WordPress 홈페이지를 사용자 정의하는 방법
게시 됨: 2022-09-27WordPress 사이트 에 개인적인 터치를 추가하고 싶습니까? 사이트를 사용자 정의하는 데 사용할 수 있는 테마와 플러그인이 많이 있지만 때로는 직접 처리하고 싶을 수도 있습니다. 이 기사에서는 WordPress 홈페이지를 사용자 정의하는 방법을 보여줍니다. WordPress를 사용하면 웹 사이트를 많이 제어할 수 있습니다. 홈 페이지에 표시할 내용과 표시 방법을 결정할 수 있습니다. WordPress 홈 페이지를 사용자 정의하는 방법에는 두 가지가 있습니다. WordPress 사용자 정의 프로그램을 사용하거나 테마 파일을 편집하는 것입니다. WordPress Customizer는 WordPress 사이트를 사용자 정의하는 데 권장되는 방법입니다. 게시하기 전에 사이트의 변경 사항을 미리 볼 수 있는 도구입니다. 사용자 정의 프로그램을 사용하여 홈 페이지 레이아웃을 변경하고 위젯을 추가 또는 제거하고 테마의 색상과 글꼴을 변경할 수 있습니다. 홈 페이지를 더 많이 제어하려면 테마 파일을 편집할 수 있습니다. 이것은 고급 옵션이며 코드에 익숙한 경우에만 권장합니다. 테마 파일을 편집하려면 FTP 또는 호스팅 제어판을 통해 사이트에 액세스해야 합니다. 테마 폴더를 찾으면 홈 페이지를 제어하는 PHP 및 CSS 파일을 편집할 수 있습니다. 어떤 방법을 선택하든 사용자 지정은 WordPress 사이트에 개인적인 터치를 추가하는 좋은 방법입니다.
모든 웹사이트는 WP의 기본 홈페이지 설정을 사용해야 합니다. WordPress 홈페이지는 사이트가 제공하는 것을 강조하도록 사용자 정의할 수 있습니다. 이렇게 하면 사이트의 분위기를 설정하고 좋은 첫인상을 남길 수 있습니다. 워드프레스닷컴 웹사이트 에는 홈페이지 구성을 위한 다양한 옵션이 있습니다. 정적 홈페이지를 구성하기 전에 먼저 페이지를 만들어야 합니다. 블록 편집기를 사용하면 페이지에 추가하는 각 섹션이 자동으로 블록으로 추가됩니다. 블록을 클릭하면 블록의 도구 모음이 화면에 표시됩니다.
사진, 슬라이드쇼, 비디오 등을 올릴 수 있습니다. WordPress 사이트 편집기를 사용하면 블록 스타일 편집기에서 사이트의 모든 콘텐츠를 만들 수 있습니다. 헤더와 일치하도록 사이트 편집기의 바닥글을 변경할 수 있습니다. 탐색 메뉴, 캘린더, 이벤트 카운트다운, 소셜 아이콘 등과 같은 일반 위젯에 대한 블록도 사용할 수 있습니다. WordPress 블록 편집기를 사용하여 정적 페이지를 설정한 후 편집하여 사용자 정의 홈페이지를 만들 수 있습니다. 새로운 사이트 편집기를 사용하여 완전히 고유한 홈페이지를 만들 수 있습니다. 웹사이트의 홈페이지를 개인화하여 잠재적인 방문자에게 눈에 띄도록 하는 것이 중요합니다.
WordPress에서 내 홈페이지를 어떻게 편집합니까?
 크레딧: linuxhint.com
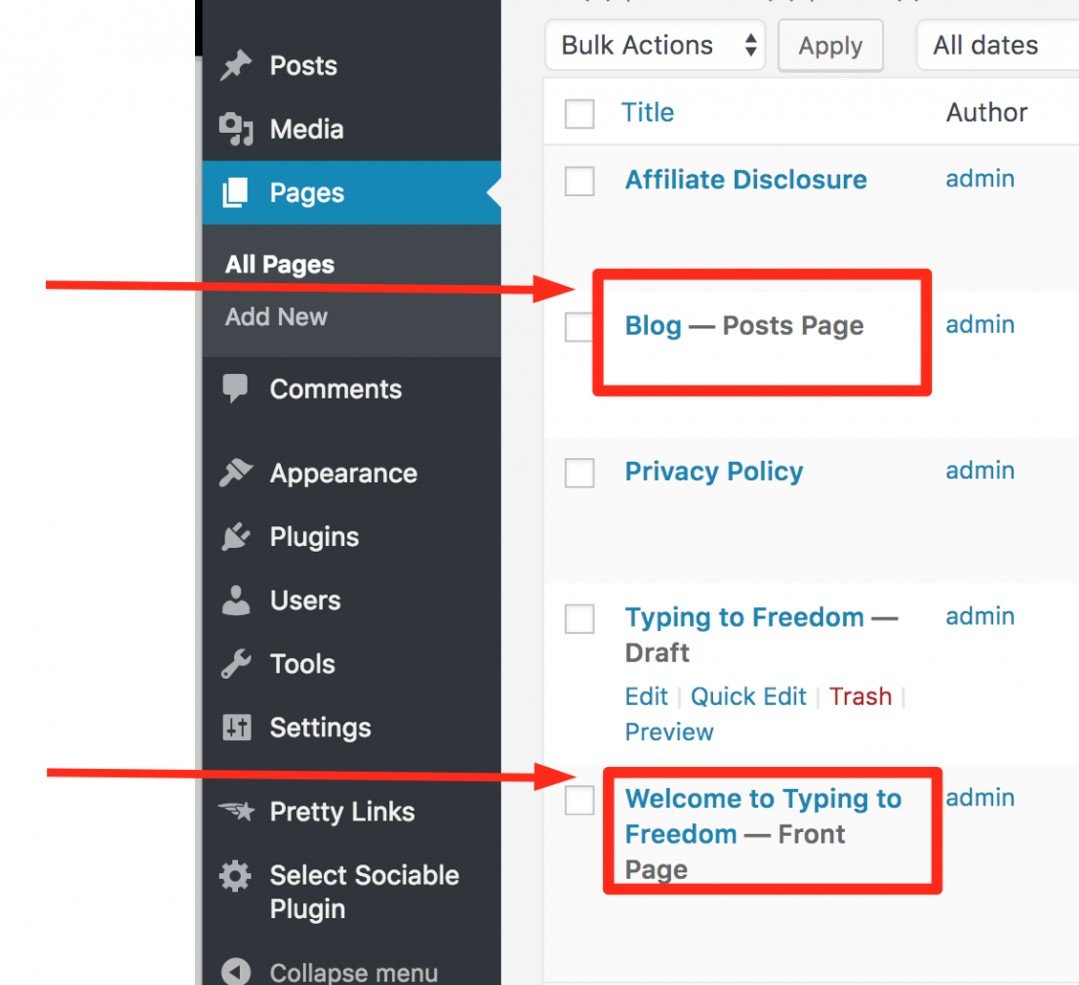
크레딧: linuxhint.comWordPress에서 홈페이지를 편집하려면 WordPress 대시보드의 페이지 섹션으로 이동하면 됩니다. 여기에서 제목을 클릭하여 홈페이지로 설정된 페이지를 편집할 수 있습니다. 또는 화면 오른쪽의 페이지 속성 모듈에서 사용 가능한 편집 링크를 클릭할 수도 있습니다.
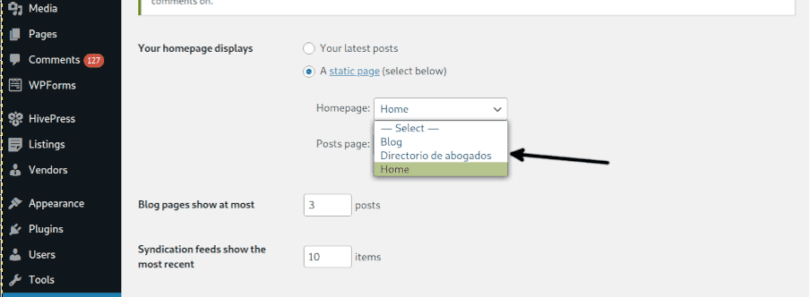
리드를 전환하려면 잘 디자인된 웹사이트 홈페이지가 필수적입니다. 대부분의 WordPress 사용자는 홈페이지에서 상당한 시간을 보냅니다. 테마와 기본 구성을 완전히 승인하지 않는 한 웹사이트 콘텐츠의 일부를 편집하고 싶을 것입니다. 프리미엄 테마를 선택할 때 거의 항상 즉시 정적 홈페이지를 선택하는 것이 좋습니다. WordPress 대시보드를 열고 설정을 선택하여 WordPress 홈 페이지의 모양을 변경할 수 있습니다. 읽기 탭을 클릭하면 홈페이지에 여러 옵션이 나타납니다. 이 화면 중 하나는 전면 페이지 로 표시할 페이지를 묻고 다른 하나는 게시물 페이지를 표시하도록 요청합니다.
설정으로 이동하여 최신 게시물이 표시되었는지 확인할 수 있습니다. Front Page 또는 Posts Page를 선택하면 다른 페이지를 선택할 수 있습니다. 예를 들어 25개의 게시물이 있는 경우 페이지당 10개의 게시물을 표시하도록 선택하면 3개의 블로그 페이지를 가질 수 있습니다. 이 자습서에서는 WordPress Live 메뉴를 사용자 지정하는 방법을 살펴보겠습니다. 모든 테마에서 사용할 수 있는 몇 가지 메뉴 위치가 있지만 가장 일반적인 것은 주 메뉴와 바닥글 메뉴입니다. 여기에서 페이지, 게시물, 카테고리, 태그, 사용자 지정 게시물 유형 및 사용자 지정 링크 유형을 선택할 수 있습니다. 메뉴 위치 선택을 마쳤으면 메뉴 게시 버튼을 클릭합니다.
맞춤형 홈페이지를 만들고 싶다면 먼저 플러그인을 설치해야 합니다. 페이지에 이미 있는 요소를 편집하려는 경우 WordPress Live Editor 플러그인을 사용해 볼 수 있습니다. 광고 스팟, 알림 표시줄, 전자 상거래, Instagram 피드, 팝업 선택 양식 및 기타 다양한 유형의 테마 및 플러그인을 무료로 다운로드할 수 있습니다.
WordPress에서 정적 홈페이지 설정
WordPress의 Theme Customizer 를 사용하여 홈페이지를 사용자 정의할 수 있습니다. 시작하려면 먼저 외모를 방문해야 합니다. 사용자 정의 사이드바에서 테마를 선택하여 수정할 수 있습니다. 라이브 미리보기 버튼을 클릭하여 테마 사용자 정의 도구에 액세스할 수 있습니다. Theme Customizer에서 선택한 각 테마에는 고유한 옵션 세트가 있습니다. 테마를 선택했으면 프론트 페이지 디스플레이를 동적으로 생성된 것에서 정적으로 변경해야 합니다. 그런 다음 Front 및 Posts 페이지에 페이지를 할당하여 처음에 홈페이지를 관리할 수 있습니다. 이를 수행하려면 먼저 여기에서 편집을 선택한 다음 드롭다운 메뉴에서 빠른 편집을 선택합니다. 그런 다음 왼쪽 상단 모서리로 이동하여 이름 옆에 있는 파란색 아이콘을 선택하면 다양한 편집 옵션이 제공됩니다.

WordPress를 내 홈 페이지를 최상으로 만드는 방법은 무엇입니까?
 크레딧: 부유한 계열사
크레딧: 부유한 계열사이 질문에 대한 확실한 답은 없습니다. 몇 가지 간단한 팁과 요령을 따르면 WordPress를 최고의 홈페이지로 만들 수 있습니다. 우선 WordPress 사이트가 잘 디자인되고 사용자 친화적인지 확인할 수 있습니다. 또한 사이트가 정기적으로 최신 콘텐츠로 업데이트되도록 할 수 있습니다. 마지막으로 소셜 미디어 및 기타 온라인 채널을 통해 WordPress 사이트를 홍보할 수 있습니다.
홈페이지는 리드 또는 서비스에 대한 정보를 요청할 수 있는 방문 페이지 역할을 할 수 있습니다. 전자 상거래 웹 사이트를 시작하면 홈페이지에서 판매하는 제품을 볼 수 있습니다. 이 기사에서 WordPress의 홈페이지 옵션을 살펴보겠습니다. 소규모 WordPress 블로그 또는 잡지 웹사이트인 경우 가장 최근 블로그 게시물 목록을 홈페이지에 포함하고 싶을 것입니다. 전자 상거래 상점에서는 제품, 최근 제품 리뷰 및 현재 제공 중인 모든 제안을 과시해야 합니다. 홈페이지 상단에 정적 WordPress 페이지를 배치할 수 있는 지점에 도달하려면 먼저 이를 정의해야 합니다. 정적 페이지를 만들 때 해당 위치에 Front Page를 넣을 수 있습니다.
또한 이 페이지에 블로그 게시물을 표시하도록 WordPress에 지시해야 합니다. WordPress는 이 페이지에 블로그 게시물 목록을 표시합니다. 이 링크를 클릭하면 탐색 메뉴에 액세스할 수 있습니다. 홈페이지에 블로그 게시물 항목이 더 있는 경우 상위 세 페이지에 표시됩니다. 페이징 링크를 사용하여 다음 페이지로 이동할 수 있습니다. 블로그 페이지에 표시되도록 블로그 게시물의 내용을 제어할 수도 있습니다. 블로그 게시물의 전체 내용을 표시하거나 원하는 경우 요약만 표시할 수 있습니다.
WordPress가 웹 사이트 구축에 가장 적합한 플랫폼인 이유
워드프레스는 웹사이트를 만드는 훌륭한 플랫폼입니다. 이 앱은 사용이 간편하고 많은 기능을 갖추고 있으며 무료입니다. 반면에 웹사이트는 관리해야 하므로 처음에는 다소 어려울 수 있습니다.
WordPress에서 홈페이지를 찾는 방법
WordPress.com에 로그인하고 내 사이트로 이동하여 사이트에 액세스합니다. 왼쪽 메뉴 모음에서 "사용자 지정"을 선택합니다. 페이지 설정 은 테마에 따라 다르지만 "홈페이지 설정"과 같은 옵션을 찾아야 합니다. 이 링크를 클릭하면 사이트에서 홈페이지를 사용하는 페이지로 이동합니다.
블로그에 대한 정적 홈페이지를 만드는 것은 간단합니다. 홈페이지는 방문자가 사이트의 위치에 관계없이 계속해서 다시 방문하게 되는 페이지입니다. 정말 중요한 것은 사람들이 믿게끔 설득력 있는 방식으로 그것을 제시하는 것입니다. 다음은 홈페이지의 모양을 개선하기 위한 몇 가지 제안 사항입니다.
Elementor로 WordPress 홈페이지를 편집하는 방법
Elementor로 WordPress 홈페이지를 편집하려면 먼저 Elementor 페이지 빌더 플러그인을 설치하고 활성화해야 합니다. 완료되면 WordPress 대시보드에서 모양 > Elementor로 이동하여 홈 페이지를 편집할 수 있습니다.
Elementor로 편집 버튼을 클릭하여 Elementor 편집기를 시작합니다. 여기에서 요소를 페이지로 끌어다 놓아 홈 페이지 레이아웃을 구축할 수 있습니다. 변경 사항이 마음에 들면 게시 버튼을 클릭하여 변경 사항을 저장하십시오.
홈페이지는 웹사이트에서 가장 중요한 부분입니다. 방문자는 홈페이지에 표시하는 정보에 따라 회사에 대한 모든 것을 다르게 인식합니다. Elementor를 사용하면 CSS나 HTML에 익숙하지 않아도 웹사이트에 홈페이지를 만들 수 있습니다. 위에서 언급한 4개의 섹션은 위에 표시된 것과 유사한 홈페이지를 만드는 데 사용됩니다. PUISH 버튼을 클릭하여 Elementor 편집기에 액세스합니다. 왼쪽 패널 하단의 톱니바퀴 아이콘을 클릭하여 페이지 레이아웃을 설정할 수 있습니다. 이 옵션을 선택하면 테마의 바닥글과 머리글만 유지하면 됩니다. 장치 아이콘을 사용하여 데스크탑, 태블릿 또는 스마트폰에서 페이지를 미리 볼 수 있습니다.
Elementor 방문 페이지를 홈페이지로 설정하는 방법
Elementor 방문 페이지를 홈페이지로 구성하는 데 문제가 있는 경우 시스템 요구 사항을 업데이트해야 할 수 있습니다. 'Elementor' 플러그인 설치 여부를 확인하는 가장 좋은 방법은 '설정' 탭으로 이동하여 확인란을 선택하는 것입니다. 메모리 문제가 있는 경우 몇 가지 플러그인을 비활성화하고 문제가 해결되는지 확인하십시오.
