Cómo editar la página de un solo producto en WordPress
Publicado: 2022-09-27Suponiendo que desea una guía paso a paso:
1. Inicie sesión en su cuenta de WordPress y vaya a su Tablero.
2. En la barra lateral izquierda, pase el cursor sobre apariencia y haga clic en editor.
3. En el lado derecho de la pantalla, debería ver una lista de archivos que componen su tema. Busque el que se llama Producto único y haga clic para abrirlo.
4. Realice los cambios que desee en el código de este archivo y luego haga clic en Actualizar archivo.
5. ¡Tus cambios ahora deberían estar activos en tu sitio!
WooCommerce se usa en más de 3 millones de sitios web para crear una tienda en línea. Cuando se trata de una página de producto predeterminada, la personalización o los ajustes que se producen no tienen fin. El diseño de un producto puede requerir una variedad de cambios. En esta guía, le mostraré cómo personalizar la apariencia de sus páginas de productos de WooCommerce para obtener más ventas de todos ellos. Importar y usar plantillas de productos individuales preconstruidas en ShopEngine es simple con más de 9 plantillas. ShopEngine ofrece más de 20 widgets que están disponibles para crear una página de producto de WooCommerce personalizada, incluidas imágenes de productos, descripciones de productos, precios de productos, existencias de productos y pestañas de productos. Puede realizar una conversión significativa al realizar estas ediciones simples en su página de producto único de WooCommerce.
El diseño de la página del producto WooCommerce se puede cambiar arrastrando y soltando el widget desde el bloque 'ShopEngine Single Product' al área de contenido. El meta widget del producto le permite mostrar u ocultar categorías de productos, etiquetas y detalles del producto. Los usuarios podrán comparar los mejores productos en función de sus calificaciones si muestra las calificaciones de los productos en sus páginas de productos. El widget 'Stock de productos' de ShopEngine le permite personalizar el texto, el icono, el color y la tipografía de sus páginas de productos de WooCommerce, así como el tamaño del producto. La función Agregar y personalizar pestañas de productos le permite a sus clientes proporcionar más información sobre los productos que vende. Elementor simplemente arrastra y suelta el widget 'Pestañas de productos' desde el bloque de producto único de ShopEngine. Cuando utilice el widget 'Producto relacionado' de ShopEngine para las páginas de productos de WooCommerce, podrá mostrar productos relacionados.
Una página de producto bien diseñada puede impulsar las ventas en segundos. Es fundamental optimizar el diseño de la página de su producto para lograr una alta tasa de conversión. Para aumentar su tasa de conversión e ingresos, siga estas cinco estrategias. Una imagen de producto es una forma eficaz de llegar a su público objetivo. Si sus fotos son mediocres, oscuras o con un ángulo incorrecto, no quedará impresionado. Asegúrese de que sean claros, centrados en el producto y claramente capturados desde la perspectiva adecuada. Es posible que sus clientes no entiendan cómo ver el precio con claridad, por lo que es posible que deba considerar modificar el diseño de la página del producto de WooCommerce. Se debe resaltar un descuento especial, junto con el precio regular que se muestra después de que se muestre el nuevo. Puede optimizar la página del producto WooCommerce para el SEO en la página utilizando nuestras técnicas de SEO.
¿Cómo cambio la página del producto en Woocommerce Css?
 Crédito: pluginsforwp.com
Crédito: pluginsforwp.comNo hay una respuesta única para esta pregunta, ya que el proceso para cambiar la página del producto en WooCommerce CSS variará según el tema que esté utilizando. Sin embargo, en general, puede cambiar la página del producto en WooCommerce CSS accediendo a la hoja de estilo del tema (generalmente ubicada en el directorio /css/) y realizando los cambios necesarios. Si no está familiarizado con CSS, se recomienda que busque un desarrollador profesional para que lo ayude a realizar los cambios.
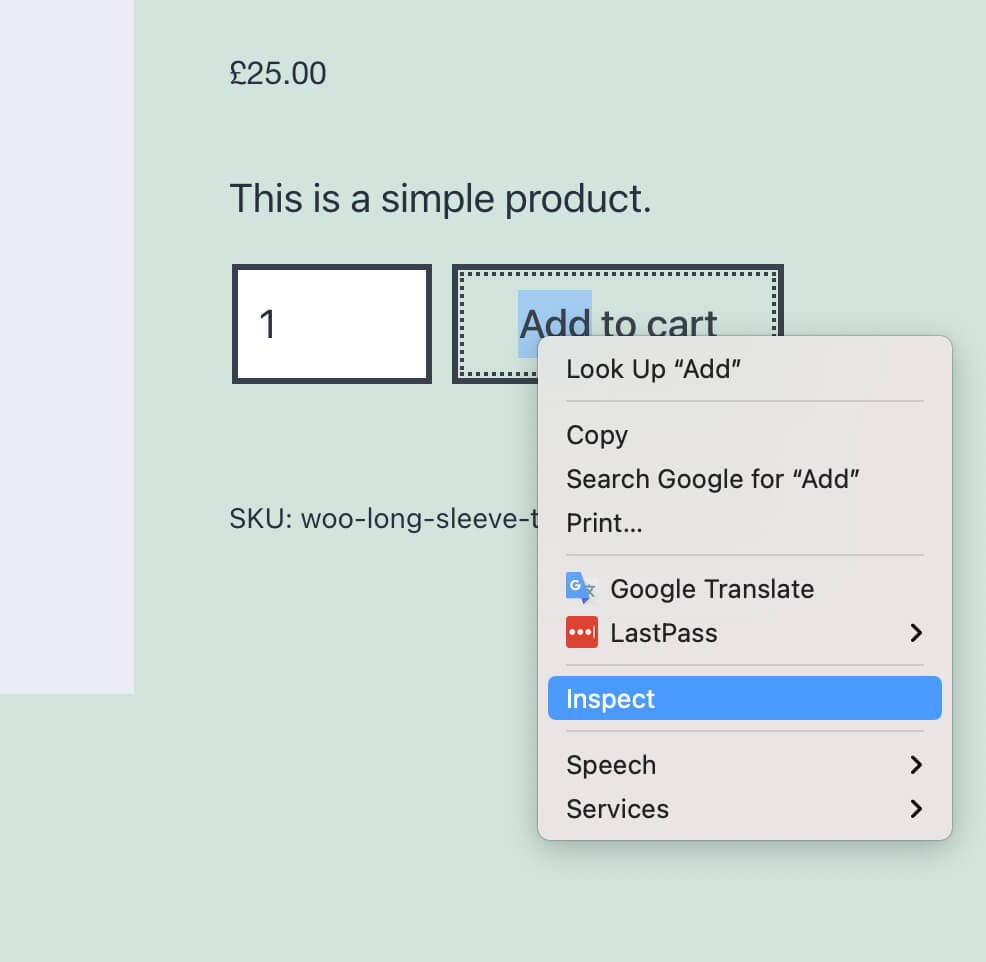
Una página de producto de WooCommerce es una de las páginas más importantes de su sitio web de comercio electrónico. Como resultado, tener una página de productos bien diseñada puede optimizar las conversiones, reducir las quejas y devoluciones y aumentar el valor promedio de los pedidos. Tiene una variedad de opciones para personalizar sus páginas de productos, dependiendo de lo que necesite que sean. La única forma de editar las plantillas de productos de WooCommerce es hacerlo manualmente. La forma más fácil de agregar CSS personalizado a su tema es usar el personalizador de temas de WordPress. Si usa Chrome, puede inspeccionar el nombre de otros elementos yendo a Ver. Las siguientes son las plantillas utilizadas en WooCommerce para crear páginas de productos: Los ganchos de WooCommerce le permiten insertar o eliminar elementos de una plantilla.
Agregar o eliminar un elemento usando ganchos requiere el desarrollo de un tema secundario de WordPress y algo de código en el archivo functions.php. En la mayoría de los casos, un complemento de creación de páginas es innecesario porque no está destinado a crear una página de producto. Se requerirá un creador de páginas para incluir bloques o elementos específicos de WooCommerce. Elementor, por ejemplo, le permite personalizar las páginas de productos a su gusto. Según el creador de páginas utilizado, la personalización de las páginas de sus productos puede llevar algún tiempo. Los siguientes son enlaces a tutoriales para algunos de los creadores de páginas más populares. En WooCommerce, las imágenes estáticas son las únicas que se pueden subir a la galería de productos, no los videos. Puede incrustar videos de YouTube, Vimeo, Dailymotion, Metacafe o Facebook con la extensión Product Video. Cuando utilice la extensión del motor de recomendaciones, verá recomendaciones de productos al estilo de Netflix o Amazon en las páginas de sus productos.
Personalizar la página de productos de Woocommerce Css
 Crédito: sellwithwp.com
Crédito: sellwithwp.comPuede personalizar el CSS de la página del producto de WooCommerce yendo a la pestaña WooCommerce > Configuración > Avanzado > CSS personalizado. Desde aquí, puede agregar sus propias reglas CSS para anular los estilos predeterminados. Tenga en cuenta que sus reglas de CSS deberán ser lo suficientemente específicas como para anular los estilos predeterminados.
Muchas tiendas en línea pueden beneficiarse de la plantilla de página de producto predeterminada de WooCommerce . Sin embargo, puede incorporar su propio toque personal en las páginas de productos sin tener que ser un desarrollador. Agregue más campos a sus páginas de productos con la extensión Complementos de productos para permitir que los compradores personalicen sus compras. Cuando vende productos que vienen en una variedad de tamaños, tener un gráfico ayuda a los clientes a tomar decisiones informadas sobre cuál comprar y reduce las devoluciones. Usando la tabla de tamaños de extensión de WooCommerce para WooCommerce, las páginas de productos ahora pueden incluir tablas de tamaños. Con las recomendaciones de productos, puede mostrar a sus clientes más información sobre lo que les interesa. Para usar WooCommerce, debe ser flexible y adaptable.
Estas herramientas se pueden utilizar para modificar el diseño y la funcionalidad de una página de producto. Un código hexadecimal es un código de seis dígitos que representa un color específico que está disponible en línea. El selector de color HTML se puede utilizar para generar el código para cualquier color que especifique.
¿Cómo personalizo Css en Woocommerce?
Es imprescindible instalarlo. Después de eso, ve a tu sitio web > Panel de control > Jetpack > Configuración y habilita CSS personalizado. Al ir a Apariencia, puede realizar cambios en su CSS. Seleccione los estilos CSS que desea incluir en esta ventana.
Cómo editar HTML de Woocommerce
Si desea cambiar algunas cosas sobre su HTML de WooCommerce, puede hacerlo accediendo al editor en su tablero. Podrá cambiar el código HTML de su sitio web de una manera simple y fácil de usar después de haberlo hecho. Si desea realizar cambios más complejos en las plantillas de WooCommerce o si necesita editarlas, necesitará un editor más sofisticado como un editor WYSIWYG.
Woocommerce Editar página de producto Php
La página PHP de edición de productos de WooCommerce es una de las herramientas más útiles que puede usar para realizar cambios en sus productos de WooCommerce. Esta herramienta le permite cambiar la forma en que se muestran sus productos, así como la forma en que se organizan. También puede usar esta herramienta para agregar nuevos productos a su tienda WooCommerce y editar los productos existentes que tiene.
En WooCommerce, las páginas más utilizadas para las personalizaciones son la página de la tienda y la página de productos . Si quieres aumentar las ventas y optimizar el inicio del proceso de compra, debes colaborar. En esta guía, le enseñaremos cómo editar programáticamente la página del Producto. Demostraremos cómo usar ganchos en este tutorial para editar la página del producto de WooCommerce. Puede reorganizar y eliminar fácilmente secciones de una página de producto con la ayuda de ganchos. Las plantillas también le permiten agregar contenido nuevo a la página anulando los archivos. Cuando usamos la función get_user(), podemos determinar si el usuario está conectado o su función en el contexto de la aplicación.
También podemos recuperar el ID del producto y/o las categorías del producto de esta manera usando el objeto $post global de WP. Para que una solución personalizada sea compatible con las variaciones de un producto, debe seguir las pautas de WooCommerce. Debemos anular el archivo de plantilla para poder editar la metainformación. En un tema secundario, anular los archivos de plantilla de WooCommerce es similar a anular cualquier otro archivo. Como resultado, si su tema se actualiza con estos complementos, perderá la personalización; en su lugar, debe crear un tema secundario o usar una de estas extensiones si aún no tiene una. Para mostrar una página de producto de muestra, hemos creado una categoría de producto que incluye solo productos que se encuentran actualmente en la categoría de póster. Al crear un nuevo archivo, podemos anular el content-single-product.php predeterminado.
Los códigos CSS se pueden usar para editar programáticamente la página del producto (o cualquier otra página). La imagen de su empresa será una gran manera de llamar la atención sobre ella. Debes hacer que tu tienda en línea se destaque de la competencia si quieres destacar entre la multitud. Las siguientes tres secciones describen cómo personalizar una página de producto. Si tiene algunas habilidades de codificación, le recomendamos que utilice la edición programática de la página del producto WooCommerce. En su tablero de WordPress, vaya a Apariencia, personalice y luego CSS adicional.
¿Cómo edito HTML en Woocommerce?
Se debe acceder al tablero de WordPress. En el menú Panel, elija Apariencia > Editor. Puede editar o modificar su HTML de WooCommerce allí mismo.
Cómo editar temas y complementos de WordPress
Para realizar cambios en un tema de WordPress o en un complemento personalizado, inicie sesión en su panel de control de WordPress. También se puede acceder a la página o publicación que desea editar allí. Cuando llegue a la página, haga clic en el bloque que desea modificar y verá una barra de menú que aparece sobre el bloque. Puede ingresar su código usando la opción 'Editar como HTML'.

Cómo editar la página de un solo producto en Woocommerce
Para editar la página de un solo producto en WooCommerce, deberá acceder al editor de WooCommerce. Esto se puede hacer yendo a WooCommerce > Configuración > Productos > Producto único. Desde aquí, podrá editar el diseño de la página, así como los elementos individuales del producto.
Los detalles del producto se enumeran en un orden predeterminado en la página del producto de WooCommerce. Nada podría crear un nuevo orden en el resumen tan bien como un tema. El gancho debe encontrarse en el archivo Woocommerce/includes/template-hooks.php. Cada gancho tiene asignado un número que determina la prioridad del gancho y determina el orden de ejecución. En este tutorial, repasaré cómo personalizar la página del producto WooCommerce. Al crear una estructura personalizada, puede personalizar la página del producto de WooCommerce. Para mostrar datos personalizados en la sección de resumen del producto, usaré una función que conecta los campos a una acción de WooCommerce (que tiene la prioridad deseada).
¿Cómo personalizo una página de un solo producto en Woocommerce mediante programación?
Cree una carpeta de WooCommerce donde se encuentran la plantilla de producto único de WooCommerce, los archivos de temas secundarios y la configuración de WooCommerce . Luego, copie el producto único. En el directorio de WooCommerce, pegue el archivo php en la carpeta del tema secundario. Esta línea se encuentra en el archivo: wc_get_template_part('content','single-product'); mira hacia arriba y haz clic en el botón "Obtener".
¿Cómo cambio una sola página de producto en Elementor?
Puede editar una sola plantilla de producto haciendo clic en el enlace Editar en la esquina superior derecha. El editor Elementor de plantilla de producto único ahora se abrirá.
Cómo crear una página de un solo producto en Woocommerce
La página de un solo producto es la forma más sencilla de reducir la cantidad de clics en una compra. También le permite proporcionar más información sobre cada producto, lo que aumenta la participación del cliente. Para crear una sola página en Woocommerce, siga estos pasos: "Productos" se pueden encontrar en el menú del lado izquierdo de su área de administración de Woocommerce. Puede crear una sola página de producto seleccionando un producto. El botón "página de un solo producto" se puede encontrar en la página principal del producto en "contenido de la página". La "página de un solo producto" contiene toda la información del producto enumerada en ella. La pestaña "contenido de la página" le permite cambiar el diseño y la presentación de esta información. Al hacer clic en el botón "agregar al carrito", puede agregar el botón a su página de producto individual. Al hacer clic en el botón "editar producto", puede cambiar la imagen, el título, el precio y la descripción del producto. Haga clic en el botón "cerrar" para salir de la ventana "página de un solo producto". Las páginas de un solo producto ahora se pueden ver haciendo clic en la pestaña "producto" en el menú del lado izquierdo y seleccionando "página de un solo producto".
Código de página de producto de Woocommerce
El código de una página de producto de WooCommerce puede variar según el tema que esté utilizando y los complementos que haya instalado. Sin embargo, el código básico para una página de producto de WooCommerce incluye lo siguiente:
/**
* @enganchado woocommerce_show_product_loop_sale_flash – 10
* @hooked woocommerce_show_product_images – 20
*/
do_action('woocommerce_before_single_product_summary');
? >
/**
* @enganchado woocommerce_template_single_title – 5
* @enganchado woocommerce_template_single_rating – 10
* @hooked woocommerce_template_single_price – 10
* @hooked woocommerce_template_single_excerpt – 20
* @hooked woocommerce_template_single_add_to_cart – 30
* @woocommerce_template_single_meta enganchado – 40
* @hooked woocommerce_template_single_sharing – 50
* @enganchado WC_Structured_Data::generate_product_data() – 60
*/
do_action('woocommerce_single_product_summary');
? >
/**
* @woocommerce_output_product_data_tabs enganchado – 10
* @hooked woocommerce_upsell_display – 15
* @hooked woocommerce_output_related_products – 20
*/
do_action('woocommerce_after_single_product_summary');
? >
Diseñar una página de producto bien diseñada puede aumentar las tasas de conversión, reducir las quejas de los clientes y aumentar el valor de los pedidos. Su página de producto predeterminada de WooCommerce se puede configurar de tres maneras. Si tiene algún conocimiento básico de CSS, puede personalizar fácilmente la página del producto de WooCommerce ingresando parte de su código CSS. Si no tiene mucho conocimiento de codificación o desarrollo de WordPress, le recomendamos que use complementos o extensiones para personalizar la página del producto WooCommerce. Al demostrar cómo se pueden usar estos módulos y extensiones para rediseñar una página de producto usando WooCommerce y Dokan, puede aumentar sus posibilidades de éxito. Muestra de variaciones reemplaza el cuadro desplegable, el cuadro de texto y otros elementos del navegador con la nueva pestaña de variaciones, que muestra variaciones: estilos, tamaños, patrones, colores, etc. Los visitantes y clientes pueden comunicarse con los propietarios de las tiendas directamente desde la página del producto utilizando el módulo Dokan.
Esta extensión le permite insertar un video en la galería de imágenes o reemplazar una imagen destacada por una. Dokan Store Support, además de su funcionalidad, es un componente importante de cualquier tienda de comercio electrónico. Sus usuarios podrán comunicarse con usted desde cualquier lugar si incluye un botón de soporte en la página del producto. Elementor Page Builder, un popular creador de páginas de WordPress, tiene más de 5 millones de usuarios en todo el mundo. Este tipo de widget te permite cambiar completamente la dinámica de las páginas de tus productos. No se exceda en términos de diseño y tenga en cuenta que hay una cantidad limitada de espacio. En una página de producto, hay varios tipos de información.
Asegúrese de que nada en sus materiales no corresponda a sus productos o tienda en línea. Organice su información como lo haría con cualquier otra información importante para que sus clientes comprendan más fácilmente lo que ofrece. Si quieres destacar en la página de tu producto, haz que tu precio sea uno de los elementos más notorios. Crea una tienda de comercio electrónico con WooComerce y podrás personalizarla a tu gusto. En este video, veremos tres formas diferentes de personalizar la página del producto WooCommerce. Haga que la descripción de su producto sea clara y use imágenes de alta calidad. Asegúrese de que la página de su producto esté limpia y de que tenga la colocación de precios adecuada.
Personalizar la página de la tienda de Woocommerce mediante programación
Hay muchas formas de personalizar la página de la tienda en WooCommerce. La forma más común es usar un complemento como WooCommerce Customizer . Este complemento le permite cambiar el diseño de la página de la tienda y agregar campos personalizados a los productos. Otra forma de personalizar la página de la tienda es usar un tema secundario. Este enfoque es más complejo, pero le brinda más control sobre la página de la tienda.
La página de la tienda es una de las páginas más importantes de WooCommerce. Es donde muestra sus productos a sus visitantes y tiene un impacto significativo en el rendimiento de su tienda. En este artículo, le mostraremos cómo editar mediante programación la página de la tienda de WooCommerce . En este artículo, le mostraremos cómo personalizar una página de tienda de WooCommerce. Para hacerlo, primero debe eliminar la plantilla predeterminada de la página y luego sobrescribirla con la suya propia. Los productos en el archivo archive-product.php se muestran en la página usando el nombre y la fecha del producto. La carpeta de plantillas de WooCommerce contiene este archivo.
El siguiente es el archivo archive-product.php después de eliminar el bucle para imprimir productos. Eso es todo lo que se requiere. Cuando deshabilita la plantilla de página de tienda predeterminada y edita manualmente la página de tienda de WooCommerce, ya no es la plantilla de página de tienda predeterminada. En esta lección, veremos cómo modificar la página de la tienda de WC y mostrar los productos más populares, más vendidos y calificados. Simplemente reemplace la línea de eco in.1 con la de in.2 para agregar los productos más vendidos en lugar de los productos más populares. Además de las categorías de productos destacados, más vendidos y otras, puede usar códigos cortos de WooCommerce para mostrar otros tipos de productos. En el siguiente código, por ejemplo, imprimirá productos para las categorías Pósters y Ropa usando los mismos atributos que usó antes pero con cinco columnas en lugar de seis.
Ahora que ha creado esta imagen, debería poder crear su archivo-producto.php. Es posible personalizar mediante programación la página de su tienda WooCommerce editando el diseño de la plantilla y agregando algunos estilos CSS. La cantidad de productos que se muestran en cada fila se puede establecer utilizando el atributo de columna del código abreviado de WC. Para aplicar el estilo CSS al tema de WordPress, debe usar el enlace wp_enqueue_scripts del complemento de WordPress para cargar sus scripts desde un archivo diferente. El archivo de plantilla archive-product.php se puede personalizar mediante programación editándolo. Además de eso, le mostraremos cómo deshabilitar el mensaje de venta predeterminado y reemplazarlo con un GIF animado. Puede ver lo siguiente en el archivo flash-sale.php de su tema hijo: Con la opción de sustituir cualquier otro gif por el texto predeterminado, puede hacerlo.
Eliminamos el comportamiento predeterminado de WooCommerce del archivo sale-flash.php y agregamos una animación gif. Esta es una tarea muy simple, pero tiene numerosas ventajas para los desarrolladores avanzados. Usando unas pocas líneas de código, le mostraremos cómo agregar categorías a la página de la tienda de WooCommerce. Al hacer clic en el archivo functions.php en la barra lateral derecha de Archivos de tema y luego copiar el siguiente script, puede agregarle funciones personalizadas. Esta función se puede usar para agregar categorías de productos antes de cargar el resto de la página de su tienda. Debido a que es posible que no se vean exactamente como desea, deberá cambiar el estilo de la nueva sección de categorías con CSS.
Cómo cambiar la plantilla de la página de tu tienda en Woocommerce
Cambie la plantilla de la página de la tienda en Woocommerce para que sea diferente de la predeterminada.
