Como editar a página de produto único no WordPress
Publicados: 2022-09-27Supondo que você queira um guia passo a passo:
1. Faça login na sua conta do WordPress e vá para o seu Dashboard.
2. Na barra lateral esquerda, passe o mouse sobre a aparência e clique em editor.
3. No lado direito da tela, você deverá ver uma lista de arquivos que compõem o seu tema. Encontre o chamado Produto Único e clique para abri-lo.
4. Faça as alterações desejadas no código desse arquivo e clique em Atualizar arquivo.
5. Suas alterações agora devem estar ativas em seu site!
O WooCommerce é usado em mais de 3 milhões de sites para criar uma loja online. Quando se trata de uma página de produto padrão, não há fim para a personalização ou ajustes que ocorrem. O design de um produto pode exigir uma variedade de mudanças. Neste guia, mostrarei como personalizar a aparência das suas páginas de produtos WooCommerce para obter mais vendas de todos eles. Importar e usar modelos de produto único pré-criados no ShopEngine é simples com mais de 9 modelos. ShopEngine oferece mais de 20 widgets disponíveis para criar uma página de produto WooCommerce personalizada, incluindo imagens de produtos, descrições de produtos, preços de produtos, estoque de produtos e guias de produtos. Você pode fazer uma conversão significativa fazendo essas edições simples em sua página de produto único WooCommerce.
O layout da página do produto WooCommerce pode ser alterado arrastando e soltando o widget do bloco 'ShopEngine Single Product' para a área de conteúdo. O widget meta do produto permite exibir ou ocultar categorias de produtos, tags e detalhes do produto. Os usuários poderão comparar os melhores produtos com base em suas classificações se você exibir as classificações do produto em suas páginas de produtos. O widget 'Estoque de produtos' do ShopEngine permite que você personalize o texto, ícone, cor e tipografia de suas páginas de produtos WooCommerce, bem como o tamanho do produto. O recurso Adicionar e personalizar guias de produtos permite que seus clientes forneçam mais informações sobre os produtos que você vende. O Elementor simplesmente arrasta e solta o widget 'Guias de produtos' do bloco ShopEngine Single Product. Ao usar o widget 'Produto relacionado' do ShopEngine para páginas de produtos WooCommerce, você poderá exibir produtos relacionados.
Uma página de produto bem projetada pode aumentar as vendas em segundos. É fundamental otimizar o layout da página do seu produto para obter uma alta taxa de conversão. Para aumentar sua taxa de conversão e receita, siga estas cinco estratégias. Uma imagem de produto é uma maneira eficaz de alcançar seu público-alvo. Se suas fotos forem medíocres, obscuras ou com um ângulo incorreto, você não ficará impressionado. Certifique-se de que eles sejam claros, focados no produto e claramente capturados da perspectiva apropriada. Seus clientes podem não entender como ver o preço com clareza, então talvez você precise considerar modificar o design da página do produto WooCommerce. Um desconto especial deve ser destacado, juntamente com o preço normal mostrado após a exibição do novo. Você pode otimizar a página do produto WooCommerce para SEO na página usando nossas técnicas de SEO.
Como faço para alterar a página do produto no Woocommerce CSS?
 Crédito: pluginsforwp.com
Crédito: pluginsforwp.comNão há uma resposta única para essa pergunta, pois o processo de alteração da página do produto no WooCommerce CSS varia de acordo com o tema que você está usando. No entanto, em geral, você pode alterar a página do produto no CSS do WooCommerce acessando a folha de estilo do tema (geralmente localizada no diretório /css/) e fazendo as alterações necessárias. Se você não estiver familiarizado com CSS, é recomendável procurar um desenvolvedor profissional para ajudá-lo a fazer as alterações.
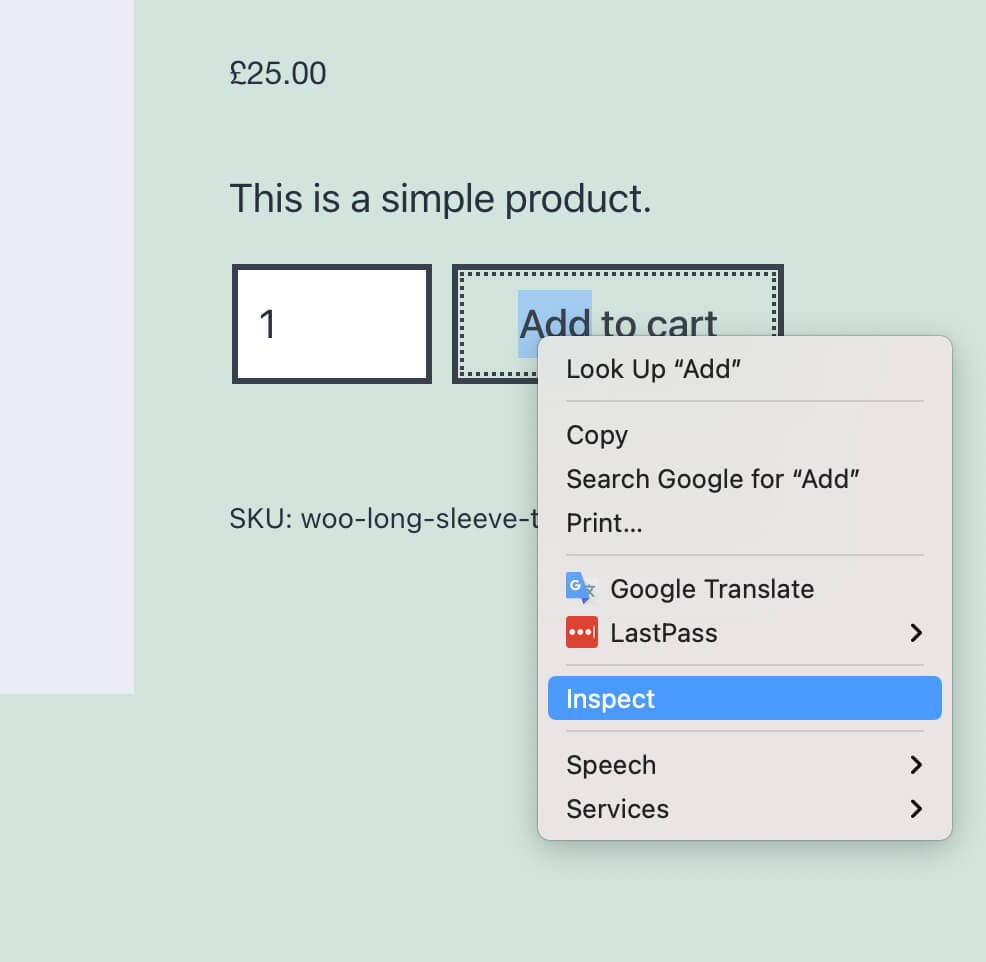
Uma página de produto WooCommerce é uma das páginas mais importantes do seu site de comércio eletrônico. Como resultado, ter uma página de produto bem projetada pode otimizar as conversões, reduzir reclamações e devoluções e aumentar o valor médio do pedido. Você tem uma variedade de opções para personalizar suas páginas de produtos, dependendo do que você deseja que elas sejam. A única maneira de editar modelos de produtos WooCommerce é fazê-lo manualmente. A maneira mais fácil de adicionar CSS personalizado ao seu tema é usar o personalizador de temas do WordPress. Se você estiver usando o Chrome, poderá inspecionar o nome de outros elementos acessando Visualizar. A seguir estão os modelos usados no WooCommerce para criar páginas de produtos: Ganchos do WooCommerce permitem que você insira ou remova elementos de um modelo.
Adicionar ou remover um elemento usando ganchos requer o desenvolvimento de um tema filho do WordPress e algum código no arquivo functions.php. Na maioria dos casos, um plug-in do construtor de páginas é desnecessário porque não se destina a criar uma página de produto. Um construtor de páginas será necessário para incluir blocos ou elementos específicos do WooCommerce. O Elementor, por exemplo, permite que você personalize as páginas do produto ao seu gosto. Dependendo do construtor de páginas usado, personalizar suas páginas de produtos pode levar algum tempo. A seguir estão links para tutoriais para alguns dos construtores de páginas mais populares. No WooCommerce, as imagens estáticas são as únicas que podem ser carregadas na galeria de produtos, não em vídeos. Você pode incorporar vídeos do YouTube, Vimeo, Dailymotion, Metacafe ou Facebook com a extensão Product Video. Ao usar a extensão do Mecanismo de Recomendação, você verá recomendações de produtos no estilo Netflix ou Amazon em suas páginas de produtos.
Personalize o CSS da página do produto Woocommerce
 Crédito: sellwithwp.com
Crédito: sellwithwp.comVocê pode personalizar o CSS da página do produto WooCommerce acessando a aba WooCommerce > Configurações > Avançado > CSS personalizado. A partir daqui, você pode adicionar suas próprias regras CSS para substituir os estilos padrão. Tenha em mente que suas regras CSS precisarão ser específicas o suficiente para substituir os estilos padrão.
Muitas lojas online podem se beneficiar do modelo padrão de página de produto WooCommerce . Você pode, no entanto, incorporar seu próprio toque pessoal nas páginas de produtos sem precisar ser um desenvolvedor. Adicione mais campos às suas páginas de produtos com a extensão Product Add-Ons para permitir que os compradores personalizem suas compras. Quando você vende produtos de vários tamanhos, ter um gráfico ajuda os clientes a tomar decisões informadas sobre qual comprar e reduz devoluções. Usando o gráfico de tamanho de extensão WooCommerce para WooCommerce, as páginas de produtos agora podem incluir gráficos de tamanho. Usando as Recomendações de Produtos, você pode mostrar aos seus clientes mais informações sobre o que eles estão interessados. Para usar o WooCommerce, você deve ser flexível e adaptável.
Essas ferramentas podem ser usadas para modificar o design e a funcionalidade de uma página de produto. Um código hexadecimal é um código de seis dígitos que representa uma cor específica disponível online. O seletor de cores HTML pode ser usado para gerar o código para qualquer cor que você especificar.
Como faço para personalizar o CSS no Woocommerce?
É uma obrigação para instalá-lo. Depois disso, vá para seu site > Dashboard > Jetpack > Configurações e ative CSS personalizado. Ao acessar Aparência, você pode fazer alterações no seu CSS. Selecione os estilos CSS que deseja incluir nesta janela.
Como editar o HTML do Woocommerce
Se você quiser alterar algumas coisas sobre seu HTML WooCommerce, você pode fazer isso acessando o editor em seu painel. Você poderá alterar o código HTML do seu site de maneira simples e fácil de usar depois de fazer isso. Se você quiser fazer alterações mais complexas nos modelos do WooCommerce ou se precisar editá-los, precisará de um editor mais sofisticado, como um editor WYSIWYG.
Woocommerce Editar página de produto Php
A página de edição do produto WooCommerce PHP é uma das ferramentas mais úteis que você pode usar para fazer alterações em seus produtos WooCommerce. Esta ferramenta permite-lhe alterar a forma como os seus produtos são apresentados, bem como a forma como são organizados. Você também pode usar essa ferramenta para adicionar novos produtos à sua loja WooCommerce e editar os produtos existentes que você possui.
No WooCommerce, as páginas mais utilizadas para customizações são a página da loja e a página dos produtos . Se você deseja aumentar as vendas e otimizar o início do processo de compra, deve colaborar. Neste guia, ensinaremos como editar programaticamente a página do produto. Vamos demonstrar como usar ganchos neste tutorial para editar a página do produto WooCommerce. Você pode facilmente reorganizar e remover seções de uma página de produto com a ajuda de ganchos. Os modelos também permitem que você adicione novo conteúdo à página substituindo os arquivos. Quando usamos a função get_user(), podemos determinar se o usuário está logado ou sua função no contexto da aplicação.
Também podemos recuperar o ID do produto e/ou as categorias do produto dessa maneira usando o objeto global WP $post. Para tornar uma solução personalizada compatível com as variações de um produto, você deve seguir as diretrizes do WooCommerce. Devemos substituir o arquivo de modelo para editar as meta-informações. Em um tema filho, substituir os arquivos de modelo do WooCommerce é semelhante a substituir qualquer outro arquivo. Como resultado, se o seu tema for atualizado com esses plugins, você perderá a personalização; em vez disso, você deve criar um tema filho ou usar uma dessas extensões se ainda não tiver uma. Para exibir uma página de amostra de produto, criamos uma categoria de produto que inclui apenas produtos que estão atualmente na categoria de pôsteres. Ao criar um novo arquivo, podemos substituir o padrão content-single-product.php.
Os códigos CSS podem ser usados para editar programaticamente a página do produto (ou qualquer outra página). A imagem da sua empresa será uma ótima maneira de chamar a atenção para ela. Você deve destacar sua loja online da concorrência se quiser se destacar da multidão. As três seções a seguir descrevem como personalizar uma página de produto. Se você tiver algumas habilidades de codificação, recomendamos usar a edição programática da página do produto WooCommerce. No painel do WordPress, navegue até Aparência, personalize e, em seguida, CSS adicional.
Como faço para editar HTML no Woocommerce?
O painel do WordPress deve ser acessado. No menu Painel, escolha Aparência > Editor. Você pode editar ou modificar seu HTML do WooCommerce ali mesmo.
Como editar temas e plugins do WordPress
Para fazer alterações em um tema ou plugin personalizado do WordPress, faça login no seu painel do WordPress. A página ou postagem que você deseja editar também pode ser acessada lá. Ao chegar na página, clique no bloco que deseja modificar e você verá uma barra de menu que aparece sobre o bloco. Você pode inserir seu código usando a opção 'Editar como HTML'.

Como editar uma única página de produto no Woocommerce
Para editar a página de um único produto no WooCommerce, você precisará acessar o editor WooCommerce. Isso pode ser feito acessando WooCommerce > Configurações > Produtos > Produto único. A partir daqui, você poderá editar o layout da página, bem como os elementos individuais do produto.
Os detalhes do produto estão listados em uma ordem predeterminada na página do produto WooCommerce. Nada poderia criar uma nova ordem no resumo assim como um tema. O gancho deve ser encontrado no arquivo Woocommerce/includes/template-hooks.php. Cada gancho tem um número atribuído a ele que determina a prioridade do gancho e determina a ordem de execução. Neste tutorial, falarei sobre como personalizar a página do produto WooCommerce. Ao criar uma estrutura personalizada, você pode personalizar a página do produto WooCommerce. Para exibir dados personalizados na seção de resumo do produto, usarei uma função que conecta os campos a uma ação do WooCommerce (que tem a prioridade desejada).
Como faço para personalizar uma única página de produto no Woocommerce programaticamente?
Crie uma pasta WooCommerce onde o modelo de produto único WooCommerce, os arquivos de tema filho e as configurações do WooCommerce estão localizados. Em seguida, copie o produto único. No diretório WooCommerce, cole o arquivo php na pasta do tema filho. Esta linha está localizada no arquivo: wc_get_template_part('content','single-product'); procure e clique no botão "Obter".
Como faço para alterar uma única página de produto no Elementor?
Você pode editar um único modelo de produto clicando no link Editar no canto superior direito. O editor Single Product Template Elementor agora será aberto.
Como criar uma única página de produto no Woocommerce
A página de produto único é a maneira mais simples de reduzir a quantidade de cliques em uma compra. Ele também permite que você forneça mais informações sobre cada produto, aumentando o envolvimento do cliente. Para criar uma única página no Woocommerce, siga estes passos: "Produtos" pode ser encontrado no menu do lado esquerdo da sua área de administração do Woocommerce. Você pode criar uma única página de produto selecionando um produto. O botão “página de produto único” pode ser encontrado na página principal do produto em “conteúdo da página”. A “página de produto único” contém todas as informações do produto listadas nela. A guia “conteúdo da página” permite alterar o layout e a apresentação dessas informações. Ao clicar no botão "adicionar ao carrinho", você pode adicionar o botão à sua página de produto único. Ao clicar no botão “editar produto”, você pode alterar a imagem, título, preço e descrição do produto. Clique no botão “fechar” para sair da janela “página de produto único”. Páginas de produtos únicos agora podem ser visualizadas clicando na guia “produto” no menu do lado esquerdo e selecionando “página de produto único”.
Código da página do produto Woocommerce
O código para uma página de produto WooCommerce pode variar dependendo do tema que você está usando e dos plugins que você instalou. No entanto, o código básico para uma página de produto WooCommerce inclui o seguinte:
/**
* @hooked woocommerce_show_product_loop_sale_flash – 10
* @hooked woocommerce_show_product_images – 20
*/
do_action('woocommerce_before_single_product_summary');
? >
/**
* @hooked woocommerce_template_single_title – 5
* @hooked woocommerce_template_single_rating – 10
* @hooked woocommerce_template_single_price – 10
* @hooked woocommerce_template_single_excerpt – 20
* @hooked woocommerce_template_single_add_to_cart – 30
* @hooked woocommerce_template_single_meta – 40
* @hooked woocommerce_template_single_sharing – 50
* @hooked WC_Structured_Data::generate_product_data() – 60
*/
do_action('woocommerce_single_product_summary');
? >
/**
* @hooked woocommerce_output_product_data_tabs – 10
* @hooked woocommerce_upsell_display – 15
* @hooked woocommerce_output_related_products – 20
*/
do_action('woocommerce_after_single_product_summary');
? >
Projetar uma página de produto bem projetada pode aumentar as taxas de conversão, reduzir as reclamações dos clientes e aumentar os valores dos pedidos. Sua página de produto padrão do WooCommerce pode ser configurada de três maneiras. Se você tiver algum conhecimento básico de CSS, poderá personalizar facilmente a página do produto WooCommerce inserindo alguns de seus códigos CSS. Se você não tem muito conhecimento de codificação ou desenvolvimento do WordPress, recomendamos o uso de plugins ou extensões para personalizar a página do produto WooCommerce. Ao demonstrar como esses módulos e extensões podem ser usados para redesenhar uma página de produto usando WooCommerce e Dokan, você pode aumentar suas chances de sucesso. Variations Swatch substitui a caixa suspensa, a caixa de texto e outros elementos do navegador pela nova guia de variações, que exibe variações – estilos, tamanhos, padrões, cores e assim por diante. Visitantes e clientes podem alcançar os lojistas diretamente da página do produto usando o módulo Dokan.
Esta extensão permite que você insira um vídeo na galeria de imagens ou substitua uma imagem de destaque por uma. O Suporte da Loja Dokan, além de sua funcionalidade, é um componente importante de qualquer loja de comércio eletrônico. Seus usuários poderão se comunicar com você de qualquer lugar se você incluir um botão de suporte na página do produto. O Elementor Page Builder, um popular construtor de páginas do WordPress, tem mais de 5 milhões de usuários em todo o mundo. Este tipo de widget permite que você altere completamente a dinâmica de suas páginas de produtos. Não exagere em termos de design e lembre-se de que há uma quantidade limitada de espaço. Em uma página de produto, existem vários tipos de informações.
Certifique-se de que nada em seus materiais não corresponda aos seus produtos ou loja online. Organize suas informações como faria com qualquer outra informação importante para tornar mais fácil para seus clientes entenderem o que você oferece. Se você deseja se destacar na página do seu produto, faça do seu preço um dos elementos mais visíveis. Crie uma loja de comércio eletrônico com WooComerce e você poderá personalizá-la ao seu gosto. Neste vídeo, abordaremos três maneiras diferentes de personalizar a página do produto WooCommerce. Deixe a descrição do seu produto clara e use imagens de alta qualidade. Certifique-se de que a página do seu produto esteja limpa e que você tenha o posicionamento de preço adequado.
Personalize a página da loja Woocommerce programaticamente
Existem muitas maneiras de personalizar a página da loja no WooCommerce. A maneira mais comum é usar um plugin como o WooCommerce Customizer . Este plugin permite alterar o layout da página da loja e adicionar campos personalizados aos produtos. Outra maneira de personalizar a página da loja é usar um tema filho. Essa abordagem é mais complexa, mas oferece mais controle sobre a página da loja.
A página da loja é uma das páginas mais importantes do WooCommerce. É onde você exibe seus produtos para seus visitantes e tem um impacto significativo no desempenho de sua loja. Neste artigo, mostraremos como editar programaticamente a página da loja WooCommerce . Neste artigo, mostraremos como personalizar uma página de loja WooCommerce. Para fazer isso, você deve primeiro remover o modelo padrão da página e, em seguida, substituí-lo pelo seu. Os produtos no arquivo archive-product.php são exibidos na página usando o nome e a data do produto. A pasta de modelos do WooCommerce contém esse arquivo.
A seguir está o arquivo archive-product.php após a exclusão do loop para impressão de produtos. Isso é tudo o que é necessário. Quando você desativa o modelo de página de loja padrão e edita manualmente a página de loja WooCommerce, ela não é mais o modelo de página de loja padrão. Nesta lição, veremos como modificar a página da loja do WC e exibir os produtos mais populares, mais vendidos e classificados. Basta substituir a linha de eco in.1 pela one in.2 para adicionar os produtos mais vendidos em vez de produtos mais populares. Além de categorias de produtos em destaque, mais vendidos e outras, você pode usar códigos de acesso WooCommerce para exibir outros tipos de produtos. No código abaixo, por exemplo, você imprimirá produtos para as categorias Pôsteres e Roupas usando os mesmos atributos usados antes, mas com cinco colunas em vez de seis.
Agora que você criou esta imagem, você deve ser capaz de criar seu arquivo-produto.php. É possível personalizar programaticamente sua página de loja WooCommerce editando o layout do modelo e adicionando alguns estilos CSS. O número de produtos exibidos em cada linha pode ser definido usando o atributo de coluna do shortcode WC. Para aplicar o estilo CSS ao tema WordPress, você deve usar o gancho wp_enqueue_scripts do plugin WordPress para carregar seus scripts de um arquivo diferente. O arquivo de modelo archive-product.php pode ser personalizado programaticamente editando-o. Além disso, mostraremos como desativar a mensagem padrão de venda e substituí-la por um GIF animado. Você pode ver o seguinte no arquivo flash-sale.php do seu tema filho: Com a opção de substituir qualquer outro gif pelo texto padrão, você pode fazê-lo.
Removemos o comportamento padrão do WooCommerce do arquivo sale-flash.php e adicionamos uma animação animada por gif. Esta é uma tarefa muito simples, mas tem inúmeras vantagens para desenvolvedores avançados. Usando algumas linhas de código, mostraremos como adicionar categorias à página da loja WooCommerce. Clicando no arquivo functions.php na barra lateral direita de Arquivos de Tema e copiando o script a seguir, você pode adicionar funções personalizadas a ele. Esta função pode ser usada para adicionar categorias de produtos antes de carregar o resto da sua página de Loja. Como eles podem não parecer exatamente como você deseja, você precisará alterar o estilo da nova seção de categorias com CSS.
Como alterar seu modelo de página de loja no Woocommerce
Altere o modelo da página da loja no Woocommerce para torná-lo diferente do padrão.
