วิธีปิดการใช้งานหน้าเอกสารแนบใน WordPress
เผยแพร่แล้ว: 2022-09-27หากคุณไม่พอใจกับเทมเพลตหน้าเอกสารแนบเริ่มต้นที่ WordPress มีให้สำหรับรูปภาพ คุณสามารถปิดใช้งานและแสดงไฟล์รูปภาพได้โดยตรงแทน ซึ่งสามารถทำได้โดยการเพิ่มบรรทัดโค้ดง่ายๆ ลงในไฟล์ functions.php ของธีมของคุณ เมื่อใส่ภาพลงในบทความหรือหน้า WordPress ภาพนั้นจะได้รับหน้าไฟล์แนบโดยอัตโนมัติ หน้านี้ประกอบด้วยไฟล์รูปภาพและข้อมูลพื้นฐานบางประการ เช่น วันที่อัปโหลดและขนาดไฟล์ ผู้ใช้บางคนต้องการปิดการใช้งานหน้าเอกสารแนบและแสดงไฟล์ภาพโดยตรง สามารถทำได้โดยการเพิ่มบรรทัดโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมของคุณ: function wp_send_attachment_direct () { global $post; if ( $post->post_type == 'สิ่งที่แนบมา' ) { ส่วนหัว ( 'ตำแหน่ง: ' . wp_get_attachment_url() ); ทางออก; } } add_action( 'template_redirect', 'wp_send_attachment_direct' ); เมื่อเพิ่มโค้ดนี้แล้ว รูปภาพใดๆ ที่แทรกลงในโพสต์หรือหน้าจะไม่มีหน้าไฟล์แนบของตัวเองอีกต่อไป ไฟล์รูปภาพจะแสดงในเบราว์เซอร์โดยตรงแทน
คุณสามารถสร้างหน้าเดียวสำหรับ ไฟล์แนบสื่อ แต่ละรายการที่คุณมีบนเว็บไซต์ของคุณโดยใช้ WordPress หน้าไฟล์แนบรูปภาพที่ไม่ดีสามารถเบี่ยงเบนประสบการณ์ของผู้ใช้ได้ หากไม่พบไฟล์แนบหรือโพสต์ระดับบนสุด WordPress อนุญาตให้คุณตั้งค่าหน้าไฟล์แนบรูปภาพที่คุณสามารถปิดการใช้งานได้สองวิธี การใช้ All in One SEO ซึ่งเป็นบริการที่มีเว็บไซต์มากกว่า 3 ล้านแห่งใช้เป็นวิธีที่ง่ายที่สุดในการทำเช่นนั้น หากสื่อไม่มีโพสต์หลัก AIOSEO จะเปลี่ยนเส้นทางผู้เยี่ยมชมไปยังหน้าแรกของสื่อแทนโพสต์หลัก Code Snippet เป็นอีกทางเลือกหนึ่งในการเพิ่มข้อมูลโค้ดใน WordPress สิ่งนี้ทำให้คุณสามารถป้องกันไม่ให้ WordPress แสดงหน้าไฟล์แนบรูปภาพ เมื่อผู้ใช้คลิกที่ไฟล์แนบรูปภาพ พวกเขาจะถูกเปลี่ยนเส้นทางไปยังโพสต์หลัก
หน้าเอกสารแนบใน WordPress คืออะไร?
 เครดิต: www.webnots.com
เครดิต: www.webnots.comหน้าเอกสารแนบคือหน้าเว็บที่แนบกับบางสิ่งบางอย่าง ไฟล์สื่อสามารถอัปโหลดไปยังแผงการดูแลระบบ WordPress ผ่านตัวแก้ไขหรือหน้าสื่อ ปลั๊กอิน WordPress ใช้ไฟล์แนบเป็นประเภทโพสต์เพื่อเข้าถึงไฟล์ที่อัปโหลดและกำหนดให้กับโพสต์หรือเพจ เมื่อใช้บล็อกรูปภาพ คุณสามารถอัปโหลดรูปภาพโดยใช้ตัวแก้ไขบล็อกในรูปภาพ
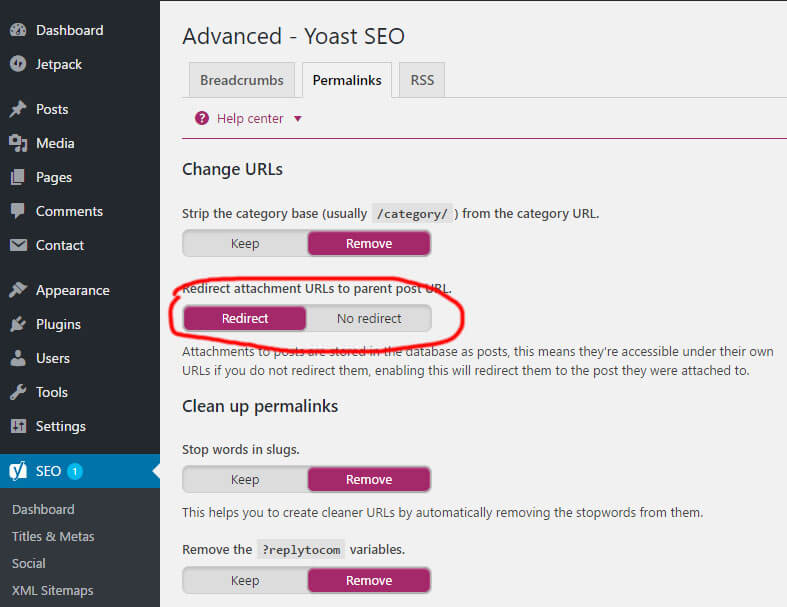
การใช้ประเภทโพสต์ของไฟล์แนบ WordPress ช่วยให้คุณเข้าถึงไฟล์ที่อัปโหลดและกำหนดให้กับโพสต์หรือเพจได้ URL ไฟล์แนบของคุณจะเปลี่ยนไปเมื่อคุณสร้างลิงก์ถาวร หากคุณต้องการดูภาพที่แนบมาหรือแยก ไปที่ส่วนสื่อของแผงการดูแลระบบของคุณ หากประเภทโพสต์ของคุณไม่ได้ระบุรูปภาพ จะไม่มีการแนบหรือแยกออก มันสร้างหน้าเอกสารแนบสำหรับไฟล์สื่อที่แนบและไม่ได้แนบโดยใช้ WordPress URL ของหน้าเอกสารแนบในเว็บไซต์ของคุณมักจะขึ้นอยู่กับการตั้งค่าลิงก์ถาวร และไม่ว่าจะแนบหรือไม่แนบก็ตาม เปลี่ยนเส้นทางเมื่อมีเฉพาะใน หน้าอัปโหลด ปลั๊กอิน SEO เช่น Yoast และอื่น ๆ ช่วยให้คุณสามารถเปลี่ยนเส้นทางหน้าไฟล์แนบไปยังรูปภาพได้
WordPress ช่วยให้คุณแสดงรูปภาพและสื่อในเนื้อหาได้อย่างง่ายดาย และคุณสมบัติของมันทำให้เป็นเครื่องมือในอุดมคติสำหรับการลิงก์ไปยังไฟล์ที่เกี่ยวข้อง ตัวอย่างเช่น หากคุณต้องการรวมรูปภาพในโพสต์ คุณสามารถใช้ตัวแก้ไขบล็อกในตัวแก้ไขบล็อกได้ ในกรณีนี้ WordPress จะแนบรูปภาพที่อัปโหลดไปยังโพสต์ที่ระบุและระบุ URL ที่ไม่ซ้ำกันเพื่อเข้าถึง
หากคุณต้องการเชื่อมโยงไปยังรูปภาพจากเว็บไซต์อื่นบนเว็บไซต์ของคุณ WordPress จะกำหนด URL ให้คุณ วิธีนี้ช่วยให้คุณเข้าถึงรูปภาพได้อย่างง่ายดาย แม้ว่าคุณจะไม่มีสิทธิ์เข้าถึงโพสต์หรือหน้าที่แนบรูปภาพนั้น
รูปภาพและสื่อสามารถเชื่อมโยงกับไฟล์ที่เกี่ยวข้องพร้อมไฟล์แนบ ซึ่งทำให้เป็นวิธีที่ยอดเยี่ยมในการแสดงไฟล์เหล่านั้นในเนื้อหา หากคุณต้องการใส่รูปภาพในโพสต์ของคุณ คุณสามารถใช้บล็อกรูปภาพในโปรแกรมแก้ไขบล็อก Gutenberg URL ที่ WordPress ให้ไว้จะเชื่อมโยงคุณกับรูปภาพจากหน้าอื่น ๆ ในเว็บไซต์ของคุณ
WordPress ปิดการใช้งานหน้าเอกสารแนบ
 เครดิต: www.mhferdous.com
เครดิต: www.mhferdous.comหากคุณต้องการปิดการใช้งาน หน้าไฟล์แนบสื่อ ใน WordPress คุณสามารถทำได้โดยไปที่การตั้งค่าของคุณ > สื่อ แล้วยกเลิกการเลือกช่องที่ระบุว่า “เปิดใช้งานหน้าไฟล์แนบสื่อ” การดำเนินการนี้จะปิดใช้งานหน้าเอกสารแนบสำหรับการอัปโหลดทั้งหมดในอนาคต แต่จะไม่มีผลกับหน้าไฟล์แนบที่มีอยู่

คุณจะปิดการใช้งานหน้าเอกสารแนบบน WordPress ได้อย่างไร? โพสต์หรือหน้าใน WordPress เหมือนกับ URL ของไฟล์แนบในแง่ของลักษณะที่ปรากฏ พวกเขาจะใช้ลิงก์ถาวรที่กำหนดเองใน WordPress เช่นเดียวกับที่พวกเขาใช้เมื่อเขียนโพสต์หรือหน้า เพียงคลิกลิงก์จาก Google เพื่อไปที่หน้าที่แสดงเฉพาะรูปภาพ หากคุณมีรูปภาพและไฟล์มีเดียจำนวนมาก การระบุแต่ละไฟล์เป็นงานที่ยาก ให้ใช้วิธีการดำเนินการแบบกลุ่มแทน เช่น Yoast SEO หรือ Pages Redirect เพื่อแนบ เมื่อคุณใช้วิธีนี้ คุณจะเปลี่ยนเส้นทาง URL ของสื่อไปยังไฟล์ด้วยตนเอง แทนที่จะสร้างหน้าแยกต่างหากสำหรับเว็บไซต์ของคุณ
เพียงแค่ทำให้ WordPress ปิดการใช้งานหน้าเอกสารแนบสำหรับสื่อ และมันจะทำงานโดยอัตโนมัติ ใน ไฟล์ image.php ของธีมของคุณ คุณสามารถใส่ข้อมูลโค้ดที่จะช่วยคุณในการแสดงรูปภาพได้ อย่ากังวลเกินไปเพราะนี่เป็นเพียงการคัดลอกและวางโค้ด ขอแนะนำให้คุณใช้ธีมลูกเพื่อสร้างข้อมูลโค้ดที่กำหนดเองและการแก้ไขอื่นๆ หน้าไฟล์แนบคือรูปภาพจากหน้าอื่นหรือโพสต์บนเว็บไซต์ของคุณที่เพิ่มเข้าไป อาจเป็นอันตรายต่อการจัดอันดับเว็บไซต์ของคุณและบ่อนทำลายการทำงานหนักทั้งหมดที่เกิดขึ้น WordPress มีปลั๊กอินมากมายที่อนุญาตให้ปิดการใช้งานหน้าเอกสารแนบสำหรับสื่อ
หน้าเอกสารแนบของ WordPress
หน้าเอกสารแนบของ WordPress เป็นหน้า ประเภทพิเศษที่สร้างขึ้นเมื่อคุณอัปโหลดไฟล์มีเดียไปยังไซต์ WordPress ของคุณ WordPress จะสร้างหน้าแยกต่างหากสำหรับแต่ละไฟล์มีเดียที่คุณอัปโหลดโดยอัตโนมัติ หน้านี้จัดเตรียม URL สำหรับไฟล์สื่อ และยังแสดงข้อมูลเพิ่มเติมที่คุณได้เพิ่มลงในไฟล์สื่อ เช่น ชื่อเรื่อง คำบรรยายภาพ หรือคำอธิบาย
หน้าไฟล์แนบเป็นหน้าที่แยกต่างหากสำหรับ ไฟล์แนบเฉพาะ เช่น รูปภาพ ในตารางโพสต์ สิ่งที่แนบมาจะถูกเก็บไว้ในที่เดียวกับโพสต์และหน้า ที่เก็บข้อมูลประเภทนี้ทำให้เข้าถึงและสืบค้นได้ง่ายขึ้น ซึ่งช่วยปรับปรุงประสิทธิภาพการพัฒนาและการประมวลผล ส่วนสื่อของหน้าแก้ไขโพสต์เป็นวิธีที่สะดวกที่สุดในการค้นหาหน้าเอกสารแนบ ควรมีลิงก์ไปยังรูปภาพในสถานที่เดียวกันซึ่งอนุญาตให้คุณแทรกรูปภาพได้ เมื่อคุณสลับไปยังหน้าเอกสารแนบ กล่อง URL จะกลับไปยังตำแหน่งเดิม รูปภาพต้องมีขนาดใหญ่ที่สุดเท่าที่จะเป็นไปได้เพื่อให้มีขนาดใหญ่กว่าที่เป็นอยู่
วิธีที่ชัดเจนในการเข้ารหัสธีมของคุณบนเว็บไซต์ของคุณก็เป็นปัจจัยที่ต้องพิจารณาเช่นกัน กระบวนการติดตามโค้ดในหลายๆ ธีมอาจยากกว่าปีก่อนๆ เนื่องจากความยากลำบากในการติดตาม ขั้นตอนแรกคือการสร้างไฟล์ Attach.php ของธีมลูก จากนั้น เปลี่ยนชื่อและคัดลอกเนื้อหาของไฟล์นี้ไปยังธีมหลักของคุณ หากคุณไปที่หน้าเอกสารแนบอีกครั้ง หน้านั้นควรจะเหมือนเดิม คุณจะสามารถแบ่งปันข้อมูลอันมีค่าเกี่ยวกับภาพของคุณและเทคนิคการจับภาพกับผู้อื่นได้โดยการเข้าร่วมในการสำรวจนี้ คุณสามารถเพิ่มขนาดเต็มของรูปภาพได้โดยใช้ get_intermediate_image_sizes() เพื่อดึงขนาดรูปภาพ
ดังนั้น หากคุณอัปโหลดภาพที่ชื่อ “image.jpg” WordPress จะสร้าง URL ของไฟล์แนบ ซึ่งจะเป็นดังนี้: http://example.com/wp-content/uploads/image.jpg คุณจะสามารถเข้าถึง URL นี้ในไลบรารีสื่อของคุณหากปรากฏในแถบ URL ของเบราว์เซอร์ของคุณ
ถ้าคุณต้องการแชร์รูปภาพกับคนอื่น คุณสามารถส่ง URL ของไฟล์แนบมาให้พวกเขา และพวกเขาสามารถคลิกเพื่อดูมันได้ ไลบรารีสื่อมีปุ่มรหัสฝังตัวสำหรับเพิ่มรูปภาพในโพสต์หรือหน้า
ข้อดีอย่างหนึ่งของ URL ของไฟล์แนบคือให้บริการฟังก์ชันต่างๆ มากมาย
การแบ่งปันภาพบนเว็บไซต์ของคุณกับผู้อื่นนั้นง่ายมากเพราะว่าง่ายต่อการอัพโหลด พวกเขาสามารถดูภาพโดยไม่ต้องดาวน์โหลด เพียงแค่ส่ง URL ของไฟล์แนบมาให้พวกเขา
ในระดับที่สอง มันทำให้การฝังภาพในโพสต์เป็นเรื่องง่ายสำหรับคุณ คุณสามารถใส่ URL ลงในกล่องโค้ดสำหรับฝังได้ทันที เพื่อให้ผู้อ่านของคุณสามารถดูรูปภาพได้
