如何自定義您的 WordPress 主頁
已發表: 2022-09-27您是否希望為您的WordPress 網站添加個人風格? 雖然有許多主題和插件可用於自定義您的網站,但有時您可能希望自己動手。 在本文中,我們將向您展示如何自定義您的 WordPress 主頁。 使用 WordPress,您可以對自己的網站進行大量控制。 您可以決定主頁上的內容以及外觀。 有兩種方法可以自定義您的 WordPress 主頁:通過 WordPress Customizer 或通過編輯您的主題文件。 WordPress Customizer 是自定義 WordPress 網站的推薦方式。 它是一種工具,可讓您在發布之前預覽對網站的更改。 您可以使用定制器更改主頁佈局、添加或刪除小部件以及更改主題的顏色和字體。 如果您想更好地控制您的主頁,您可以編輯您的主題文件。 這是一個更高級的選項,我們僅在您對代碼感到滿意時才推薦它。 要編輯您的主題文件,您需要通過 FTP 或主機控制面板訪問您的站點。 找到主題文件夾後,您可以編輯控制主頁的 PHP 和 CSS 文件。 無論您選擇哪種方法,自定義都是為您的 WordPress 網站添加個人風格的好方法。
所有網站都應使用 WP 的默認主頁設置。 可以自定義您的 WordPress 主頁以突出顯示您的網站提供的內容。 您可以為您的網站定下基調,並通過這樣做給人留下良好的第一印象。 您的WordPress.com 網站有許多用於配置主頁的選項。 在配置靜態主頁之前,您必須先創建一個頁面。 當您使用塊編輯器時,它會自動將您添加到頁面的每個部分作為塊添加。 如果您單擊塊,它們的工具欄將顯示在屏幕上。
您可以選擇放置圖片、幻燈片、視頻等。 使用 WordPress 站點編輯器,您可以在塊樣式編輯器中創建站點的所有內容。 您可以更改站點編輯器的頁腳以匹配您的頁眉。 常用小部件的塊,如導航菜單、日曆、事件倒計時、社交圖標等,也可用。 WordPress 塊編輯器可用於通過設置靜態頁面然後對其進行編輯來創建自定義主頁。 新的站點編輯器可用於創建一個完全獨特的主頁。 個性化您網站的主頁以使其在潛在訪問者中脫穎而出至關重要。
如何在 WordPress 上編輯我的主頁?
 信用: linuxhint.com
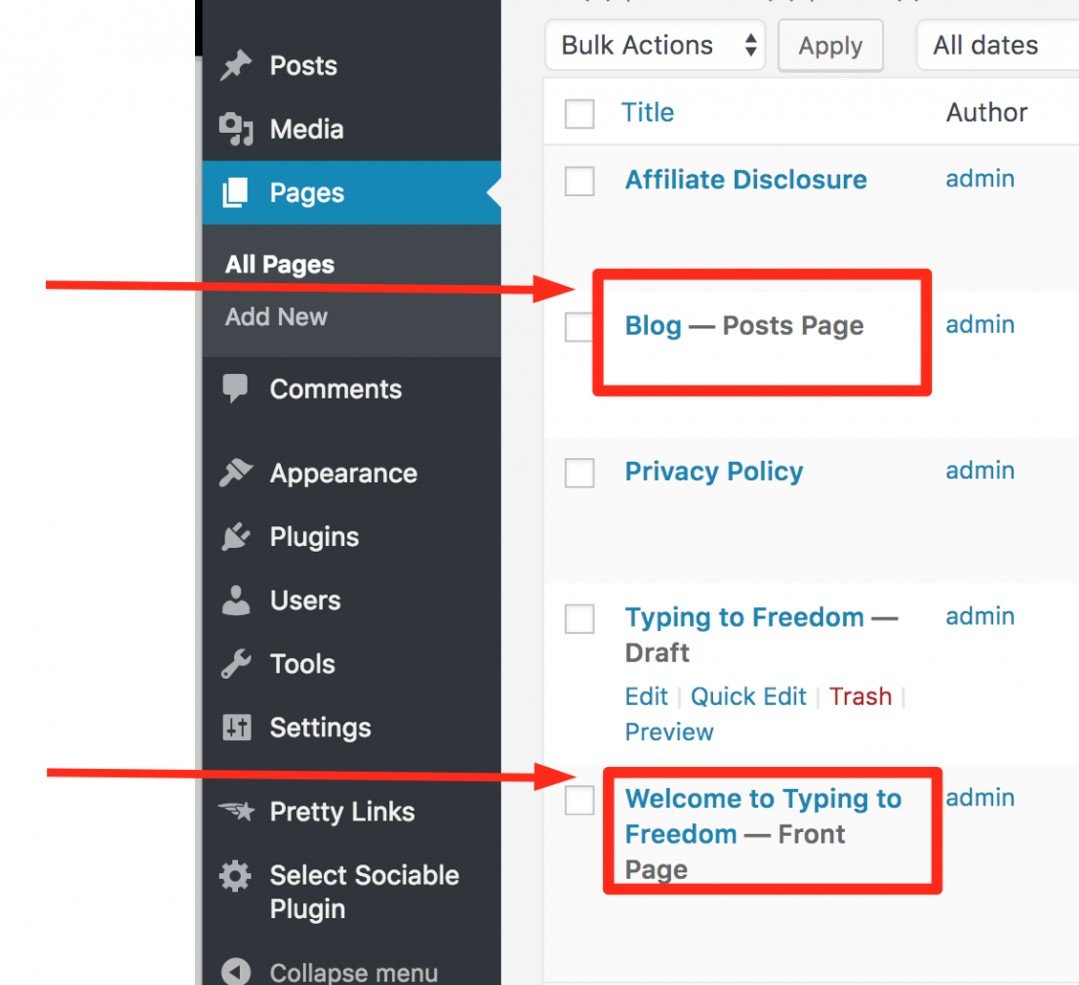
信用: linuxhint.com如果您想在 WordPress 上編輯您的主頁,您可以轉到 WordPress 儀表板中的頁面部分。 從這裡,您可以通過單擊標題來編輯設置為主頁的頁面。 或者,您也可以單擊屏幕右側“頁面屬性”模塊下的“編輯”鏈接。
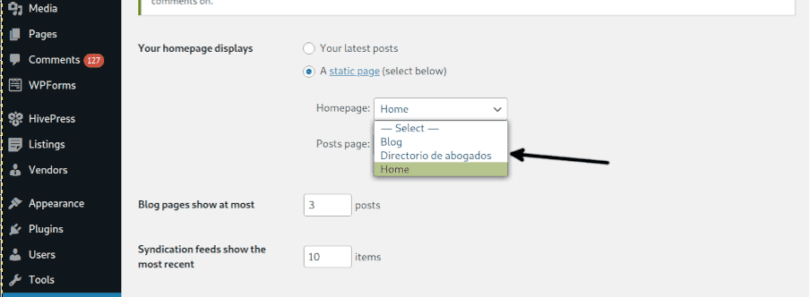
精心設計的網站主頁對於轉換潛在客戶至關重要。 大多數 WordPress 用戶在他們的主頁上花費大量時間。 除非您完全同意主題和默認配置,否則您幾乎肯定會想要編輯您網站的某些內容。 當您選擇高級主題時,幾乎總是建議您立即選擇靜態主頁。 通過打開 WordPress 儀表板並選擇設置,您可以更改 WordPress 主頁的外觀。 當您單擊閱讀選項卡時,主頁上會出現幾個選項。 其中一個屏幕會詢問您要顯示哪個頁面作為首頁,另一個會要求您顯示您的帖子頁面。
通過轉到設置,您可以確保您的最新帖子已被標記。 如果您選擇首頁或帖子頁面,您可以選擇任何其他頁面。 例如,如果您有 25 個帖子,如果您選擇每頁顯示 10 個帖子,則可以擁有三個博客頁面。 在本教程中,我將介紹如何自定義 WordPress Live 菜單。 所有主題都有多個菜單位置,但最常見的是主菜單和頁腳菜單。 您可以在此處選擇頁面、帖子、類別、標籤、自定義帖子類型和自定義鏈接類型。 選擇完菜單位置後,單擊發布您的菜單按鈕。
如果要創建自定義主頁,則必須先安裝插件。 如果您只想編輯頁面上已經存在的元素,您可以嘗試使用 WordPress 實時編輯器插件。 廣告位、通知欄、電子商務、Instagram 提要、彈出式選擇表單以及大量其他類型的主題和插件可供免費下載。
在 WordPress 中設置靜態主頁
您可以使用 WordPress 上的主題定制器來定制您的主頁。 首先,您必須先訪問外觀。 您可以通過從自定義側邊欄中選擇來修改您的主題。 您可以通過單擊實時預覽按鈕訪問主題定制器。 您在主題定制器中選擇的每個主題都有自己的一組選項。 選擇主題後,您需要將首頁顯示從動態生成更改為靜態。 然後,您可以首先通過將頁面分配給 Front 和 Posts 頁面來管理主頁。 為此,首先選擇在此處編輯,然後從下拉菜單中選擇快速編輯。 然後,轉到左上角並選擇您姓名旁邊的藍色圖標,這將為您提供各種編輯選項。

如何讓 WordPress 成為我的主頁最佳?
 學分:富裕的附屬機構
學分:富裕的附屬機構這個問題沒有一個明確的答案。 通過遵循一些簡單的提示和技巧,您可以使 WordPress 成為您的最佳主頁。 對於初學者,您可以確保您的 WordPress 網站設計良好且用戶友好。 此外,您可以確保您的網站定期更新內容。 最後,您可以通過社交媒體和其他在線渠道推廣您的 WordPress 網站。
您的主頁可以作為登陸頁面,您可以在其中徵求潛在客戶或有關您的服務的信息。 如果您正在啟動電子商務網站,您將在主頁上看到您銷售的產品。 我們將在本文中查看 WordPress 的主頁選項。 如果您是小型 WordPress 博客或雜誌網站,您很可能希望在主頁上包含最新博客文章的列表。 在電子商務商店中,您應該炫耀您的產品、最近的產品評論以及您可能擁有的任何優惠。 要達到可以在主頁頂部放置靜態 WordPress 頁面的地步,您必須首先定義它。 當您創建一個靜態頁面時,您可以將您的首頁放在那個位置。
還需要告訴 WordPress 在此頁面上顯示我們的博客文章。 WordPress 在此頁面上顯示您的博客文章列表。 通過單擊此鏈接,您可以訪問導航菜單。 如果主頁上有更多的博客文章條目,它們將顯示在前三頁。 分頁鏈接可用於導航到下一頁。 您還可以通過在博客頁面上顯示來控制博客文章的內容。 如果您願意,您可以顯示博客文章的全部內容或僅顯示摘要。
為什麼 WordPress 是建立網站的最佳平台
WordPress是創建網站的絕佳平台。 這個應用程序使用簡單,功能很多,而且可以免費使用。 另一方面,您的網站需要進行管理,起初這可能有點困難。
如何在 WordPress 中查找主頁
登錄 WordPress.com 並轉到我的站點以訪問該站點。 從左側菜單欄中選擇“自定義”。 頁面設置因主題而異,但您應該尋找的一件事是“主頁設置”之類的選項。 當您單擊此鏈接時,您將被帶到該站點使用主頁的頁面。
為您的博客創建一個靜態主頁很簡單。 主頁是訪問者將一次又一次地返回的頁面,無論他們在網站上的哪個位置。 真正重要的是以令人信服的方式呈現它,以便人們被迫相信它。 以下是一些改善主頁外觀的建議。
如何使用 Elementor 編輯 WordPress 主頁
如果您想使用 Elementor 編輯您的 WordPress 主頁,您首先需要安裝並激活 Elementor 頁面構建器插件。 完成此操作後,您可以通過轉到 WordPress 儀表板中的外觀 > Elementor 來編輯主頁。
單擊使用 Elementor 編輯按鈕以啟動 Elementor 編輯器。 從這裡,您可以將元素拖放到您的頁面上以構建您的主頁佈局。 對更改感到滿意後,單擊“發布”按鈕保存更改。
主頁是網站最重要的方面。 根據您在主頁上顯示的信息,您的訪問者會以不同的方式看待您公司的一切。 使用 Elementor,您可以在您的網站上創建主頁,而無需熟悉 CSS 或 HTML。 上面提到的四個部分將用於創建一個類似於上面顯示的主頁。 單擊 PUISH 按鈕以訪問 Elementor 編輯器。 通過單擊左側面板底部的齒輪圖標,您可以設置頁面佈局。 如果您選擇此選項,您只需要保留主題的頁腳和頁眉。 設備圖標可用於在桌面、平板電腦或智能手機上預覽頁面。
如何將 Elementor 登陸頁面設置為主頁
如果您在將 Elementor 登錄頁面配置為主頁時遇到問題,您可能需要更新系統要求。 確定是否安裝了“Elementor”插件的最佳方法是導航到“設置”選項卡並選中該框。 如果您遇到內存問題,請停用一些插件,看看是否能解決問題。
