Tworzenie strony ustawień wtyczki WordPress – Krok 1: Utwórz plik wtyczki
Opublikowany: 2022-09-27Tworzenie strony ustawień wtyczki WordPress W tym samouczku utworzymy stronę ustawień wtyczki WordPress. Umożliwi nam to dodanie naszych opcji wtyczek do obszaru administracyjnego WordPress. Będziemy korzystać z interfejsu Settings API, który został wprowadzony w WordPress 2.7. Ten interfejs API bardzo ułatwia dodawanie stron ustawień do wtyczek. Więc zacznijmy. Krok 1: Utwórz plik wtyczki Najpierw musimy utworzyć plik wtyczki. Nazwiemy go „my-plugin-settings.php” i umieścimy w naszym katalogu wtyczek. Pierwszą rzeczą, którą musimy zrobić, to zdefiniować naszą wtyczkę. Zrobimy to, dodając następujące elementy do naszego pliku wtyczki: /* Nazwa wtyczki: My Plugin Settings Plugin URI: http://example.com/my-plugin-settings Opis: To jest wtyczka, która dodaje stronę ustawień do naszego podłącz. Wersja: 1.0 Autor: John Doe URI autora: http://example.com Licencja: GPLv2 */ ? > To da naszej wtyczce nazwę, opis i kilka innych informacji. Następnie musimy utworzyć naszą stronę ustawień wtyczki.
Wtyczkę można dodać za pomocą strony ustawień, do której mają dostęp administratorzy. W tym artykule dowiesz się, jak wykonać następujące czynności. Wreszcie na samym końcu artykułu wspomnimy o repozytorium GitHub, które zawiera funkcje wymienione poniżej w działającej wersji wtyczki WordPress z prostą stroną ustawień . Pierwszym krokiem jest dodanie funkcji displayPluginAdminSettings do swojej klasy, nazwa-wtyczki-configured-display.php. Ta funkcja określa, na której karcie jesteś, jeśli masz wiele formularzy ustawień, wyświetla wszelkie powiadomienia, które może mieć WordPress, i określa plik PHP, którego użyjesz do wyświetlenia strony ustawień wtyczki. W kroku 4 uwzględnisz odwołanie do innej funkcji o nazwie pluginNameSettingsMessages w funkcji displayAdminTab. Jeśli chcesz edytować pliki wtyczek w lokalnym środowisku programistycznym, możesz użyć pulpitu administracyjnego WordPress.
Utwórz kopię folderu nadrzędnego wtyczki i dołącz go do instalacji WordPressa. Ze względu na swój rozmiar i zakres powyższa funkcja registerAndBuildFields jest znacznie mniejsza i bardziej czytelna. W wyniku tego posta dodaliśmy tę funkcję, która umożliwia korzystanie z pól wyboru w ustawieniach wtyczki.
Strona ustawień kotła WordPress Plugin
 Źródło: SitePoint
Źródło: SitePointStrona ustawień szablonu wtyczki WordPress może być świetnym sposobem na rozpoczęcie pracy z wtyczką WordPress. Stanowi punkt wyjścia dla Twojej wtyczki i może pomóc Ci się zorganizować. Może to być również świetny sposób na poznanie rozwoju wtyczek WordPress .
WordPress Settings API został dołączony do WordPress 2.7, umożliwiając programistom rejestrowanie pól ustawień w istniejących formularzach ustawień pulpitu nawigacyjnego. Możesz zdefiniować sekcje, strony i pola w sekcjach, które definiujesz za pomocą tego narzędzia. Jak dodać stronę ustawień do wtyczki WordPress? Dostępnych jest wiele bibliotek wrapperów, które pomogą Ci w tworzeniu strony ustawień dla wtyczki WordPress. W poniższym przykładzie tworzymy sekcję grupy, łącząc z nią ustawienia. Ustawienie, które ma być włączone, musi być następnie zdefiniowane za pomocą get_option('dbi_example_ plugin_options') i klucza tablicy. Podczas tworzenia wtyczki lub motywu do dystrybucji nie można polegać na ACF, ponieważ nie został on zainstalowany.
Aby dowiedzieć się więcej o korzystaniu z frameworka Carbon Fields, zapoznaj się z naszym poprzednim artykułem. Struktura bardzo ułatwia tworzenie pól bardziej przyjaznych dla użytkownika, na przykład dodawanie parametrów domyślnych, maksymalnych, minimalnych i maksymalnych do pola „Limit wyników”. Inną opcją jest wykorzystanie WordPress.settings API za pośrednictwem generatora WordPress. Możemy odtworzyć naszą stronę ustawień za pomocą Generatora stron opcji WordPress. Jako alternatywa dla tradycyjnych żądań admin-ajax.php, REST API zapewnia korzyści w zakresie wydajności, a także lepsze wrażenia użytkownika dzięki możliwości zapisywania ustawień formularzy w tle podczas odświeżania strony. W tym artykule Josh Pollock przeprowadzi Cię przez proces tworzenia strony ustawień przy użyciu jQuery i interfejsu API REST. Następna jest strona ustawień obsługiwana przez VueJS.
Kod użyty w tym artykule może zostać użyty do zainstalowania pakietu bezpośrednio w Composer i jego stronie ustawień. Korzystając z REST API, możesz wykonać wiele React lub VueJS w administracji WordPressa. Moim obecnym faworytem jest WP-optionskit, który ma wiele dostępnych zakładek i podsekcji ustawień. Jakie jest podejście do tworzenia strony ustawień WordPress dla wtyczki? Powiedz nam w komentarzach, jeśli masz jakieś pytania.

Wtyczka ustawień niestandardowych WordPress
Istnieje wiele świetnych wtyczek ustawień niestandardowych dostępnych dla WordPress. Każdy ma swoje unikalne cechy i zalety. Jednak niektóre typowe funkcje obejmują możliwość dostosowywania wyglądu witryny WordPress, dodawania nowych funkcji i rozszerzania możliwości istniejących wtyczek. Ostatecznie wybór odpowiedniej wtyczki ustawień niestandardowych dla Twoich potrzeb będzie zależeć od Twoich konkretnych celów i wymagań.
Jak wstawić ustawienia wtyczki dla wtyczki w ustawieniach WordPress? Blog Knowband koncentruje się na modułach e-commerce. Celem tego bloga jest wyjaśnienie, w jaki sposób tworzone jest ustawienie niestandardowej wtyczki . Ustawienia wtyczki muszą zostać dodane, aby mogły zostać zaimplementowane. Twój folder wtyczek można znaleźć w folderze wtyczek w witrynie Woo Commerce. W katalogu wtyczek należy utworzyć nowy plik PHP. W przykładowym kodzie skopiowaliśmy kod z poniższej strony opcji do pliku custom-plugin.php. Po tym kroku będziesz mógł zobaczyć opcję swojej niestandardowej wtyczki w ustawieniach prasy Word, jak pokazano na poniższym obrazku: W tym kroku musisz utworzyć formularz, który będzie wyświetlał opcje (pola) w ustawieniach niestandardowej wtyczki strona.
Strona ustawień niestandardowych WordPress
Strona ustawień niestandardowych WordPress to strona, na której możesz dodać własne opcje niestandardowe dla swojej witryny WordPress. Może to być przydatne, jeśli chcesz dodać opcje do motywu lub wtyczki albo jeśli chcesz utworzyć niestandardowy panel sterowania dla swojej witryny.
W tym poście omówimy, jak utworzyć nową stronę ustawień niestandardowych dla WordPress. Sekcja ustawień, która jest częścią interfejsu API ustawień WordPressa, umożliwia programistom organizowanie ustawień według nagłówków. Ta strona zawiera kod, który został użyty do utworzenia niestandardowej strony administratora w poprzednim poście. W wyniku powyższego kodu dodaliśmy nową sekcję ustawień w powyższym kodzie. Funkcja settings_fields nie tylko umożliwia dodawanie znaczników do ustawień i znaczników wejściowych, ale także zwiększa bezpieczeństwo, śledząc, kto tworzy ustawienia i znaczniki. W tym przypadku opakowujemy kod w nową funkcję o nazwie admin_init. Podczas próby zapisania ustawień mogą wystąpić błędy, takie jak nieznalezienie strony opcji.
Ponieważ nie jesteśmy jeszcze zarejestrowani w WordPressie, nie mamy jeszcze dostępu do bazy danych WordPressa, aby zaoszczędzić. Za pomocą funkcji register_setting ustawimy nasze ustawienia w WordPressie. Funkcja get_option zwróci zapisaną wartość dodanego ustawienia.
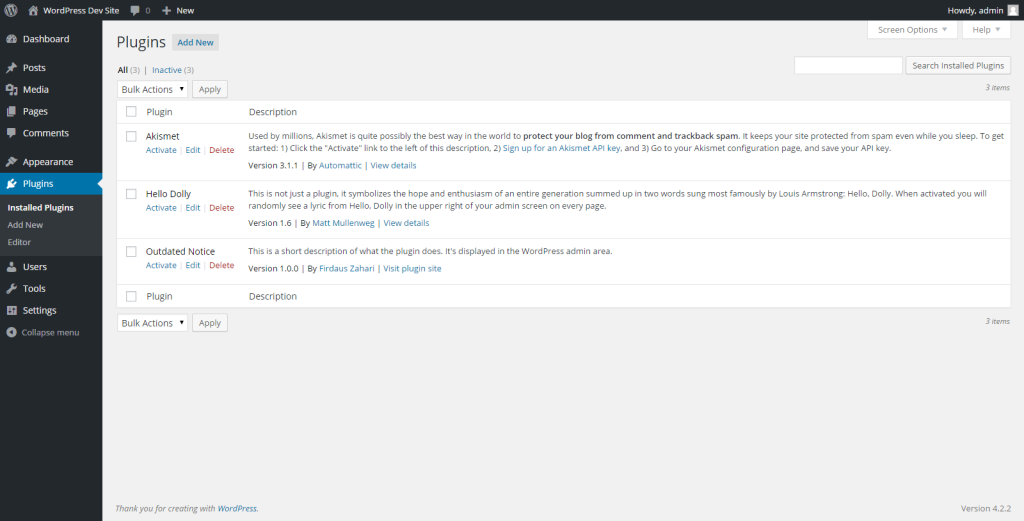
Strona ustawień WordPress
Karta Ustawienia znajduje się na pasku bocznym WordPress Admin i służy jako centralne centrum konfiguracji ustawień dla różnych sekcji witryny WordPress. W tej sekcji można znaleźć wiele paneli podrzędnych, a wtyczki WordPress często zawierają stronę ustawień jako opcję menu w zakładce Ustawienia. Po kliknięciu ikony Ustawienia możesz ją włączyć. To jest ogólny ekran.
Tworzenie wtyczki WordPress może być interesującym doświadczeniem, jeśli nie masz pewności, jak utworzyć stronę ustawień. Czasami uważamy, że zapewnienie opcji dla wszystkich jest dobrą rzeczą, pomimo faktu, że może istnieć nieskończona liczba opcji. Ostatecznie decyzje te mają charakter techniczny, są to wybory, których przeciętny użytkownik nie jest w stanie dokonać. API ustawień WordPressa jest teraz dostępne w wersji 2.70. Celem tych funkcji jest uproszczenie tworzenia stron ustawień. Dołączona jest funkcja, za pomocą której można określić, które opcje są dostępne, a także jaki interfejs użytkownika będzie używany do edycji każdej z nich. Ponieważ najlepszym sposobem nauki są przykłady, użyjmy interfejsu API ustawień, aby utworzyć naszą pierwszą stronę ustawień .
Następnym krokiem jest wybranie każdej z opcji, które pojawią się na naszej stronie ustawień. Można to osiągnąć za pomocą dwóch metod: register_setting i add_settings_field. Nazwę bazy danych, z której będziemy zapisywać ustawienia możemy określić poprzez złożenie tego oświadczenia. Dodatkowo każde pole zawiera referencję do funkcji, która mówi WordPressowi, jak ma być renderowane. Stworzenie strony ustawień jest dość proste. Możesz wprowadzić pola, których chcesz użyć na stronie ustawień za pomocą internetowego generatora kodów. W naszym przykładzie możliwe, że wywołania zwrotne będą podobne do tego. To wywołanie zwrotne, zgodnie z jego instrukcjami, zwraca tylko wartość pola, które ma wyrenderować.
