Cómo deshabilitar las páginas de archivos adjuntos en WordPress
Publicado: 2022-09-27Si no está satisfecho con la plantilla de página de archivos adjuntos predeterminada que WordPress proporciona para las imágenes, puede desactivarla y mostrar el archivo de imagen directamente en su lugar. Esto se puede hacer agregando una simple línea de código al archivo functions.php de su tema. Cuando se inserta una imagen en una publicación o página de WordPress, se le asigna automáticamente su propia página de archivos adjuntos. Esta página contiene el archivo de imagen y cierta información básica sobre él, como la fecha en que se cargó y el tamaño del archivo. Algunos usuarios prefieren deshabilitar las páginas de archivos adjuntos y mostrar el archivo de imagen directamente. Esto se puede lograr agregando la siguiente línea de código al archivo functions.php de su tema: function wp_send_attachment_direct () { global $post; if ( $post->post_type == 'archivo adjunto') { header( 'Ubicación: ' . wp_get_attachment_url() ); salida; } } add_action( 'template_redirect', 'wp_send_attachment_direct' ); Una vez que se agrega este código, cualquier imagen que se inserte en una publicación o página ya no tendrá su propia página de archivos adjuntos. En su lugar, el archivo de imagen se mostrará directamente en el navegador.
Puede crear una sola página para cada archivo adjunto multimedia que tenga en su sitio usando WordPress. Una página de archivo adjunto de imagen deficiente puede restar valor a la experiencia del usuario si no se encuentra el archivo adjunto o su publicación principal. WordPress le permite configurar páginas de imágenes adjuntas que puede deshabilitar de dos maneras. Usar All in One SEO, un servicio que utilizan más de 3 millones de sitios web, es la forma más sencilla de hacerlo. Si un medio no tiene una publicación principal, AIOSEO redirigirá a los visitantes a la página de inicio del medio en lugar de a su publicación principal. Code Snippet es otra opción para agregar fragmentos de código a WordPress. Esto le permite evitar que WordPress muestre páginas de archivos adjuntos de imágenes. Cuando un usuario hace clic en un archivo adjunto de imagen, será redirigido a la publicación principal.
¿Qué es una página de archivos adjuntos en WordPress?
 Crédito: www.webnots.com
Crédito: www.webnots.comUna página adjunta es una página web que se adjunta a algo. Los archivos multimedia se pueden cargar en el panel de administración de WordPress a través del editor o la página de Medios. El complemento de WordPress utiliza archivos adjuntos como un tipo de publicación para acceder a los archivos cargados y asignados a publicaciones o páginas. Usando un bloque de imagen, puede cargar una imagen usando el editor de bloques en la imagen.
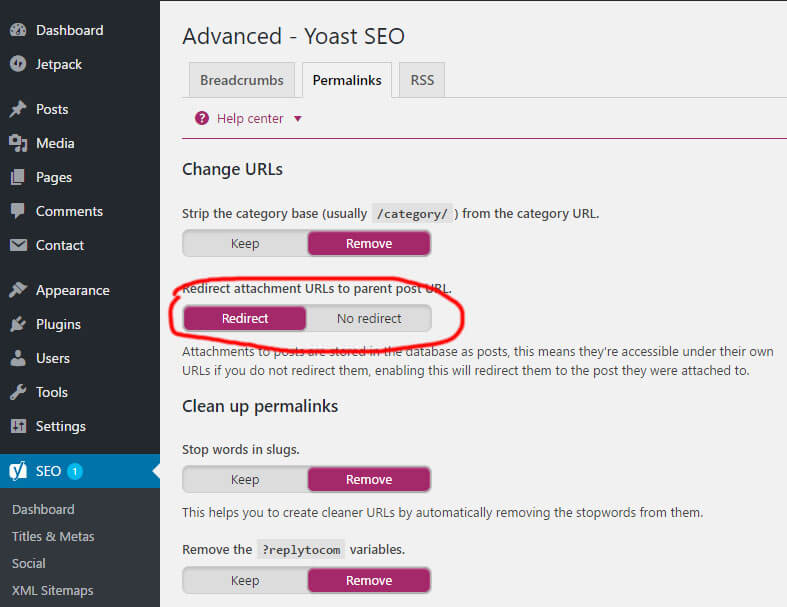
Usando un tipo de publicación adjunta, WordPress le permite acceder a los archivos cargados y asignados a una publicación o página. Las URL de sus archivos adjuntos cambiarán a medida que cree su enlace permanente. Si desea ver una imagen adjunta o separada, vaya a la sección Medios de su panel de administración. Si su tipo de publicación no especifica una imagen, no se adjunta ni se separa. Genera una página de archivos adjuntos para archivos multimedia adjuntos y no adjuntos usando WordPress. La URL de una página adjunta en su sitio web probablemente dependerá de la configuración del enlace permanente y de si está adjunta o no adjunta. redirigirlos cuando solo estén contenidos en la página de carga . Los complementos de SEO como Yoast y otros le permiten redirigir una página adjunta a una imagen.
WordPress le permite mostrar fácilmente imágenes y medios en el contenido, y sus características lo convierten en una herramienta ideal para vincular archivos relevantes. Por ejemplo, si desea incluir una imagen en su publicación, se puede usar un editor de bloques en el editor de bloques. En este caso, WordPress adjuntará la imagen cargada a la publicación específica y proporcionará una URL única para acceder a ella.
Si desea vincular a una imagen de otro sitio en su sitio web, WordPress le asignará una URL. Esto le permite acceder fácilmente a la imagen incluso si no tiene acceso a la publicación o página en la que está adjunta.
Las imágenes y los medios se pueden vincular a archivos relevantes con archivos adjuntos, lo que los convierte en una excelente manera de mostrarlos en el contenido. Si desea incluir una imagen en su publicación, puede usar un bloque de imágenes en el editor de bloques de Gutenberg. La URL proporcionada por WordPress lo vinculará a la imagen desde otras páginas de su sitio web.
WordPress deshabilitar páginas de archivos adjuntos de medios
 Crédito: www.mhferdous.com
Crédito: www.mhferdous.comSi desea deshabilitar las páginas de archivos adjuntos de medios en WordPress, puede hacerlo yendo a Configuración> Medios y luego desmarcando la casilla que dice "Habilitar páginas de archivos adjuntos de medios". Esto deshabilitará las páginas de archivos adjuntos multimedia para todas las cargas futuras, pero no afectará las páginas de archivos adjuntos existentes.

¿Cómo deshabilitas las páginas de archivos adjuntos en WordPress? Una publicación o página en WordPress es idéntica a una URL adjunta en términos de apariencia. Usarán un enlace permanente personalizado en WordPress, tal como lo usarían si estuvieran escribiendo una publicación o una página. Simplemente haga clic en un enlace de Google para visitar una página que solo muestra una imagen. Si tiene una gran cantidad de imágenes y archivos multimedia, identificar cada uno de ellos es una tarea difícil. En su lugar, use métodos de acción masiva como Yoast SEO o Pages Redirect para adjuntar. Cuando utilice este método, redirigirá las URL de los medios al archivo en sí, en lugar de crear una página separada para su sitio web.
Simplemente haga que WordPress deshabilite las páginas de archivos adjuntos para los medios, y funcionará automáticamente. En el archivo image.php de su tema, puede incluir un fragmento de código que lo ayudará a mostrar la imagen. No se preocupe demasiado porque esto es simplemente copiar y pegar código. Se recomienda que utilice un tema secundario para crear fragmentos de código personalizados y otras modificaciones. Una página de archivo adjunto es una imagen de otra página o publicación en su sitio web que se le ha agregado. Puede dañar la clasificación de su sitio web y socavar todo el arduo trabajo que se lleva a cabo. WordPress tiene una gran cantidad de complementos que le permiten deshabilitar las páginas de archivos adjuntos para los medios.
Página de archivos adjuntos de WordPress
Una página de archivos adjuntos de WordPress es un tipo especial de página que se genera cuando carga un archivo multimedia en su sitio de WordPress. WordPress crea automáticamente una página separada para cada archivo multimedia que cargue. Esta página proporciona una URL para el archivo multimedia y también muestra cualquier información adicional que haya agregado al archivo multimedia, como un título, una leyenda o una descripción.
Una página de adjuntos es una página separada dedicada a un adjunto específico , como una imagen. En la tabla de publicaciones, los archivos adjuntos se almacenan en el mismo lugar que las publicaciones y las páginas. Este tipo de almacenamiento facilita el acceso y la consulta, lo que mejora la eficiencia del desarrollo y el procesamiento. La sección de medios de cualquier página de edición posterior es la forma más conveniente de encontrar una página de archivos adjuntos. Debe haber un enlace a la imagen en la misma instalación que le permite insertar una imagen. Cuando cambia a una página de archivos adjuntos, el cuadro de URL volverá a su ubicación original. La imagen debe ser lo más grande posible para que parezca más grande de lo que es.
La manera clara en que su tema está codificado en su sitio web también es un factor a considerar. El proceso de seguir el código en muchos temas puede ser más difícil que en años anteriores debido a la dificultad de seguirlo. El primer paso es crear un archivo adjunto de tema secundario.php. Luego, cambie el nombre y copie el contenido de este archivo a su tema principal. Si vuelve a visitar la página de archivos adjuntos, debería ser igual que antes. Podrá compartir información valiosa sobre sus imágenes y sus técnicas de captura con otros al participar en esta encuesta. Puede agregar el tamaño completo de la imagen usando get_intermediate_image_sizes() para recuperar los tamaños de imagen.
Como resultado, si carga una imagen llamada "imagen.jpg", WordPress generará una URL de archivo adjunto, que es la siguiente: http://example.com/wp-content/uploads/image.jpg. Podrá acceder a esta URL en su biblioteca de medios si aparece en la barra de URL de su navegador.
Si desea compartir la imagen con otra persona, puede enviarle la URL del archivo adjunto y puede hacer clic en ella para verla. La biblioteca de medios tiene un botón de código incrustado para agregar la imagen a una publicación o página.
Una ventaja de las direcciones URL de los archivos adjuntos es que cumplen una serie de funciones.
Es muy sencillo compartir imágenes en su sitio web con otras personas porque son fáciles de cargar. Pueden ver la imagen sin tener que descargarla, simplemente envíeles la URL del archivo adjunto.
En el segundo nivel, simplifican la inserción de imágenes en las publicaciones. Puede colocar la URL en el cuadro de código de inserción de inmediato, lo que permite a sus lectores ver la imagen.
