WordPress에서 효과적인 출시 예정 페이지를 만드는 방법
게시 됨: 2022-09-27WordPress 사이트 의 곧 출시될 페이지를 디자인하고 있습니까? 출시 예정 페이지는 다가오는 웹사이트, 제품 또는 서비스에 대한 관심과 흥분을 불러일으키는 좋은 방법입니다. 또한 잠재 고객 및 구독자로부터 이메일 주소를 수집하는 데 사용할 수도 있습니다. 효과적이고 시각적으로 매력적인 곧 출시될 페이지를 만들기 위해 해야 할 일이 몇 가지 있습니다. 이 기사에서는 WordPress에서 곧 출시될 페이지를 쉽게 만드는 방법을 보여줍니다.
'출시 예정' 페이지에서 방문자는 새롭고 흥미진진한 일이 진행 중이라는 확신을 얻습니다. 방문 페이지는 웹사이트의 출발점일 뿐만 아니라 리드를 수집하고 새로운 기능 을 홍보하는 방법이기도 합니다. 출시 예정 페이지를 사용하는 페이지에 대한 엄격하고 빠른 규칙은 없습니다. 출시 예정 페이지를 만들기 위한 많은 옵션이 있습니다. WordPress는 개방형 플랫폼이므로 WordPress를 빠르게 시작하고 실행하는 데 사용할 수 있는 플러그인을 살펴보겠습니다. 이 페이지의 주요 장점은 곧 출시될 페이지를 만들고 원할 때마다 활성화할 수 있다는 것입니다. WordPress 출시 예정 페이지는 간단한 세 단계로 만들 수 있습니다.
첫 번째 단계는 페이지의 로고, 헤드라인 및 콘텐츠를 만드는 것입니다. 두 번째 경우에는 웹사이트에서 출시 예정 모드를 활성화해야 합니다. 사이트가 공개될 준비가 되면 방문자가 귀하가 만든 작업을 볼 수 있습니다.
출시 예정 페이지 WordPress를 제거하는 방법
 크레딧: sancheya.com
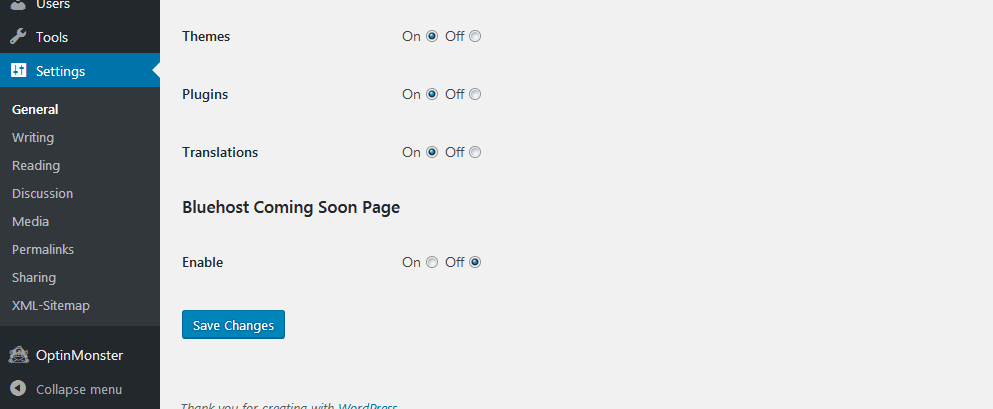
크레딧: sancheya.comWordPress 사이트에서 곧 출시될 페이지를 제거하려면 WordPress 관리자 패널에 로그인하고 모양 > 테마 옵션 페이지 로 이동하여 제거할 수 있습니다. 이 페이지에서 곧 출시될 페이지를 비활성화하고 변경 사항을 저장하는 옵션을 찾아야 합니다.
WordPress 사이트에서 출시 예정 페이지 제거
출시 예정 페이지가 표시되면 관리 메뉴에서 설정을 선택한 다음 클릭합니다. 사이드바에서 출시 예정 버튼을 클릭하여 개인 정보를 표시합니다. 출시 예정 섹션 으로 이동하려면 다음 페이지로 이동하십시오. 페이지를 유지하거나 언제든지 끌 수 있습니다.
출시 예정 페이지 WordPress를 활성화하는 방법
 크레딧: themegrill.com
크레딧: themegrill.comWordPress에서 출시 예정 페이지를 만들기 위한 팁을 원한다고 가정: WordPress에서 출시 예정 페이지를 만들 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 SeedProd의 출시 예정 페이지 및 유지 관리 모드와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 WordPress 사이트에 대한 곧 출시 또는 유지 관리 모드 페이지를 쉽게 만들 수 있습니다. 출시 예정 페이지를 만드는 또 다른 방법은 출시 예정 페이지 템플릿이 있는 테마를 사용하는 것입니다. 출시 예정 페이지 템플릿이 있는 테마의 예는 MySiteMyWay의 출시 예정 WordPress 테마 입니다. 플러그인 또는 출시 예정 페이지 템플릿과 함께 테마를 사용하지 않으려면 WordPress 테마의 코드를 편집하여 출시 예정 페이지를 만들 수도 있습니다.
무료 단계별 가이드는 WordPress에서 곧 페이지를 만드는 방법을 보여줍니다. 방문자가 해당 페이지만 볼 수 있도록 단일 방문 페이지 뒤에 웹사이트를 숨기는 영역입니다. 즉, 몇 주 안에 Google의 검색 엔진 최적화 및 순위 지정 작업을 시작할 수 있습니다. 최고의 무료 WordPress 페이지 빌더인 SeedProd를 사용하여 자신만의 웹사이트를 만들 수 있습니다. 사이트가 구축되는 동안 이메일 목록에 새 연락처를 추가하고 사이트에 대한 액세스를 제한하며 목록을 확장할 수 있습니다. SeedProd는 무료로 다운로드할 수 있을 뿐만 아니라 모두가 사용할 수 있는 유료 버전을 제공합니다. 다음 단계에 따라 무료 seedprod 방문 페이지 를 만드는 방법을 배우십시오.
SeedProd의 출시 예정 모드 및 유지 관리 모드를 무료로 활성화할 수 있습니다. 사이트가 구축 중이거나 다운타임 중에 분해되는 동안 사이트에 사용자 친화적인 알림을 포함할 수 있습니다. 유료 버전을 사용하면 로그인 페이지 및 404 페이지와 같은 다른 페이지 모드 를 사용할 수 있지만 유료 버전이 있는 경우에만 가능합니다. 웹사이트가 준비되지 않은 경우에도 출시 예정 페이지를 사용하여 아직 준비되지 않은 리드를 더 많이 유치할 수 있습니다. seedprod 사용자는 SeedProd에서 새 이름 추가 또는 페이지 URL 변경과 같은 페이지의 일반 설정을 변경할 수 있습니다. 방문 페이지를 더 매력적으로 만들기 위해 슬라이드쇼나 동영상을 사용할 수도 있습니다. 워드프레스에서 곧 발표할 예정인 페이지를 올릴 수 있습니다.

클라이언트는 일반 대중에게 세부 사항을 공개하지 않고 작업 중인 작업을 볼 수 있습니다. 이는 수행 중인 작업을 보여줄 수 있는 훌륭한 방법입니다. 링크를 클릭하여 웹사이트 관리자와 같은 로그인한 사용자로부터 방문 페이지를 숨겨 방문 페이지를 숨길 수도 있습니다. WordPress에서 토글을 비활성에서 활성으로 전환하여 곧 출시될 페이지를 활성화하세요. 웹사이트를 게시할 준비가 되자마자 '출시 예정' 옵션을 비활성화해야 합니다. 이러한 방식으로 방문 페이지뿐만 아니라 전체 웹사이트를 표시할 수 있습니다.
워드프레스 페이지 출시 예정
WordPress는 사용자가 자신의 웹사이트를 만들고 관리하는 데 사용하는 인기 있는 콘텐츠 관리 시스템(CMS)입니다. 사이트가 "곧 출시됨"으로 표시되면 해당 사이트가 아직 공사 중이며 아직 일반 대중이 볼 수 있도록 제공되지 않았음을 나타냅니다. 사이트가 시작되면 바로 표시되어야 합니다.
출시 예정, 유지 관리, 로그인 또는 404 페이지를 사용하려면 토글 스위치를 활성으로 선택하여 활성화되어 있는지 확인하십시오. 방문 페이지를 보는 데 문제가 있거나 로그아웃한 경우 이 페이지를 게시해야 합니다.
곧 페이지 템플릿
 크레딧: Colorlib
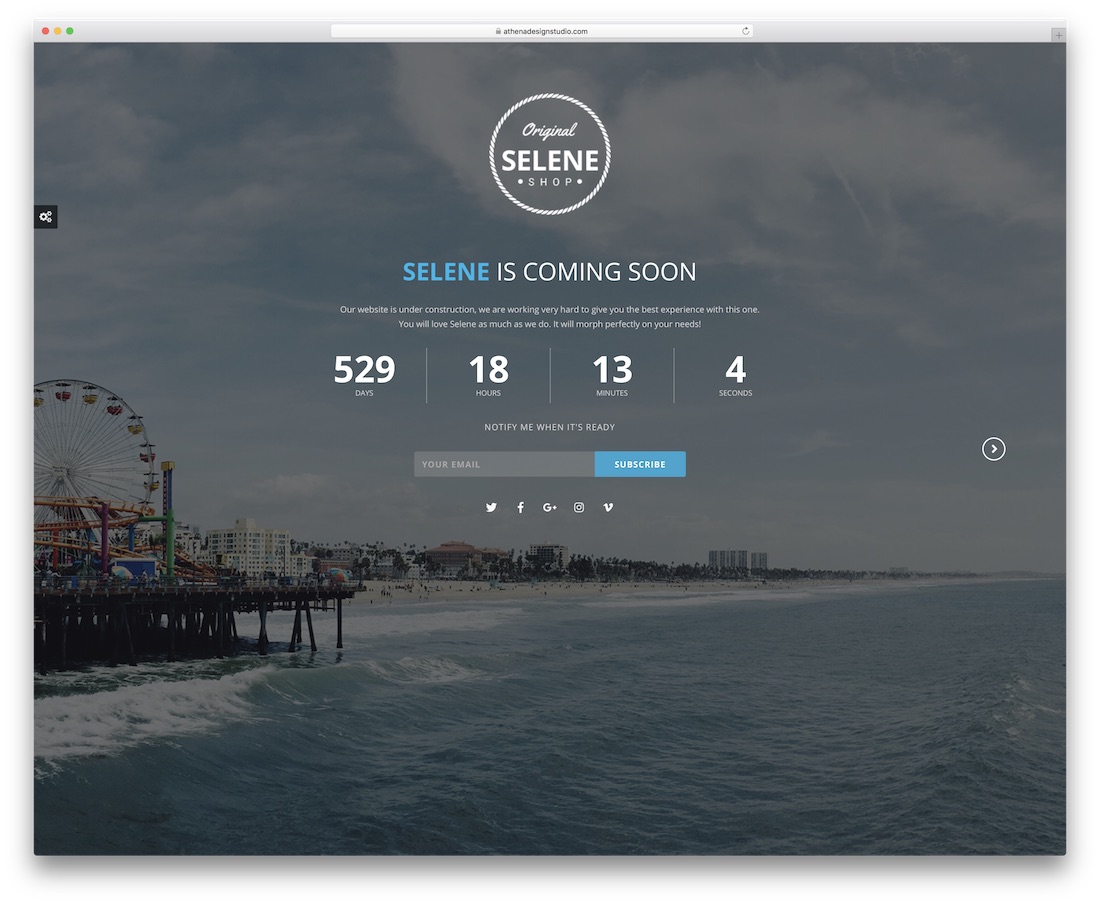
크레딧: Colorlib곧 페이지 템플릿은 방문자에게 새로운 프로젝트를 진행 중이며 곧 출시될 것임을 알리는 좋은 방법입니다. 이 유형의 페이지는 종종 새로운 웹사이트나 제품에서 작업하는 기업이나 개인이 사용합니다. 관심을 불러일으키고 사람들이 당신이 하고 있는 일에 대해 열광하도록 하는 좋은 방법입니다. 곧 페이지에서 이메일 주소를 수집하여 새 프로젝트가 시작될 때 사람들에게 알릴 수 있습니다.
HTML 및 JavaScript는 곧 출시될 페이지를 만드는 데 사용됩니다. 전체 페이지의 배경 이미지와 일부 텍스트를 사용하여 진행 상황을 사용자에게 알립니다. 다음 JavaScript 예제는 다운 타이머를 사용하는 방법을 보여줍니다. 날짜와 시간을 계산하려면 2024년 1월 5일을 최종 날짜로 입력하기만 하면 됩니다. ( 2) >hr> 요소의 스타일을 다음과 같이 지정합니다. Courier, 고정 폭, 글꼴 크기: 25픽셀, 위치: 굵게, 텍스트 정렬: 가운데, 여백: 자동, 너비: 40%, 포스트스크립트 코드: 모노. 왼쪽 상단 모서리에 있는 텍스트 */.topleft * 위치: 절대; 상단: 0; 왼쪽: 16px 가운데 및 하단 왼쪽 모서리의 텍스트 */.bottom left * position: absolute; 하단: 0;;;%. 요소에 id=demo 문서 요소를 포함하여 결과를 표시할 수 있습니다.
출시 예정 페이지 만들기
HTML 및 CSS로 출시 예정 페이지를 만들 수 있습니다. 첫 번째 단계에서 배경 이미지를 포함해야 합니다. 텍스트는 페이지의 이 섹션에서 일어나는 일을 방문자에게 알리는 데 사용됩니다. 헤더와 같은 다른 요소를 페이지에 추가하면 더 세련되게 보일 수 있습니다.
사이트에 곧 출시될 섹션을 표시하려면 사이트가 설계되고 준비된 후 영구적인 집에 배치해야 합니다.
순 페이지 Themeisle 콘텐츠
"순 페이지"는 일반적으로 미래의 이벤트 를 카운트다운하거나 방문자에게 새 웹사이트가 곧 온다는 것을 알리는 데 사용되는 웹페이지 유형입니다. Themeisle은 카운트다운 타이머, 구독 양식 및 소셜 미디어 버튼을 포함하여 곧 페이지에 대한 다양한 콘텐츠 옵션을 제공합니다.
질문이 있으면 알려주세요.
추가 질문이 있으면 알려주세요.
