Как редактировать страницу одного продукта в WordPress
Опубликовано: 2022-09-27Предполагая, что вам нужно пошаговое руководство:
1. Войдите в свою учетную запись WordPress и перейдите на панель инструментов.
2. На левой боковой панели наведите курсор на внешний вид и щелкните редактор.
3. В правой части экрана вы должны увидеть список файлов, из которых состоит ваша тема. Найдите тот, который называется «Единый продукт», и щелкните, чтобы открыть его.
4. Внесите необходимые изменения в код в этом файле и нажмите «Обновить файл».
5. Теперь ваши изменения должны быть опубликованы на вашем сайте!
WooCommerce используется более чем на 3 миллионах веб-сайтов для создания интернет-магазинов. Когда дело доходит до страницы продукта по умолчанию, нет конца происходящим настройкам или настройкам. Дизайн продукта может потребовать различных изменений. В этом руководстве я покажу вам, как настроить внешний вид страниц продуктов WooCommerce, чтобы получить больше продаж от всех них. Импортировать и использовать предварительно созданные шаблоны отдельных продуктов в ShopEngine очень просто благодаря более чем 9 шаблонам. ShopEngine предлагает более 20 виджетов, доступных для создания пользовательской страницы продукта WooCommerce, включая изображения продуктов, описания продуктов, цены на продукты, запасы продуктов и вкладки продуктов. Вы можете добиться значительной конверсии, внеся эти простые изменения на страницу отдельного продукта WooCommerce.
Макет страницы продукта WooCommerce можно изменить, перетащив виджет из блока «ShopEngine Single Product» в область содержимого. Мета-виджет продукта позволяет отображать или скрывать категории продуктов, теги и сведения о продукте. Пользователи смогут сравнивать лучшие продукты на основе своих оценок, если вы отобразите рейтинги продуктов на страницах своих продуктов. Виджет ShopEngine «Product Stock» позволяет вам настраивать текст, значок, цвет и типографику ваших страниц продуктов WooCommerce, а также размер продукта. Функция «Добавить и настроить вкладки продуктов» позволяет вашим клиентам предоставлять больше информации о продуктах, которые вы продаете. Elementor просто перетаскивает виджет «Вкладки продуктов» из блока отдельного продукта ShopEngine. Когда вы используете виджет ShopEngine «Связанный продукт» для страниц продуктов WooCommerce, вы сможете отображать связанные продукты.
Хорошо продуманная страница продукта может увеличить продажи за считанные секунды. Очень важно оптимизировать макет страницы вашего продукта, чтобы достичь высокого коэффициента конверсии. Чтобы увеличить коэффициент конверсии и доход, следуйте этим пяти стратегиям. Изображение продукта — эффективный способ обратиться к вашей целевой аудитории. Если ваши фотографии посредственные, нечеткие или с неправильным углом, вы не будете впечатлены. Убедитесь, что они ясны, ориентированы на продукт и четко отражены с соответствующей точки зрения. Ваши клиенты могут не понимать, как четко видеть цену, поэтому вам может потребоваться изменить дизайн страницы продукта WooCommerce. Специальная скидка должна быть выделена вместе с обычной ценой, отображаемой после отображения новой. Вы можете оптимизировать страницу продукта WooCommerce для внутреннего SEO, используя наши методы SEO.
Как изменить страницу продукта в Woocommerce Css?
 Кредит: pluginsforwp.com
Кредит: pluginsforwp.comНа этот вопрос нет универсального ответа, так как процесс изменения страницы продукта в WooCommerce CSS будет различаться в зависимости от используемой вами темы. Однако, как правило, вы можете изменить страницу продукта в WooCommerce CSS, обратившись к таблице стилей темы (обычно расположенной в каталоге /css/) и внеся необходимые изменения. Если вы не знакомы с CSS, рекомендуется обратиться к профессиональному разработчику, который поможет вам внести изменения.
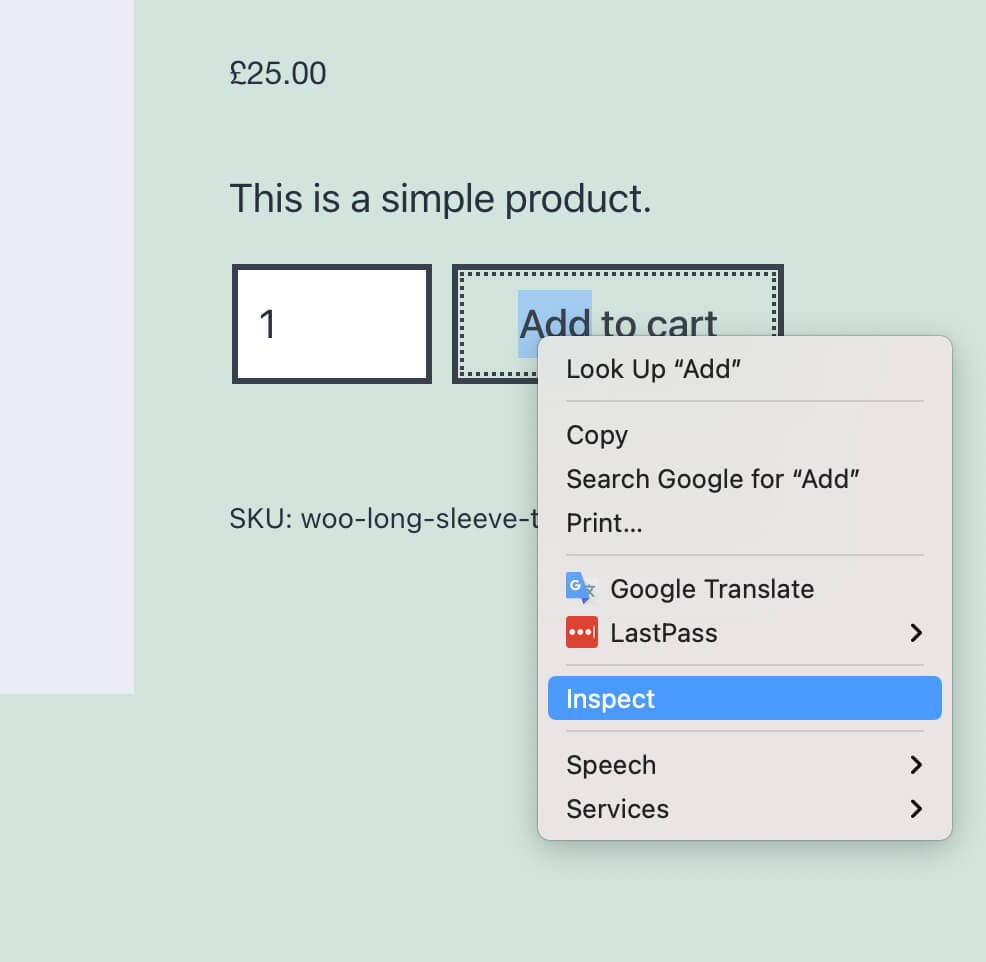
Страница продукта WooCommerce — одна из самых важных страниц на вашем сайте электронной коммерции. В результате наличие хорошо продуманной страницы продукта может оптимизировать конверсию, уменьшить количество жалоб и возвратов, а также увеличить среднюю стоимость заказа. У вас есть множество вариантов настройки страниц продуктов, в зависимости от того, какими они должны быть. Единственный способ редактировать шаблоны продуктов WooCommerce — сделать это вручную. Самый простой способ добавить пользовательский CSS в вашу тему — использовать настройщик темы WordPress. Если вы используете Chrome, вы можете проверить имена других элементов, перейдя в View. Ниже приведены шаблоны, используемые в WooCommerce для создания страниц продуктов: Хуки WooCommerce позволяют вставлять или удалять элементы из шаблона.
Добавление или удаление элемента с помощью хуков требует разработки дочерней темы WordPress и некоторого кода в файле functions.php. В большинстве случаев плагин компоновщика страниц не нужен, потому что он не предназначен для создания страницы продукта. Для включения определенных блоков или элементов WooCommerce потребуется конструктор страниц. Например, Elementor позволяет персонализировать страницы продуктов по своему вкусу. В зависимости от используемого компоновщика страниц настройка страниц вашего продукта может занять некоторое время. Ниже приведены ссылки на руководства по некоторым из самых популярных конструкторов страниц. В WooCommerce в галерею товаров можно загружать только статические изображения, а не видео. Вы можете вставлять видео с YouTube, Vimeo, Dailymotion, Metacafe или Facebook с помощью расширения Product Video. Когда вы используете расширение «Система рекомендаций», вы увидите рекомендации продуктов в стиле Netflix или Amazon на страницах своих продуктов.
Настроить страницу продукта Woocommerce Css
 1 кредит
1 кредитВы можете настроить CSS страницы продукта WooCommerce , перейдя на вкладку WooCommerce > Настройки > Дополнительно > Пользовательский CSS. Отсюда вы можете добавить свои собственные правила CSS, чтобы переопределить стили по умолчанию. Имейте в виду, что ваши правила CSS должны быть достаточно конкретными, чтобы переопределить стили по умолчанию.
Многие интернет-магазины могут извлечь выгоду из стандартного шаблона страницы продукта WooCommerce . Однако вы можете внести свой личный вклад в страницы продукта, не будучи разработчиком. Добавьте дополнительные поля на страницы продуктов с помощью расширения Product Add-Ons, чтобы покупатели могли персонализировать свои покупки. Когда вы продаете товары разных размеров, наличие диаграммы помогает покупателям принимать обоснованные решения о том, какой из них купить, и снижает возврат. Используя таблицу размеров расширения WooCommerce для WooCommerce, страницы продуктов теперь могут включать диаграммы размеров. Используя рекомендации по продуктам, вы можете показать своим клиентам больше информации о том, что их интересует. Чтобы использовать WooCommerce, вы должны быть гибкими и адаптируемыми.
Эти инструменты можно использовать для изменения дизайна и функциональности страницы продукта. Шестнадцатеричный код — это шестизначный код, представляющий определенный цвет, доступный в Интернете. Палитра цветов HTML может использоваться для создания кода для любого указанного вами цвета.
Как настроить CSS в Woocommerce?
Это необходимо, чтобы установить его. После этого перейдите на свой веб-сайт> Панель инструментов> Jetpack> Настройки и включите пользовательский CSS. Перейдя во Внешний вид, вы можете внести изменения в свой CSS. Выберите стили CSS, которые вы хотите включить в это окно.
Как редактировать Woocommerce Html
Если вы хотите что-то изменить в своем HTML-коде WooCommerce, вы можете сделать это, открыв редактор на панели инструментов. Вы сможете изменить HTML-код вашего веб-сайта простым и удобным для пользователя способом после того, как вы это сделаете. Если вы хотите внести более сложные изменения в шаблоны WooCommerce или вам нужно их отредактировать, вам понадобится более сложный редактор, например редактор WYSIWYG.
Woocommerce Редактировать страницу продукта Php
Страница редактирования продукта WooCommerce PHP — один из самых полезных инструментов, которые вы можете использовать для внесения изменений в свои продукты WooCommerce. Этот инструмент позволяет вам изменить способ отображения ваших продуктов, а также способ их организации. Вы также можете использовать этот инструмент для добавления новых продуктов в ваш магазин WooCommerce и для редактирования существующих продуктов, которые у вас есть.
В WooCommerce наиболее часто используемые страницы для настройки — это страница магазина и страница продуктов . Если вы хотите увеличить продажи и оптимизировать начало процесса покупки, вы должны сотрудничать. В этом руководстве мы научим вас программно редактировать страницу продукта. В этом руководстве мы покажем, как использовать хуки для редактирования страницы продукта WooCommerce. Вы можете легко переупорядочивать и удалять разделы страницы продукта с помощью хуков. Шаблоны также позволяют добавлять на страницу новый контент, переопределяя файлы. Когда мы используем функцию get_user(), мы можем определить, вошел ли пользователь в систему или его роль в контексте приложения.
Мы также можем получить идентификатор продукта и/или категории продуктов таким же образом, используя глобальный объект WP $post. Чтобы сделать собственное решение совместимым с вариантами продукта, вы должны следовать рекомендациям WooCommerce. Мы должны переопределить файл шаблона, чтобы редактировать метаинформацию. В дочерней теме переопределение файлов шаблонов WooCommerce аналогично переопределению любого другого файла. В результате, если ваша тема будет обновлена с помощью этих плагинов, вы потеряете настройку; вместо этого вам следует создать дочернюю тему или использовать одно из этих расширений, если у вас его еще нет. Чтобы отобразить образец страницы продукта, мы создали категорию продуктов, которая включает только продукты, которые в настоящее время находятся в категории постеров. Создав новый файл, мы можем переопределить файл content-single-product.php по умолчанию.
Коды CSS можно использовать для программного редактирования страницы продукта (или любой другой страницы). Образ вашей компании станет отличным способом привлечь к ней внимание. Вы должны выделить свой интернет-магазин среди конкурентов, если хотите выделиться из толпы. В следующих трех разделах описывается, как настроить страницу продукта. Если у вас есть навыки кодирования, мы рекомендуем использовать программное редактирование страницы продукта WooCommerce. На панели инструментов WordPress перейдите к разделу «Внешний вид», «Настроить», а затем «Дополнительный CSS».
Как редактировать HTML в Woocommerce?
Панель инструментов WordPress должна быть доступна. В меню панели инструментов выберите «Внешний вид» > «Редактор». Вы можете редактировать или изменять HTML-код WooCommerce прямо здесь.

Как редактировать темы и плагины WordPress
Чтобы внести изменения в тему WordPress или пользовательский плагин, войдите в свою панель управления WordPress. Там же можно получить доступ к странице или сообщению, которое вы хотите отредактировать. Когда вы перейдете на страницу, нажмите на блок, который вы хотите изменить, и вы увидите строку меню, которая появляется над блоком. Вы можете ввести свой код, используя опцию «Редактировать как HTML».
Как редактировать страницу отдельного продукта в Woocommerce
Чтобы отредактировать страницу отдельного продукта в WooCommerce, вам потребуется доступ к редактору WooCommerce. Это можно сделать, выбрав WooCommerce > Настройки > Товары > Отдельный продукт. Отсюда вы сможете редактировать макет страницы, а также отдельные элементы продукта.
Сведения о продукте перечислены в заранее определенном порядке на странице продукта WooCommerce. Ничто так не могло создать новый порядок в резюме, как тема. Хук нужно найти в файле Woocommerce/includes/template-hooks.php. Каждому хуку присвоен номер, который определяет приоритет хука и определяет порядок выполнения. В этом уроке я расскажу, как настроить страницу продукта WooCommerce. Создав пользовательскую структуру, вы можете персонализировать страницу продукта WooCommerce. Чтобы отобразить пользовательские данные в разделе сводки о продукте, я буду использовать функцию, которая связывает поля с действием WooCommerce (которое имеет желаемый приоритет).
Как программно настроить одну страницу продукта в Woocommerce?
Создайте папку WooCommerce, в которой находятся шаблон отдельного продукта WooCommerce, файлы дочерней темы и настройки WooCommerce . Затем скопируйте один продукт. В каталоге WooCommerce вставьте файл php в папку дочерней темы. Эта строка находится в файле: wc_get_template_part('content','single-product'); найдите и нажмите кнопку «Получить».
Как изменить одну страницу продукта в Elementor?
Вы можете отредактировать отдельный шаблон продукта, щелкнув ссылку «Изменить» в правом верхнем углу. Откроется редактор Elementor шаблона единого продукта.
Как создать страницу одного продукта в Woocommerce
Единая страница продукта — самый простой способ уменьшить количество кликов при покупке. Это также позволяет вам предоставлять больше информации о каждом продукте, повышая вовлеченность клиентов. Чтобы создать одну страницу в Woocommerce, выполните следующие действия: «Продукты» можно найти в меню слева в области администрирования Woocommerce. Вы можете создать одну страницу продукта, выбрав продукт. Кнопку «страница отдельного продукта» можно найти на главной странице продукта в разделе «Содержимое страницы». «Единая страница продукта» содержит всю информацию о продукте, указанную на ней. Вкладка «Контент страницы» позволяет изменить макет и представление этой информации. Нажав кнопку «Добавить в корзину», вы можете добавить кнопку на свою страницу с одним продуктом. Нажав на кнопку «изменить товар», вы можете изменить изображение, название, цену и описание товара. Нажмите кнопку «Закрыть», чтобы выйти из окна «страница одного продукта». Страницы отдельных продуктов теперь можно просмотреть, щелкнув вкладку «Продукт» в меню слева и выбрав «Страница одного продукта».
Код страницы продукта Woocommerce
Код страницы продукта WooCommerce может различаться в зависимости от используемой вами темы и установленных вами плагинов. Однако базовый код страницы продукта WooCommerce включает в себя следующее:
/**
* @hooked woocommerce_show_product_loop_sale_flash — 10
* @hooked woocommerce_show_product_images — 20
*/
do_action('woocommerce_before_single_product_summary');
? >
/**
* @hooked woocommerce_template_single_title – 5
* @hooked woocommerce_template_single_rating — 10
* @hooked woocommerce_template_single_price — 10
* @hooked woocommerce_template_single_excerpt — 20
* @hooked woocommerce_template_single_add_to_cart — 30
* @hooked woocommerce_template_single_meta — 40
* @hooked woocommerce_template_single_sharing — 50
* @hooked WC_Structured_Data::generate_product_data() — 60
*/
do_action('woocommerce_single_product_summary');
? >
/**
* @hooked woocommerce_output_product_data_tabs — 10
* @hooked woocommerce_upsell_display — 15
* @hooked woocommerce_output_related_products — 20
*/
do_action('woocommerce_after_single_product_summary');
? >
Хорошо продуманная страница продукта может повысить коэффициент конверсии, уменьшить количество жалоб клиентов и увеличить стоимость заказа. Страницу продукта WooCommerce по умолчанию можно настроить тремя способами. Если у вас есть базовые знания CSS, вы можете легко настроить страницу продукта WooCommerce, введя часть кода CSS. Если у вас мало знаний в области кодирования или разработки WordPress, мы рекомендуем использовать плагины или расширения для настройки страницы продукта WooCommerce. Демонстрируя, как эти модули и расширения можно использовать для редизайна страницы продукта с помощью WooCommerce и Dokan, вы можете увеличить свои шансы на успех. Варианты Swatch заменяет раскрывающийся список, текстовое поле и другие элементы браузера новой вкладкой вариантов, на которой отображаются варианты — стили, размеры, узоры, цвета и т. д. Посетители и покупатели могут связаться с владельцами магазина прямо со страницы товара с помощью модуля Dokan.
Это расширение позволяет вам вставлять видео в галерею изображений или заменять изображение объекта другим. Поддержка Dokan Store, помимо своей функциональности, является важной составляющей любого интернет-магазина. Ваши пользователи смогут общаться с вами из любого места, если вы включите кнопку поддержки на странице продукта. Elementor Page Builder, популярный конструктор страниц WordPress, имеет более 5 миллионов пользователей по всему миру. Этот тип виджета позволяет вам полностью изменить динамику страниц вашего продукта. Не переусердствуйте с дизайном и имейте в виду, что пространство ограничено. На странице продукта есть различные типы информации.
Убедитесь, что ничего в ваших материалах не соответствует вашей продукции или интернет-магазину. Организуйте свою информацию так же, как и любую другую важную информацию, чтобы вашим клиентам было легче понять, что вы предлагаете. Если вы хотите выделиться на странице своего продукта, сделайте цену одним из самых заметных элементов. Создайте магазин электронной коммерции с помощью WooComerce, и вы сможете настроить его по своему вкусу. В этом видео мы рассмотрим три различных способа настройки страницы продукта WooCommerce. Сделайте описание вашего продукта понятным и используйте качественные изображения. Убедитесь, что ваша страница продукта чиста и что у вас есть правильное размещение цены.
Настройте страницу магазина Woocommerce программно
Есть много способов настроить страницу магазина в WooCommerce. Наиболее распространенным способом является использование плагина, такого как WooCommerce Customizer . Этот плагин позволяет вам изменять макет страницы магазина и добавлять настраиваемые поля к продуктам. Еще один способ настроить страницу магазина — использовать дочернюю тему. Этот подход более сложен, но дает вам больше контроля над страницей магазина.
Страница магазина — одна из самых важных страниц в WooCommerce. Именно здесь вы показываете свои продукты своим посетителям, и это оказывает значительное влияние на производительность вашего магазина. В этой статье мы покажем вам, как программно редактировать страницу магазина WooCommerce . В этой статье мы покажем вам, как настроить страницу магазина WooCommerce. Для этого вы должны сначала удалить шаблон по умолчанию для страницы, а затем перезаписать его своим собственным. Продукты в файле archive-product.php отображаются на странице с использованием названия продукта и даты. Папка шаблонов WooCommerce содержит этот файл.
Ниже приведен файл archive-product.php после удаления цикла печати продуктов. Это все, что требуется. Когда вы отключаете шаблон страницы магазина по умолчанию и вручную редактируете страницу магазина WooCommerce, она больше не является шаблоном страницы магазина по умолчанию. В этом уроке мы рассмотрим, как изменить страницу магазина WC и отобразить самые популярные, самые продаваемые и оцененные товары. Просто замените эхо-строку in.1 на строку in.2, чтобы добавить «Бестселлеры» вместо «Самые популярные продукты». Помимо рекомендуемых, самых продаваемых и других категорий продуктов, вы можете использовать шорткоды WooCommerce для отображения других типов продуктов. Например, в приведенном ниже коде вы будете печатать продукты для категорий «Плакаты» и «Одежда», используя те же атрибуты, которые вы использовали раньше, но с пятью столбцами вместо шести.
Теперь, когда вы сделали этот образ, вы сможете создать свой archive-product.php. Можно программно настроить страницу магазина WooCommerce, отредактировав макет шаблона и добавив несколько стилей CSS. Количество продуктов, отображаемых в каждой строке, можно установить с помощью атрибута столбца шорткода WC. Чтобы применить стиль CSS к теме WordPress, вы должны использовать хук wp_enqueue_scripts плагина WordPress для загрузки ваших скриптов из другого файла. Файл шаблона archive-product.php можно настроить программно, отредактировав его. В дополнение к этому мы покажем вам, как отключить сообщение о распродаже по умолчанию и заменить его анимированным GIF. Вы можете увидеть следующее в файле flash-sale.php вашей дочерней темы: С возможностью замены текста по умолчанию на любой другой gif, вы можете это сделать.
Мы удалили поведение WooCommerce по умолчанию из файла sale-flash.php и добавили анимированную gif-анимацию. Это очень простая задача, но она имеет множество преимуществ для опытных разработчиков. Используя несколько строк кода, мы покажем вам, как добавить категории на страницу магазина WooCommerce. Нажав на файл functions.php на правой боковой панели Theme Files, а затем скопировав следующий скрипт, вы можете добавить к нему пользовательские функции. Эту функцию можно использовать для добавления категорий продуктов перед загрузкой остальной части страницы вашего магазина. Поскольку они могут выглядеть не совсем так, как вы хотите, вам нужно будет изменить стиль раздела новых категорий с помощью CSS.
Как изменить шаблон страницы вашего магазина в Woocommerce
Измените шаблон страницы магазина в Woocommerce, чтобы он отличался от стандартного.
