Creazione di una pagina delle impostazioni del plug-in di WordPress – Passaggio 1: crea il file del plug-in
Pubblicato: 2022-09-27Creazione di una pagina delle impostazioni dei plugin di WordPress In questo tutorial creeremo una pagina delle impostazioni dei plugin di WordPress. Questo ci consentirà di aggiungere le nostre opzioni di plugin all'area di amministrazione di WordPress. Utilizzeremo l'API delle impostazioni, che è stata introdotta in WordPress 2.7. Questa API semplifica l'aggiunta di pagine di impostazioni ai plug-in. Quindi iniziamo. Passaggio 1: creare il file del plug-in Innanzitutto, dobbiamo creare il nostro file del plug-in. Lo chiameremo "my-plugin-settings.php" e lo inseriremo nella nostra directory dei plugin. La prima cosa che dobbiamo fare è definire il nostro plugin. Lo faremo aggiungendo quanto segue al nostro file del plugin: /* Nome del plugin: Le mie impostazioni del plugin URI del plugin: http://example.com/my-plugin-settings Descrizione: Questo è un plugin che aggiunge una pagina delle impostazioni al nostro collegare. Versione: 1.0 Autore: John Doe URI dell'autore: http://example.com Licenza: GPLv2 */ ? > Questo darà al nostro plugin un nome, una descrizione e alcune altre informazioni. Successivamente, dobbiamo creare la nostra pagina delle impostazioni del plug-in.
È possibile aggiungere un plug-in utilizzando la pagina delle impostazioni, a cui possono accedere gli amministratori. In questo articolo imparerai come realizzare quanto segue. Infine, alla fine dell'articolo, menzioneremo un repository GitHub che include le funzioni elencate di seguito in una versione funzionante di un plugin di WordPress con una semplice pagina delle impostazioni . Il primo passo è aggiungere la funzione displayPluginAdminSettings alla tua classe, plugins-name-configured-display.php. Questa funzione determina in quale scheda ti trovi se hai più moduli di impostazioni, mostra eventuali avvisi che WordPress potrebbe avere e specifica il file PHP che utilizzerai per visualizzare la pagina delle impostazioni del plug-in. Nel passaggio 4, includerai un riferimento a un'altra funzione chiamata pluginNameSettingsMessages nella funzione displayAdminTab. Se desideri modificare i file del plug-in in un ambiente di sviluppo locale, puoi utilizzare il dashboard di amministrazione di WordPress.
Crea una copia della cartella principale del tuo plugin e includila nell'installazione di WordPress. A causa delle sue dimensioni e della sua portata, la funzione registerAndBuildFields sopra è molto più piccola e più leggibile. Come risultato di questo post, abbiamo aggiunto questa funzione, che ti consente di utilizzare le caselle di selezione nelle impostazioni del plug-in.
Pagina delle impostazioni della caldaia del plug-in di WordPress
 Credito: SitePoint
Credito: SitePointUna pagina delle impostazioni di Boilerplate del plug-in di WordPress può essere un ottimo modo per iniziare a sviluppare un plug-in di WordPress. Fornisce un punto di partenza per il tuo plug-in e può aiutarti a organizzarti. Può anche essere un ottimo modo per conoscere lo sviluppo di WordPress Plugin .
L'API delle impostazioni di WordPress è stata inclusa in WordPress 2.7, consentendo agli sviluppatori di registrare i campi delle impostazioni sui moduli delle impostazioni del dashboard esistenti. È possibile definire sezioni, pagine e campi all'interno delle sezioni definite con l'aiuto di questo strumento. Come si aggiunge una pagina delle impostazioni al plug-in di WordPress? Sono disponibili numerose librerie di wrapper per assisterti nella creazione di una pagina delle impostazioni per il tuo plugin WordPress. Nell'esempio seguente, creiamo una sezione di gruppo collegando ad essa le impostazioni. L'impostazione che deve essere abilitata deve quindi essere definita utilizzando get_option('dbi_example_ plugin_options') e la chiave dell'array. Durante lo sviluppo di plugin o temi per la distribuzione, non puoi fare affidamento su ACF perché non è stato installato.
Per ulteriori informazioni sull'utilizzo del framework Carbon Fields, vedere il nostro articolo precedente. Il framework rende molto semplice rendere i campi più intuitivi, ad esempio aggiungendo i parametri di default, massimo, minimo e massimo al campo "Limite di risultati". Un'altra opzione è sfruttare l'API WordPress.settings tramite un generatore di WordPress. Possiamo ricreare la nostra pagina delle impostazioni utilizzando il generatore di pagine delle opzioni di WordPress. In alternativa alle tradizionali richieste admin-ajax.php, l'API REST offre vantaggi in termini di prestazioni, nonché esperienze utente migliorate, poiché le impostazioni del modulo vengono salvate in background durante l'aggiornamento della pagina. Josh Pollock ti guida attraverso come creare una pagina delle impostazioni usando jQuery e l'API REST in questo articolo. Il prossimo è una pagina delle impostazioni basata su VueJS.
Il codice utilizzato in questo articolo può essere utilizzato per installare il pacchetto direttamente in Composer e nella relativa pagina delle impostazioni. Quando usi l'API REST, puoi fare molto di React o VueJS nella tua amministrazione di WordPress. Il mio attuale preferito è WP-optionskit, che ha più schede di impostazioni e sottosezioni disponibili. Qual è l'approccio alla creazione di una pagina delle impostazioni di WordPress per un plug-in? Dicci nei commenti se hai domande.

Plugin per le impostazioni personalizzate di WordPress
Ci sono molti ottimi plugin di impostazioni personalizzate disponibili per WordPress. Ognuno ha le sue caratteristiche e vantaggi unici. Tuttavia, alcune caratteristiche comuni includono la possibilità di personalizzare l'aspetto grafico del tuo sito WordPress, aggiungere nuove funzionalità ed estendere le capacità dei plug-in esistenti. In definitiva, la scelta del giusto plug-in per le impostazioni personalizzate per le tue esigenze dipenderà dai tuoi obiettivi e requisiti specifici.
Come inserisco l'impostazione del plug-in per il plug-in nelle impostazioni di WordPress? Il blog di Knowband si concentra sui moduli di e-commerce. L'obiettivo di questo blog è spiegare come viene creata l'impostazione di un plug-in personalizzato . Le impostazioni del plugin devono essere aggiunte per poter essere implementato. La tua cartella dei plugin può essere trovata nella cartella dei plugin del tuo sito Woo Commerce. È necessario creare un nuovo file PHP nella directory del plug-in. Nel codice di esempio, abbiamo copiato il codice dalla pagina delle opzioni in basso nel file custom-plugin.php. Dopo questo passaggio, sarai in grado di vedere l'opzione del tuo plug-in personalizzato nell'impostazione di Word Press come mostrato nell'immagine seguente: In questo passaggio, devi creare un modulo che visualizzerà le opzioni (campi) nelle impostazioni del plug-in personalizzato pagina.
Pagina delle impostazioni personalizzate di WordPress
Una pagina delle impostazioni personalizzate di WordPress è una pagina in cui puoi aggiungere le tue opzioni personalizzate per il tuo sito WordPress. Questo può essere utile se vuoi aggiungere opzioni per il tuo tema o plugin, o se vuoi creare un pannello di controllo personalizzato per il tuo sito.
Esamineremo come creare una nuova pagina di impostazioni personalizzate per WordPress in questo post. Una sezione delle impostazioni, che fa parte dell'API delle impostazioni di WordPress, consente agli sviluppatori di organizzare le proprie impostazioni per titolo. Questa pagina contiene il codice che è stato utilizzato per creare una pagina di amministrazione personalizzata nel post precedente. Abbiamo aggiunto una nuova sezione di impostazione nel codice sopra come risultato del codice sopra. La funzione settings_fields non solo ti consente di aggiungere markup alle impostazioni e inserire markup, ma aggiunge anche sicurezza tenendo traccia di chi sta creando le impostazioni e i markup. In questo caso, avvolgeremo il codice in una nuova funzione chiamata admin_init. Quando si tenta di salvare le impostazioni, potrebbero verificarsi alcuni errori, ad esempio la pagina delle opzioni non trovata.
Poiché non siamo ancora registrati in WordPress, non abbiamo ancora accesso al database di WordPress per risparmiare valore. Con la funzione register_setting, imposteremo le nostre impostazioni in WordPress. La funzione get_option restituirà il valore salvato di un'impostazione aggiunta.
Pagina delle impostazioni di WordPress
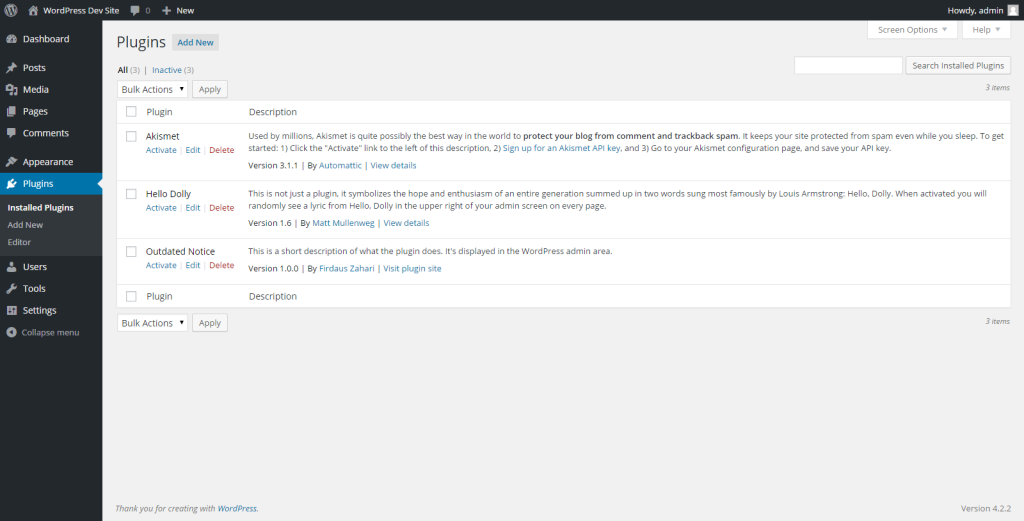
La scheda Impostazioni si trova nella barra laterale di amministrazione di WordPress e funge da hub centrale per la configurazione delle impostazioni per varie sezioni di un sito Web WordPress. In questa sezione è possibile trovare più pannelli secondari e i plugin di WordPress spesso includono la loro pagina delle impostazioni come opzione di menu nella scheda Impostazioni. Quando fai clic sull'icona Impostazioni, puoi abilitarla. Questa è una schermata generale.
La creazione di un plugin per WordPress potrebbe essere un'esperienza interessante se non sei sicuro di come creare una pagina delle impostazioni. A volte crediamo che fornire opzioni per tutti sia una buona cosa, nonostante il fatto che ci possa essere un numero infinito di opzioni. In definitiva, queste decisioni sono di natura tecnica, scelte che l'utente medio non è in grado di fare. L'API delle impostazioni di WordPress è ora disponibile nella versione 2.70. Lo scopo di queste funzioni è semplificare la creazione delle pagine delle impostazioni. È inclusa una funzione che può essere utilizzata per definire quali opzioni sono disponibili, nonché quale interfaccia utente verrà utilizzata per modificarle. Poiché il modo migliore per imparare è attraverso esempi, utilizziamo l'API delle impostazioni per creare la nostra prima pagina delle impostazioni .
Il passaggio successivo consiste nel selezionare ciascuna delle opzioni che appariranno nella nostra pagina delle impostazioni. Questo può essere ottenuto usando due metodi: register_setting e add_settings_field. Possiamo specificare il nome del database da cui salveremo le impostazioni facendo questa affermazione. Inoltre, ogni campo include un riferimento alla funzione, che dice a WordPress come dovrebbe essere visualizzato. La creazione di una pagina di impostazione è abbastanza semplice. Puoi inserire i campi che desideri utilizzare nella pagina delle impostazioni utilizzando un generatore di codice online. Nel nostro esempio, è possibile che i callback siano simili a questo. Questa richiamata, in base alle sue istruzioni, restituisce solo il valore del campo di cui si intende eseguire il rendering.
