Jak wyłączyć strony załączników w WordPress
Opublikowany: 2022-09-27Jeśli nie jesteś zadowolony z domyślnego szablonu strony załącznika, który WordPress zapewnia dla obrazów, możesz go wyłączyć i zamiast tego wyświetlić plik obrazu bezpośrednio. Można to zrobić, dodając prostą linię kodu do pliku functions.php motywu. Gdy obraz jest wstawiany do posta lub strony WordPress, automatycznie otrzymuje własną stronę załącznika. Ta strona zawiera plik obrazu i kilka podstawowych informacji na jego temat, takich jak data przesłania i rozmiar pliku. Niektórzy użytkownicy wolą wyłączyć strony załączników i bezpośrednio wyświetlać plik obrazu. Można to osiągnąć, dodając następujący wiersz kodu do pliku functions.php motywu: function wp_send_attachment_direct () { global $post; if ( $post->post_type == 'attachment' ) { header( 'Lokalizacja: ' . wp_get_attachment_url() ); Wyjście; } } add_action( 'template_redirect', 'wp_send_attachment_direct' ); Po dodaniu tego kodu każdy obraz wstawiony do posta lub strony nie będzie już miał własnej strony załącznika. Zamiast tego plik obrazu zostanie wyświetlony bezpośrednio w przeglądarce.
Za pomocą WordPressa możesz utworzyć pojedynczą stronę dla każdego załącznika multimedialnego , który masz w swojej witrynie. Słaba strona z załącznikiem graficznym może negatywnie wpłynąć na wrażenia użytkownika, jeśli załącznik lub jego post nadrzędny nie zostaną zlokalizowane. WordPress umożliwia konfigurowanie stron załączników graficznych, które można wyłączyć na dwa sposoby. Korzystanie z All in One SEO, usługi, z której korzysta ponad 3 miliony witryn, jest najprostszym sposobem na zrobienie tego. Jeśli media nie mają wpisu nadrzędnego, AIOSEO przekieruje odwiedzających na stronę główną mediów, a nie do wpisu nadrzędnego. Code Snippet to kolejna opcja dodawania fragmentów kodu do WordPressa. Dzięki temu możesz uniemożliwić WordPressowi wyświetlanie stron z załącznikami graficznymi. Gdy użytkownik kliknie załącznik graficzny, zostanie przekierowany do posta nadrzędnego.
Co to jest strona załącznika w WordPressie?
 Źródło: www.webnots.com
Źródło: www.webnots.comStrona załącznika to strona internetowa, która jest dołączona do czegoś. Pliki multimedialne można przesyłać do panelu administracyjnego WordPress za pośrednictwem edytora lub strony Media. Wtyczka WordPress wykorzystuje załącznik jako typ postu, aby uzyskać dostęp do plików przesłanych i przypisanych do postów lub stron. Używając bloku obrazu, możesz przesłać obraz za pomocą edytora bloku w obrazie.
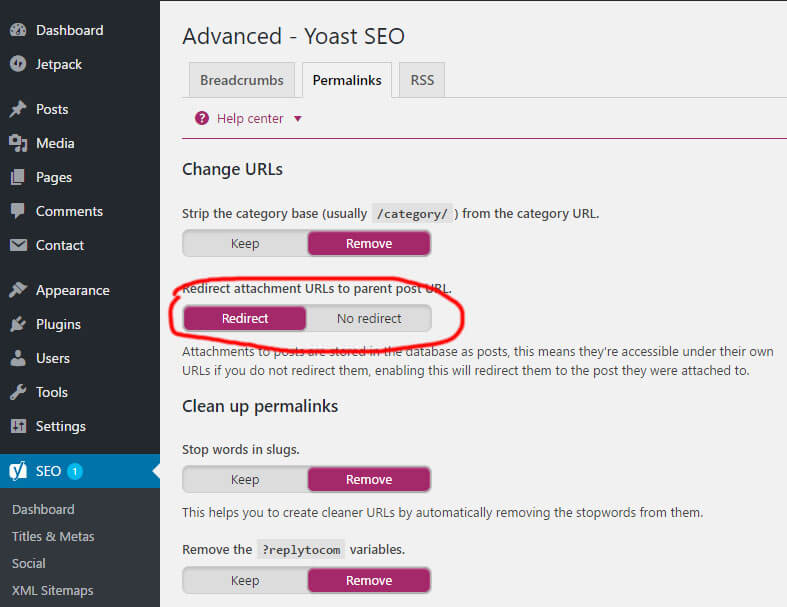
Korzystając z typu posta załącznika, WordPress umożliwia dostęp do plików przesłanych i przypisanych do posta lub strony. Twoje adresy URL załączników będą się zmieniać w miarę tworzenia linku bezpośredniego. Jeśli chcesz zobaczyć dołączony lub odłączony obraz, przejdź do sekcji Media w panelu administracyjnym. Jeśli typ posta nie określa obrazu, nie jest on dołączony ani odłączony. Generuje stronę załącznika zarówno dla dołączonych, jak i niezałączonych plików multimedialnych za pomocą WordPress. Adres URL strony załącznika w Twojej witrynie najprawdopodobniej będzie zależał od ustawień linku bezpośredniego i tego, czy jest dołączony, czy nie. przekierować je, gdy są zawarte tylko na stronie przesyłania . Wtyczki SEO, takie jak Yoast i inne, umożliwiają przekierowanie strony załącznika do obrazu.
WordPress pozwala na łatwe wyświetlanie obrazów i multimediów w treści, a jego funkcje sprawiają, że jest idealnym narzędziem do łączenia się z odpowiednimi plikami. Na przykład, jeśli chcesz dołączyć obraz do swojego postu, możesz użyć edytora bloków w edytorze bloków. W takim przypadku WordPress dołączy przesłany obraz do konkretnego posta i poda unikalny adres URL, aby uzyskać do niego dostęp.
Jeśli chcesz umieścić link do obrazu z innej witryny w Twojej witrynie, WordPress przypisze Ci adres URL. Pozwala to na łatwy dostęp do obrazu, nawet jeśli nie masz dostępu do posta lub strony, na której jest on dołączony.
Obrazy i multimedia można łączyć z odpowiednimi plikami wraz z załącznikami, co czyni je doskonałym sposobem wyświetlania ich w treści. Jeśli chcesz dołączyć obraz do swojego postu, możesz użyć bloku obrazu w edytorze bloków Gutenberga. Adres URL dostarczony przez WordPress przekieruje Cię do obrazu z innych stron w Twojej witrynie.
WordPress wyłącza strony załączników multimedialnych
 Źródło: www.mhferdous.com
Źródło: www.mhferdous.comJeśli chcesz wyłączyć strony załączników multimedialnych w WordPress, możesz to zrobić, przechodząc do Ustawienia> Multimedia, a następnie odznaczając pole „Włącz strony załączników multimedialnych”. Spowoduje to wyłączenie multimedialnych stron załączników dla wszystkich przyszłych przesyłanych plików, ale nie wpłynie na żadne istniejące strony załączników.

Jak wyłączyć strony załączników na WordPressie? Post lub strona w WordPressie są identyczne z adresem URL załącznika pod względem wyglądu. Użyją niestandardowego linku bezpośredniego w WordPressie, tak jak w przypadku pisania posta lub strony. Po prostu kliknij link z Google, aby odwiedzić stronę, która wyświetla tylko obraz. Jeśli masz dużą liczbę obrazów i plików multimedialnych, identyfikacja każdego z nich jest trudnym zadaniem. Zamiast tego użyj metod działań zbiorczych, takich jak Yoast SEO lub Pages Redirect, aby dołączyć. Korzystając z tej metody, przekierujesz adresy URL mediów do samego pliku, zamiast tworzyć oddzielną stronę dla swojej witryny.
Wystarczy, że WordPress wyłączy strony załączników dla multimediów, a będzie działać automatycznie. W pliku image.php Twojego motywu możesz dołączyć fragment kodu, który pomoże Ci wyświetlić obraz. Nie przejmuj się zbytnio, ponieważ jest to po prostu kopiowanie i wklejanie kodu. Zaleca się używanie motywu podrzędnego w celu tworzenia niestandardowych fragmentów kodu i innych modyfikacji. Strona załącznika to obraz z innej strony lub posta w Twojej witrynie, który został do niej dodany. Może to zaszkodzić rankingowi Twojej witryny i podważyć całą ciężką pracę, która w nią włożona. WordPress ma mnóstwo wtyczek, które pozwalają mu wyłączać strony załączników dla multimediów.
Strona załączników WordPress
Strona załącznika WordPress to specjalny typ strony, który jest generowany podczas przesyłania pliku multimedialnego do witryny WordPress. WordPress automatycznie tworzy osobną stronę dla każdego przesłanego pliku multimedialnego. Ta strona zawiera adres URL pliku multimedialnego, a także wyświetla wszelkie dodatkowe informacje dodane do pliku multimedialnego, takie jak tytuł, podpis lub opis.
Strona załącznika to oddzielna strona poświęcona określonemu załącznikowi , na przykład obrazowi. W tabeli postów załączniki są przechowywane w tym samym miejscu, co posty i strony. Ten typ magazynu ułatwia dostęp i zapytania, co poprawia wydajność programowania i przetwarzania. Sekcja multimediów na dowolnej stronie edycji posta to najwygodniejszy sposób na znalezienie strony załącznika. W tym samym obiekcie, który umożliwia wstawienie obrazu, powinien znajdować się link do obrazu. Gdy przełączysz się na stronę załącznika, pole adresu URL powróci do swojej pierwotnej lokalizacji. Obraz musi być jak największy, aby wyglądał na większy niż jest.
Należy również wziąć pod uwagę sposób, w jaki Twój motyw jest wyraźnie zakodowany w Twojej witrynie. Proces śledzenia kodu w wielu motywach może być trudniejszy niż w poprzednich latach ze względu na trudność jego przestrzegania. Pierwszym krokiem jest utworzenie pliku załącznika.php z motywem potomnym. Następnie zmień nazwę i skopiuj zawartość tego pliku do motywu nadrzędnego. Jeśli ponownie odwiedzisz stronę załącznika, powinna ona być taka sama jak poprzednio. Uczestnicząc w tej ankiecie, będziesz mógł dzielić się cennymi informacjami o swoich obrazach i technikach ich przechwytywania z innymi. Możesz dodać pełny rozmiar obrazu za pomocą get_intermediate_image_sizes(), aby pobrać rozmiary obrazu.
W rezultacie, jeśli prześlesz obraz o nazwie „image.jpg”, WordPress wygeneruje adres URL załącznika, który wygląda następująco: http://example.com/wp-content/uploads/image.jpg. Będziesz mógł uzyskać dostęp do tego adresu URL w swojej bibliotece multimediów, jeśli pojawi się on na pasku adresu przeglądarki.
Jeśli chcesz udostępnić obraz komuś innemu, możesz wysłać mu adres URL załącznika, a on może go kliknąć, aby go zobaczyć. Biblioteka multimediów ma wbudowany przycisk kodu do dodawania obrazu do posta lub strony.
Jedną z zalet adresów URL załączników jest to, że pełnią one szereg funkcji.
Udostępnianie obrazów w witrynie innym osobom jest bardzo proste, ponieważ można je łatwo przesłać. Mogą zobaczyć obraz bez konieczności jego pobierania, wystarczy wysłać im adres URL załącznika.
Na drugim poziomie ułatwiają umieszczanie obrazów w postach. Możesz od razu umieścić adres URL w polu kodu do umieszczenia na stronie, aby Twoi czytelnicy mogli zobaczyć obraz.
