WordPressホームページをカスタマイズする方法
公開: 2022-09-27WordPress サイトに個人的なタッチを追加したいとお考えですか? サイトをカスタマイズするためのテーマやプラグインはたくさんありますが、自分でカスタマイズしたい場合もあります。 この記事では、WordPress ホームページをカスタマイズする方法を紹介します。 WordPress を使用すると、Web サイトを細かく制御できます。 ホームページに何を表示するか、どのように表示するかを決めることができます。 WordPress ホームページをカスタマイズするには、WordPress カスタマイザーを使用する方法と、テーマ ファイルを編集する方法の 2 つがあります。 WordPress カスタマイザーは、WordPress サイトをカスタマイズするための推奨される方法です。 これは、公開する前にサイトへの変更をプレビューできるツールです。 カスタマイザーを使用して、ホームページのレイアウトを変更したり、ウィジェットを追加または削除したり、テーマの色やフォントを変更したりできます。 ホームページをより細かく制御したい場合は、テーマ ファイルを編集できます。 これはより高度なオプションであり、コードに慣れている場合にのみお勧めします。 テーマ ファイルを編集するには、FTP またはホスティング コントロール パネル経由でサイトにアクセスする必要があります。 テーマ フォルダーが見つかったら、ホームページを制御する PHP ファイルと CSS ファイルを編集できます。 どの方法を選択しても、カスタマイズは WordPress サイトに個人的なタッチを加える優れた方法です。
すべての Web サイトは、WP のデフォルトのホームページ設定を使用する必要があります。 WordPress ホームページをカスタマイズして、サイトが提供するものを強調することができます。 これを行うことで、サイトのトーンを設定し、素晴らしい第一印象を与えることができます. WordPress.com Web サイトには、ホームページを構成するための多数のオプションがあります。 静的ホームページを構成する前に、まずページを作成する必要があります。 ブロック エディターを使用すると、ページに追加する各セクションがブロックとして自動的に追加されます。 ブロックをクリックすると、ブロックのツールバーが画面に表示されます。
写真、スライドショー、ビデオなどを掲載するオプションがあります。 WordPress サイト エディターを使用すると、サイトのすべてのコンテンツをブロック スタイルのエディターで作成できます。 ヘッダーに合わせてサイト エディターのフッターを変更できます。 ナビゲーション メニュー、カレンダー、イベント カウントダウン、ソーシャル アイコンなどの一般的なウィジェットのブロックも利用できます。 WordPress Block Editor を使用して、静的ページを設定してから編集することにより、カスタム ホームページを作成できます。 新しいサイト エディターを使用して、完全に独自のホームページを作成できます。 潜在的な訪問者に目立つように、Web サイトのホームページをパーソナライズすることが重要です。
WordPressでホームページを編集するにはどうすればよいですか?
 クレジット: linuxhint.com
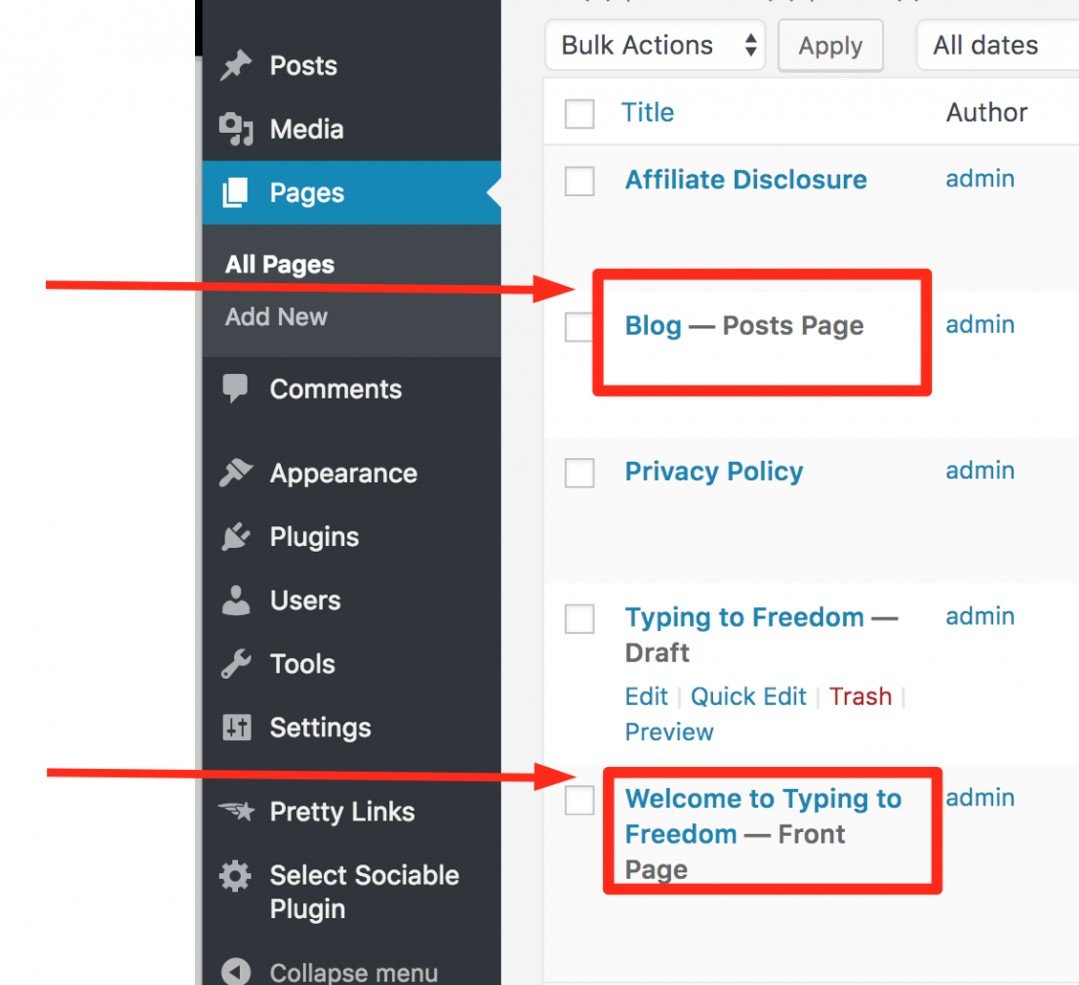
クレジット: linuxhint.comWordPress でホームページを編集する場合は、WordPress ダッシュボードの [ページ] セクションに移動して編集できます。 ここから、タイトルをクリックして、ホームページとして設定されているページを編集できます。 または、画面右側のページ属性モジュールの下にある編集リンクをクリックすることもできます。
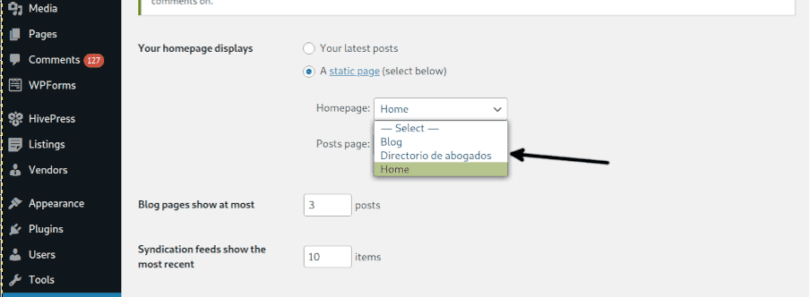
優れたデザインのウェブサイト ホームページは、見込み客のコンバージョンに不可欠です。 ほとんどの WordPress ユーザーは、ホームページにかなりの時間を費やしています。 テーマとデフォルト設定を完全に承認しない限り、Web サイトのコンテンツの一部を編集したくなることはほぼ間違いありません。 プレミアム テーマを選択する場合、ほとんどの場合、すぐに静的ホームページを選択することをお勧めします。 WordPress ダッシュボードを開いて [設定] を選択すると、WordPress ホームページの外観を変更できます。 [閲覧] タブをクリックすると、ホームページにいくつかのオプションが表示されます。 これらの画面の 1 つは、どのページをフロント ページとして表示するかを尋ね、もう 1 つは投稿ページを表示するように求めます。
[設定] に移動すると、最新の投稿がマークされていることを確認できます。 フロントページまたは投稿ページを選択した場合は、他のページを選択できます。 たとえば、25 件の投稿がある場合、1 ページあたり 10 件の投稿を表示するように選択すると、3 つのブログ ページを持つことができます。 このチュートリアルでは、WordPress Live メニューをカスタマイズする方法について説明します。 すべてのテーマで使用できるメニューの場所がいくつかありますが、最も一般的なのはメイン メニューとフッター メニューです。 ここで、ページ、投稿、カテゴリ、タグ、カスタム投稿タイプ、カスタム リンク タイプを選択できます。 メニューの場所の選択が完了したら、[メニューを公開] ボタンをクリックします。
カスタマイズされたホームページを作成する場合は、最初にプラグインをインストールする必要があります。 ページに既に存在する要素を編集するだけの場合は、WordPress ライブ エディター プラグインを試すことができます。 広告スポット、通知バー、e コマース、Instagram フィード、ポップアップのオプトイン フォーム、その他多数の種類のテーマとプラグインを無料でダウンロードできます。
WordPress で静的ホームページを設定する
WordPress のテーマ カスタマイザーを使用して、ホームページをカスタマイズできます。 開始するには、まず外観にアクセスする必要があります。 カスタマイズ サイドバーからテーマを選択して、テーマを変更できます。 [ライブ プレビュー] ボタンをクリックすると、テーマ カスタマイザーにアクセスできます。 テーマ カスタマイザーで選択した各テーマには、独自のオプション セットがあります。 テーマを選択したら、フロント ページの表示を動的に生成されたものから静的に変更する必要があります。 次に、ページをフロントページと投稿ページに割り当てることで、最初にホームページを管理できます。 これを行うには、まず [ここで編集] を選択し、ドロップダウン メニューから [クイック編集] を選択します。 次に、左上隅に移動して、名前の横にある青いアイコンを選択します。これにより、さまざまな編集オプションが提供されます。

WordPress を最高のホームページにするにはどうすればよいですか?
 クレジット: Wealthy Affiliate
クレジット: Wealthy Affiliateこの質問に対する決定的な答えはありません。 いくつかの簡単なヒントとコツに従うことで、WordPress を最高のホームページにすることができます。 まず、WordPress サイトが適切に設計され、ユーザーフレンドリーであることを確認できます。 さらに、サイトが最新のコンテンツで定期的に更新されていることを確認できます。 最後に、ソーシャル メディアやその他のオンライン チャネルを通じて WordPress サイトを宣伝できます。
ホームページは、見込み客やサービスに関する情報を求めることができるランディング ページとして機能します。 e コマース Web サイトを立ち上げている場合は、販売している製品がホームページに表示されます。 この記事では、WordPress のホームページ オプションについて説明します。 小さな WordPress ブログまたは雑誌の Web サイトの場合、ホームページに最新のブログ投稿のリストを含めたいと思うでしょう。 eコマースストアでは、製品、最近の製品レビュー、および提供している可能性のあるオファーを自慢する必要があります. 静的な WordPress ページをホームページの上部に配置できるようになるには、まずそれを定義する必要があります。 静的ページを作成すると、その位置にフロント ページを配置できます。
また、このページにブログ記事を表示するように WordPress に指示する必要があります。 WordPress は、このページにブログ記事のリストを表示します。 このリンクをクリックすると、ナビゲーション メニューにアクセスできます。 ホームページにさらにブログ投稿エントリがある場合、上位 3 ページに表示されます。 ページング リンクを使用して、次のページに移動できます。 ブログ ページに表示することで、ブログ投稿のコンテンツを制御することもできます。 ブログ投稿のコンテンツ全体を表示することも、必要に応じて概要のみを表示することもできます。
WordPress がウェブサイト構築に最適なプラットフォームである理由
WordPress は、Web サイトを作成するための優れたプラットフォームです。 このアプリは使いやすく、多くの機能があり、無料で使用できます。 一方、あなたのウェブサイトは管理する必要があり、最初は少し難しいかもしれません.
WordPressでホームページを見つける方法
WordPress.com にログインし、My Site にアクセスしてサイトにアクセスします。 左側のメニュー バーから [カスタマイズ] を選択します。 ページ設定はテーマによって異なりますが、「ホームページ設定」などのオプションを探す必要があります。 このリンクをクリックすると、サイトがホームページを使用しているページに移動します。
ブログ用の静的ホームページを簡単に作成できます。 ホームページは、訪問者がサイトのどこにいるかに関係なく、何度も何度も戻ってくるページです。 本当に重要なのは、説得力のある方法でそれを提示し、人々がそれを信じることを強いられるようにすることです. ホームページの見栄えを良くするためのヒントをいくつか紹介します。
ElementorでWordPressホームページを編集する方法
Elementor で WordPress ホームページを編集する場合は、まず Elementor ページ ビルダー プラグインをインストールして有効にする必要があります。 それが完了したら、WordPress ダッシュボードの [外観] > [Elementor] に移動して、ホームページを編集できます。
[Elementor で編集] ボタンをクリックして、Elementor エディターを起動します。 ここから、要素をページにドラッグ アンド ドロップして、ホームページ レイアウトを作成できます。 変更に満足したら、[公開] ボタンをクリックして変更を保存します。
ホームページは、ウェブサイトの最も重要な側面です。 訪問者は、ホームページに表示する情報に応じて、会社に関するすべてのことを異なる方法で認識します。 Elementor を使用すると、CSS や HTML に精通していなくても、Web サイトにホームページを作成できます。 上記の 4 つのセクションを使用して、上記のようなホームページを作成します。 PUISH ボタンをクリックして Elementor エディターにアクセスします。 左パネルの下部にある歯車アイコンをクリックすると、ページ レイアウトを設定できます。 このオプションを選択すると、テーマのフッターとヘッダーのみを保持する必要があります。 デバイス アイコンを使用して、デスクトップ、タブレット、またはスマートフォンでページをプレビューできます。
Elementorランディングページをホームページとして設定する方法
Elementor ランディング ページをホームページとして設定できない場合は、システム要件を更新する必要がある場合があります。 「Elementor」プラグインがインストールされているかどうかを確認する最善の方法は、「設定」タブに移動してチェックボックスをオンにすることです。 メモリの問題がある場合は、いくつかのプラグインを無効にして、問題が解決するかどうかを確認してください。
