如何在 WordPress 中禁用附件頁面
已發表: 2022-09-27如果您對 WordPress 為圖像提供的默認附件頁面模板不滿意,您可以禁用它並直接顯示圖像文件。 這可以通過在主題的functions.php 文件中添加一行簡單的代碼來完成。 將圖像插入 WordPress 帖子或頁面時,會自動為其提供自己的附件頁面。 此頁麵包含圖像文件及其一些基本信息,例如上傳日期和文件大小。 一些用戶喜歡禁用附件頁面並直接顯示圖像文件。 這可以通過將以下代碼行添加到主題的 functions.php 文件來完成: function wp_send_attachment_direct () { global $post; if ( $post->post_type == 'attachment' ) { header( 'Location: ' . wp_get_attachment_url() ); 出口; } } add_action('template_redirect', 'wp_send_attachment_direct'); 添加此代碼後,插入帖子或頁面的任何圖像都將不再有自己的附件頁面。 相反,圖像文件將直接顯示在瀏覽器中。
您可以使用 WordPress 為您網站上的每個媒體附件創建一個頁面。 如果未找到附件或其父帖子,則糟糕的圖像附件頁面可能會降低用戶體驗。 WordPress 允許您設置可以通過兩種方式禁用的圖像附件頁面。 使用 All in One SEO(一項超過 300 萬個網站使用的服務)是最簡單的方法。 如果媒體沒有父帖子,AIOSEO 會將訪問者重定向到媒體的主頁而不是其父帖子。 代碼片段是向 WordPress 添加代碼片段的另一種選擇。 這允許您阻止 WordPress 顯示圖像附件頁面。 當用戶點擊圖片附件時,他們將被重定向到父帖子。
什麼是 WordPress 中的附件頁面?
 信用:www.webnots.com
信用:www.webnots.com附件頁面是附加到某物的網頁。 媒體文件可以通過編輯器或媒體頁面上傳到 WordPress 管理面板。 WordPress 插件使用附件作為帖子類型來訪問上傳並分配給帖子或頁面的文件。 使用圖像塊,您可以使用圖像中的塊編輯器上傳圖像。
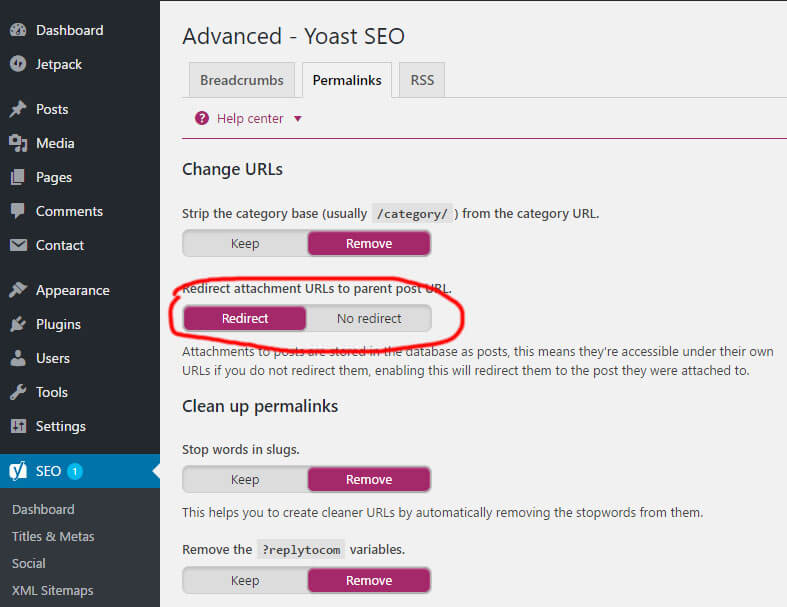
使用附件帖子類型,WordPress 使您能夠訪問上傳和分配給帖子或頁面的文件。 當您建立永久鏈接時,您的附件 URL 會發生變化。 如果您想查看附加或分離的圖像,請轉到管理面板的媒體部分。 如果您的帖子類型未指定圖像,則不會附加或分離。 它使用 WordPress 為附加和未附加的媒體文件生成一個附件頁面。 您網站上附件頁面的 URL 很可能取決於永久鏈接設置以及它是附加的還是未附加的。 當它們僅包含在上傳頁面中時重定向它們。 Yoast 等 SEO 插件允許您將附件頁面重定向到圖像。
WordPress 允許您輕鬆地在內容中顯示圖像和媒體,其功能使其成為鏈接到相關文件的理想工具。 例如,如果您想在帖子中包含圖像,可以使用塊編輯器中的塊編輯器。 在這種情況下,WordPress 會將上傳的圖片附加到特定的帖子中,並提供一個唯一的 URL 來訪問它。
如果您想鏈接到您網站上另一個站點的圖像,WordPress 將為您分配一個 URL。 這使您可以輕鬆訪問圖像,即使您無權訪問它所附加的帖子或頁面。
圖像和媒體可以通過附件鏈接到相關文件,這使它們成為在內容中顯示它們的絕佳方式。 如果您想在帖子中包含圖像,您可以在 Gutenberg 塊編輯器中使用圖像塊。 WordPress 提供的 URL 會將您鏈接到您網站上其他頁面的圖像。
WordPress 禁用媒體附件頁面
 信用:www.mhferdous.com
信用:www.mhferdous.com如果您想在 WordPress 中禁用媒體附件頁面,您可以轉到您的設置 > 媒體,然後取消選中“啟用媒體附件頁面”框。 這將禁用所有未來上傳的媒體附件頁面,但不會影響任何現有的附件頁面。

如何禁用 WordPress 上的附件頁面? WordPress 中的帖子或頁面在外觀上與附件 URL 相同。 他們將在 WordPress 中使用自定義永久鏈接,就像他們在撰寫文章或頁面時使用的一樣。 只需單擊 Google 的鏈接即可訪問僅顯示圖像的頁面。 如果您有大量圖像和媒體文件,識別每一個都是一項艱鉅的任務。 相反,請使用 Yoast SEO 或 Pages Redirect 等批量操作方法來附加。 使用此方法時,您會將媒體 URL 重定向到文件本身,而不是為您的網站創建單獨的頁面。
只需讓 WordPress 禁用媒體的附件頁面,它就會自動運行。 在您的主題的image.php 文件中,您可以包含一個代碼片段,以幫助您顯示圖像。 不要太擔心,因為這只是代碼複製和粘貼。 建議您使用子主題來創建自定義代碼片段和其他修改。 附件頁面是來自另一個頁面的圖像或已添加到您網站上的帖子。 它可能會損害您網站的排名並破壞其中的所有辛勤工作。 WordPress 有大量的插件,允許它禁用媒體的附件頁面。
WordPress 附件頁面
WordPress 附件頁面是一種特殊類型的頁面,在您將媒體文件上傳到 WordPress 站點時生成。 WordPress 會自動為您上傳的每個媒體文件創建一個單獨的頁面。 此頁面提供媒體文件的 URL,它還顯示您添加到媒體文件的任何其他信息,例如標題、說明或描述。
附件頁面是專用於特定附件(例如圖像)的單獨頁面。 在帖子表中,附件存儲在與帖子和頁面相同的位置。 這種存儲方式更便於訪問和查詢,提高了開發和處理效率。 任何帖子編輯頁面的媒體部分都是查找附件頁面的最便捷方式。 在允許您插入圖像的同一設施中應該有指向圖像的鏈接。 當您切換到附件頁面時,URL 框將返回到其原始位置。 圖像必須盡可能大才能顯得比實際更大。
您的主題在您的網站上的清晰編碼方式也是一個需要考慮的因素。 由於難以遵循,許多主題中遵循代碼的過程可能比前幾年更加困難。 第一步是製作一個子主題附件.php 文件。 然後,重命名此文件的內容並將其複製到您的父主題。 如果您再次訪問附件頁面,它應該與以前相同。 通過參與此調查,您將能夠與他人分享有關您的圖像及其捕獲技術的寶貴信息。 您可以使用 get_intermediate_image_sizes() 添加圖像的完整大小來檢索圖像大小。
因此,如果您上傳名為“image.jpg”的圖片,WordPress 會生成一個附件 URL,如下所示:http://example.com/wp-content/uploads/image.jpg。 如果該 URL 出現在瀏覽器的 URL 欄中,您將能夠在媒體庫中訪問該 URL。
如果您想與其他人共享圖像,您可以將附件 URL 發送給他們,他們可以單擊它來查看它。 媒體庫有一個嵌入式代碼按鈕,用於將圖像添加到帖子或頁面。
附件 URL 的一個優點是它們具有多種功能。
與其他人共享您網站上的圖像非常簡單,因為它們很容易上傳。 他們無需下載即可查看圖像,只需將附件 URL 發送給他們。
在第二層,它們使您可以輕鬆地將圖像嵌入帖子中。 您可以立即將 URL 放入嵌入代碼框中,讓您的讀者看到圖像。
