WordPress 게시물 페이지를 사용자 정의하는 방법
게시 됨: 2022-09-27WordPress 사이트에 게시물이 표시되는 방식을 변경하려면 게시물 페이지를 사용자 정의할 수 있습니다. 기본적으로 게시물 페이지는 WordPress 사이트의 홈 페이지입니다. 그러나 WordPress 관리 영역의 설정 » 읽기 페이지로 이동하여 이를 변경할 수 있습니다. " 앞 페이지 표시 " 옵션에서 "정적 페이지"를 선택한 다음 게시물 페이지로 설정할 페이지를 선택할 수 있습니다. 게시물에 대한 정적 페이지를 선택했으면 원하는 대로 사용자 지정할 수 있습니다. 예를 들어 사용자 정의 헤더 이미지를 추가하고 레이아웃을 변경하며 사용자 정의 위젯을 추가할 수도 있습니다.
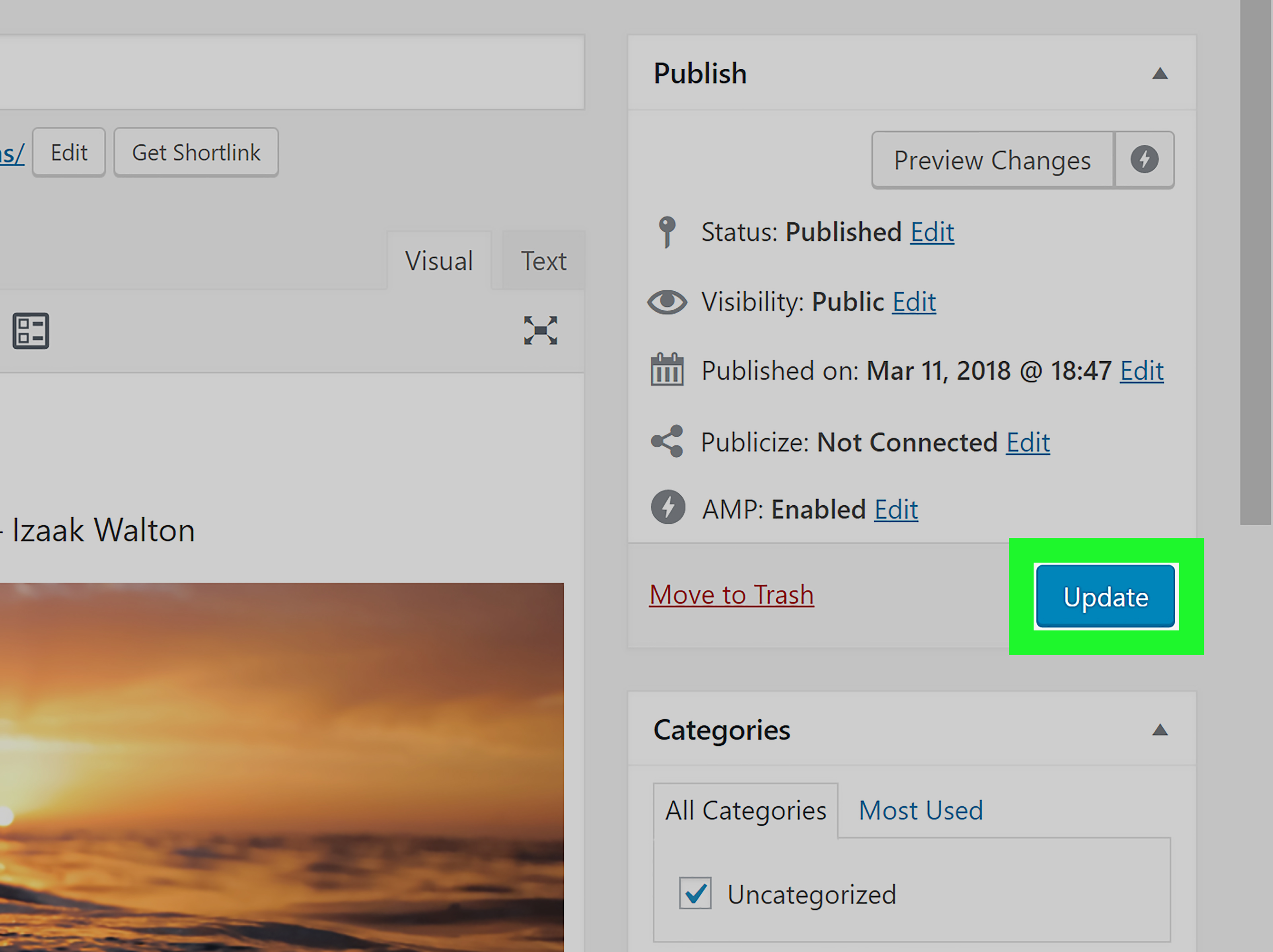
WordPress에서 게시물 페이지를 어떻게 편집합니까?
 크레딧: wikiHow
크레딧: wikiHow게시물에서 보고 싶은 페이지를 선택할 수 있습니다. 편집할 페이지를 선택하고 제목 또는 '편집'(제목을 마우스로 가리킬 때 표시됨)을 클릭하고 설정을 변경합니다.
WordPress 사이트에서 게시물을 편집하는 방법
WordPress 사이트에서 게시물의 제목이나 작성자를 변경하려면 내 사이트 게시물로 이동하여 편집하려는 게시물 제목을 클릭합니다. WordPress Editor 버튼을 클릭하면 게시물에 콘텐츠를 추가하거나 삭제할 수 있습니다. 게시물을 게시하면 게시물 옆에 업데이트 버튼이 표시됩니다. 업데이트를 클릭하여 변경 사항을 업데이트할 수 있습니다.
WordPress에서 게시물 스타일을 어떻게 지정합니까?
WordPress 게시물에 스타일을 추가하는 것은 콘텐츠를 돋보이게 하는 좋은 방법입니다. WordPress에서 게시물의 스타일을 지정할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 내장된 WordPress 편집기를 사용하여 게시물에 스타일을 추가하는 것입니다. 게시물에 몇 가지 간단한 스타일 변경 사항을 추가하려는 경우 좋은 옵션입니다. 이렇게 하려면 게시물을 수정할 때 "텍스트" 탭을 클릭하기만 하면 됩니다. 이렇게 하면 게시물의 HTML 코드를 입력할 수 있습니다. 여기에서 HTML 태그를 추가하여 텍스트 스타일을 지정할 수 있습니다. WordPress 게시물의 스타일을 지정하는 또 다른 방법은 WordPress 플러그인을 사용하는 것입니다. 게시물에 고급 스타일을 추가할 수 있는 플러그인이 많이 있습니다. 이 플러그인은 사용자 정의 글꼴이나 배경색과 같은 것을 게시물에 추가하려는 경우에 좋습니다. 마지막으로 테마의 CSS 파일을 편집하여 WordPress 게시물에 스타일을 추가할 수도 있습니다. 이것은 고급 옵션이며 CSS에 익숙한 사용자에게 가장 적합합니다. CSS에 익숙하지 않은 경우 처음 두 가지 옵션을 고수하는 것이 좋습니다.
각 WordPress 게시물은 자체 CSS 클래스를 사용하여 다른 방식으로 스타일을 지정할 수 있습니다. 테마는 WordPress의 post_class() 함수를 사용하여 게시물에 대한 기본 CSS 클래스를 추가할 위치를 사이트에 알려줍니다. 예를 들어, 단일 게시물의 스타일을 지정하려면 사용자 정의 CSS 에서 post-id 클래스를 사용할 수 있습니다. post_class 함수는 기본 클래스와 사용자 정의 클래스를 출력합니다. 여러 CSS 클래스를 추가하려면 배열로 정의한 다음 포스트 클래스 함수를 사용하여 호출합니다. 이 예에서 댓글 수에 따라 게시물의 모양을 변경하는 방법을 보여드리겠습니다. 사용자 정의 필드에서 CSS 클래스를 애플리케이션에 빠르고 쉽게 추가할 수 있습니다.
포스트 클래스를 사용자 정의 필드 이름으로 포함할 수 있으며 클래스로 사용하려는 모든 항목도 포함될 수 있습니다. WordPress 게시물은 개별적으로 스타일을 지정할 수도 있습니다. 가장 많이 묻는 WordPress 질문 및 답변과 가장 많이 요청된 팁, 트릭 및 해킹의 궁극적인 목록입니다.
내 CSS가 WordPress에서 작동하지 않는 이유는 무엇입니까?
문제는 WP 관리 > Elementor > 도구 > CSS 재생성으로 이동하여 해결할 수 있습니다. 캐시(WP 캐시 및 브라우저 캐시)를 지우면 페이지를 새로 고칠 수 있습니다. 사이트의 캐싱 플러그인이나 서버 수준 캐싱이 활성화되어 있는지 확인하는 것은 캐시를 지우는 좋은 방법입니다. 지워야 할 캐시가 있는지 확인하십시오.
게시물 페이지 WordPress
게시물 페이지는 블로그 게시물이 표시되는 페이지입니다. WordPress 대시보드의 읽기 설정 페이지로 이동하여 이 페이지의 레이아웃을 변경할 수 있습니다.
워드프레스닷컴 섹션 에서 워드프레스닷컴 사이트와 다른 웹사이트 간의 게시물과 페이지의 차이점을 알아볼 수 있습니다. 독자가 새로운 콘텐츠를 더 쉽게 찾을 수 있도록 콘텐츠를 공유합니다. 페이지는 정적이며 날짜와 관련이 없습니다. 포트폴리오를 게시하거나 만들려고 할 때 페이지를 잘못 생성했을 수 있습니다.

WordPress 사이트에서 게시물 사용의 이점
게시물에는 다양한 콘텐츠가 포함되어 있지만 주로 시간에 따라 다릅니다. 이를 사용하여 WordPress 사이트를 신선하고 관련성 있고 흥미롭게 유지합니다. 일반적으로 게시물은 시간 역순으로 나열됩니다(변경될 수 있음). 기본적으로 자주 업데이트되지 않는 정적 콘텐츠 페이지인 게시물을 사용하여 게시물뿐만 아니라 페이지도 생성할 수 있습니다. 페이지는 제품 설명이나 블로그 아카이브와 같은 많은 양의 콘텐츠를 구성하는 훌륭한 도구가 될 수 있습니다.
WordPress 게시물 페이지 템플릿
WordPress 게시물 페이지 템플릿은 기본 블로그 게시물 표시 와 다른 방식으로 게시물을 표시하는 데 사용할 수 있는 사용자 지정 페이지 템플릿입니다. 예를 들어 게시물 페이지 템플릿을 사용하여 게시물 그리드 또는 카테고리별 게시물 목록을 표시할 수 있습니다.
Pinegrow WP 또는 WordPress용 Pinegrow 테마 변환기를 사용한 WordPress 개발 이 처음인 경우 자습서에서 간단한 테마를 만드는 것이 얼마나 간단한지 보여줍니다. 원하는 경우 목록을 기반으로 원하는 템플릿 이름을 선택할 수 있으며 이 목록에서 표준 요구 사항의 거의 90%를 선택할 수도 있습니다. 정적 프론트 페이지 또는 스플래시 페이지는 가장 인기 있는 WordPress 프론트 페이지 중 일부입니다. 페이지 템플릿이라는 용어는 특정 페이지 또는 페이지 그룹에 적용할 수 있는 특정 유형의 파일을 나타냅니다. 방문자가 웹 사이트를 방문하면 WordPress는 화면에 페이지를 렌더링하는 데 사용할 템플릿을 선택합니다. 사용자 지정 템플릿을 사용하려는 페이지 또는 게시물에서 이름이나 위치를 변경합니다. 사용자 정의 템플릿은 페이지 또는 게시물의 페이지 또는 게시물 속성 섹션에 표시됩니다. page-를 접두사로 사용하는 경우 WordPress는 이를 사이트의 한 페이지에만 적용하도록 설계된 특수 템플릿으로 해석합니다.
WordPress 게시물 페이지 초보자
WordPress를 처음 사용하는 경우 게시물 페이지를 만드는 방법이 궁금할 수 있습니다. 이것은 실제로 매우 간단한 과정입니다. 먼저 WordPress에서 새 페이지를 만들어야 합니다. 이 작업을 마치면 설정 > 읽기 섹션으로 이동하여 새로 만든 페이지를 게시물 페이지로 선택하기만 하면 됩니다.
WordPress 게시물은 이 가이드의 주요 주제이며 우리는 게시물이 무엇이며 어떻게 사용할 수 있는지 알아볼 것입니다. 게시물은 WordPress에서 가장 중요한 콘텐츠 유형 중 하나이기 때문에 게시물의 작동 방식을 이해하는 것이 중요합니다. 이 과정을 진행하는 동안 WordPress 웹사이트 에서 게시물을 만들고 구성하고 관리하는 방법을 살펴봅니다. 게시물을 쉽게 추적할 수 있도록 기록을 유지해야 합니다. 게시물을 구성하는 WordPress 사용자는 카테고리와 태그라는 두 가지 주요 기능을 사용할 수 있습니다. 게시물 편집 화면에서 둘 다 추가할 수 있습니다. 게시하기 전에 항상 게시물을 미리 봐야 합니다.
게시물에 사용하기 전에 먼저 카테고리와 태그를 생성해야 합니다. 사이트에 몇 개의 카테고리를 유지하는 것이 좋으며 게시물당 하나의 카테고리만 할당하는 것이 좋습니다. 몇 가지 고유한 카테고리를 만들고 설명 태그를 사용하는 것은 사람들이 관심 있는 게시물을 더 쉽게 찾을 수 있는 좋은 방법입니다. WordPress 게시물 형식 지정 방법: 게시물을 읽기 쉽고 읽기 쉽게 만드는 4가지 팁 게시물 구조를 일관되게 유지하기 위해 제목과 부제목을 제자리에 두십시오. 독자는 간결하고 읽기 쉬운 내용에 끌립니다. 유지하려는 단락의 길이는 귀하에게 달려 있지만 대부분의 사람들은 약 5줄로 유지하는 것이 좋습니다. 이미지와 목록을 전략적으로 사용하면 텍스트가 가장 많은 콘텐츠도 독자에게 친숙하게 만들 수 있습니다.
WordPress에서 페이지 또는 게시물을 사용해야 하나요?
가장 기본적인 형태의 페이지는 정적이지만 게시물은 자주 업데이트됩니다. 웹사이트의 디자인에 따라 페이지와 게시물을 믹스 앤 매치할 수 있습니다.
WordPress의 페이지에 게시물을 어떻게 표시합니까?
WordPress 관리 대시보드로 이동하여 '설정'을 클릭합니다. 그런 다음 '홈페이지 표시' 설정에서 '최근 게시물' 옵션을 선택합니다. 그런 다음 변경 사항 저장 버튼을 클릭하여 저장 기본 설정을 변경할 수 있습니다. WordPress에서 이것은 홈 페이지에 게시물을 표시하는 가장 간단한 방법입니다.
초보자가 WordPress를 사용할 수 있습니까?
WordPress 플랫폼은 초보자가 사용하기 쉽습니다. 비기술적 사용자의 요구를 충족하기 위해 제작되었습니다. 사용하기 쉽고 사용하기 쉽습니다. 무료 테마를 사용하면 웹사이트에 새로운 모습을 추가할 수 있습니다. 연락처 양식과 같은 새 기능을 만들기 전에 플러그인을 설치하기만 하면 됩니다.
