Come modificare la pagina del singolo prodotto in WordPress
Pubblicato: 2022-09-27Supponendo che tu voglia una guida passo passo:
1. Accedi al tuo account WordPress e vai alla tua Dashboard.
2. Nella barra laterale di sinistra, passa il mouse sopra l'aspetto e fai clic sull'editor.
3. Sul lato destro dello schermo, dovresti vedere un elenco di file che compongono il tuo tema. Trova quello chiamato Prodotto singolo e fai clic per aprirlo.
4. Apportare le modifiche desiderate al codice in questo file e quindi fare clic su Aggiorna file.
5. Le tue modifiche ora dovrebbero essere attive sul tuo sito!
WooCommerce viene utilizzato su oltre 3 milioni di siti Web per creare un negozio online. Quando si tratta di una pagina di prodotto predefinita, non c'è fine alla personalizzazione o alle modifiche che si verificano. Il design di un prodotto può richiedere una serie di modifiche. In questa guida, ti mostrerò come personalizzare l'aspetto delle pagine dei tuoi prodotti WooCommerce per ottenere più vendite da tutti loro. L'importazione e l'utilizzo di modelli di prodotto singolo predefiniti in ShopEngine è semplice con oltre 9 modelli. ShopEngine offre oltre 20 widget disponibili per creare una pagina del prodotto WooCommerce personalizzata, comprese le immagini dei prodotti, le descrizioni dei prodotti, i prezzi dei prodotti, le scorte di prodotti e le schede dei prodotti. Puoi effettuare una conversione significativa apportando queste semplici modifiche alla pagina del tuo singolo prodotto WooCommerce.
Il layout della pagina del prodotto WooCommerce può essere modificato trascinando e rilasciando il widget dal blocco "ShopEngine Single Product" nell'area dei contenuti. Il meta widget del prodotto consente di visualizzare o nascondere categorie di prodotti, tag e dettagli del prodotto. Gli utenti potranno confrontare i migliori prodotti in base alle loro valutazioni se visualizzi le valutazioni dei prodotti nelle pagine dei prodotti. Il widget "Product Stock" di ShopEngine ti consente di personalizzare il testo, l'icona, il colore e la tipografia delle pagine dei tuoi prodotti WooCommerce, nonché le dimensioni del prodotto. La funzione Aggiungi e Personalizza schede prodotto ti consente di consentire ai tuoi clienti di fornire maggiori informazioni sui prodotti che vendi. Elementor trascina e rilascia semplicemente il widget "Schede prodotto" dal blocco prodotto singolo ShopEngine. Quando utilizzi il widget "Prodotto correlato" di ShopEngine per le pagine dei prodotti WooCommerce, sarai in grado di visualizzare i prodotti correlati.
Una pagina del prodotto ben progettata può aumentare le vendite in pochi secondi. È fondamentale ottimizzare il layout della pagina del prodotto per ottenere un tasso di conversione elevato. Per aumentare il tasso di conversione e le entrate, segui queste cinque strategie. L'immagine di un prodotto è un modo efficace per raggiungere il tuo pubblico di destinazione. Se le tue foto sono mediocri, oscure o con un'angolazione errata, non rimarrai colpito. Assicurati che siano chiari, incentrati sul prodotto e chiaramente catturati dalla prospettiva appropriata. I tuoi clienti potrebbero non capire come vedere chiaramente il prezzo, quindi potresti dover considerare di modificare il design della pagina del prodotto WooCommerce. Dovrebbe essere evidenziato uno sconto speciale, insieme al prezzo normale mostrato dopo la visualizzazione di quello nuovo. Puoi ottimizzare la pagina del prodotto WooCommerce per la SEO on-page utilizzando le nostre tecniche SEO.
Come posso modificare la pagina del prodotto in Woocommerce CSS?
 Credito: pluginsforwp.com
Credito: pluginsforwp.comNon esiste una risposta valida per tutti a questa domanda, poiché il processo per modificare la pagina del prodotto in WooCommerce CSS varia a seconda del tema che stai utilizzando. Tuttavia, in generale, puoi modificare la pagina del prodotto in WooCommerce CSS accedendo al foglio di stile del tema (di solito situato nella directory /css/) e apportando le modifiche necessarie. Se non hai familiarità con i CSS, ti consigliamo di cercare uno sviluppatore professionista che ti aiuti ad apportare le modifiche.
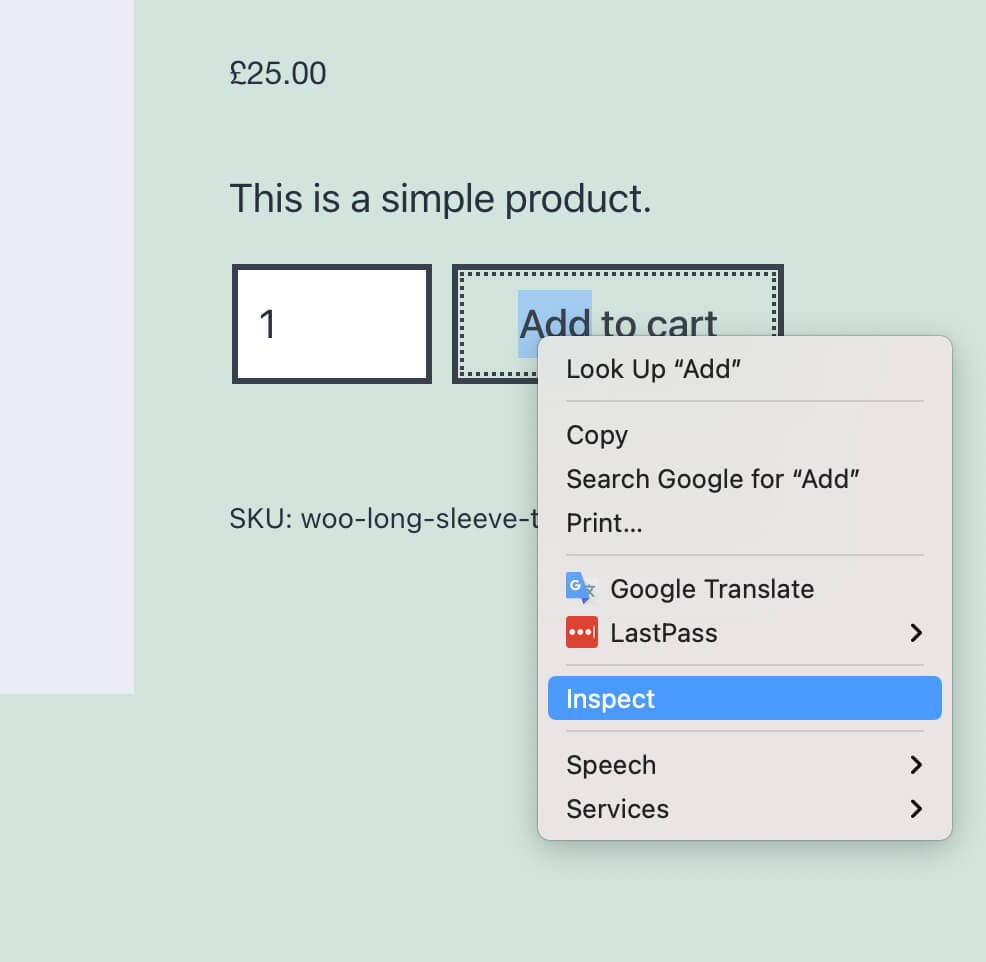
La pagina di un prodotto WooCommerce è una delle pagine più importanti del tuo sito di e-commerce. Di conseguenza, avere una pagina del prodotto ben progettata può ottimizzare le conversioni, ridurre reclami e resi e aumentare il valore medio dell'ordine. Hai una varietà di opzioni per personalizzare le pagine dei tuoi prodotti, a seconda di ciò che richiedi che siano. L'unico modo per modificare i modelli di prodotto WooCommerce è farlo manualmente. Il modo più semplice per aggiungere CSS personalizzati al tuo tema è utilizzare il personalizzatore del tema di WordPress. Se stai utilizzando Chrome, puoi controllare il nome di altri elementi andando su Visualizza. Di seguito sono riportati i modelli utilizzati in WooCommerce per creare le pagine dei prodotti: Gli hook di WooCommerce consentono di inserire o rimuovere elementi da un modello.
L'aggiunta o la rimozione di un elemento utilizzando gli hook richiede lo sviluppo di un tema figlio di WordPress e del codice nel file functions.php. Nella maggior parte dei casi, un plug-in per la creazione di pagine non è necessario perché non è destinato a creare una pagina di prodotto. Sarà richiesto un generatore di pagine per includere blocchi o elementi WooCommerce specifici. Elementor, ad esempio, ti consente di personalizzare le pagine dei prodotti a tuo piacimento. A seconda del generatore di pagine utilizzato, la personalizzazione delle pagine dei prodotti potrebbe richiedere del tempo. Di seguito sono riportati i collegamenti a tutorial per alcuni dei page builder più popolari. In WooCommerce, le immagini statiche sono le uniche che possono essere caricate nella galleria dei prodotti, non i video. Puoi incorporare video da YouTube, Vimeo, Dailymotion, Metacafe o Facebook con l'estensione Product Video. Quando utilizzi l'estensione Motore di suggerimenti, vedrai consigli sui prodotti in stile Netflix o Amazon nelle pagine dei tuoi prodotti.
Personalizza Woocommerce Product Page Css
 Credito: sellwithwp.com
Credito: sellwithwp.comPuoi personalizzare il CSS della pagina del prodotto WooCommerce andando su WooCommerce > Impostazioni > Avanzate > Scheda CSS personalizzata. Da qui, puoi aggiungere le tue regole CSS per sovrascrivere gli stili predefiniti. Tieni presente che le tue regole CSS dovranno essere sufficientemente specifiche da sovrascrivere gli stili predefiniti.
Molti negozi online possono trarre vantaggio dal modello di pagina del prodotto WooCommerce predefinito . Puoi, tuttavia, incorporare il tuo tocco personale nelle pagine dei prodotti senza dover essere uno sviluppatore. Aggiungi più campi alle tue pagine prodotto con l'estensione Product Add-Ons per consentire agli acquirenti di personalizzare i propri acquisti. Quando vendi prodotti di diverse dimensioni, avere un grafico aiuta i clienti a prendere decisioni informate su quale acquistare e riduce i resi. Utilizzando la tabella delle dimensioni dell'estensione WooCommerce per WooCommerce, le pagine dei prodotti possono ora includere tabelle delle taglie. Usando i Consigli sui prodotti, puoi mostrare ai tuoi clienti maggiori informazioni su ciò a cui sono interessati. Per utilizzare WooCommerce, devi essere flessibile e adattabile.
Questi strumenti possono essere utilizzati per modificare il design e la funzionalità di una pagina di prodotto. Un codice esadecimale è un codice a sei cifre che rappresenta un colore specifico disponibile online. Il selettore colore HTML può essere utilizzato per generare il codice per qualsiasi colore specificato.
Come posso personalizzare i CSS in Woocommerce?
È d'obbligo installarlo. Successivamente, vai al tuo sito Web> Dashboard> Jetpack> Impostazioni e abilita CSS personalizzato. Andando su Aspetto, puoi apportare modifiche al tuo CSS. Seleziona gli stili CSS che desideri includere in questa finestra.
Come modificare Woocommerce Html
Se vuoi cambiare alcune cose sul tuo WooCommerce HTML, puoi farlo accedendo all'editor sulla tua dashboard. Dopo averlo fatto, potrai modificare il codice HTML del tuo sito web in modo semplice e intuitivo. Se vuoi apportare modifiche più complesse ai modelli WooCommerce o se hai bisogno di modificarli, avrai bisogno di un editor più sofisticato come un editor WYSIWYG.
Woocommerce Modifica pagina prodotto Php
La pagina di modifica del prodotto WooCommerce PHP è uno degli strumenti più utili che puoi utilizzare per apportare modifiche ai tuoi prodotti WooCommerce. Questo strumento ti consente di modificare il modo in cui i tuoi prodotti vengono visualizzati e il modo in cui sono organizzati. Puoi anche utilizzare questo strumento per aggiungere nuovi prodotti al tuo negozio WooCommerce e per modificare i prodotti esistenti che hai.
In WooCommerce, le pagine più utilizzate per le personalizzazioni sono la pagina del negozio e la pagina dei prodotti . Se vuoi aumentare le vendite e ottimizzare l'inizio del processo di acquisto, devi collaborare. In questa guida ti insegneremo come modificare programmaticamente la pagina del prodotto. Dimostreremo come utilizzare gli hook in questo tutorial per modificare la pagina del prodotto WooCommerce. Puoi facilmente riorganizzare e rimuovere sezioni di una pagina di prodotto con l'aiuto dei ganci. I modelli ti consentono anche di aggiungere nuovi contenuti alla pagina sovrascrivendo i file. Quando utilizziamo la funzione get_user(), possiamo determinare se l'utente ha effettuato l'accesso o il suo ruolo nel contesto dell'applicazione.
Possiamo anche recuperare l'ID prodotto e/o le categorie di prodotti in questo modo utilizzando l'oggetto globale WP $post. Per rendere una soluzione personalizzata compatibile con le varianti di un prodotto, devi seguire le linee guida di WooCommerce. È necessario sovrascrivere il file modello per modificare le meta-informazioni. In un tema figlio, l'override dei file modello WooCommerce è simile all'override di qualsiasi altro file. Di conseguenza, se il tuo tema viene aggiornato con questi plugin, perderai la personalizzazione; invece, dovresti creare un tema figlio o utilizzare una di queste estensioni se non ne hai già una. Per visualizzare una pagina di prodotto di esempio, abbiamo creato una categoria di prodotti che include solo i prodotti che sono attualmente nella categoria poster. Creando un nuovo file, possiamo sovrascrivere il contenuto predefinito-single-product.php.
I codici CSS possono essere utilizzati per modificare programmaticamente la pagina del prodotto (o qualsiasi altra pagina). L'immagine della tua azienda sarà un ottimo modo per attirare l'attenzione su di essa. Devi far risaltare il tuo negozio online dalla concorrenza se vuoi distinguerti dalla massa. Le tre sezioni seguenti descrivono come personalizzare la pagina di un prodotto. Se hai qualche problema di codifica, ti consigliamo di utilizzare la modifica a livello di codice della pagina del prodotto WooCommerce. Nella dashboard di WordPress, vai su Aspetto, personalizza e poi CSS aggiuntivo.
Come posso modificare Html in Woocommerce?
È necessario accedere alla dashboard di WordPress. Dal menu Dashboard, scegli Aspetto > Editor. Puoi modificare o modificare il tuo HTML WooCommerce proprio lì.
Come modificare temi e plugin di WordPress
Per apportare modifiche a un tema WordPress o a un plug-in personalizzato, accedi alla dashboard di WordPress. È possibile accedere anche alla pagina o al post che si desidera modificare da lì. Quando arrivi alla pagina, fai clic sul blocco che desideri modificare e vedrai una barra dei menu che appare sopra il blocco. Puoi inserire il tuo codice utilizzando l'opzione 'Modifica come HTML'.

Come modificare la pagina di un singolo prodotto in Woocommerce
Per modificare la pagina del singolo prodotto in WooCommerce, dovrai accedere all'editor di WooCommerce. Questo può essere fatto andando su WooCommerce > Impostazioni > Prodotti > Prodotto singolo. Da qui potrai modificare il layout della pagina, nonché i singoli elementi del prodotto.
I dettagli del prodotto sono elencati in un ordine predeterminato nella pagina del prodotto WooCommerce. Niente potrebbe creare un nuovo ordine nel riepilogo oltre a un tema. L'hook deve essere trovato nel file Woocommerce/includes/template-hooks.php. Ad ogni hook è assegnato un numero che determina la priorità dell'hook e determina l'ordine di esecuzione. In questo tutorial, esaminerò come personalizzare la pagina del prodotto WooCommerce. Creando una struttura personalizzata, puoi personalizzare la pagina del prodotto WooCommerce. Per visualizzare i dati personalizzati nella sezione di riepilogo del prodotto, utilizzerò una funzione che collega i campi a un'azione WooCommerce (che ha la priorità desiderata).
Come posso personalizzare una singola pagina di prodotto in Woocommerce in modo programmatico?
Crea una cartella WooCommerce in cui si trovano il modello di prodotto singolo WooCommerce, i file del tema figlio e le impostazioni di WooCommerce . Quindi, copia il singolo prodotto. Nella directory WooCommerce, incolla il file php nella cartella del tema figlio. Questa riga si trova nel file: wc_get_template_part('content','single-product'); guarda in alto e fai clic sul pulsante "Ottieni".
Come posso modificare una singola pagina di prodotto in Elementor?
Puoi modificare un singolo modello di prodotto facendo clic sul collegamento Modifica nell'angolo in alto a destra. Si aprirà ora l'editor Elementor per il modello di prodotto singolo.
Come creare una singola pagina di prodotto in Woocommerce
La singola pagina del prodotto è il modo più semplice per ridurre la quantità di clic su un acquisto. Ti consente inoltre di fornire maggiori informazioni su ciascun prodotto, aumentando il coinvolgimento dei clienti. Per creare una singola pagina in Woocommerce, segui questi passaggi: "Prodotti" si trova nel menu a sinistra della tua area di amministrazione di Woocommerce. Puoi creare una singola pagina prodotto selezionando un prodotto. Il pulsante "Pagina del prodotto singolo" si trova nella pagina principale del prodotto sotto "Contenuto della pagina". La "pagina del prodotto singolo" contiene tutte le informazioni sul prodotto elencate su di essa. La scheda "Contenuto della pagina" consente di modificare il layout e la presentazione di queste informazioni. Cliccando sul pulsante "aggiungi al carrello", puoi aggiungere il pulsante alla pagina del tuo singolo prodotto. Cliccando sul pulsante "modifica prodotto", puoi modificare l'immagine, il titolo, il prezzo e la descrizione del prodotto. Fare clic sul pulsante "chiudi" per uscire dalla finestra "pagina del singolo prodotto". È ora possibile visualizzare le pagine dei singoli prodotti facendo clic sulla scheda "prodotto" nel menu a sinistra e selezionando "pagina dei singoli prodotti".
Codice della pagina del prodotto Woocommerce
Il codice per una pagina di un prodotto WooCommerce può variare a seconda del tema che stai utilizzando e dei plugin che hai installato. Tuttavia, il codice di base per una pagina di prodotto WooCommerce include quanto segue:
/**
* @hooked woocommerce_show_product_loop_sale_flash – 10
* @hooked woocommerce_show_product_images – 20
*/
do_action( 'woocommerce_before_single_product_summary' );
? >
/**
* @hooked woocommerce_template_single_title – 5
* @hooked woocommerce_template_single_rating – 10
* @hooked woocommerce_template_single_price – 10
* @hooked woocommerce_template_single_excerpt – 20
* @hooked woocommerce_template_single_add_to_cart – 30
* @hooked woocommerce_template_single_meta – 40
* @hooked woocommerce_template_single_sharing – 50
* @hooked WC_Structured_Data::generate_product_data() – 60
*/
do_action('woocommerce_single_product_summary');
? >
/**
* @hooked woocommerce_output_product_data_tabs – 10
* @hooked woocommerce_upsell_display – 15
* @hooked woocommerce_output_related_products – 20
*/
do_action( 'woocommerce_after_single_product_summary' );
? >
La progettazione di una pagina di prodotto ben progettata può aumentare i tassi di conversione, ridurre i reclami dei clienti e aumentare i valori degli ordini. La pagina del prodotto predefinito di WooCommerce può essere configurata in tre modi. Se hai una conoscenza di base dei CSS, puoi facilmente personalizzare la pagina del prodotto WooCommerce inserendo parte del suo codice CSS. Se non hai molta conoscenza della programmazione o dello sviluppo di WordPress, ti consigliamo di utilizzare plugin o estensioni per personalizzare la pagina del prodotto WooCommerce. Dimostrando come questi moduli ed estensioni possono essere utilizzati per riprogettare una pagina di prodotto utilizzando WooCommerce e Dokan, puoi aumentare le tue possibilità di successo. Variazioni Campione sostituisce la casella a discesa, la casella di testo e altri elementi del browser con la nuova scheda Varianti, che mostra le variazioni: stili, dimensioni, motivi, colori e così via. Visitatori e clienti possono raggiungere i proprietari dei negozi direttamente dalla pagina del prodotto utilizzando il modulo Dokan.
Questa estensione ti consente di inserire un video nella galleria di immagini o di sostituire un'immagine caratteristica con una. Il supporto del negozio Dokan, oltre alla sua funzionalità, è una componente importante di qualsiasi negozio di e-commerce. I tuoi utenti saranno in grado di comunicare con te da qualsiasi luogo se includi un pulsante di supporto nella pagina del prodotto. Elementor Page Builder, un famoso page builder di WordPress, ha oltre 5 milioni di utenti in tutto il mondo. Questo tipo di widget ti permette di cambiare completamente la dinamica delle tue pagine prodotto. Non esagerare in termini di design e tieni presente che lo spazio è limitato. Nella pagina di un prodotto sono presenti vari tipi di informazioni.
Assicurati che nulla nei tuoi materiali non corrisponda ai tuoi prodotti o al negozio online. Organizza le tue informazioni come faresti con qualsiasi altra informazione importante per consentire ai tuoi clienti di capire più facilmente ciò che offri. Se vuoi distinguerti nella pagina del tuo prodotto, rendi il tuo prezzo uno degli elementi più evidenti. Crea un negozio eCommerce con WooComerce e potrai personalizzarlo a tuo piacimento. In questo video, esamineremo tre diversi modi per personalizzare la pagina del prodotto WooCommerce. Rendi chiara la descrizione del tuo prodotto e utilizza immagini di alta qualità. Assicurati che la pagina del tuo prodotto sia pulita e che il posizionamento del prezzo sia corretto.
Personalizza la pagina del negozio Woocommerce in modo programmatico
Esistono molti modi per personalizzare la pagina del negozio in WooCommerce. Il modo più comune è utilizzare un plugin come WooCommerce Customizer . Questo plug-in ti consente di modificare il layout della pagina del negozio e di aggiungere campi personalizzati ai prodotti. Un altro modo per personalizzare la pagina del negozio è utilizzare un tema figlio. Questo approccio è più complesso, ma ti dà un maggiore controllo sulla pagina del negozio.
La pagina del negozio è una delle pagine più importanti di WooCommerce. È qui che mostri i tuoi prodotti ai tuoi visitatori e ha un impatto significativo sulle prestazioni del tuo negozio. In questo articolo, ti mostreremo come modificare in modo programmatico la pagina del negozio WooCommerce . In questo articolo, ti mostreremo come personalizzare la pagina di un negozio WooCommerce. Per fare ciò, devi prima rimuovere il modello predefinito per la pagina e poi sovrascriverlo con il tuo. I prodotti nel file archive-product.php vengono visualizzati nella pagina utilizzando il nome e la data del prodotto. La cartella dei modelli WooCommerce contiene questo file.
Quello che segue è il file archive-product.php dopo aver eliminato il ciclo per la stampa dei prodotti. Questo è tutto ciò che serve. Quando disabiliti il modello di pagina del negozio predefinito e modifichi manualmente la pagina del negozio WooCommerce, non è più il modello di pagina del negozio predefinito. In questa lezione, esamineremo come modificare la pagina del negozio di WC e mostreremo i prodotti più popolari, più venduti e valutati. Sostituisci semplicemente la linea echo in.1 con quella in.2 per aggiungere i prodotti più venduti anziché i prodotti più popolari. Oltre alle categorie di prodotti in primo piano, più vendute e di altro tipo, puoi utilizzare gli shortcode WooCommerce per visualizzare altri tipi di prodotti. Nel codice seguente, ad esempio, stamperai i prodotti per le categorie Poster e Abbigliamento utilizzando gli stessi attributi che utilizzavi in precedenza ma con cinque colonne anziché sei.
Ora che hai creato questa immagine, dovresti essere in grado di creare il tuo archivio-prodotto.php. È possibile personalizzare in modo programmatico la pagina del tuo negozio WooCommerce modificando il layout del modello e aggiungendo alcuni stili CSS. Il numero di prodotti visualizzati in ogni riga può essere impostato utilizzando l'attributo di colonna dello shortcode WC. Per applicare lo stile CSS al tema WordPress, devi utilizzare l'hook wp_enqueue_scripts del plugin di WordPress per caricare i tuoi script da un file diverso. Il file modello archive-product.php può essere personalizzato in modo programmatico modificandolo. Inoltre, ti mostreremo come disabilitare il messaggio di vendita predefinito e sostituirlo con una GIF animata. Puoi vedere quanto segue nel file flash-sale.php del tuo tema figlio: Con la possibilità di sostituire qualsiasi altra gif con il testo predefinito, puoi farlo.
Abbiamo rimosso il comportamento predefinito di WooCommerce dal file sale-flash.php e abbiamo aggiunto un'animazione animata da gif. Questo è un compito molto semplice, ma ha numerosi vantaggi per gli sviluppatori avanzati. Usando poche righe di codice, ti mostreremo come aggiungere categorie alla pagina del negozio WooCommerce. Facendo clic sul file functions.php nella barra laterale dei file del tema a destra e quindi copiando il seguente script, puoi aggiungere funzioni personalizzate ad esso. Questa funzione può essere utilizzata per aggiungere categorie di prodotti prima di caricare il resto della pagina del tuo Negozio. Poiché potrebbero non apparire esattamente come desideri, dovrai modificare lo stile della nuova sezione delle categorie con CSS.
Come modificare il modello di pagina del tuo negozio in Woocommerce
Modifica il modello di pagina Negozio in Woocommerce per renderlo diverso da quello predefinito.
