Come disabilitare le pagine degli allegati in WordPress
Pubblicato: 2022-09-27Se non sei soddisfatto del modello di pagina degli allegati predefinito fornito da WordPress per le immagini, puoi disabilitarlo e mostrare direttamente il file immagine. Questo può essere fatto aggiungendo una semplice riga di codice al file functions.php del tuo tema. Quando un'immagine viene inserita in un post o in una pagina di WordPress, viene automaticamente assegnata la propria pagina di allegato. Questa pagina contiene il file immagine e alcune informazioni di base su di esso, come la data di caricamento e la dimensione del file. Alcuni utenti preferiscono disabilitare le pagine degli allegati e mostrare direttamente il file immagine. Questo può essere ottenuto aggiungendo la seguente riga di codice al file functions.php del tuo tema: function wp_send_attachment_direct () { global $post; if ($post->post_type == 'allegato') { header( 'Posizione: ' .wp_get_attachment_url() ); Uscita; } } add_action( 'template_redirect', 'wp_send_attachment_direct'); Una volta aggiunto questo codice, qualsiasi immagine inserita in un post o in una pagina non avrà più la propria pagina degli allegati. Invece, il file immagine verrà mostrato direttamente nel browser.
Puoi creare una singola pagina per ogni allegato multimediale che hai sul tuo sito utilizzando WordPress. Una pagina di allegati di immagini scadenti può sminuire l'esperienza dell'utente se l'allegato o il relativo post principale non si trovano. WordPress ti consente di impostare pagine di allegati di immagini che puoi disabilitare in due modi. Utilizzare All in One SEO, un servizio utilizzato da oltre 3 milioni di siti Web, è il modo più semplice per farlo. Se un media non ha un post principale, AIOSEO reindirizzerà i visitatori alla home page del media piuttosto che al suo post principale. Code Snippet è un'altra opzione per aggiungere frammenti di codice a WordPress. Ciò ti consente di impedire a WordPress di visualizzare pagine di allegati di immagini. Quando un utente fa clic su un allegato di un'immagine, verrà reindirizzato al post principale.
Che cos'è una pagina di allegato in WordPress?
 Credito: www.webnots.com
Credito: www.webnots.comUna pagina allegato è una pagina Web allegata a qualcosa. I file multimediali possono essere caricati nel pannello di amministrazione di WordPress tramite l'editor o la pagina Media. Il plug-in di WordPress utilizza l'allegato come tipo di post per accedere ai file caricati e assegnati a post o pagine. Utilizzando un blocco immagine, puoi caricare un'immagine utilizzando l'editor di blocchi nell'immagine.
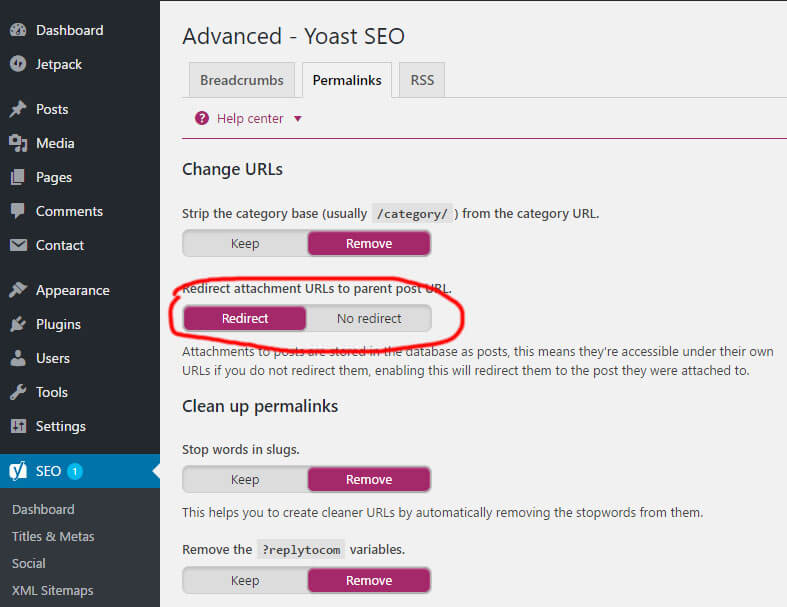
Utilizzando un tipo di post allegato, WordPress ti consente di accedere ai file caricati e assegnati a un post o a una pagina. Gli URL degli allegati cambieranno mentre crei il tuo permalink. Se vuoi vedere un'immagine allegata o separata, vai alla sezione Media del tuo pannello di amministrazione. Se il tipo di post non specifica un'immagine, non è allegato né staccato. Genera una pagina di allegato per i file multimediali allegati e non allegati utilizzando WordPress. L'URL di una pagina di allegato sul tuo sito Web dipenderà molto probabilmente dalle impostazioni del permalink e dal fatto che sia allegato o meno. reindirizzarli quando sono contenuti solo nella pagina di caricamento . Plugin SEO come Yoast e altri ti consentono di reindirizzare una pagina di allegato a un'immagine.
WordPress ti consente di visualizzare facilmente immagini e contenuti multimediali nei contenuti e le sue caratteristiche lo rendono uno strumento ideale per il collegamento a file rilevanti. Ad esempio, se desideri includere un'immagine nel tuo post, puoi utilizzare un editor di blocchi nell'editor di blocchi. In questo caso, WordPress allegherà l'immagine caricata al post specifico e fornirà un URL univoco per accedervi.
Se desideri collegarti a un'immagine da un altro sito sul tuo sito Web, WordPress ti assegnerà un URL. Questo ti permette di accedere facilmente all'immagine anche se non hai accesso al post o alla pagina a cui è allegata.
Immagini e contenuti multimediali possono essere collegati a file pertinenti con allegati, il che li rende un modo eccellente per visualizzarli nel contenuto. Se desideri includere un'immagine nel tuo post, puoi utilizzare un blocco immagine nell'editor dei blocchi di Gutenberg. L'URL fornito da WordPress ti collegherà all'immagine da altre pagine del tuo sito web.
WordPress Disabilita le pagine degli allegati dei media
 Credito: www.mhferdous.com
Credito: www.mhferdous.comSe desideri disabilitare le pagine degli allegati multimediali in WordPress, puoi farlo andando su Impostazioni > Media e quindi deselezionando la casella "Abilita pagine degli allegati multimediali". Ciò disabiliterà le pagine degli allegati multimediali per tutti i caricamenti futuri, ma non influirà sulle pagine degli allegati esistenti.

Come si disabilitano le pagine degli allegati su WordPress? Un post o una pagina in WordPress è identico a un URL di allegato in termini di aspetto. Utilizzeranno un permalink personalizzato in WordPress, proprio come farebbero se stessero scrivendo un post o una pagina. Basta fare clic su un collegamento di Google per visitare una pagina che mostra solo un'immagine. Se si dispone di un gran numero di immagini e file multimediali, identificare ciascuno di essi è un compito difficile. Utilizza invece metodi di azione collettiva come Yoast SEO o Pages Redirect per allegare. Quando utilizzi questo metodo, reindirizzerai gli URL multimediali al file stesso anziché creare una pagina separata per il tuo sito web.
Basta fare in modo che WordPress disabiliti le pagine degli allegati per i media e funzionerà automaticamente. Nel file image.php del tuo tema, puoi includere un frammento di codice che ti aiuterà a visualizzare l'immagine. Non essere troppo preoccupato perché si tratta semplicemente di copiare e incollare codice. Si consiglia di utilizzare un tema figlio per creare frammenti di codice personalizzati e altre modifiche. Una pagina allegato è un'immagine da un'altra pagina o un post sul tuo sito web che è stato aggiunto ad essa. Può danneggiare il posizionamento del tuo sito Web e minare tutto il duro lavoro che ne deriva. WordPress ha una miriade di plugin che gli consentono di disabilitare le pagine degli allegati per i media.
Pagina degli allegati di WordPress
Una pagina degli allegati di WordPress è un tipo speciale di pagina che viene generata quando carichi un file multimediale sul tuo sito WordPress. WordPress crea automaticamente una pagina separata per ogni file multimediale che carichi. Questa pagina fornisce un URL per il file multimediale e visualizza anche tutte le informazioni aggiuntive che hai aggiunto al file multimediale, come un titolo, una didascalia o una descrizione.
Una pagina degli allegati è una pagina separata dedicata a un allegato specifico , ad esempio un'immagine. Nella tabella dei post, gli allegati sono archiviati nella stessa posizione dei post e delle pagine. Questo tipo di archiviazione semplifica l'accesso e le query, migliorando l'efficienza dello sviluppo e dell'elaborazione. La sezione media di qualsiasi pagina di modifica dei post è il modo più conveniente per trovare una pagina degli allegati. Dovrebbe esserci un collegamento all'immagine nella stessa struttura che ti consente di inserire un'immagine. Quando passi a una pagina di allegato, la casella dell'URL tornerà alla sua posizione originale. L'immagine deve essere il più grande possibile per apparire più grande di quello che è.
Anche il modo in cui il tuo tema è codificato chiaramente sul tuo sito Web è un fattore da considerare. Il processo per seguire il codice in molti temi può essere più difficile rispetto agli anni precedenti a causa della difficoltà di seguirlo. Il primo passo è creare un file attachment.php del tema figlio. Quindi, rinomina e copia il contenuto di questo file nel tuo tema principale. Se visiti di nuovo la pagina degli allegati, dovrebbe essere la stessa di prima. Potrai condividere preziose informazioni sulle tue immagini e sulle loro tecniche di acquisizione con gli altri partecipando a questo sondaggio. Puoi aggiungere la dimensione intera dell'immagine usando get_intermediate_image_sizes() per recuperare le dimensioni dell'immagine.
Di conseguenza, se carichi un'immagine denominata "image.jpg", WordPress genererà un URL allegato, che è il seguente: http://example.com/wp-content/uploads/image.jpg. Potrai accedere a questo URL nella tua libreria multimediale se appare nella barra degli URL del tuo browser.
Se desideri condividere l'immagine con qualcun altro, puoi inviare loro l'URL dell'allegato e possono fare clic su di esso per vederlo. La libreria multimediale ha un pulsante di codice incorporato per aggiungere l'immagine a un post o a una pagina.
Un vantaggio degli URL degli allegati è che svolgono una serie di funzioni.
È molto semplice condividere le immagini sul tuo sito web con altre persone perché sono facili da caricare. Possono vedere l'immagine senza doverla scaricare, basta inviare loro l'URL dell'allegato.
Al secondo livello, ti semplificano l'incorporamento di immagini nei post. Puoi inserire subito l'URL nella casella del codice di incorporamento, consentendo ai tuoi lettori di vedere l'immagine.
