如何在 WordPress 中編輯單個產品頁面
已發表: 2022-09-27假設您想要分步指南:
1. 登錄您的 WordPress 帳戶並轉到您的儀表板。
2. 在左側邊欄中,將鼠標懸停在外觀上並單擊編輯器。
3. 在屏幕右側,您應該會看到組成主題的文件列表。 找到一個名為 Single Product 的產品,然後單擊打開它。
4. 對該文件中的代碼進行所需的更改,然後單擊更新文件。
5. 您的更改現在應該在您的網站上生效!
WooCommerce 在超過 300 萬個網站上用於創建在線商店。 當涉及到默認產品頁面時,發生的定製或調整是沒有止境的。 產品的設計可能需要進行各種更改。 在本指南中,我將向您展示如何自定義您的 WooCommerce 產品頁面的外觀,以從所有這些頁面中獲得更多銷售。 在 ShopEngine 中導入和使用預構建的單個產品模板非常簡單,有 9 個以上的模板。 ShopEngine 提供了 20 多個可用於創建自定義 WooCommerce 產品頁面的小部件,包括產品圖片、產品描述、產品價格、產品庫存和產品標籤。 您可以通過對您的 WooCommerce 單一產品頁面進行這些簡單的編輯來進行重大轉換。
可以通過將小部件從“ShopEngine 單一產品”塊拖放到內容區域來更改 WooCommerce產品頁面佈局。 產品元小部件允許您顯示或隱藏產品類別、標籤和產品詳細信息。 如果您在產品頁面上顯示產品評級,用戶將能夠根據他們的評級比較最佳產品。 ShopEngine 的“產品庫存”小部件允許您自定義 WooCommerce 產品頁面的文本、圖標、顏色和排版,以及產品的大小。 添加和自定義產品標籤功能允許您的客戶提供有關您銷售的產品的更多信息。 Elementor 只需從 ShopEngine 單一產品塊中拖放“產品選項卡”小部件。 當您將 ShopEngine 的“相關產品”小部件用於 WooCommerce 產品頁面時,您將能夠顯示相關產品。
精心設計的產品頁面可以在幾秒鐘內促進銷售。 優化您的產品頁面佈局以實現高轉化率至關重要。 要提高轉化率和收入,請遵循以下五種策略。 產品圖片是接觸目標受眾的有效方式。 如果您的照片平庸、晦澀或角度不正確,您將不會留下深刻印象。 確保它們清晰、以產品為中心,並從適當的角度清晰地捕捉到。 您的客戶可能不明白如何清楚地看到價格,因此您可能需要考慮修改 WooCommerce 產品頁面的設計。 應突出顯示特殊折扣,以及顯示新折扣後顯示的正常價格。 您可以使用我們的 SEO 技術優化 WooCommerce 產品頁面以進行頁面 SEO。
如何更改 Woocommerce Css 中的產品頁面?
 信用:pluginsforwp.com
信用:pluginsforwp.com這個問題沒有萬能的答案,因為在WooCommerce CSS中更改產品頁面的過程會因您使用的主題而異。 但是,通常,您可以通過訪問主題的樣式表(通常位於 /css/ 目錄中)並進行必要的更改來更改 WooCommerce CSS 中的產品頁面。 如果您不熟悉 CSS,建議您找專業的開發人員幫助您進行更改。
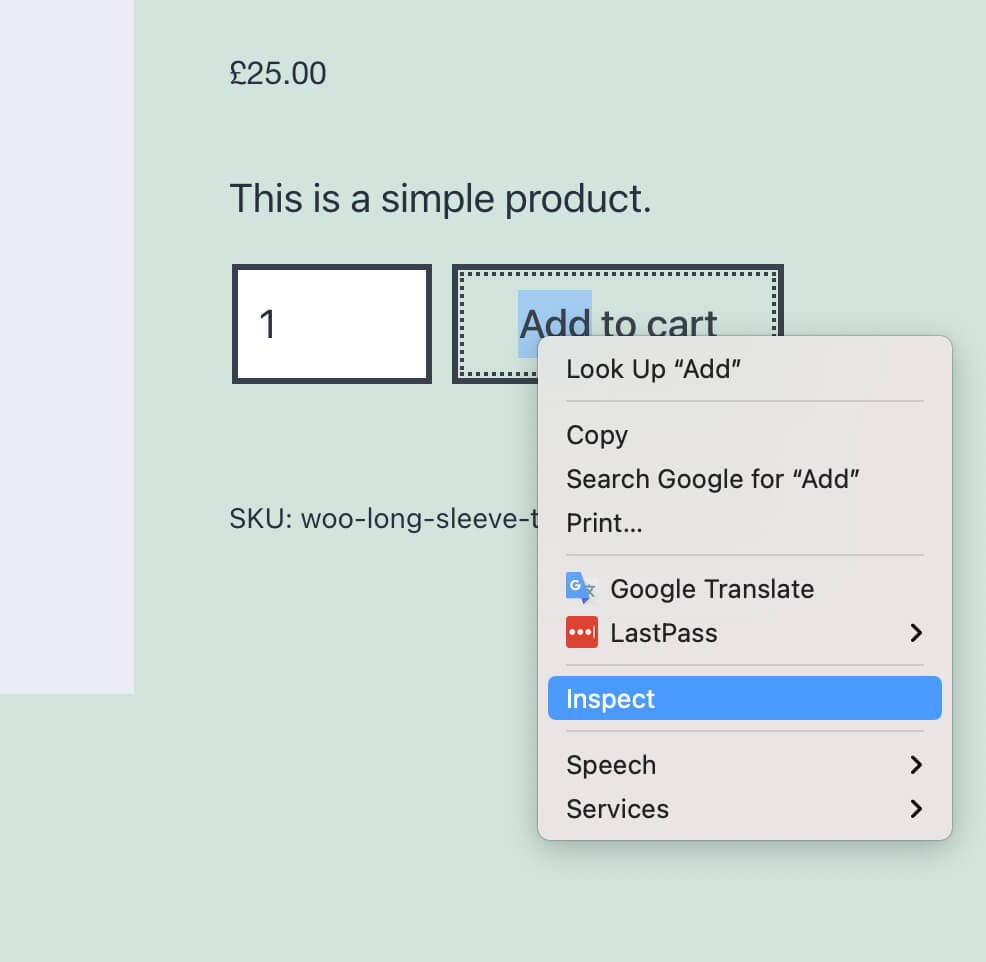
WooCommerce 產品頁面是您的電子商務網站上最重要的頁面之一。 因此,擁有一個設計良好的產品頁面可以優化轉化,減少投訴和退貨,增加平均訂單價值。 您有多種自定義產品頁面的選項,具體取決於您對它們的要求。 編輯WooCommerce 產品模板的唯一方法是手動進行。 將自定義 CSS 添加到主題的最簡單方法是使用 WordPress 主題定制器。 如果您使用的是 Chrome,則可以通過轉到查看來檢查其他元素的名稱。 以下是 WooCommerce 中用於構建產品頁面的模板: WooCommerce 掛鉤允許您從模板中插入或刪除元素。
使用鉤子添加或刪除元素需要開發 WordPress 子主題和 functions.php 文件中的一些代碼。 在大多數情況下,頁面構建器插件是不必要的,因為它不是用來創建產品頁面的。 需要頁面構建器才能包含特定的 WooCommerce 塊或元素。 例如,Elementor 允許您根據自己的喜好個性化產品頁面。 根據使用的頁面構建器,自定義產品頁面可能需要一些時間。 以下是一些最受歡迎的頁面構建器的教程鏈接。 在 WooCommerce 中,靜態圖像是唯一可以上傳到產品庫的圖像,而不是視頻。 您可以使用產品視頻擴展嵌入來自 YouTube、Vimeo、Dailymotion、Metacafe 或 Facebook 的視頻。 當您使用推薦引擎擴展時,您會在產品頁面上看到 Netflix 或亞馬遜風格的產品推薦。
自定義 Woocommerce 產品頁面 CSS
 信用:sellwithwp.com
信用:sellwithwp.com您可以通過轉到 WooCommerce > 設置 > 高級 > 自定義 CSS 選項卡來自定義WooCommerce 產品頁面 CSS 。 從這裡,您可以添加自己的 CSS 規則來覆蓋默認樣式。 請記住,您的 CSS 規則需要足夠具體才能覆蓋默認樣式。
許多在線商店都可以從默認的 WooCommerce 產品頁面模板中受益。 但是,您可以將自己的個人風格融入產品頁面,而無需成為開發人員。 使用產品附加組件擴展為您的產品頁面添加更多字段,以允許購物者個性化他們的購買。 當您銷售各種尺寸的產品時,有一個圖表可以幫助客戶做出明智的決定,決定購買哪一個並減少退貨。 使用 WooCommerce 的 WooCommerce 擴展尺碼表,產品頁面現在可以包含尺碼表。 使用產品推薦,您可以向客戶展示他們感興趣的更多信息。要使用 WooCommerce,您必須靈活且適應性強。
這些工具可用於修改產品頁面的設計和功能。 十六進制代碼是一個六位代碼,代表可在線獲得的特定顏色。 HTML 顏色選擇器可用於為您指定的任何顏色生成代碼。
如何在 Woocommerce 中自定義 CSS?
必須安裝它。 之後,轉到您的網站 > 儀表板 > Jetpack > 設置並啟用自定義 CSS。 通過轉到外觀,您可以對 CSS 進行更改。 選擇要包含在此窗口中的 CSS 樣式。
如何編輯 Woocommerce Html
如果您想更改有關 WooCommerce HTML 的一些內容,可以通過訪問儀表板上的編輯器來實現。 完成此操作後,您將能夠以簡單且用戶友好的方式更改您網站的 HTML 代碼。 如果您想對WooCommerce 模板進行更複雜的更改或需要對其進行編輯,則需要更複雜的編輯器,如所見即所得編輯器。
Woocommerce 編輯產品頁面 PHP
WooCommerce 編輯產品頁面 PHP 是可用於更改 WooCommerce 產品的最有用的工具之一。 此工具允許您更改產品的顯示方式以及它們的組織方式。 您還可以使用此工具將新產品添加到您的 WooCommerce 商店,並編輯您擁有的現有產品。
在 WooCommerce 中,最常用的自定義頁面是商店頁面和產品頁面。 如果您想增加銷售額並優化採購流程的開始,您必須進行協作。 在本指南中,我們將教您如何以編程方式編輯產品頁面。 我們將在本教程中演示如何使用鉤子來編輯 WooCommerce 產品頁面。 您可以藉助鉤子輕鬆地重新排列和刪除產品頁面的各個部分。 模板還允許您通過覆蓋文件向頁面添加新內容。 當我們使用 get_user() 函數時,我們可以確定用戶是否已登錄或他們在應用程序上下文中的角色。
我們還可以通過使用全局 WP $post 對像以這種方式檢索產品 ID 和/或產品類別。 要使自定義解決方案與產品的變體兼容,您必須遵循 WooCommerce 的指南。 我們必須覆蓋模板文件才能編輯元信息。 在子主題中,覆蓋 WooCommerce 模板文件類似於覆蓋任何其他文件。 因此,如果您的主題使用這些插件進行更新,您將失去自定義; 相反,您應該創建一個子主題或使用其中一個擴展(如果您還沒有)。 為了顯示示例產品頁面,我們創建了一個產品類別,其中僅包含當前屬於海報類別的產品。 通過創建一個新文件,我們可以覆蓋默認的 content-single-product.php。
CSS 代碼可用於以編程方式編輯產品頁面(或任何其他頁面)。 貴公司的形象將是引起人們注意的好方法。 如果您想在人群中脫穎而出,您必須讓您的在線商店在競爭中脫穎而出。 以下三個部分描述瞭如何自定義產品頁面。 如果您有一些編碼技巧,我們建議您使用以編程方式編輯 WooCommerce 產品頁面。 在您的 WordPress 儀表板上,導航到外觀、自定義,然後是附加 CSS。
如何在 Woocommerce 中編輯 Html?
應該可以訪問 WordPress 儀表板。 從儀表板菜單中,選擇外觀 > 編輯器。 您可以在那裡編輯或修改您的 WooCommerce HTML。
如何編輯 WordPress 主題和插件
要更改 WordPress 主題或自定義插件,請登錄您的 WordPress 儀表板。 您也可以在那裡訪問您要編輯的頁面或帖子。 當您到達該頁面時,單擊您要修改的塊,您將看到一個出現在該塊上方的菜單欄。 您可以使用“編輯為 HTML”選項輸入您的代碼。
如何在 Woocommerce 中編輯單個產品頁面
為了在 WooCommerce 中編輯單個產品頁面,您需要訪問 WooCommerce 編輯器。 這可以通過轉到 WooCommerce > 設置 > 產品 > 單一產品來完成。 從這裡,您將能夠編輯頁面佈局以及各個產品元素。
產品詳細信息在 WooCommerce 產品頁面上按預定順序列出。 沒有什麼可以在摘要中創建新的順序以及主題。 鉤子必須在 Woocommerce/includes/template-hooks.php 文件中找到。 每個鉤子都有一個分配給它的數字,用於確定鉤子的優先級並確定執行順序。 在本教程中,我將介紹如何自定義 WooCommerce 產品頁面。 通過創建自定義結構,您可以個性化 WooCommerce 產品頁面。 為了在產品摘要部分顯示自定義數據,我將使用一個函數將字段連接到 WooCommerce 操作(具有所需的優先級)。

如何以編程方式自定義 Woocommerce 中的單個產品頁面?
創建 WooCommerce 單個產品模板、子主題文件和WooCommerce 設置所在的 WooCommerce 文件夾。 然後,複製單品。 在 WooCommerce 目錄中,將 php 文件粘貼到子主題文件夾中。 此行位於文件中: wc_get_template_part('content','single-product'); 查找並單擊“獲取”按鈕。
如何在 Elementor 中更改單個產品頁面?
您可以通過單擊右上角的編輯鏈接來編輯單個產品模板。 Single Product Template Elementor 編輯器現在將打開。
如何在 Woocommerce 中創建單個產品頁面
單一產品頁面是減少購買點擊量的最簡單方法。 它還使您能夠提供有關每種產品的更多信息,從而提高客戶參與度。 要在 Woocommerce 中創建單個頁面,請按照以下步驟操作:“產品”可以在 Woocommerce 管理區域的左側菜單中找到。 您可以通過選擇產品來創建單個產品頁面。 “單個產品頁面”按鈕可以在產品主頁的“頁面內容”下找到。 “單一產品頁面”包含其上列出的所有產品信息。 “頁面內容”選項卡允許您更改此信息的佈局和呈現方式。 通過單擊“添加到購物車”按鈕,您可以將該按鈕添加到您的單個產品頁面。 通過單擊“編輯產品”按鈕,您可以更改產品的圖像、標題、價格和描述。 點擊“關閉”按鈕退出“單品頁面”窗口。 現在可以通過單擊左側菜單上的“產品”選項卡並選擇“單個產品頁面”來查看單個產品頁面。
Woocommerce 產品頁面代碼
WooCommerce 產品頁面的代碼可能因您使用的主題和已安裝的插件而異。 但是,WooCommerce 產品頁面的基本代碼包括以下內容:
/**
* @hooked woocommerce_show_product_loop_sale_flash – 10
* @hooked woocommerce_show_product_images – 20
*/
do_action('woocommerce_before_single_product_summary');
? >
/**
* @hooked woocommerce_template_single_title – 5
* @hooked woocommerce_template_single_rating – 10
* @hooked woocommerce_template_single_price – 10
* @hooked woocommerce_template_single_excerpt – 20
* @hooked woocommerce_template_single_add_to_cart – 30
* @hooked woocommerce_template_single_meta – 40
* @hooked woocommerce_template_single_sharing – 50
* @hooked WC_Structured_Data::generate_product_data() – 60
*/
do_action('woocommerce_single_product_summary');
? >
/**
* @hooked woocommerce_output_product_data_tabs – 10
* @hooked woocommerce_upsell_display – 15
* @hooked woocommerce_output_related_products – 20
*/
do_action('woocommerce_after_single_product_summary');
? >
設計一個設計良好的產品頁面可以提高轉化率,減少客戶投訴,增加訂單價值。 您的WooCommerce 默認產品頁面可以通過三種方式進行配置。 如果你有一些 CSS 的基礎知識,你可以通過輸入一些 CSS 代碼來輕鬆自定義 WooCommerce 產品頁面。 如果您對編碼或 WordPress 開發知之甚少,我們建議您使用插件或擴展來自定義 WooCommerce 產品頁面。 通過演示如何使用這些模塊和擴展來使用 WooCommerce 和 Dokan 重新設計產品頁面,您可以增加成功的機會。 變體 Swatch 將瀏覽器的下拉框、文本框和其他元素替換為新的變體選項卡,該選項卡顯示變體——樣式、大小、圖案、顏色等。 訪客和顧客可以使用 Dokan 模塊直接從產品頁面聯繫到店主。
此擴展程序允許您將視頻插入圖像庫或用一個特徵圖像替換。 Dokan 商店支持除了其功能外,也是任何電子商務商店的重要組成部分。 如果您在產品頁面上包含支持按鈕,您的用戶將能夠在任何地方與您交流。 Elementor Page Builder 是一種流行的 WordPress 頁面構建器,在全球擁有超過 500 萬用戶。 這種類型的小部件允許您完全改變產品頁面的動態。 不要在設計方面過火,並記住空間有限。 在產品頁面上,有各種類型的信息。
確保您的材料中沒有任何內容與您的產品或在線商店不符。 安排您的信息,就像您安排任何其他重要信息一樣,以使您的客戶更容易了解您提供的產品。 如果您想在產品頁面上脫穎而出,請將價格作為最引人注目的元素之一。 使用 WooComerce 創建一個電子商務商店,您將能夠根據自己的喜好對其進行自定義。 在本視頻中,我們將介紹自定義 WooCommerce 產品頁面的三種不同方法。 使您的產品描述清晰並使用高質量的圖像。 確保您的產品頁面是乾淨的並且您有正確的價格定位。
以編程方式自定義 Woocommerce 商店頁面
在 WooCommerce 中有很多方法可以自定義商店頁面。 最常見的方法是使用像WooCommerce Customizer這樣的插件。 此插件允許您更改商店頁面的佈局,並為產品添加自定義字段。 自定義商店頁面的另一種方法是使用子主題。 這種方法更複雜,但它可以讓您更好地控製商店頁面。
商店頁面是 WooCommerce 中最重要的頁面之一。 它是您向訪問者展示產品的地方,它對商店的業績有重大影響。 在本文中,我們將向您展示如何以編程方式編輯WooCommerce 商店頁面。 在本文中,我們將向您展示如何自定義 WooCommerce 商店頁面。 為此,您必須首先刪除頁面的默認模板,然後用您自己的模板覆蓋它。 archive-product.php 文件中的產品使用產品名稱和日期顯示在頁面上。 WooCommerce 模板文件夾包含此文件。
以下是刪除打印產品循環後的archive-product.php文件。 這就是所有需要的。 當您禁用默認商店頁面模板並手動編輯 WooCommerce 商店頁面時,它不再是默認商店頁面模板。 在本課中,我們將介紹如何修改 WC 商店頁面並顯示最受歡迎、最暢銷和評分的產品。 只需將 echo line in.1 替換為 one in.2 即可添加暢銷產品而不是最受歡迎的產品。 除了特色、暢銷和其他產品類別外,您還可以使用 WooCommerce 短代碼來顯示其他類型的產品。 例如,在下面的代碼中,您將使用之前使用的相同屬性打印海報和服裝類別的產品,但使用五列而不是六列。
現在您已經製作了這個圖像,您應該能夠創建您的archive-product.php。 可以通過編輯模板佈局並添加一些 CSS 樣式以編程方式自定義您的 WooCommerce 商店頁面。 可以使用 WC 簡碼的 column 屬性設置每行顯示的產品數量。 要將 CSS 樣式應用於 WordPress 主題,您必須使用 WordPress 插件的 wp_enqueue_scripts 掛鉤從不同的文件加載腳本。 archive-product.php 模板文件可以通過編輯以編程方式進行定制。 除此之外,我們將向您展示如何禁用默認的促銷信息並將其替換為動畫 GIF。 您可以在您的子主題的 flash-sale.php 文件中看到以下內容: 使用任何其他 gif 替換默認文本的選項,您可以這樣做。
我們從 sale-flash.php 文件中刪除了默認的 WooCommerce 行為,並添加了 gif 動畫。 這是一個非常簡單的任務,但它對高級開發人員有很多好處。 使用幾行代碼,我們將向您展示如何將類別添加到 WooCommerce 商店頁面。 通過單擊右側主題文件側欄中的 functions.php 文件,然後復制以下腳本,您可以向其中添加自定義函數。 此功能可用於在加載商店頁面的其餘部分之前添加產品類別。 因為它們可能看起來並不完全符合您的要求,您需要使用 CSS 更改新類別部分的樣式。
如何在 Woocommerce 中更改您的商店頁面模板
更改 Woocommerce 中的 Shop 頁面模板,使其與默認設置不同。
