部件以及更改主题的颜色和字体。 如果您想更好地控制您的主页,您可以编辑您的主题文件。 这是一个更高级的选项,我们仅在您对代码感到满意时才推荐它。 要编辑您的主题文件,您需要通过 FTP 或主机控制面板访问您的站点。 找到主题文件夹后,您可以编辑控制主页的 PHP 和 CSS 文件。 无论您选择哪种方法,自定义都是为您的 WordPress 网站添加个人风格的好方法。
所有网站都应使用 WP 的默认主页设置。 可以自定义您的 WordPress 主页以突出显示您的网站提供的内容。 您可以为您的网站定下基调,并通过这样做给人留下良好的第一印象。 您的WordPress.com 网站有许多用于配置主页的选项。 在配置静态主页之前,您必须先创建一个页面。 当您使用块编辑器时,它会自动将您添加到页面的每个部分作为块添加。 如果您单击块,它们的工具栏将显示在屏幕上。
您可以选择放置图片、幻灯片、视频等。 使用 WordPress 站点编辑器,您可以在块样式编辑器中创建站点的所有内容。 您可以更改站点编辑器的页脚以匹配您的页眉。 常用小部件的块,如导航菜单、日历、事件倒计时、社交图标等,也可用。 WordPress 块编辑器可用于通过设置静态页面然后对其进行编辑来创建自定义主页。 新的站点编辑器可用于创建一个完全独特的主页。 个性化您网站的主页以使其在潜在访问者中脱颖而出至关重要。
如何在 WordPress 上编辑我的主页?
 信用: linuxhint.com
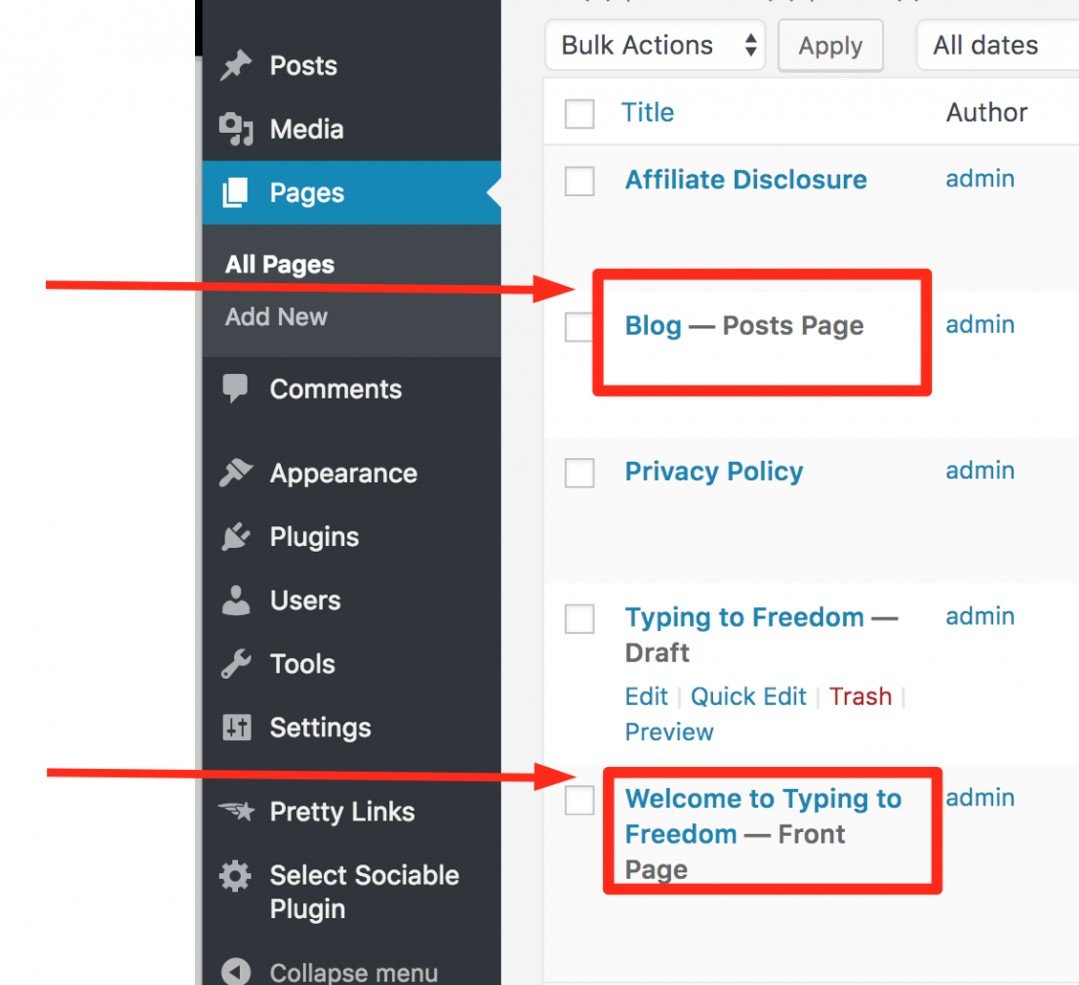
信用: linuxhint.com如果您想在 WordPress 上编辑您的主页,您可以转到 WordPress 仪表板中的页面部分。 从这里,您可以通过单击标题来编辑设置为主页的页面。 或者,您也可以单击屏幕右侧“页面属性”模块下的“编辑”链接。
精心设计的网站主页对于转换潜在客户至关重要。 大多数 WordPress 用户在他们的主页上花费大量时间。 除非您完全同意主题和默认配置,否则您几乎肯定会想要编辑您网站的某些内容。 当您选择高级主题时,几乎总是建议您立即选择静态主页。 通过打开 WordPress 仪表板并选择设置,您可以更改 WordPress 主页的外观。 当您单击阅读选项卡时,主页上会出现几个选项。 其中一个屏幕会询问您要显示哪个页面作为首页,另一个会要求您显示您的帖子页面。
通过转到设置,您可以确保您的最新帖子已被标记。 如果您选择首页或帖子页面,您可以选择任何其他页面。 例如,如果您有 25 个帖子,如果您选择每页显示 10 个帖子,则可以拥有三个博客页面。 在本教程中,我将介绍如何自定义 WordPress Live 菜单。 所有主题都有多个菜单位置,但最常见的是主菜单和页脚菜单。 您可以在此处选择页面、帖子、类别、标签、自定义帖子类型和自定义链接类型。 选择完菜单位置后,单击发布您的菜单按钮。
如果要创建自定义主页,则必须先安装插件。 如果您只想编辑页面上已经存在的元素,您可以尝试使用 WordPress 实时编辑器插件。 广告位、通知栏、电子商务、Instagram 提要、弹出式选择表单以及大量其他类型的主题和插件可供免费下载。
在 WordPress 中设置静态主页
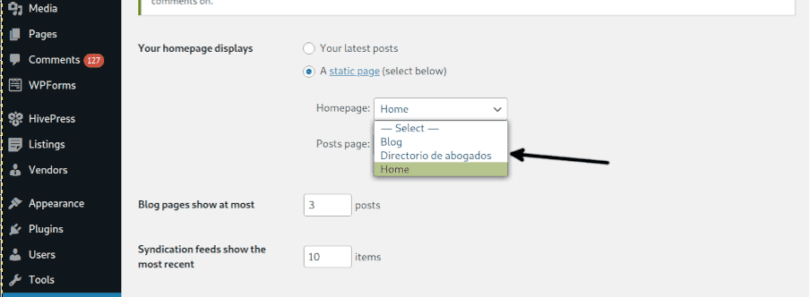
您可以使用 WordPress 上的主题定制器来定制您的主页。 首先,您必须先访问外观。 您可以通过从自定义侧边栏中选择来修改您的主题。 您可以通过单击实时预览按钮访问主题定制器。 您在主题定制器中选择的每个主题都有自己的一组选项。 选择主题后,您需要将首页显示从动态生成更改为静态。 然后,您可以首先通过将页面分配给 Front 和 Posts 页面来管理主页。 为此,首先选择在此处编辑,然后从下拉菜单中选择快速编辑。 然后,转到左上角并选择您姓名旁边的蓝色图标,这将为您提供各种编辑选项。

如何让 WordPress 成为我的主页最佳?
 学分:富裕的附属机构
学分:富裕的附属机构这个问题没有一个明确的答案。 通过遵循一些简单的提示和技巧,您可以使 WordPress 成为您的最佳主页。 对于初学者,您可以确保您的 WordPress 网站设计良好且用户友好。 此外,您可以确保您的网站定期更新内容。 最后,您可以通过社交媒体和其他在线渠道推广您的 WordPress 网站。
您的主页可以作为登陆页面,您可以在其中征求潜在客户或有关您的服务的信息。 如果您正在启动电子商务网站,您将在主页上看到您销售的产品。 我们将在本文中查看 WordPress 的主页选项。 如果您是小型 WordPress 博客或杂志网站,您很可能希望在主页上包含最新博客文章的列表。 在电子商务商店中,您应该炫耀您的产品、最近的产品评论以及您可能拥有的任何优惠。 要达到可以在主页顶部放置静态 WordPress 页面的地步,您必须首先定义它。 当您创建一个静态页面时,您可以将您的首页放在那个位置。
还需要告诉 WordPress 在此页面上显示我们的博客文章。 WordPress 在此页面上显示您的博客文章列表。 通过单击此链接,您可以访问导航菜单。 如果主页上有更多的博客文章条目,它们将显示在前三页。 分页链接可用于导航到下一页。 您还可以通过在博客页面上显示来控制博客文章的内容。 如果您愿意,您可以显示博客文章的全部内容或仅显示摘要。
为什么 WordPress 是建立网站的最佳平台
WordPress是创建网站的绝佳平台。 这个应用程序使用简单,功能很多,而且可以免费使用。 另一方面,您的网站需要进行管理,起初这可能有点困难。
如何在 WordPress 中查找主页
登录 WordPress.com 并转到我的站点以访问该站点。 从左侧菜单栏中选择“自定义”。 页面设置因主题而异,但您应该寻找的一件事是“主页设置”之类的选项。 当您单击此链接时,您将被带到该站点使用主页的页面。
为您的博客创建一个静态主页很简单。 主页是访问者将一次又一次地返回的页面,无论他们在网站上的哪个位置。 真正重要的是以令人信服的方式呈现它,以便人们被迫相信它。 以下是一些改善主页外观的建议。
如何使用 Elementor 编辑 WordPress 主页
如果您想使用 Elementor 编辑您的 WordPress 主页,您首先需要安装并激活 Elementor 页面构建器插件。 完成此操作后,您可以通过转到 WordPress 仪表板中的外观 > Elementor 来编辑主页。
单击使用 Elementor 编辑按钮以启动 Elementor 编辑器。 从这里,您可以将元素拖放到您的页面上以构建您的主页布局。 对更改感到满意后,单击“发布”按钮保存更改。
主页是网站最重要的方面。 根据您在主页上显示的信息,您的访问者会以不同的方式看待您公司的一切。 使用 Elementor,您可以在您的网站上创建主页,而无需熟悉 CSS 或 HTML。 上面提到的四个部分将用于创建一个类似于上面显示的主页。 单击 PUISH 按钮以访问 Elementor 编辑器。 通过单击左侧面板底部的齿轮图标,您可以设置页面布局。 如果您选择此选项,您只需要保留主题的页脚和页眉。 设备图标可用于在桌面、平板电脑或智能手机上预览页面。
如何将 Elementor 登陆页面设置为主页
如果您在将 Elementor 登录页面配置为主页时遇到问题,您可能需要更新系统要求。 确定是否安装了“Elementor”插件的最佳方法是导航到“设置”选项卡并选中该框。 如果您遇到内存问题,请停用一些插件,看看是否能解决问题。
