كيفية تعطيل المرفقات في ووردبريس
نشرت: 2022-09-27إذا لم تكن راضيًا عن قالب صفحة المرفقات الافتراضي الذي يوفره WordPress للصور ، فيمكنك تعطيله وإظهار ملف الصورة مباشرةً بدلاً من ذلك. يمكن القيام بذلك عن طريق إضافة سطر بسيط من التعليمات البرمجية إلى ملف function.php الخاص بالقالب. عند إدراج صورة في منشور أو صفحة WordPress ، يتم منحها تلقائيًا صفحة المرفقات الخاصة بها. تحتوي هذه الصفحة على ملف الصورة وبعض المعلومات الأساسية عنه مثل تاريخ الرفع وحجم الملف. يفضل بعض المستخدمين تعطيل صفحات المرفقات وإظهار ملف الصورة مباشرة. يمكن تحقيق ذلك عن طريق إضافة السطر التالي من التعليمات البرمجية إلى ملف function.php الخاص بالقالب الخاص بك: function wp_send_attachment_direct () {global $ post؛ if ($ post-> post_type == 'attachment') {header ('Location:'. wp_get_attachment_url ()) ؛ خروج؛ }} add_action ('template_redirect'، 'wp_send_attachment_direct') ؛ بمجرد إضافة هذا الرمز ، لن يكون لأي صورة يتم إدراجها في منشور أو صفحة صفحة مرفق خاصة بها. بدلاً من ذلك ، سيتم عرض ملف الصورة مباشرة في المتصفح.
يمكنك إنشاء صفحة واحدة لكل مرفق وسائط لديك على موقعك باستخدام WordPress. يمكن لصفحة مرفق صورة رديئة أن تنتقص من تجربة المستخدم إذا لم يكن المرفق أو المنشور الأصلي موجودًا. يتيح لك WordPress إعداد صفحات مرفقات الصور التي يمكنك تعطيلها بطريقتين. يعد استخدام All in One SEO ، وهي خدمة يستخدمها أكثر من 3 ملايين موقع ويب ، أبسط طريقة للقيام بذلك. إذا لم يكن للوسائط منشور رئيسي ، فستقوم AIOSEO بإعادة توجيه الزوار إلى الصفحة الرئيسية للوسائط بدلاً من المنشور الأصلي. يعد Code Snippet خيارًا آخر لإضافة مقتطفات التعليمات البرمجية إلى WordPress. يسمح لك هذا بمنع WordPress من عرض صفحات مرفقات الصور. عندما ينقر المستخدم على مرفق صورة ، ستتم إعادة توجيهه إلى المنشور الأصلي.
ما هي صفحة المرفقات في ووردبريس؟
 الائتمان: www.webnots.com
الائتمان: www.webnots.comصفحة المرفق هي صفحة ويب مرتبطة بشيء ما. يمكن تحميل ملفات الوسائط إلى لوحة إدارة WordPress عبر المحرر أو صفحة الوسائط. يستخدم ملحق WordPress المرفق كنوع منشور للوصول إلى الملفات التي تم تحميلها وتعيينها إلى المنشورات أو الصفحات. باستخدام كتلة الصورة ، يمكنك تحميل صورة باستخدام محرر الكتلة في الصورة.
باستخدام نوع المنشور المرفق ، يمكّنك WordPress من الوصول إلى الملفات التي تم تحميلها وتعيينها إلى منشور أو صفحة. ستتغير عناوين URL الخاصة بالمرفقات أثناء إنشاء الرابط الثابت الخاص بك. إذا كنت تريد رؤية صورة مرفقة أو منفصلة ، فانتقل إلى قسم الوسائط في لوحة الإدارة. إذا كان نوع المنشور الخاص بك لا يحدد صورة ، فإنه لا يتم إرفاقه أو فصله. يقوم بإنشاء صفحة مرفق لكل من ملفات الوسائط المرفقة وغير المرفقة باستخدام WordPress. من المرجح أن يعتمد عنوان URL لصفحة المرفقات على موقع الويب الخاص بك على إعدادات الرابط الثابت وما إذا كان مرفقًا أم غير مرفق أم لا. إعادة توجيههم عندما يتم تضمينهم فقط في صفحة التحميل . تسمح لك مكونات تحسين محركات البحث (SEO) مثل Yoast وغيرها بإعادة توجيه صفحة مرفق إلى صورة.
يتيح لك WordPress عرض الصور والوسائط بسهولة في المحتوى ، كما أن ميزاته تجعله أداة مثالية للربط بالملفات ذات الصلة. على سبيل المثال ، إذا كنت تريد تضمين صورة في منشورك ، فيمكن استخدام محرر كتلة في محرر الكتلة. في هذه الحالة ، سيقوم WordPress بإرفاق الصورة التي تم تحميلها بالمنشور المحدد وتوفير عنوان URL فريد للوصول إليه.
إذا كنت تريد الارتباط بصورة من موقع آخر على موقع الويب الخاص بك ، فسيقوم WordPress بتعيين عنوان URL لك. يتيح لك ذلك الوصول إلى الصورة بسهولة حتى إذا لم يكن لديك وصول إلى المنشور أو الصفحة المرفقة بها.
يمكن ربط الصور والوسائط بالملفات ذات الصلة مع المرفقات ، مما يجعلها طريقة ممتازة لعرضها في المحتوى. إذا كنت تريد تضمين صورة في منشورك ، فيمكنك استخدام كتلة صورة في محرر كتلة Gutenberg. سيربطك عنوان URL الذي يوفره WordPress بالصورة من الصفحات الأخرى على موقع الويب الخاص بك.
WordPress تعطيل صفحات إرفاق الوسائط
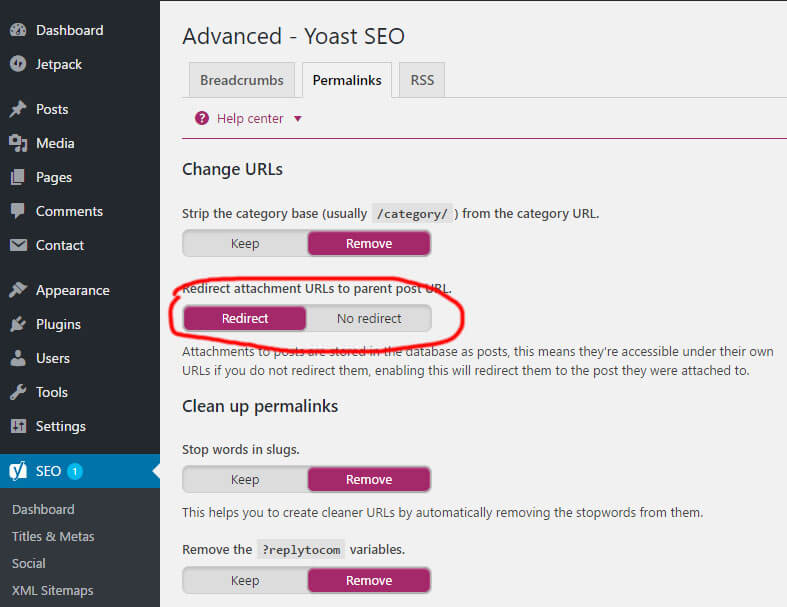
 الائتمان: www.mhferdous.com
الائتمان: www.mhferdous.comإذا كنت ترغب في تعطيل صفحات مرفقات الوسائط في WordPress ، فيمكنك القيام بذلك عن طريق الانتقال إلى الإعدادات> الوسائط ثم إلغاء تحديد المربع الذي يقول "تمكين صفحات مرفقات الوسائط". سيؤدي هذا إلى تعطيل صفحات مرفقات الوسائط لجميع عمليات التحميل المستقبلية ، ولكنه لن يؤثر على أي صفحات مرفقات موجودة.

كيف تقوم بتعطيل صفحات المرفقات في ووردبريس؟ تتطابق المنشور أو الصفحة في WordPress مع عنوان URL المرفق من حيث المظهر. سيستخدمون رابطًا ثابتًا مخصصًا في WordPress ، تمامًا كما لو كانوا يكتبون منشورًا أو صفحة. ما عليك سوى النقر فوق ارتباط من Google لزيارة الصفحة التي تعرض صورة فقط. إذا كان لديك عدد كبير من الصور وملفات الوسائط ، فإن تحديد كل واحدة يعد مهمة صعبة. بدلاً من ذلك ، استخدم طرق الإجراءات المجمعة مثل Yoast SEO أو Pages Redirect للإرفاق. عند استخدام هذه الطريقة ، ستقوم بإعادة توجيه عناوين URL للوسائط إلى الملف نفسه بدلاً من إنشاء صفحة منفصلة لموقع الويب الخاص بك.
ما عليك سوى جعل WordPress يقوم بتعطيل صفحات المرفقات للوسائط ، وسيعمل تلقائيًا. في ملف image.php الخاص بموضوعك ، يمكنك تضمين مقتطف الشفرة الذي سيساعدك في عرض الصورة. لا داعي للقلق لأن هذا مجرد نسخ ولصق كود. يوصى باستخدام سمة فرعية لإنشاء مقتطفات تعليمات برمجية مخصصة وتعديلات أخرى. صفحة المرفق هي صورة من صفحة أخرى أو منشور على موقع الويب الخاص بك تمت إضافته إليها. يمكن أن يضر بترتيب موقع الويب الخاص بك ويقوض كل العمل الشاق الذي يدخل فيه. يحتوي WordPress على عدد كبير من المكونات الإضافية التي تسمح له بتعطيل صفحات المرفقات للوسائط.
صفحة مرفق WordPress
صفحة مرفق WordPress هي نوع خاص من الصفحات يتم إنشاؤها عند تحميل ملف وسائط إلى موقع WordPress الخاص بك. يقوم WordPress تلقائيًا بإنشاء صفحة منفصلة لكل ملف وسائط تقوم بتحميله. توفر هذه الصفحة عنوان URL لملف الوسائط ، كما تعرض أي معلومات إضافية قمت بإضافتها إلى ملف الوسائط ، مثل العنوان أو التسمية التوضيحية أو الوصف.
صفحة المرفق هي صفحة منفصلة مخصصة لمرفق معين ، مثل صورة. في جدول المنشورات ، يتم تخزين المرفقات في نفس مكان المنشورات والصفحات. يسهل هذا النوع من التخزين الوصول والاستعلام ، مما يحسن كفاءة التطوير والمعالجة. يعد قسم الوسائط في أي صفحة تحرير منشور هو الطريقة الأكثر ملاءمة للعثور على صفحة مرفق. يجب أن يكون هناك رابط للصورة في نفس المنشأة يسمح لك بإدراج صورة. عند التبديل إلى صفحة مرفق ، سيعود مربع URL إلى موقعه الأصلي. يجب أن تكون الصورة كبيرة بقدر الإمكان حتى تظهر أكبر مما هي عليه.
الطريقة الواضحة التي يتم بها ترميز قالبك على موقع الويب الخاص بك هي أيضًا عامل يجب مراعاته. قد تكون عملية اتباع الكود في العديد من الموضوعات أكثر صعوبة مما كانت عليه في السنوات السابقة بسبب صعوبة اتباعها. الخطوة الأولى هي إنشاء ملف attachment.php سمة فرعية. بعد ذلك ، أعد تسمية محتويات هذا الملف وانسخها إلى نسقك الرئيسي. إذا قمت بزيارة صفحة المرفق مرة أخرى ، فيجب أن تكون كما كانت من قبل. ستكون قادرًا على مشاركة معلومات قيمة حول صورك وتقنيات التقاطها مع الآخرين من خلال المشاركة في هذا الاستطلاع. يمكنك إضافة الحجم الكامل للصورة باستخدام get_intermediate_image_sizes () لاسترداد أحجام الصورة.
نتيجة لذلك ، إذا قمت بتحميل صورة باسم “image.jpg” ، فسيقوم WordPress بإنشاء عنوان URL للمرفق ، وهو كما يلي: http://example.com/wp-content/uploads/image.jpg. ستتمكن من الوصول إلى عنوان URL هذا في مكتبة الوسائط الخاصة بك إذا ظهر في شريط URL في متصفحك.
إذا كنت ترغب في مشاركة الصورة مع شخص آخر ، يمكنك إرسال عنوان URL المرفق إليه ، ويمكنهم النقر فوقه لرؤيتها. تحتوي مكتبة الوسائط على زر رمز مضمن لإضافة الصورة إلى منشور أو صفحة.
تتمثل إحدى ميزات عناوين URL المرفقة في أنها تخدم عددًا من الوظائف.
من السهل جدًا مشاركة الصور على موقع الويب الخاص بك مع أشخاص آخرين لأنه من السهل تحميلها. يمكنهم رؤية الصورة دون الحاجة إلى تنزيلها ، فقط أرسل لهم عنوان URL المرفق.
في المستوى الثاني ، يسهل عليك تضمين الصور في المشاركات. يمكنك وضع عنوان URL في مربع كود التضمين على الفور ، مما يسمح للقراء برؤية الصورة.
