Comment modifier la page de produit unique dans WordPress
Publié: 2022-09-27En supposant que vous vouliez un guide étape par étape :
1. Connectez-vous à votre compte WordPress et accédez à votre tableau de bord.
2. Dans la barre latérale gauche, survolez l'apparence et cliquez sur l'éditeur.
3. Sur le côté droit de l'écran, vous devriez voir une liste de fichiers qui composent votre thème. Trouvez celui appelé Produit unique et cliquez dessus pour l'ouvrir.
4. Apportez les modifications souhaitées au code dans ce fichier, puis cliquez sur Mettre à jour le fichier.
5. Vos modifications devraient maintenant être en ligne sur votre site !
WooCommerce est utilisé sur plus de 3 millions de sites Web pour créer une boutique en ligne. Lorsqu'il s'agit d'une page de produit par défaut, il n'y a pas de fin à la personnalisation ou aux ajustements qui se produisent. La conception d'un produit peut nécessiter diverses modifications. Dans ce guide, je vais vous montrer comment personnaliser l'apparence de vos pages de produits WooCommerce pour obtenir plus de ventes de chacun d'eux. L'importation et l'utilisation de modèles de produits uniques prédéfinis dans ShopEngine sont simples avec plus de 9 modèles. ShopEngine propose plus de 20 widgets disponibles pour créer une page de produit WooCommerce personnalisée, y compris des images de produits, des descriptions de produits, des prix de produits, des stocks de produits et des onglets de produits. Vous pouvez effectuer une conversion importante en apportant ces modifications simples à votre page de produit unique WooCommerce.
La présentation de la page du produit WooCommerce peut être modifiée en faisant glisser et en déposant le widget du bloc "ShopEngine Single Product" vers la zone de contenu. Le widget méta du produit vous permet d'afficher ou de masquer les catégories de produits, les balises et les détails du produit. Les utilisateurs pourront comparer les meilleurs produits en fonction de leurs notes si vous affichez les notes des produits sur vos pages de produits. Le widget "Product Stock" de ShopEngine vous permet de personnaliser le texte, l'icône, la couleur et la typographie de vos pages de produits WooCommerce, ainsi que la taille du produit. La fonction Ajouter et personnaliser des onglets de produits vous permet de permettre à vos clients de fournir plus d'informations sur les produits que vous vendez. Elementor fait simplement glisser et dépose le widget 'Product Tabs' du bloc ShopEngine Single Product. Lorsque vous utilisez le widget "Produits associés" de ShopEngine pour les pages de produits WooCommerce, vous pourrez afficher des produits associés.
Une page produit bien conçue peut augmenter les ventes en quelques secondes. Il est essentiel d'optimiser la mise en page de votre page produit afin d'atteindre un taux de conversion élevé. Pour augmenter votre taux de conversion et vos revenus, suivez ces cinq stratégies. Une image de produit est un moyen efficace d'atteindre votre public cible. Si vos photos sont médiocres, obscures ou avec un angle incorrect, vous ne serez pas impressionné. Assurez-vous qu'ils sont clairs, axés sur le produit et clairement saisis du point de vue approprié. Vos clients peuvent ne pas comprendre comment voir clairement le prix, vous devrez donc peut-être envisager de modifier la conception de la page du produit WooCommerce. Une remise spéciale doit être mise en évidence, ainsi que le prix régulier indiqué après l'affichage du nouveau. Vous pouvez optimiser la page du produit WooCommerce pour le référencement sur la page en utilisant nos techniques de référencement.
Comment changer la page produit dans Woocommerce CSS ?
 Crédit : pluginsforwp.com
Crédit : pluginsforwp.comIl n'y a pas de réponse unique à cette question, car le processus de modification de la page produit dans WooCommerce CSS varie en fonction du thème que vous utilisez. Cependant, en général, vous pouvez modifier la page produit dans WooCommerce CSS en accédant à la feuille de style du thème (généralement située dans le répertoire /css/) et en effectuant les modifications nécessaires. Si vous n'êtes pas familier avec CSS, il est recommandé de faire appel à un développeur professionnel pour vous aider à effectuer les modifications.
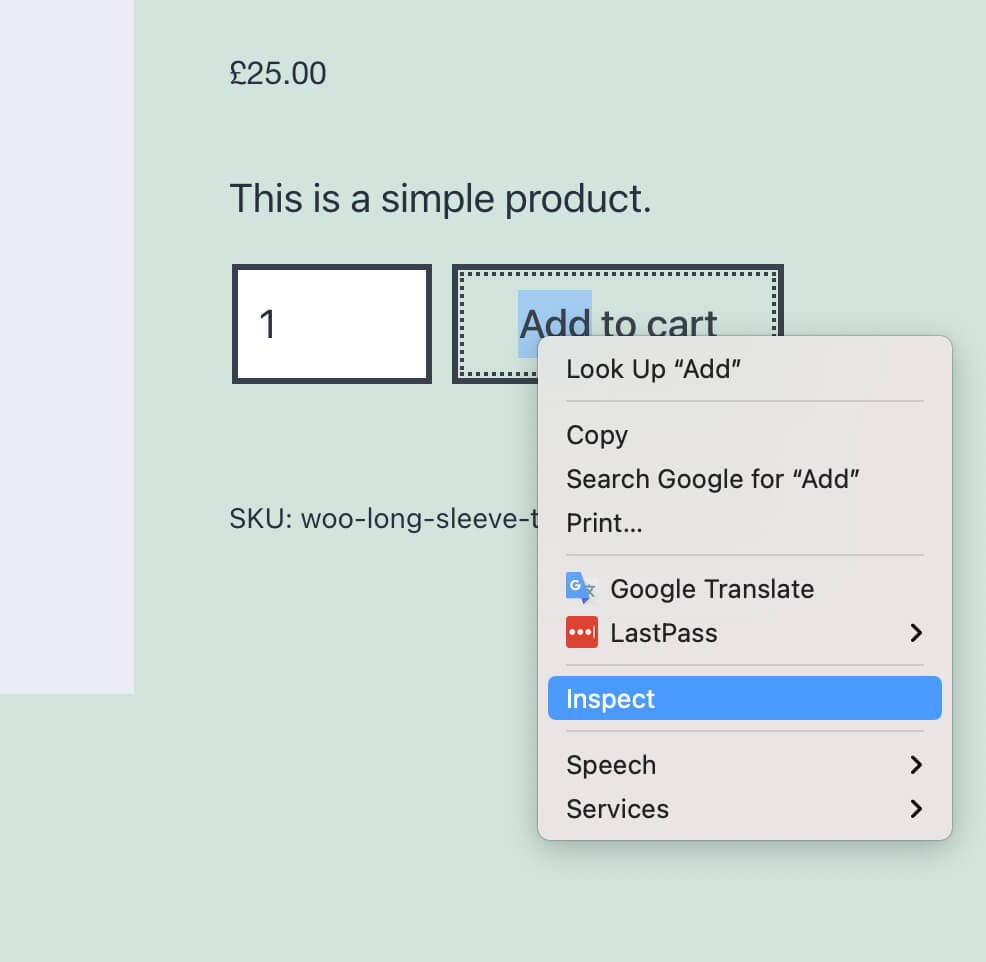
Une page de produit WooCommerce est l'une des pages les plus cruciales de votre site Web de commerce électronique. Par conséquent, une page produit bien conçue peut optimiser les conversions, réduire les plaintes et les retours et augmenter la valeur moyenne des commandes. Vous disposez d'une variété d'options pour personnaliser vos pages de produits, en fonction de ce que vous souhaitez qu'elles soient. La seule façon de modifier les modèles de produits WooCommerce est de le faire manuellement. Le moyen le plus simple d'ajouter du CSS personnalisé à votre thème consiste à utiliser le personnalisateur de thème WordPress. Si vous utilisez Chrome, vous pouvez inspecter le nom d'autres éléments en accédant à Afficher. Voici les modèles utilisés dans WooCommerce pour créer des pages de produits : Les crochets WooCommerce vous permettent d'insérer ou de supprimer des éléments d'un modèle.
L'ajout ou la suppression d'un élément à l'aide de crochets nécessite le développement d'un thème enfant WordPress et du code dans le fichier functions.php. Dans la plupart des cas, un plugin de création de page n'est pas nécessaire car il n'est pas destiné à créer une page produit. Un constructeur de page sera nécessaire pour inclure des blocs ou des éléments WooCommerce spécifiques. Elementor, par exemple, vous permet de personnaliser les pages de produits à votre guise. Selon le constructeur de pages utilisé, la personnalisation de vos pages produits peut prendre un certain temps. Vous trouverez ci-dessous des liens vers des didacticiels pour certains des constructeurs de pages les plus populaires. Dans WooCommerce, les images statiques sont les seules qui peuvent être téléchargées dans la galerie de produits, pas les vidéos. Vous pouvez intégrer des vidéos de YouTube, Vimeo, Dailymotion, Metacafe ou Facebook avec l'extension Product Video. Lorsque vous utilisez l'extension Recommendation Engine, vous verrez des recommandations de produits de style Netflix ou Amazon sur vos pages de produits.
Personnaliser la page produit Woocommerce Css
 Crédit: sellwithwp.com
Crédit: sellwithwp.comVous pouvez personnaliser le CSS de la page produit WooCommerce en accédant à l'onglet WooCommerce > Paramètres > Avancé > CSS personnalisé. À partir de là, vous pouvez ajouter vos propres règles CSS pour remplacer les styles par défaut. Gardez à l'esprit que vos règles CSS devront être suffisamment spécifiques pour remplacer les styles par défaut.
De nombreuses boutiques en ligne peuvent bénéficier du modèle de page de produit WooCommerce par défaut . Vous pouvez cependant incorporer votre touche personnelle dans les pages produits sans avoir à être développeur. Ajoutez plus de champs à vos pages de produits avec l'extension Product Add-Ons pour permettre aux acheteurs de personnaliser leurs achats. Lorsque vous vendez des produits de différentes tailles, le fait d'avoir un tableau aide les clients à prendre des décisions éclairées quant à celui qu'ils souhaitent acheter et réduit les retours. À l'aide du tableau des tailles de l'extension WooCommerce pour WooCommerce, les pages de produits peuvent désormais inclure des tableaux de tailles. En utilisant les recommandations de produits, vous pouvez montrer à vos clients plus d'informations sur ce qui les intéresse. Pour utiliser WooCommerce, vous devez être flexible et adaptable.
Ces outils peuvent être utilisés pour modifier la conception et la fonctionnalité d'une page produit. Un code hexadécimal est un code à six chiffres qui représente une couleur spécifique disponible en ligne. Le sélecteur de couleurs HTML peut être utilisé pour générer le code pour n'importe quelle couleur que vous spécifiez.
Comment personnaliser CSS dans Woocommerce ?
Il est indispensable de l'installer. Après cela, accédez à votre site Web> Tableau de bord> Jetpack> Paramètres et activez le CSS personnalisé. En allant dans Apparence, vous pouvez apporter des modifications à votre CSS. Sélectionnez les styles CSS que vous souhaitez inclure dans cette fenêtre.
Comment modifier Woocommerce HTML
Si vous souhaitez modifier quelques éléments de votre code HTML WooCommerce, vous pouvez le faire en accédant à l'éditeur sur votre tableau de bord. Vous pourrez ensuite modifier le code HTML de votre site Web de manière simple et conviviale. Si vous souhaitez apporter des modifications plus complexes aux modèles WooCommerce ou si vous devez les modifier, vous aurez besoin d'un éditeur plus sophistiqué comme un éditeur WYSIWYG.
Woocommerce Modifier la page produit Php
La page de produit WooCommerce Edit PHP est l'un des outils les plus utiles que vous pouvez utiliser pour apporter des modifications à vos produits WooCommerce. Cet outil vous permet de modifier la façon dont vos produits sont affichés, ainsi que la façon dont ils sont organisés. Vous pouvez également utiliser cet outil pour ajouter de nouveaux produits à votre boutique WooCommerce et pour modifier les produits existants que vous possédez.
Dans WooCommerce, les pages les plus fréquemment utilisées pour les personnalisations sont la page boutique et la page produits . Si vous souhaitez augmenter les ventes et optimiser le début du processus d'achat, vous devez collaborer. Dans ce guide, nous vous apprendrons à modifier par programme la page Produit. Nous allons montrer comment utiliser les crochets dans ce didacticiel pour modifier la page du produit WooCommerce. Vous pouvez facilement réorganiser et supprimer des sections d'une page de produit à l'aide de crochets. Les modèles vous permettent également d'ajouter du nouveau contenu à la page en remplaçant les fichiers. Lorsque nous utilisons la fonction get_user(), nous pouvons déterminer si l'utilisateur est connecté ou son rôle dans le contexte de l'application.
Nous pouvons également récupérer l'ID produit et/ou les catégories de produits de cette manière en utilisant l'objet global WP $post. Pour rendre une solution personnalisée compatible avec les variantes d'un produit, vous devez suivre les directives de WooCommerce. Nous devons remplacer le fichier de modèle afin de modifier les méta-informations. Dans un thème enfant, le remplacement des fichiers de modèle WooCommerce est similaire au remplacement de tout autre fichier. Par conséquent, si votre thème est mis à jour avec ces plugins, vous perdrez la personnalisation ; à la place, vous devez créer un thème enfant ou utiliser l'une de ces extensions si vous n'en avez pas déjà. Afin d'afficher un exemple de page de produit, nous avons créé une catégorie de produits qui comprend uniquement les produits qui sont actuellement dans la catégorie des affiches. En créant un nouveau fichier, nous pouvons remplacer le content-single-product.php par défaut.
Les codes CSS peuvent être utilisés pour modifier par programme la page du produit (ou toute autre page). L'image de votre entreprise sera un excellent moyen d'attirer l'attention sur elle. Vous devez faire en sorte que votre boutique en ligne se démarque de la concurrence si vous voulez vous démarquer de la foule. Les trois sections suivantes décrivent comment personnaliser une page produit. Si vous avez des difficultés de codage, nous vous recommandons d'utiliser la modification par programme de la page du produit WooCommerce. Sur votre tableau de bord WordPress, accédez à Apparence, personnalisez, puis CSS supplémentaire.
Comment modifier le HTML dans Woocommerce ?
Le tableau de bord WordPress doit être accessible. Dans le menu Tableau de bord, choisissez Apparence > Éditeur. Vous pouvez éditer ou modifier votre code HTML WooCommerce ici.
Comment modifier les thèmes et plugins WordPress
Pour apporter des modifications à un thème WordPress ou à un plugin personnalisé, connectez-vous à votre tableau de bord WordPress. La page ou la publication que vous souhaitez modifier est également accessible ici. Lorsque vous arrivez sur la page, cliquez sur le bloc que vous souhaitez modifier, et vous verrez une barre de menu qui apparaît sur le bloc. Vous pouvez saisir votre code à l'aide de l'option "Modifier au format HTML".

Comment modifier une page de produit unique dans Woocommerce
Afin de modifier la page de produit unique dans WooCommerce, vous devrez accéder à l'éditeur WooCommerce. Cela peut être fait en allant dans WooCommerce > Paramètres > Produits > Produit unique. À partir de là, vous pourrez modifier la mise en page de la page, ainsi que les éléments individuels du produit.
Les détails du produit sont répertoriés dans un ordre prédéterminé sur la page du produit WooCommerce. Rien ne pouvait créer un nouvel ordre dans le résumé ainsi qu'un thème. Le hook doit se trouver dans le fichier Woocommerce/includes/template-hooks.php. Chaque crochet a un numéro qui lui est attribué qui détermine la priorité du crochet et détermine l'ordre d'exécution. Dans ce didacticiel, je vais expliquer comment personnaliser la page du produit WooCommerce. En créant une structure personnalisée, vous pouvez personnaliser la page du produit WooCommerce. Pour afficher des données personnalisées dans la section récapitulative du produit, j'utiliserai une fonction qui relie les champs à une action WooCommerce (qui a la priorité souhaitée).
Comment personnaliser une page de produit unique dans Woocommerce par programmation ?
Créez un dossier WooCommerce dans lequel se trouvent le modèle de produit unique WooCommerce, les fichiers de thème enfant et les paramètres WooCommerce . Ensuite, copiez le produit unique. Dans le répertoire WooCommerce, collez le fichier php dans le dossier du thème enfant. Cette ligne se trouve dans le fichier : wc_get_template_part('content','single-product'); recherchez et cliquez sur le bouton "Obtenir".
Comment modifier une seule page de produit dans Elementor ?
Vous pouvez modifier un seul modèle de produit en cliquant sur le lien Modifier dans le coin supérieur droit. L'éditeur d'élément de modèle de produit unique va maintenant s'ouvrir.
Comment créer une page de produit unique dans Woocommerce
La page produit unique est le moyen le plus simple de réduire le nombre de clics sur un achat. Cela vous permet également de fournir plus d'informations sur chaque produit, ce qui augmente l'engagement des clients. Pour créer une seule page dans Woocommerce, suivez ces étapes : « Produits » se trouve dans le menu de gauche de votre zone d'administration Woocommerce. Vous pouvez créer une page de produit unique en sélectionnant un produit. Le bouton "page de produit unique" se trouve sur la page principale du produit sous "contenu de la page". La « page de produit unique » contient toutes les informations sur le produit qui y sont répertoriées. L'onglet « contenu de la page » permet de modifier la mise en page et la présentation de ces informations. En cliquant sur le bouton "ajouter au panier", vous pouvez ajouter le bouton à votre page de produit unique. En cliquant sur le bouton "Modifier le produit", vous pouvez modifier l'image, le titre, le prix et la description du produit. Cliquez sur le bouton "fermer" pour quitter la fenêtre "page de produit unique". Les pages de produit unique peuvent désormais être consultées en cliquant sur l'onglet "produit" dans le menu de gauche et en sélectionnant "page de produit unique".
Code de page de produit Woocommerce
Le code d'une page de produit WooCommerce peut varier en fonction du thème que vous utilisez et des plugins que vous avez installés. Cependant, le code de base d'une page de produit WooCommerce comprend les éléments suivants :
/**
* @hooked woocommerce_show_product_loop_sale_flash – 10
* @hooked woocommerce_show_product_images – 20
*/
do_action( 'woocommerce_before_single_product_summary' );
? >
/**
* @hooked woocommerce_template_single_title – 5
* @hooked woocommerce_template_single_rating – 10
* @hooked woocommerce_template_single_price – 10
* @hooked woocommerce_template_single_excerpt – 20
* @hooked woocommerce_template_single_add_to_cart – 30
* @hooked woocommerce_template_single_meta – 40
* @hooked woocommerce_template_single_sharing – 50
* @hooked WC_Structured_Data ::generate_product_data() – 60
*/
do_action( 'woocommerce_single_product_summary' );
? >
/**
* @hooked woocommerce_output_product_data_tabs – 10
* @hooked woocommerce_upsell_display – 15
* @hooked woocommerce_output_related_products – 20
*/
do_action( 'woocommerce_after_single_product_summary' );
? >
La conception d'une page produit bien conçue peut augmenter les taux de conversion, réduire les plaintes des clients et augmenter la valeur des commandes. Votre page de produit par défaut WooCommerce peut être configurée de trois manières. Si vous avez des connaissances de base en CSS, vous pouvez facilement personnaliser la page du produit WooCommerce en entrant une partie de son code CSS. Si vous n'avez pas beaucoup de connaissances en codage ou en développement WordPress, nous vous recommandons d'utiliser des plugins ou des extensions pour personnaliser la page du produit WooCommerce. En démontrant comment ces modules et extensions peuvent être utilisés pour reconcevoir une page produit à l'aide de WooCommerce et Dokan, vous pouvez augmenter vos chances de succès. Variations Swatch remplace la liste déroulante, la zone de texte et d'autres éléments du navigateur par le nouvel onglet Variations, qui affiche les variations - styles, tailles, motifs, couleurs, etc. Les visiteurs et les clients peuvent contacter les propriétaires de magasins directement à partir de la page produit en utilisant le module Dokan.
Cette extension vous permet d'insérer une vidéo dans la galerie d'images ou de remplacer une image caractéristique par une autre. Le support de magasin Dokan, en plus de sa fonctionnalité, est un élément important de tout magasin de commerce électronique. Vos utilisateurs pourront communiquer avec vous de n'importe où si vous incluez un bouton d'assistance sur la page du produit. Elementor Page Builder, un constructeur de pages WordPress populaire, compte plus de 5 millions d'utilisateurs dans le monde. Ce type de widget vous permet de changer complètement la dynamique de vos pages produits. N'exagérez pas en termes de design et gardez à l'esprit que l'espace est limité. Sur une page produit, il existe différents types d'informations.
Assurez-vous que rien dans vos documents ne correspond à vos produits ou à votre boutique en ligne. Organisez vos informations comme vous le feriez pour toute autre information importante afin de permettre à vos clients de comprendre plus facilement ce que vous proposez. Si vous souhaitez vous démarquer sur votre page produit, faites de votre prix l'un des éléments les plus visibles. Créez une boutique de commerce électronique avec WooComerce et vous pourrez la personnaliser à votre guise. Dans cette vidéo, nous allons passer en revue trois façons différentes de personnaliser la page du produit WooCommerce. Faites en sorte que la description de votre produit soit claire et utilisez des images de haute qualité. Assurez-vous que votre page de produit est propre et que vous avez le bon placement de prix.
Personnaliser la page de la boutique Woocommerce par programmation
Il existe de nombreuses façons de personnaliser la page de la boutique dans WooCommerce. Le moyen le plus courant consiste à utiliser un plugin comme WooCommerce Customizer . Ce plugin vous permet de modifier la mise en page de la page de la boutique et d'ajouter des champs personnalisés aux produits. Une autre façon de personnaliser la page de la boutique consiste à utiliser un thème enfant. Cette approche est plus complexe, mais elle vous donne plus de contrôle sur la page de la boutique.
La page de la boutique est l'une des pages les plus importantes de WooCommerce. C'est là que vous présentez vos produits à vos visiteurs, et cela a un impact significatif sur les performances de votre magasin. Dans cet article, nous allons vous montrer comment modifier par programmation la page de la boutique WooCommerce . Dans cet article, nous allons vous montrer comment personnaliser une page de boutique WooCommerce. Pour ce faire, vous devez d'abord supprimer le modèle par défaut de la page, puis le remplacer par le vôtre. Les produits du fichier archive-product.php sont affichés sur la page en utilisant le nom du produit et la date. Le dossier des modèles WooCommerce contient ce fichier.
Voici le fichier archive-product.php après la suppression de la boucle d'impression des produits. C'est tout ce qu'il faut. Lorsque vous désactivez le modèle de page de boutique par défaut et modifiez manuellement la page de boutique WooCommerce, ce n'est plus le modèle de page de boutique par défaut. Dans cette leçon, nous verrons comment modifier la page de la boutique WC et afficher les produits les plus populaires, les plus vendus et les mieux notés. Remplacez simplement la ligne echo in.1 par celle in.2 pour ajouter les meilleures ventes au lieu des produits les plus populaires. En plus des catégories de produits en vedette, les plus vendues et d'autres, vous pouvez utiliser les codes abrégés WooCommerce pour afficher d'autres types de produits. Dans le code ci-dessous, par exemple, vous imprimerez des produits pour les catégories Affiches et Vêtements en utilisant les mêmes attributs que vous utilisiez auparavant, mais avec cinq colonnes au lieu de six.
Maintenant que vous avez fait cette image, vous devriez pouvoir créer votre archive-product.php. Il est possible de personnaliser par programme votre page de boutique WooCommerce en modifiant la mise en page du modèle et en ajoutant quelques styles CSS. Le nombre de produits affichés dans chaque ligne peut être défini à l'aide de l'attribut de colonne du shortcode WC. Pour appliquer le style CSS au thème WordPress, vous devez utiliser le crochet wp_enqueue_scripts du plugin WordPress pour charger vos scripts à partir d'un autre fichier. Le fichier modèle archive-product.php peut être personnalisé par programme en le modifiant. En plus de cela, nous vous montrerons comment désactiver le message de vente par défaut et le remplacer par un GIF animé. Vous pouvez voir ce qui suit dans le fichier flash-sale.php de votre thème enfant : Avec l'option de substituer n'importe quel autre gif au texte par défaut, vous pouvez le faire.
Nous avons supprimé le comportement WooCommerce par défaut du fichier sale-flash.php et nous avons ajouté une animation gif animée. C'est une tâche très simple, mais elle présente de nombreux avantages pour les développeurs avancés. En quelques lignes de code, nous allons vous montrer comment ajouter des catégories à la page de la boutique WooCommerce. En cliquant sur le fichier functions.php dans la barre latérale droite Fichiers de thème, puis en copiant le script suivant, vous pouvez y ajouter des fonctions personnalisées. Cette fonction peut être utilisée pour ajouter des catégories de produits avant de charger le reste de votre page Boutique. Parce qu'ils peuvent ne pas ressembler exactement à ce que vous voulez, vous devrez modifier le style de la nouvelle section des catégories avec CSS.
Comment changer le modèle de page de votre boutique dans Woocommerce
Modifiez le modèle de page Boutique dans Woocommerce pour le différencier de celui par défaut.
