วิธีแก้ไขหน้าผลิตภัณฑ์เดียวใน WordPress
เผยแพร่แล้ว: 2022-09-27สมมติว่าคุณต้องการคำแนะนำทีละขั้นตอน:
1. ลงชื่อเข้าใช้บัญชี WordPress ของคุณและไปที่แดชบอร์ดของคุณ
2. ในแถบด้านข้างทางซ้ายมือ ให้วางเมาส์เหนือลักษณะที่ปรากฏ และคลิกที่ตัวแก้ไข
3. ที่ด้านขวาของหน้าจอ คุณจะเห็นรายการไฟล์ที่ประกอบเป็นธีมของคุณ ค้นหาผลิตภัณฑ์เดียวที่เรียกว่าผลิตภัณฑ์เดียวและคลิกเพื่อเปิด
4. ทำการเปลี่ยนแปลงที่คุณต้องการโค้ดในไฟล์นี้ จากนั้นคลิก อัปเดตไฟล์
5. การเปลี่ยนแปลงของคุณควรปรากฏบนไซต์ของคุณแล้ว!
WooCommerce ถูกใช้บนเว็บไซต์มากกว่า 3 ล้านเว็บไซต์เพื่อสร้างร้านค้าออนไลน์ เมื่อพูดถึงหน้าผลิตภัณฑ์เริ่มต้น การปรับแต่งหรือปรับแต่งที่เกิดขึ้นนั้นไม่มีที่สิ้นสุด การออกแบบผลิตภัณฑ์อาจจำเป็นต้องเปลี่ยนแปลงหลายอย่าง ในคู่มือนี้ ฉันจะแสดงวิธีปรับแต่งรูปลักษณ์ของหน้าผลิตภัณฑ์ WooCommerce ของคุณเพื่อให้ได้รับยอดขายเพิ่มขึ้นจากทั้งหมด การนำเข้าและการใช้เทมเพลตผลิตภัณฑ์เดียวที่สร้างไว้ล่วงหน้าใน ShopEngine นั้นง่ายดายด้วยเทมเพลตมากกว่า 9 แบบ ShopEngine เสนอวิดเจ็ตมากกว่า 20 รายการเพื่อสร้างหน้าผลิตภัณฑ์ WooCommerce แบบกำหนดเอง รวมถึงรูปภาพผลิตภัณฑ์ คำอธิบายผลิตภัณฑ์ ราคาสินค้า สต็อกสินค้า และแท็บผลิตภัณฑ์ คุณสามารถทำการแปลงที่สำคัญได้โดยทำการแก้ไขง่ายๆ เหล่านี้ในหน้าผลิตภัณฑ์เดียวของ WooCommerce
เค้าโครงหน้าผลิตภัณฑ์ WooCommerce สามารถเปลี่ยนแปลงได้โดยการลากและวางวิดเจ็ตจากบล็อก 'ShopEngine Single Product' ไปยังพื้นที่เนื้อหา เมตาวิดเจ็ตผลิตภัณฑ์ช่วยให้คุณสามารถแสดงหรือซ่อนหมวดหมู่ผลิตภัณฑ์ แท็ก และรายละเอียดผลิตภัณฑ์ ผู้ใช้จะสามารถเปรียบเทียบผลิตภัณฑ์ที่ดีที่สุดตามการให้คะแนนได้ หากคุณแสดงการให้คะแนนผลิตภัณฑ์บนหน้าผลิตภัณฑ์ของคุณ วิดเจ็ต 'สต็อคสินค้า' ของ ShopEngine ให้คุณปรับแต่งข้อความ ไอคอน สี และรูปแบบตัวอักษรของหน้าผลิตภัณฑ์ WooCommerce ของคุณ ตลอดจนขนาดของผลิตภัณฑ์ คุณลักษณะเพิ่มและปรับแต่งแท็บผลิตภัณฑ์ช่วยให้คุณสามารถให้ลูกค้าของคุณให้ข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ที่คุณขายได้ Elementor เพียงลากและวางวิดเจ็ต 'แท็บผลิตภัณฑ์' จากบล็อก ShopEngine Single Product เมื่อคุณใช้วิดเจ็ต 'สินค้าที่เกี่ยวข้อง' ของ ShopEngine สำหรับหน้าผลิตภัณฑ์ WooCommerce คุณจะสามารถแสดงผลิตภัณฑ์ที่เกี่ยวข้องได้
หน้าผลิตภัณฑ์ที่ออกแบบมาอย่างดีสามารถเพิ่มยอดขายได้ในไม่กี่วินาที สิ่งสำคัญคือต้องเพิ่มประสิทธิภาพการจัดวางหน้าผลิตภัณฑ์ของคุณเพื่อให้ได้อัตราการแปลงที่สูง ในการเพิ่มอัตราการแปลงและรายได้ของคุณ ทำตามห้ากลยุทธ์เหล่านี้ ภาพผลิตภัณฑ์เป็นวิธีที่มีประสิทธิภาพในการเข้าถึงกลุ่มเป้าหมายของคุณ หากภาพถ่ายของคุณดูธรรมดา คลุมเครือ หรือมีมุมที่ไม่ถูกต้อง คุณจะไม่ประทับใจ ตรวจสอบให้แน่ใจว่ามีความชัดเจน มุ่งเน้นผลิตภัณฑ์ และบันทึกอย่างชัดเจนจากมุมมองที่เหมาะสม ลูกค้าของคุณอาจไม่เข้าใจวิธีดูราคาอย่างชัดเจน ดังนั้นคุณอาจต้องพิจารณาปรับเปลี่ยนการออกแบบหน้าผลิตภัณฑ์ WooCommerce ควรเน้นส่วนลดพิเศษพร้อมกับราคาปกติที่แสดงหลังจากแสดงส่วนลดใหม่ คุณสามารถเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์ WooCommerce สำหรับ SEO ในหน้าโดยใช้เทคนิค SEO ของเรา
ฉันจะเปลี่ยนหน้าผลิตภัณฑ์ใน Woocommerce Css ได้อย่างไร
 เครดิต: pluginsforwp.com
เครดิต: pluginsforwp.comไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากกระบวนการเปลี่ยนหน้าผลิตภัณฑ์ใน WooCommerce CSS จะแตกต่างกันไปตามธีมที่คุณใช้ อย่างไรก็ตาม โดยทั่วไป คุณสามารถเปลี่ยนหน้าผลิตภัณฑ์ใน WooCommerce CSS ได้โดยเข้าถึงสไตล์ชีตของธีม (ปกติจะอยู่ในไดเร็กทอรี /css/) และทำการเปลี่ยนแปลงที่จำเป็น หากคุณไม่คุ้นเคยกับ CSS ขอแนะนำให้คุณหานักพัฒนามืออาชีพเพื่อช่วยคุณทำการเปลี่ยนแปลง
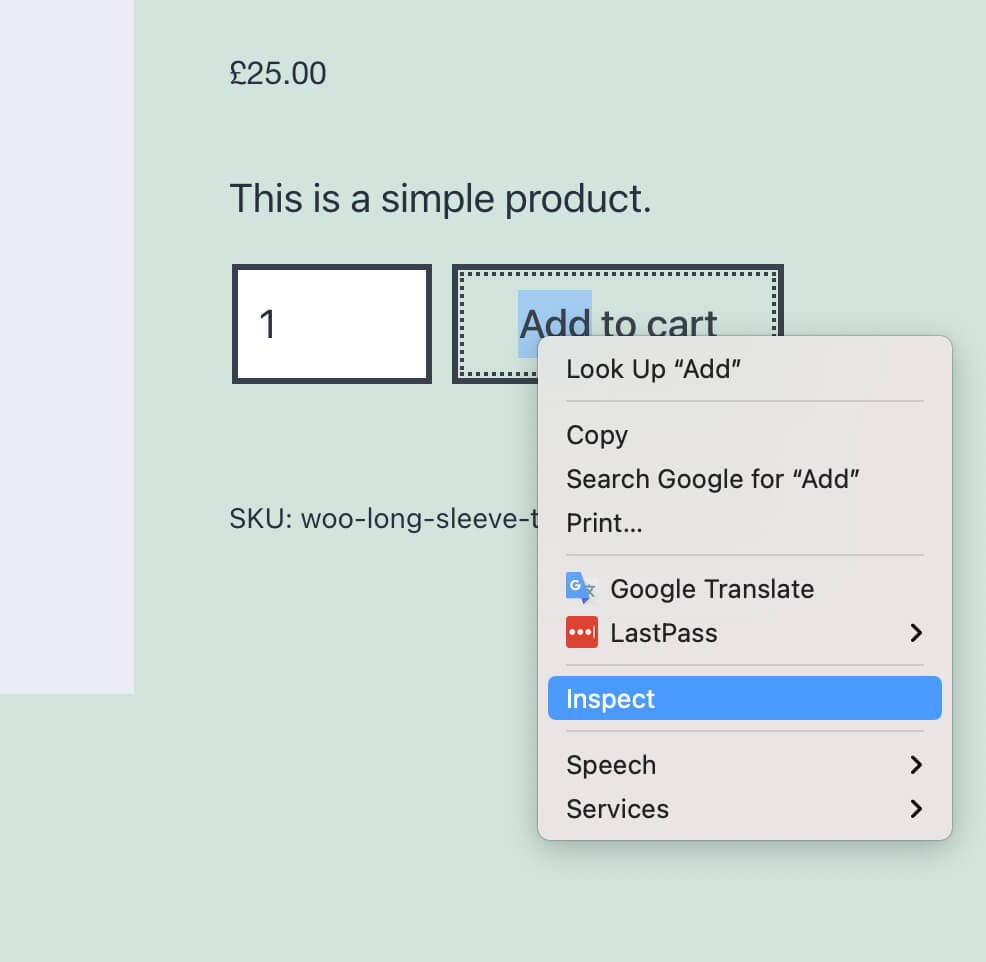
หน้าผลิตภัณฑ์ WooCommerce เป็นหนึ่งในหน้าที่สำคัญที่สุดในเว็บไซต์อีคอมเมิร์ซของคุณ ด้วยเหตุนี้ การมีหน้าผลิตภัณฑ์ที่ออกแบบมาอย่างดีจึงสามารถเพิ่มประสิทธิภาพการแปลง ลดการร้องเรียนและการคืนสินค้า และเพิ่มมูลค่าการสั่งซื้อโดยเฉลี่ย คุณมีตัวเลือกมากมายในการปรับแต่งหน้าผลิตภัณฑ์ของคุณ ขึ้นอยู่กับสิ่งที่คุณต้องการให้เป็น วิธีเดียวในการแก้ไข เทมเพลตผลิตภัณฑ์ WooCommerce คือดำเนินการด้วยตนเอง วิธีที่ง่ายที่สุดในการเพิ่ม CSS แบบกำหนดเองให้กับธีมของคุณคือการใช้ตัวปรับแต่งธีมของ WordPress หากคุณกำลังใช้ Chrome คุณสามารถตรวจสอบชื่อขององค์ประกอบอื่นๆ ได้โดยไปที่มุมมอง ต่อไปนี้คือเทมเพลตที่ใช้ใน WooCommerce เพื่อสร้างหน้าผลิตภัณฑ์: WooCommerce hooks อนุญาตให้คุณแทรกหรือลบองค์ประกอบออกจากเทมเพลต
การเพิ่มหรือลบองค์ประกอบโดยใช้ hooks จำเป็นต้องมีการพัฒนาธีมลูกของ WordPress และโค้ดบางส่วนในไฟล์ functions.php ในกรณีส่วนใหญ่ ปลั๊กอินตัวสร้างหน้าไม่จำเป็นเพราะไม่ได้มีวัตถุประสงค์เพื่อสร้างหน้าผลิตภัณฑ์ ต้องใช้ตัวสร้างเพจเพื่อรวมบล็อกหรือองค์ประกอบ WooCommerce ที่เฉพาะเจาะจง ตัวอย่างเช่น Elementor ช่วยให้คุณสามารถปรับแต่งหน้าผลิตภัณฑ์ตามที่คุณต้องการ ขึ้นอยู่กับตัวสร้างเพจที่ใช้ การปรับแต่งหน้าผลิตภัณฑ์ของคุณอาจใช้เวลาสักครู่ ต่อไปนี้คือลิงก์ไปยังบทช่วยสอนสำหรับเครื่องมือสร้างเพจยอดนิยมบางตัว ใน WooCommerce ภาพนิ่งเป็นเพียงภาพเดียวที่สามารถอัปโหลดไปยังแกลเลอรีผลิตภัณฑ์ ไม่ใช่วิดีโอ คุณสามารถฝังวิดีโอจาก YouTube, Vimeo, Dailymotion, Metacafe หรือ Facebook ด้วยส่วนขยาย Product Video เมื่อคุณใช้ส่วนขยาย Recommendation Engine คุณจะเห็นคำแนะนำผลิตภัณฑ์สไตล์ Netflix หรือ Amazon ในหน้าผลิตภัณฑ์ของคุณ
ปรับแต่งหน้าผลิตภัณฑ์ Woocommerce Css
 เครดิต: sellwithwp.com
เครดิต: sellwithwp.comคุณสามารถปรับแต่ง CSS หน้าผลิตภัณฑ์ WooCommerce ได้ โดยไปที่แท็บ WooCommerce > การตั้งค่า > ขั้นสูง > แท็บ CSS ที่กำหนดเอง จากที่นี่ คุณสามารถเพิ่มกฎ CSS ของคุณเองเพื่อแทนที่สไตล์เริ่มต้นได้ โปรดทราบว่ากฎ CSS ของคุณจะต้องมีความเฉพาะเจาะจงมากพอที่จะแทนที่สไตล์เริ่มต้นได้
ร้านค้าออนไลน์จำนวนมากสามารถได้รับประโยชน์จาก เทมเพลตหน้าผลิตภัณฑ์ WooCommerce เริ่มต้น อย่างไรก็ตาม คุณสามารถรวมความรู้สึกส่วนตัวของคุณลงในหน้าผลิตภัณฑ์โดยไม่ต้องเป็นนักพัฒนา เพิ่มฟิลด์เพิ่มเติมในหน้าผลิตภัณฑ์ของคุณด้วยส่วนขยาย Product Add-on เพื่อให้ผู้ซื้อปรับแต่งการซื้อของพวกเขาเอง เมื่อคุณขายสินค้าที่มีขนาดต่างๆ กัน การมีแผนภูมิจะช่วยให้ลูกค้าตัดสินใจได้อย่างมีข้อมูลว่าจะซื้ออันใดและลดผลตอบแทน การใช้แผนภูมิขนาดส่วนขยายของ WooCommerce สำหรับ WooCommerce หน้าผลิตภัณฑ์สามารถรวมแผนภูมิขนาดได้แล้ว การใช้คำแนะนำผลิตภัณฑ์ คุณสามารถแสดงให้ลูกค้าของคุณทราบข้อมูลเพิ่มเติมเกี่ยวกับสิ่งที่พวกเขาสนใจ ในการใช้ WooCommerce คุณต้องมีความยืดหยุ่นและปรับตัวได้
เครื่องมือเหล่านี้สามารถใช้เพื่อปรับเปลี่ยนการออกแบบและการทำงานของหน้าผลิตภัณฑ์ รหัสฐานสิบหกคือรหัสหกหลักที่แสดงสีเฉพาะที่พร้อมใช้งานออนไลน์ คุณสามารถใช้เครื่องมือเลือกสี HTML เพื่อสร้างรหัสสำหรับสีใดก็ได้ที่คุณระบุ
ฉันจะปรับแต่ง Css ใน Woocommerce ได้อย่างไร
มันเป็นสิ่งจำเป็นในการติดตั้ง หลังจากนั้น ไปที่เว็บไซต์ของคุณ > Dashboard > Jetpack > Settings และเปิดใช้งาน Custom CSS เมื่อไปที่ Appearance คุณจะเปลี่ยนแปลง CSS ได้ เลือกสไตล์ CSS ที่คุณต้องการรวมในหน้าต่างนี้
วิธีแก้ไข Woocommerce Html
หากคุณต้องการเปลี่ยนแปลงบางสิ่งเกี่ยวกับ WooCommerce HTML ของคุณ คุณสามารถทำได้โดยเข้าถึงตัวแก้ไขบนแดชบอร์ดของคุณ คุณจะสามารถเปลี่ยนโค้ด HTML ของเว็บไซต์ของคุณในลักษณะที่เรียบง่ายและเป็นมิตรกับผู้ใช้ได้หลังจากที่คุณดำเนินการดังกล่าวแล้ว หากคุณต้องการเปลี่ยนแปลง เทมเพลต WooCommerce ที่ซับซ้อนยิ่งขึ้น หรือหากคุณต้องการแก้ไข คุณจะต้องมีตัวแก้ไขที่ซับซ้อนมากขึ้น เช่น ตัวแก้ไขแบบ WYSIWYG
Woocommerce แก้ไขหน้าผลิตภัณฑ์ Php
หน้าแก้ไขผลิตภัณฑ์ WooCommerce PHP เป็นหนึ่งในเครื่องมือที่มีประโยชน์ที่สุดที่คุณสามารถใช้เพื่อเปลี่ยนแปลงผลิตภัณฑ์ WooCommerce ของคุณ เครื่องมือนี้ช่วยให้คุณเปลี่ยนวิธีการแสดงสินค้าของคุณ ตลอดจนวิธีการจัดระเบียบสินค้า คุณยังสามารถใช้เครื่องมือนี้เพื่อเพิ่มผลิตภัณฑ์ใหม่ไปยังร้านค้า WooCommerce ของคุณ และแก้ไขผลิตภัณฑ์ที่มีอยู่ที่คุณมี
ใน WooCommerce หน้าที่ใช้บ่อยที่สุดสำหรับการปรับแต่งคือหน้าร้านค้าและ หน้าผลิตภัณฑ์ หากคุณต้องการเพิ่มยอดขายและปรับการเริ่มต้นกระบวนการจัดซื้อให้เหมาะสม คุณต้องร่วมมือกัน ในคู่มือนี้ เราจะสอนวิธีการแก้ไขหน้าผลิตภัณฑ์โดยทางโปรแกรม เราจะสาธิตวิธีใช้ hooks ในบทช่วยสอนนี้เพื่อแก้ไขหน้าผลิตภัณฑ์ WooCommerce คุณสามารถจัดเรียงและลบส่วนต่างๆ ของหน้าผลิตภัณฑ์ได้อย่างง่ายดายด้วยความช่วยเหลือของ hooks เทมเพลตยังให้คุณเพิ่มเนื้อหาใหม่ลงในเพจได้ด้วยการแทนที่ไฟล์ เมื่อเราใช้ฟังก์ชัน get_user() เราสามารถระบุได้ว่าผู้ใช้เข้าสู่ระบบหรือมีบทบาทในบริบทของแอปพลิเคชันหรือไม่
นอกจากนี้เรายังสามารถดึงรหัสผลิตภัณฑ์และ/หรือประเภทผลิตภัณฑ์ด้วยวิธีนี้โดยใช้อ็อบเจ็กต์ WP $post ส่วนกลาง ในการสร้างโซลูชันแบบกำหนดเองที่เข้ากันได้กับรูปแบบต่างๆ ของผลิตภัณฑ์ คุณต้องปฏิบัติตามหลักเกณฑ์ของ WooCommerce เราต้องลบล้างไฟล์เทมเพลตเพื่อแก้ไขข้อมูลเมตา ในธีมลูก การแทนที่ไฟล์เทมเพลต WooCommerce จะคล้ายกับการแทนที่ไฟล์อื่นๆ ดังนั้น หากธีมของคุณได้รับการอัปเดตด้วยปลั๊กอินเหล่านี้ คุณจะสูญเสียการปรับแต่งเอง คุณควรสร้างธีมย่อยหรือใช้ส่วนขยายเหล่านี้แทนหากคุณยังไม่มี เพื่อแสดงหน้าผลิตภัณฑ์ตัวอย่าง เราได้สร้างหมวดหมู่ผลิตภัณฑ์ที่มีเฉพาะผลิตภัณฑ์ที่อยู่ในหมวดหมู่โปสเตอร์ในปัจจุบัน โดยการสร้างไฟล์ใหม่ เราสามารถแทนที่ content-single-product.php เริ่มต้นได้
สามารถใช้โค้ด CSS เพื่อแก้ไขหน้าผลิตภัณฑ์โดยทางโปรแกรม (หรือหน้าอื่นๆ) ภาพลักษณ์ของบริษัทของคุณจะเป็นวิธีที่ดีในการดึงดูดความสนใจ คุณต้องทำให้ร้านค้าออนไลน์ของคุณโดดเด่นกว่าคู่แข่ง หากคุณต้องการโดดเด่นจากฝูงชน สามส่วนต่อไปนี้จะอธิบายวิธีปรับแต่งหน้าผลิตภัณฑ์ หากคุณมีโค้ดบางส่วน เราขอแนะนำให้ใช้การแก้ไขหน้าผลิตภัณฑ์ WooCommerce โดยทางโปรแกรม บนแดชบอร์ด WordPress ให้ไปที่ ลักษณะที่ปรากฏ ปรับแต่ง แล้วเลือก CSS เพิ่มเติม
ฉันจะแก้ไข Html ใน Woocommerce ได้อย่างไร
ควรเข้าถึงแดชบอร์ด WordPress จากเมนูแดชบอร์ด ให้เลือก ลักษณะที่ปรากฏ > ตัวแก้ไข คุณสามารถแก้ไขหรือแก้ไข WooCommerce HTML ของคุณได้ที่นั่น
วิธีแก้ไขธีมและปลั๊กอินของ WordPress
หากต้องการเปลี่ยนแปลงธีม WordPress หรือปลั๊กอินที่กำหนดเอง ให้เข้าสู่ระบบแดชบอร์ด WordPress ของคุณ หน้าหรือโพสต์ที่คุณต้องการแก้ไขสามารถเข้าถึงได้เช่นกัน เมื่อคุณมาถึงหน้า ให้คลิกที่บล็อกที่คุณต้องการแก้ไข แล้วคุณจะเห็นแถบเมนูที่ปรากฏเหนือบล็อก คุณสามารถป้อนรหัสของคุณโดยใช้ตัวเลือก 'แก้ไขเป็น HTML'

วิธีแก้ไขหน้าผลิตภัณฑ์เดียวใน Woocommerce
ในการแก้ไขหน้าผลิตภัณฑ์เดียวใน WooCommerce คุณจะต้องเข้าถึงตัวแก้ไข WooCommerce สามารถทำได้โดยไปที่ WooCommerce > Settings > Products > Single Product จากที่นี่ คุณจะสามารถแก้ไขเลย์เอาต์ของเพจ รวมถึงองค์ประกอบผลิตภัณฑ์แต่ละรายการได้
รายละเอียดสินค้าอยู่ในลำดับที่กำหนดไว้ล่วงหน้าในหน้าผลิตภัณฑ์ WooCommerce ไม่มีอะไรสามารถสร้างคำสั่งซื้อใหม่ในบทสรุปและธีมได้ ต้องพบ hook ในไฟล์ Woocommerce/includes/template-hooks.php เบ็ดแต่ละตัวมีหมายเลขที่กำหนดซึ่งกำหนดลำดับความสำคัญของเบ็ดและกำหนดลำดับการดำเนินการ ในบทช่วยสอนนี้ ฉันจะพูดถึงวิธีปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ด้วยการสร้างโครงสร้างแบบกำหนดเอง คุณสามารถปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ในแบบของคุณ ในการแสดงข้อมูลที่กำหนดเองในส่วนสรุปผลิตภัณฑ์ ฉันจะใช้ฟังก์ชันที่เชื่อมต่อฟิลด์ต่างๆ กับการดำเนินการของ WooCommerce (ซึ่งมีลำดับความสำคัญที่ต้องการ)
ฉันจะปรับแต่งหน้าผลิตภัณฑ์เดียวใน Woocommerce โดยทางโปรแกรมได้อย่างไร
สร้างโฟลเดอร์ WooCommerce ที่มีเทมเพลตผลิตภัณฑ์เดียวของ WooCommerce ไฟล์ธีมย่อย และ การตั้งค่า WooCommerce จากนั้นคัดลอกผลิตภัณฑ์เดียว ในไดเรกทอรี WooCommerce ให้วางไฟล์ php ลงในโฟลเดอร์ธีมลูก บรรทัดนี้อยู่ในไฟล์: wc_get_template_part('content','single-product'); ค้นหาและคลิกปุ่ม "รับ"
ฉันจะเปลี่ยนหน้าผลิตภัณฑ์เดียวใน Elementor ได้อย่างไร
คุณแก้ไขเทมเพลตผลิตภัณฑ์รายการเดียวได้โดยคลิกลิงก์แก้ไขที่มุมขวาบน ตัวแก้ไข Single Product Template Elementor จะเปิดขึ้น
วิธีสร้างหน้าผลิตภัณฑ์เดียวใน Woocommerce
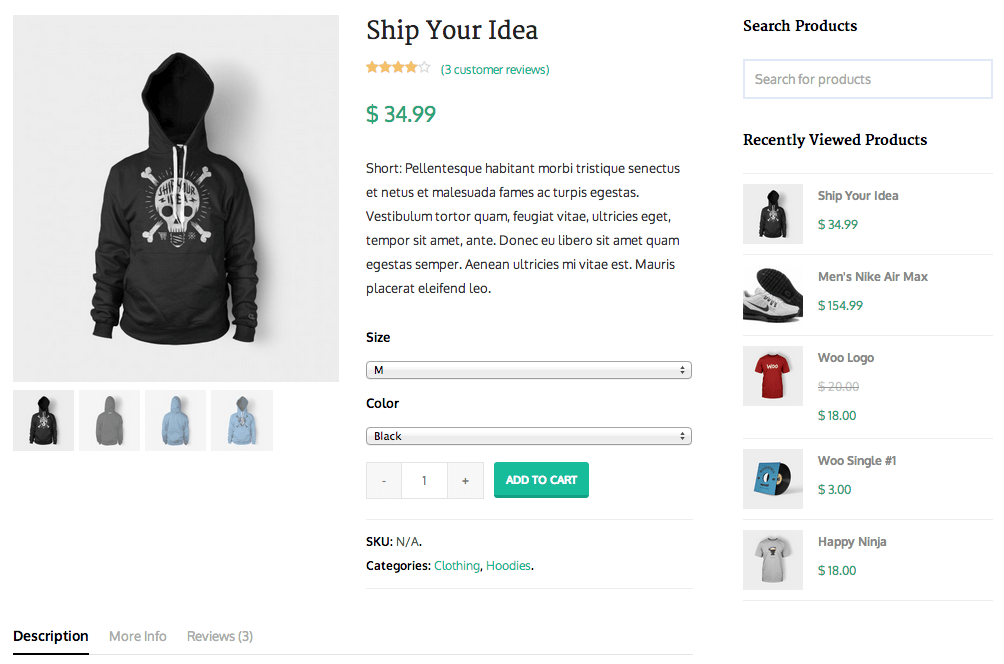
หน้าผลิตภัณฑ์เดียวเป็นวิธีที่ง่ายที่สุดในการลดจำนวนการคลิกในการซื้อ นอกจากนี้ยังช่วยให้คุณสามารถให้ข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์แต่ละรายการ เพิ่มความผูกพันกับลูกค้า ในการสร้างหน้าเดียวใน Woocommerce ให้ทำตามขั้นตอนเหล่านี้: ” Products” สามารถพบได้ที่เมนูด้านซ้ายมือของพื้นที่ผู้ดูแลระบบ Woocommerce ของคุณ คุณสามารถสร้างหน้าผลิตภัณฑ์เดียวโดยเลือกผลิตภัณฑ์ ปุ่ม "หน้าผลิตภัณฑ์เดียว" สามารถพบได้ในหน้าหลักของผลิตภัณฑ์ภายใต้ "เนื้อหาหน้า" "หน้าผลิตภัณฑ์เดียว" ประกอบด้วยข้อมูลผลิตภัณฑ์ทั้งหมดที่ระบุไว้ แท็บ "เนื้อหาของหน้า" ช่วยให้คุณสามารถเปลี่ยนเค้าโครงและการนำเสนอข้อมูลนี้ได้ โดยคลิกที่ปุ่ม "หยิบใส่ตะกร้า" คุณสามารถเพิ่มปุ่มลงในหน้าผลิตภัณฑ์เดียวของคุณ เมื่อคลิกที่ปุ่ม "แก้ไขผลิตภัณฑ์" คุณสามารถเปลี่ยนรูปภาพ ชื่อ ราคา และคำอธิบายของผลิตภัณฑ์ได้ คลิกปุ่ม "ปิด" เพื่อออกจากหน้าต่าง "หน้าผลิตภัณฑ์เดียว" ขณะนี้สามารถดูหน้าผลิตภัณฑ์เดียวได้โดยคลิกแท็บ "ผลิตภัณฑ์" ที่เมนูด้านซ้ายมือและเลือก "หน้าผลิตภัณฑ์เดียว"
รหัสหน้าผลิตภัณฑ์ Woocommerce
รหัสสำหรับหน้าผลิตภัณฑ์ WooCommerce อาจแตกต่างกันไปตามธีมที่คุณใช้และปลั๊กอินที่คุณติดตั้ง อย่างไรก็ตาม รหัสพื้นฐานสำหรับหน้าผลิตภัณฑ์ WooCommerce มีดังต่อไปนี้:
/**
* @hooked woocommerce_show_product_loop_sale_flash – 10
* @hooked woocommerce_show_product_images – 20
*/
do_action( 'woocommerce_before_single_product_summary' );
? >
/**
* @hooked woocommerce_template_single_title – 5
* @hooked woocommerce_template_single_rating – 10
* @hooked woocommerce_template_single_price – 10
* @hooked woocommerce_template_single_excerpt – 20
* @hooked woocommerce_template_single_add_to_cart – 30
* @hooked woocommerce_template_single_meta – 40
* @hooked woocommerce_template_single_sharing – 50
* @hooked WC_Structured_Data::generate_product_data() – 60
*/
do_action( 'woocommerce_single_product_summary' );
? >
/**
* @hooked woocommerce_output_product_data_tabs – 10
* @hooked woocommerce_upsell_display – 15
* @hooked woocommerce_output_related_products – 20
*/
do_action( 'woocommerce_after_single_product_summary' );
? >
การออกแบบหน้าผลิตภัณฑ์ที่ออกแบบมาอย่างดีสามารถเพิ่มอัตราการแปลง ลดการร้องเรียนของลูกค้า และเพิ่มมูลค่าการสั่งซื้อ หน้าผลิตภัณฑ์เริ่มต้นของ WooCommerce สามารถกำหนดค่าได้สามวิธี หากคุณมีความรู้พื้นฐานเกี่ยวกับ CSS คุณสามารถปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ได้โดยป้อนโค้ด CSS บางส่วน หากคุณไม่มีความรู้เกี่ยวกับการเขียนโค้ดหรือการพัฒนา WordPress มากนัก เราขอแนะนำให้ใช้ปลั๊กอินหรือส่วนขยายเพื่อปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ด้วยการสาธิตวิธีการใช้โมดูลและส่วนขยายเหล่านี้เพื่อออกแบบหน้าผลิตภัณฑ์ใหม่โดยใช้ WooCommerce และ Dokan คุณสามารถเพิ่มโอกาสในการประสบความสำเร็จได้ สวอตช์รูปแบบต่างๆ แทนที่กล่องดรอปดาวน์ กล่องข้อความ และองค์ประกอบอื่นๆ ของเบราว์เซอร์ด้วยแท็บรูปแบบใหม่ ซึ่งแสดงรูปแบบต่างๆ เช่น สไตล์ ขนาด รูปแบบ สี และอื่นๆ ผู้เยี่ยมชมและลูกค้าสามารถเข้าถึงเจ้าของร้านได้โดยตรงจากหน้าผลิตภัณฑ์โดยใช้โมดูล Dokan
ส่วนขยายนี้ช่วยให้คุณสามารถแทรกวิดีโอลงในแกลเลอรีรูปภาพหรือแทนที่รูปภาพเด่นด้วยรูปภาพได้ การสนับสนุนร้านค้า Dokan นอกเหนือจากฟังก์ชันการทำงานแล้ว ยังเป็นองค์ประกอบที่สำคัญของร้านค้าอีคอมเมิร์ซใดๆ ผู้ใช้ของคุณจะสามารถสื่อสารกับคุณได้จากทุกที่หากคุณใส่ปุ่มสนับสนุนในหน้าผลิตภัณฑ์ Elementor Page Builder เครื่องมือสร้างหน้า WordPress ยอดนิยม มีผู้ใช้มากกว่า 5 ล้านคนทั่วโลก วิดเจ็ตประเภทนี้ช่วยให้คุณเปลี่ยนไดนามิกของหน้าผลิตภัณฑ์ได้อย่างสมบูรณ์ อย่าคิดมากในแง่ของการออกแบบ และจำไว้ว่ามีพื้นที่จำกัด บนหน้าผลิตภัณฑ์มีข้อมูลหลายประเภท
ตรวจสอบให้แน่ใจว่าไม่มีสิ่งใดในวัสดุของคุณไม่สอดคล้องกับผลิตภัณฑ์หรือร้านค้าออนไลน์ของคุณ จัดเรียงข้อมูลของคุณเหมือนกับที่คุณทำกับข้อมูลสำคัญอื่นๆ เพื่อให้ลูกค้าเข้าใจสิ่งที่คุณนำเสนอได้ง่ายขึ้น หากคุณต้องการโดดเด่นในหน้าผลิตภัณฑ์ของคุณ ให้ราคาของคุณเป็นหนึ่งในองค์ประกอบที่เห็นได้ชัดเจนที่สุด สร้างร้านค้าอีคอมเมิร์ซด้วย WooComerce และคุณจะสามารถปรับแต่งได้ตามที่คุณต้องการ ในวิดีโอนี้ เราจะพูดถึงสามวิธีในการปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ทำให้คำอธิบายผลิตภัณฑ์ของคุณชัดเจนและใช้รูปภาพคุณภาพสูง ตรวจสอบให้แน่ใจว่าหน้าผลิตภัณฑ์ของคุณสะอาดและคุณมีราคาที่เหมาะสม
ปรับแต่งหน้าร้านค้า Woocommerce โดยทางโปรแกรม
มีหลายวิธีในการปรับแต่งหน้าร้านค้าใน WooCommerce วิธีที่พบบ่อยที่สุดคือการใช้ปลั๊กอินเช่น WooCommerce Customizer ปลั๊กอินนี้ช่วยให้คุณเปลี่ยนเลย์เอาต์ของหน้าร้าน และเพิ่มฟิลด์ที่กำหนดเองให้กับสินค้า อีกวิธีในการปรับแต่งหน้าร้านคือการใช้ธีมลูก วิธีนี้ซับซ้อนกว่า แต่ช่วยให้คุณควบคุมหน้าร้านค้าได้มากขึ้น
หน้าร้านค้าเป็นหนึ่งในหน้าที่สำคัญที่สุดใน WooCommerce เป็นที่ที่คุณแสดงผลิตภัณฑ์ของคุณต่อผู้เยี่ยมชมและมีผลกระทบอย่างมากต่อประสิทธิภาพของร้านค้าของคุณ ในบทความนี้ เราจะแสดงวิธีการแก้ไข หน้าร้านค้า WooCommerce โดยทางโปรแกรม ในบทความนี้ เราจะแสดงวิธีปรับแต่งหน้าร้านค้าของ WooCommerce ในการดำเนินการดังกล่าว คุณต้องลบเทมเพลตเริ่มต้นสำหรับหน้านั้นออกก่อน แล้วจึงเขียนทับด้วยเทมเพลตของคุณเอง ผลิตภัณฑ์ในไฟล์ archive-product.php จะแสดงบนหน้าโดยใช้ชื่อผลิตภัณฑ์และวันที่ โฟลเดอร์เทมเพลต WooCommerce มีไฟล์นี้
ต่อไปนี้เป็นไฟล์ archive-product.php หลังจากลบลูปสำหรับการพิมพ์ผลิตภัณฑ์ นั่นคือทั้งหมดที่จำเป็น เมื่อคุณปิดใช้งานเทมเพลตหน้าร้านค้าเริ่มต้นและแก้ไขหน้าร้านค้า WooCommerce ด้วยตนเอง เทมเพลตนั้นจะไม่ใช่เทมเพลตหน้าร้านค้าเริ่มต้นอีกต่อไป ในบทนี้ เราจะพูดถึงวิธีแก้ไขหน้าร้านค้า WC และแสดงสินค้าที่ได้รับความนิยม ขายดีที่สุด และให้คะแนนมากที่สุด เพียงเปลี่ยน echo line in.1 เป็น in.2 เพื่อเพิ่มสินค้าขายดีแทนสินค้ายอดนิยม คุณสามารถใช้รหัสย่อของ WooCommerce เพื่อแสดงผลิตภัณฑ์ประเภทอื่นๆ ได้เช่นเดียวกับหมวดหมู่สินค้าเด่น สินค้าขายดี และหมวดหมู่อื่นๆ ตัวอย่างเช่น ในโค้ดด้านล่าง คุณจะพิมพ์ผลิตภัณฑ์สำหรับหมวดหมู่โปสเตอร์และเสื้อผ้าโดยใช้แอตทริบิวต์เดียวกันกับที่คุณใช้ก่อนหน้านี้ แต่มีห้าคอลัมน์แทนที่จะเป็นหกคอลัมน์
เมื่อคุณสร้างภาพนี้แล้ว คุณควรจะสร้างไฟล์ archive-product.php ของคุณได้ เป็นไปได้ที่จะปรับแต่งหน้าร้านค้า WooCommerce ของคุณโดยทางโปรแกรมโดยแก้ไขเค้าโครงเทมเพลตและเพิ่มสไตล์ CSS สองสามแบบ จำนวนผลิตภัณฑ์ที่แสดงในแต่ละแถวสามารถกำหนดได้โดยใช้แอตทริบิวต์คอลัมน์ของรหัสย่อ WC ในการใช้สไตล์ CSS กับธีม WordPress คุณต้องใช้ wp_enqueue_scripts hook ของปลั๊กอิน WordPress เพื่อโหลดสคริปต์ของคุณจากไฟล์อื่น ไฟล์เทมเพลต archive-product.php สามารถปรับแต่งโดยทางโปรแกรมได้โดยการแก้ไข นอกจากนั้น เราจะแสดงวิธีปิดใช้งานข้อความลดราคาเริ่มต้นและแทนที่ด้วย GIF แบบเคลื่อนไหว คุณสามารถดูสิ่งต่อไปนี้ในไฟล์ flash-sale.php ของธีมลูกของคุณ: ด้วยตัวเลือกในการแทนที่ gif อื่น ๆ สำหรับข้อความเริ่มต้น คุณสามารถทำได้
เราได้ลบพฤติกรรม WooCommerce ที่เป็นค่าเริ่มต้นออกจากไฟล์ sale-flash.php และเราได้เพิ่มแอนิเมชั่นแบบ gif นี่เป็นงานที่ง่ายมาก แต่มีข้อดีมากมายสำหรับนักพัฒนาขั้นสูง โดยใช้โค้ดสองสามบรรทัด เราจะแสดงวิธีเพิ่มหมวดหมู่ให้กับหน้าร้านค้าของ WooCommerce เมื่อคลิกที่ไฟล์ functions.php ในแถบด้านข้างของไฟล์ธีมทางขวา จากนั้นคัดลอกสคริปต์ต่อไปนี้ คุณสามารถเพิ่มฟังก์ชันที่กำหนดเองลงไปได้ สามารถใช้ฟังก์ชันนี้เพื่อเพิ่มหมวดหมู่สินค้าก่อนที่จะโหลดส่วนที่เหลือของหน้าร้านค้าของคุณ เนื่องจากอาจดูไม่เหมือนที่คุณต้องการ คุณจึงต้องเปลี่ยนสไตล์ของส่วนหมวดหมู่ใหม่ด้วย CSS
วิธีเปลี่ยนเทมเพลตหน้าร้านค้าของคุณใน Woocommerce
เปลี่ยนเทมเพลตหน้าร้านค้าใน Woocommerce เพื่อให้แตกต่างจากค่าเริ่มต้น
