WordPress에서 단일 제품 페이지를 편집하는 방법
게시 됨: 2022-09-27단계별 가이드를 원한다고 가정합니다.
1. WordPress 계정에 로그인하고 대시보드로 이동합니다.
2. 왼쪽 사이드바에서 모양 위에 마우스를 놓고 편집기를 클릭합니다.
3. 화면 오른쪽에 테마를 구성하는 파일 목록이 표시됩니다. 단일 제품이라는 것을 찾아 클릭하여 엽니다.
4. 이 파일의 코드를 원하는 대로 변경한 다음 파일 업데이트를 클릭합니다.
5. 이제 변경 사항이 사이트에 적용됩니다!
WooCommerce는 3백만 개 이상의 웹사이트에서 온라인 상점을 만드는 데 사용됩니다. 기본 제품 페이지와 관련하여 발생하는 사용자 정의 또는 조정에는 끝이 없습니다. 제품의 디자인은 다양한 변경이 필요할 수 있습니다. 이 가이드에서는 WooCommerce 제품 페이지의 모양과 느낌을 사용자 지정하여 모든 페이지에서 더 많은 매출을 얻는 방법을 보여 드리겠습니다. ShopEngine에서 사전 제작된 단일 제품 템플릿을 가져오고 사용하는 것은 9개 이상의 템플릿으로 간단합니다. ShopEngine은 제품 이미지, 제품 설명, 제품 가격, 제품 재고 및 제품 탭을 포함하여 맞춤형 WooCommerce 제품 페이지를 만드는 데 사용할 수 있는 20개 이상의 위젯을 제공합니다. WooCommerce 단일 제품 페이지를 이렇게 간단하게 편집하면 상당한 전환을 할 수 있습니다.
WooCommerce 제품 페이지 레이아웃 은 위젯을 'ShopEngine 단일 제품' 블록에서 콘텐츠 영역으로 드래그 앤 드롭하여 변경할 수 있습니다. 제품 메타 위젯을 사용하면 제품 카테고리, 태그 및 제품 세부 정보를 표시하거나 숨길 수 있습니다. 제품 페이지에 제품 평가를 표시하면 사용자는 평가를 기반으로 최고의 제품을 비교할 수 있습니다. ShopEngine의 '제품 재고' 위젯을 사용하면 WooCommerce 제품 페이지의 텍스트, 아이콘, 색상 및 타이포그래피와 제품 크기를 사용자 지정할 수 있습니다. 제품 탭 추가 및 사용자 정의 기능을 사용하면 고객이 판매하는 제품에 대한 추가 정보를 제공할 수 있습니다. Elementor는 ShopEngine 단일 제품 블록에서 '제품 탭' 위젯을 끌어다 놓기만 하면 됩니다. WooCommerce 제품 페이지에 ShopEngine '관련 제품' 위젯을 사용하면 관련 제품을 표시할 수 있습니다.
잘 디자인된 제품 페이지는 몇 초 만에 매출을 높일 수 있습니다. 높은 전환율을 달성하려면 제품 페이지 레이아웃을 최적화하는 것이 중요합니다. 전환율과 수익을 높이려면 다음 5가지 전략을 따르십시오. 제품 이미지는 타겟 고객에게 다가갈 수 있는 효과적인 방법입니다. 사진이 평범하거나, 흐릿하거나, 각도가 잘못된 경우에는 감동을 받지 못할 것입니다. 명확하고 제품 중심적이며 적절한 관점에서 명확하게 포착해야 합니다. 고객이 가격을 명확하게 보는 방법을 이해하지 못할 수 있으므로 WooCommerce 제품 페이지의 디자인 수정을 고려해야 할 수 있습니다. 새 할인이 표시된 후 표시되는 정상 가격과 함께 특별 할인이 강조 표시되어야 합니다. 당사의 SEO 기술을 사용하여 온페이지 SEO를 위해 WooCommerce 제품 페이지를 최적화할 수 있습니다.
Woocommerce CSS에서 제품 페이지를 어떻게 변경합니까?
 크레딧: pluginsforwp.com
크레딧: pluginsforwp.comWooCommerce CSS 에서 제품 페이지를 변경하는 프로세스는 사용 중인 테마에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 일반적으로 테마의 스타일시트(일반적으로 /css/ 디렉토리에 있음)에 액세스하고 필요한 변경을 수행하여 WooCommerce CSS의 제품 페이지를 변경할 수 있습니다. CSS에 익숙하지 않은 경우 변경 작업을 도와줄 전문 개발자를 찾는 것이 좋습니다.
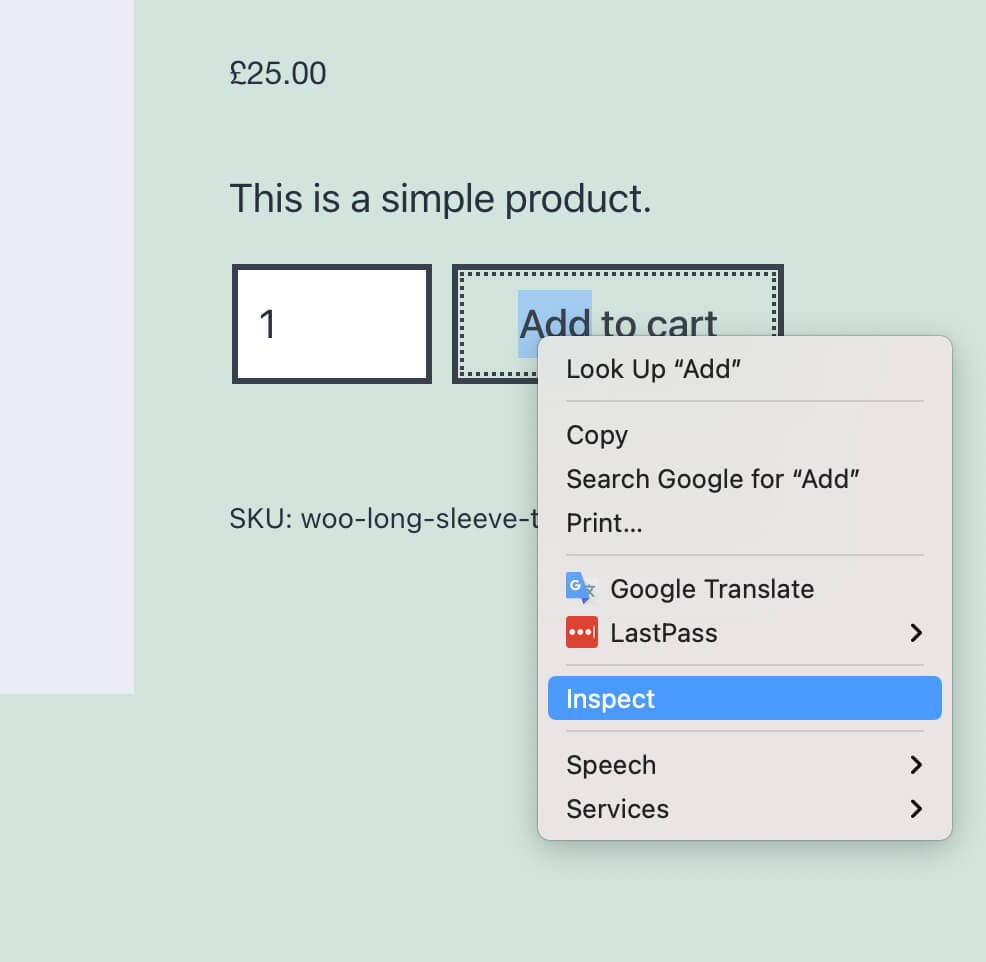
WooCommerce 제품 페이지는 전자 상거래 웹사이트에서 가장 중요한 페이지 중 하나입니다. 결과적으로 잘 디자인된 제품 페이지는 전환을 최적화하고 불만 및 반품을 줄이며 평균 주문 가치를 높일 수 있습니다. 필요한 항목에 따라 제품 페이지를 사용자 정의할 수 있는 다양한 옵션이 있습니다. WooCommerce 제품 템플릿 을 편집하는 유일한 방법은 수동으로 편집하는 것입니다. 테마에 커스텀 CSS를 추가하는 가장 쉬운 방법은 WordPress 테마 커스터마이저를 사용하는 것입니다. Chrome을 사용하는 경우 보기로 이동하여 다른 요소의 이름을 검사할 수 있습니다. 다음은 WooCommerce에서 제품 페이지를 구축하는 데 사용되는 템플릿입니다. WooCommerce 후크를 사용하면 템플릿에서 요소를 삽입하거나 제거할 수 있습니다.
후크를 사용하여 요소를 추가하거나 제거하려면 WordPress 자식 테마를 개발하고 functions.php 파일의 일부 코드가 필요합니다. 대부분의 경우 페이지 빌더 플러그인은 제품 페이지를 생성하기 위한 것이 아니기 때문에 필요하지 않습니다. 특정 WooCommerce 블록 또는 요소를 포함하려면 페이지 빌더가 필요합니다. 예를 들어 Elementor를 사용하면 제품 페이지를 원하는 대로 개인화할 수 있습니다. 사용하는 페이지 빌더에 따라 제품 페이지를 사용자 정의하는 데 시간이 걸릴 수 있습니다. 다음은 가장 인기 있는 페이지 빌더에 대한 자습서 링크입니다. WooCommerce에서 제품 갤러리에 업로드할 수 있는 것은 동영상이 아닌 정적 이미지뿐입니다. 제품 비디오 확장 프로그램을 사용하여 YouTube, Vimeo, Dailymotion, Metacafe 또는 Facebook의 비디오를 포함할 수 있습니다. Recommendation Engine 확장 프로그램을 사용하면 제품 페이지에 Netflix 또는 Amazon 스타일의 제품 추천이 표시됩니다.
Woocommerce 제품 페이지 CSS 사용자 정의
 크레딧: Sellwithwp.com
크레딧: Sellwithwp.comWooCommerce > 설정 > 고급 > 사용자 정의 CSS 탭으로 이동하여 WooCommerce 제품 페이지 CSS 를 사용자 정의할 수 있습니다. 여기에서 고유한 CSS 규칙을 추가하여 기본 스타일을 재정의할 수 있습니다. CSS 규칙은 기본 스타일을 무시할 수 있을 만큼 구체적이어야 합니다.
많은 온라인 상점에서 기본 WooCommerce 제품 페이지 템플릿 의 이점을 누릴 수 있습니다. 그러나 개발자가 아니어도 제품 페이지에 자신만의 개인적인 터치를 통합할 수 있습니다. 제품 추가 기능 확장으로 제품 페이지에 더 많은 필드를 추가하여 쇼핑객이 구매를 개인화할 수 있도록 합니다. 다양한 크기의 제품을 판매할 때 차트가 있으면 고객이 어떤 제품을 구매할지 결정하는 데 도움이 되고 반품을 줄일 수 있습니다. WooCommerce용 WooCommerce 확장 크기 차트를 사용하여 이제 제품 페이지에 크기 차트를 포함할 수 있습니다. 제품 추천을 사용하여 고객에게 관심 있는 것에 대한 추가 정보를 보여줄 수 있습니다. WooCommerce를 사용하려면 유연하고 적응력이 있어야 합니다.
이러한 도구는 제품 페이지의 디자인과 기능을 수정하는 데 사용할 수 있습니다. 16진수 코드는 온라인에서 사용할 수 있는 특정 색상을 나타내는 6자리 코드입니다. HTML 색상 선택기를 사용하여 지정한 색상에 대한 코드를 생성할 수 있습니다.
Woocommerce에서 CSS를 어떻게 사용자 정의합니까?
반드시 설치해야 합니다. 그런 다음 웹 사이트 > 대시보드 > Jetpack > 설정으로 이동하여 사용자 지정 CSS를 활성화합니다. 모양으로 이동하여 CSS를 변경할 수 있습니다. 이 창에 포함할 CSS 스타일을 선택합니다.
Woocommerce HTML을 편집하는 방법
WooCommerce HTML에 대한 몇 가지 사항을 변경하려면 대시보드의 편집기에 액세스하여 변경할 수 있습니다. 웹사이트의 HTML 코드를 변경한 후에 간단하고 사용자 친화적인 방식으로 변경할 수 있습니다. WooCommerce 템플릿 을 더 복잡하게 변경하거나 편집해야 하는 경우 WYSIWYG 편집기와 같은 보다 정교한 편집기가 필요합니다.
Woocommerce 제품 편집 페이지 PHP
WooCommerce 제품 편집 페이지 PHP는 WooCommerce 제품을 변경하는 데 사용할 수 있는 가장 유용한 도구 중 하나입니다. 이 도구를 사용하면 제품이 표시되는 방식과 구성 방식을 변경할 수 있습니다. 이 도구를 사용하여 WooCommerce 스토어에 새 제품을 추가하고 기존 제품을 편집할 수도 있습니다.
WooCommerce에서 사용자 정의를 위해 가장 자주 사용하는 페이지는 쇼핑 페이지와 제품 페이지 입니다. 매출을 늘리고 구매 프로세스의 시작을 최적화하려면 협업해야 합니다. 이 가이드에서는 제품 페이지를 프로그래밍 방식으로 편집하는 방법을 알려드립니다. 이 튜토리얼에서 후크를 사용하여 WooCommerce 제품 페이지를 편집하는 방법을 보여줍니다. 후크를 사용하여 제품 페이지의 섹션을 쉽게 재배열하고 제거할 수 있습니다. 템플릿을 사용하면 파일을 재정의하여 페이지에 새 콘텐츠를 추가할 수도 있습니다. get_user() 함수를 사용할 때 사용자가 로그인했는지 또는 애플리케이션 컨텍스트에서 사용자의 역할을 확인할 수 있습니다.
글로벌 WP $post 개체를 사용하여 이러한 방식으로 제품 ID 및/또는 제품 범주를 검색할 수도 있습니다. 제품의 변형과 호환되는 맞춤형 솔루션을 만들려면 WooCommerce의 지침을 따라야 합니다. 메타 정보를 편집하려면 템플릿 파일을 재정의해야 합니다. 하위 테마에서 WooCommerce 템플릿 파일을 재정의하는 것은 다른 파일을 재정의하는 것과 유사합니다. 결과적으로 테마가 이러한 플러그인으로 업데이트되면 사용자 정의가 손실됩니다. 대신 하위 테마를 만들거나 아직 없는 경우 이러한 확장 중 하나를 사용해야 합니다. 샘플 제품 페이지를 표시하기 위해 현재 포스터 범주에 있는 제품만 포함하는 제품 범주를 만들었습니다. 새 파일을 생성하여 기본 content-single-product.php를 재정의할 수 있습니다.
CSS 코드를 사용하여 제품 페이지(또는 다른 페이지)를 프로그래밍 방식으로 편집할 수 있습니다. 회사의 이미지는 주목을 끌 수 있는 좋은 방법입니다. 군중에서 눈에 띄려면 온라인 상점을 경쟁에서 눈에 띄게 만들어야 합니다. 다음 세 섹션에서는 제품 페이지를 사용자 지정하는 방법을 설명합니다. 코딩을 잘 했다면 프로그래밍 방식으로 WooCommerce 제품 페이지를 편집하는 것을 사용하는 것이 좋습니다. WordPress 대시보드에서 모양, 사용자 지정, 추가 CSS로 이동합니다.
Woocommerce에서 HTML을 어떻게 편집합니까?
WordPress 대시보드에 액세스해야 합니다. 대시보드 메뉴에서 모양 > 편집기를 선택합니다. 여기에서 WooCommerce HTML을 편집하거나 수정할 수 있습니다.
WordPress 테마 및 플러그인을 편집하는 방법
WordPress 테마 또는 사용자 정의 플러그인을 변경하려면 WordPress 대시보드에 로그인하십시오. 편집하려는 페이지나 게시물에도 액세스할 수 있습니다. 페이지에 도착하면 수정하려는 블록을 클릭하면 블록 위에 나타나는 메뉴 모음이 표시됩니다. 'HTML로 편집' 옵션을 사용하여 코드를 입력할 수 있습니다.
Woocommerce에서 단일 제품 페이지를 편집하는 방법
WooCommerce에서 단일 제품 페이지를 편집하려면 WooCommerce 편집기에 액세스해야 합니다. 이것은 WooCommerce > 설정 > 제품 > 단일 제품으로 이동하여 수행할 수 있습니다. 여기에서 페이지의 레이아웃과 개별 제품 요소를 편집할 수 있습니다.

상품 정보는 WooCommerce 상품 페이지에 미리 정해진 순서대로 나열됩니다. 주제뿐만 아니라 요약에서 새 순서를 만들 수 있는 것은 없습니다. 후크는 Woocommerce/includes/template-hooks.php 파일에 있어야 합니다. 각 후크에는 후크의 우선 순위를 결정하고 실행 순서를 결정하는 할당된 번호가 있습니다. 이 튜토리얼에서는 WooCommerce 제품 페이지를 사용자 정의하는 방법을 살펴보겠습니다. 사용자 정의 구조를 생성하여 WooCommerce 제품 페이지를 개인화할 수 있습니다. 제품 요약 섹션에 사용자 정의 데이터를 표시하기 위해 필드를 WooCommerce 작업(원하는 우선 순위가 있음)에 연결하는 기능을 사용합니다.
프로그래밍 방식으로 Woocommerce에서 단일 제품 페이지를 사용자 정의하려면 어떻게 해야 합니까?
WooCommerce 단일 제품 템플릿, 하위 테마 파일 및 WooCommerce 설정 이 있는 WooCommerce 폴더를 만듭니다. 그런 다음 단일 제품을 복사합니다. WooCommerce 디렉토리에서 php 파일을 하위 테마 폴더에 붙여넣습니다. 이 줄은 파일에 있습니다. wc_get_template_part('content','single-product'); 찾아 "받기" 버튼을 클릭하십시오.
Elementor에서 단일 제품 페이지를 어떻게 변경합니까?
오른쪽 상단 모서리에 있는 편집 링크를 클릭하여 단일 제품 템플릿을 편집할 수 있습니다. 이제 단일 제품 템플릿 Elementor 편집기가 열립니다.
Woocommerce에서 단일 제품 페이지를 만드는 방법
단일 제품 페이지는 구매 클릭 수를 줄이는 가장 간단한 방법입니다. 또한 각 제품에 대한 더 많은 정보를 제공하여 고객 참여도를 높일 수 있습니다. Woocommerce에서 단일 페이지를 만들려면 다음 단계를 따르세요. Woocommerce 관리 영역의 왼쪽 메뉴에서 "제품"을 찾을 수 있습니다. 제품을 선택하여 단일 제품 페이지를 만들 수 있습니다. “단일 상품 페이지” 버튼은 상품 메인 페이지의 “페이지 내용” 아래에 있습니다. "단일 제품 페이지"에는 나열된 모든 제품 정보가 포함되어 있습니다. "페이지 내용" 탭에서 이 정보의 레이아웃과 표시를 변경할 수 있습니다. "장바구니에 추가" 버튼을 클릭하면 단일 제품 페이지에 버튼을 추가할 수 있습니다. "상품 수정" 버튼을 클릭하면 상품의 이미지, 제목, 가격, 설명을 변경할 수 있습니다. "닫기" 버튼을 클릭하여 "단일 제품 페이지" 창을 종료합니다. 이제 왼쪽 메뉴에서 "제품" 탭을 클릭하고 "단일 제품 페이지"를 선택하여 단일 제품 페이지를 볼 수 있습니다.
Woocommerce 제품 페이지 코드
WooCommerce 제품 페이지의 코드는 사용 중인 테마와 설치한 플러그인에 따라 다를 수 있습니다. 그러나 WooCommerce 제품 페이지의 기본 코드에는 다음이 포함됩니다.
/**
* @hooked woocommerce_show_product_loop_sale_flash – 10
* @hooked woocommerce_show_product_images – 20
*/
do_action( 'woocommerce_before_single_product_summary' );
? >
/**
* @ hooked woocommerce_template_single_title – 5
* @hooked woocommerce_template_single_rating – 10
* @hooked woocommerce_template_single_price – 10
* @hooked woocommerce_template_single_excerpt – 20
* @hooked woocommerce_template_single_add_to_cart – 30
* @hooked woocommerce_template_single_meta – 40
* @hooked woocommerce_template_single_sharing – 50
* @hooked WC_Structured_Data::generate_product_data() – 60
*/
do_action( 'woocommerce_single_product_summary' );
? >
/**
* @hooked woocommerce_output_product_data_tabs – 10
* @hooked woocommerce_upsell_display – 15
* @hooked woocommerce_output_related_products – 20
*/
do_action( 'woocommerce_after_single_product_summary' );
? >
잘 디자인된 제품 페이지를 디자인하면 전환율을 높이고 고객 불만을 줄이며 주문 가치를 높일 수 있습니다. WooCommerce 기본 제품 페이지 는 세 가지 방법으로 구성할 수 있습니다. CSS에 대한 기본 지식이 있는 경우 일부 CSS 코드를 입력하여 WooCommerce 제품 페이지를 쉽게 사용자 지정할 수 있습니다. 코딩이나 워드프레스 개발에 대한 지식이 많지 않은 경우 플러그인 또는 확장 프로그램을 사용하여 WooCommerce 제품 페이지를 사용자 정의하는 것이 좋습니다. 이러한 모듈과 확장을 사용하여 WooCommerce 및 Dokan을 사용하여 제품 페이지를 다시 디자인하는 방법을 시연함으로써 성공 가능성을 높일 수 있습니다. 변형 견본은 브라우저의 드롭다운 상자, 텍스트 상자 및 기타 요소를 스타일, 크기, 패턴, 색상 등의 변형을 표시하는 새로운 변형 탭으로 대체합니다. 방문자와 고객은 Dokan 모듈을 사용하여 제품 페이지에서 직접 매장 소유자에게 연락할 수 있습니다.
이 확장 프로그램을 사용하면 이미지 갤러리에 비디오를 삽입하거나 기능 이미지를 하나로 교체할 수 있습니다. Dokan Store 지원은 기능 외에도 모든 전자 상거래 상점의 중요한 구성 요소입니다. 제품 페이지에 지원 버튼을 포함하면 사용자가 어디에서나 귀하와 커뮤니케이션할 수 있습니다. 인기 있는 WordPress 페이지 빌더인 Elementor Page Builder는 전 세계적으로 500만 명이 넘는 사용자를 보유하고 있습니다. 이 유형의 위젯을 사용하면 제품 페이지의 역학을 완전히 변경할 수 있습니다. 디자인 측면에서 너무 지나치지 말고 제한된 공간이 있음을 명심하십시오. 상품 페이지에는 다양한 정보가 있습니다.
자료의 어떤 것도 귀하의 제품이나 온라인 상점과 일치하지 않는지 확인하십시오. 고객이 귀하가 제공하는 제품을 더 쉽게 이해할 수 있도록 다른 중요한 정보와 마찬가지로 정보를 정렬하십시오. 제품 페이지에서 눈에 띄고 싶다면 가격을 가장 눈에 띄는 요소 중 하나로 만드십시오. WooComerce로 전자 상거래 상점을 만들고 원하는 대로 사용자 정의할 수 있습니다. 이 비디오에서는 WooCommerce 제품 페이지를 사용자 지정하는 세 가지 방법을 살펴보겠습니다. 제품 설명을 명확하게 하고 고품질 이미지를 사용하십시오. 제품 페이지가 깨끗하고 적절한 가격 배치가 있는지 확인하십시오.
프로그래밍 방식으로 Woocommerce Shop 페이지 사용자 지정
WooCommerce에서 상점 페이지를 사용자 정의하는 방법에는 여러 가지가 있습니다. 가장 일반적인 방법은 WooCommerce Customizer 와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 쇼핑 페이지의 레이아웃을 변경하고 제품에 사용자 정의 필드를 추가할 수 있습니다. 상점 페이지를 사용자 정의하는 또 다른 방법은 하위 테마를 사용하는 것입니다. 이 접근 방식은 더 복잡하지만 쇼핑 페이지를 더 많이 제어할 수 있습니다.
Shop 페이지는 WooCommerce에서 가장 중요한 페이지 중 하나입니다. 방문자에게 제품을 표시하는 곳이며 매장의 성능에 큰 영향을 미칩니다. 이 기사에서는 WooCommerce 쇼핑 페이지 를 프로그래밍 방식으로 편집하는 방법을 보여줍니다. 이 기사에서는 WooCommerce 쇼핑 페이지를 사용자 정의하는 방법을 보여줍니다. 이렇게 하려면 먼저 페이지의 기본 템플릿을 제거한 다음 사용자 고유의 템플릿으로 덮어써야 합니다. archive-product.php 파일의 제품은 제품 이름과 날짜를 사용하여 페이지에 표시됩니다. WooCommerce 템플릿 폴더에는 이 파일이 있습니다.
다음은 제품 인쇄용 루프를 삭제한 후의 archive-product.php 파일입니다. 그것이 필요한 전부입니다. 기본 쇼핑 페이지 템플릿을 비활성화하고 WooCommerce 쇼핑 페이지를 수동으로 편집하면 더 이상 기본 쇼핑 페이지 템플릿이 아닙니다. 이번 강의에서는 화장실 샵 페이지를 수정하고 가장 인기 있는 제품, 베스트 셀러, 평점을 받은 제품을 표시하는 방법에 대해 알아보겠습니다. 가장 인기 있는 제품 대신 베스트 셀러를 추가하려면 에코 라인 in.1을 in.2로 교체하기만 하면 됩니다. 추천, 베스트 셀러 및 기타 제품 카테고리뿐 아니라 WooCommerce 단축 코드를 사용하여 다른 유형의 제품을 표시할 수 있습니다. 예를 들어 아래 코드에서는 이전에 사용한 것과 동일한 속성을 사용하지만 6개 열 대신 5개 열을 사용하여 포스터 및 의류 카테고리에 대한 제품을 인쇄합니다.
이제 이 이미지를 만들었으므로 archive-product.php를 만들 수 있어야 합니다. 템플릿 레이아웃을 편집하고 몇 가지 CSS 스타일을 추가하여 프로그래밍 방식으로 WooCommerce 쇼핑 페이지를 사용자 정의할 수 있습니다. 각 행에 표시되는 제품 수는 WC 단축 코드의 열 속성을 사용하여 설정할 수 있습니다. CSS 스타일을 WordPress 테마에 적용하려면 WordPress 플러그인의 wp_enqueue_scripts 후크를 사용하여 다른 파일에서 스크립트를 로드해야 합니다. archive-product.php 템플릿 파일은 편집하여 프로그래밍 방식으로 사용자 정의할 수 있습니다. 그 외에도 기본 판매 메시지를 비활성화하고 애니메이션 GIF로 바꾸는 방법을 보여드리겠습니다. 자식 테마의 flash-sale.php 파일에서 다음을 볼 수 있습니다. 기본 텍스트를 다른 gif로 대체하는 옵션을 사용하면 그렇게 할 수 있습니다.
sale-flash.php 파일에서 기본 WooCommerce 동작을 제거하고 gif 애니메이션 애니메이션을 추가했습니다. 이것은 매우 간단한 작업이지만 고급 개발자에게는 많은 이점이 있습니다. 몇 줄의 코드를 사용하여 WooCommerce Shop 페이지에 카테고리를 추가하는 방법을 보여줍니다. 오른쪽 테마 파일 사이드바에서 functions.php 파일을 클릭하고 다음 스크립트를 복사하여 사용자 정의 기능을 추가할 수 있습니다. 이 기능은 쇼핑 페이지의 나머지 부분을 로드하기 전에 제품 카테고리를 추가하는 데 사용할 수 있습니다. 원하는 모양이 정확하지 않을 수 있으므로 CSS를 사용하여 새 카테고리 섹션의 스타일을 변경해야 합니다.
Woocommerce에서 상점 페이지 템플릿을 변경하는 방법
Woocommerce의 Shop 페이지 템플릿을 기본값과 다르게 변경합니다.
