如何在 WordPress 中创建一个有效的即将推出的页面
已发表: 2022-09-27您是否正在为您的WordPress 网站设计即将推出的页面? 即将推出的页面是为您即将推出的网站、产品或服务产生兴趣和兴奋的好方法。 它们还可用于收集潜在客户和订阅者的电子邮件地址。 您需要做一些事情来创建一个既有效又具有视觉吸引力的即将推出的页面。 在本文中,我们将向您展示如何在 WordPress 中轻松创建即将推出的页面。
在“即将推出”页面中,访问者可以确信新的和令人兴奋的东西即将到来。 登陆页面也可以作为您网站的出发点,以及收集潜在客户和推广新功能的方式。 对于哪些页面使用即将推出的页面没有硬性规定。 您有很多选项可用于创建即将推出的页面。 由于 WordPress 是一个开放平台,我们将研究可用于快速启动和运行 WordPress 的插件。 这些页面的主要优点是它们允许您创建即将推出的页面并随时启用它。 一个 WordPress Coming Soon 页面可以通过三个简单的步骤创建。
第一步是为页面创建徽标、标题和内容。 在第二种情况下,您必须在您的网站上启用即将推出模式。 当您的网站准备好公开时,访问者可以查看您创建的作品。
如何删除即将推出的页面 WordPress
 信用:sancheya.com
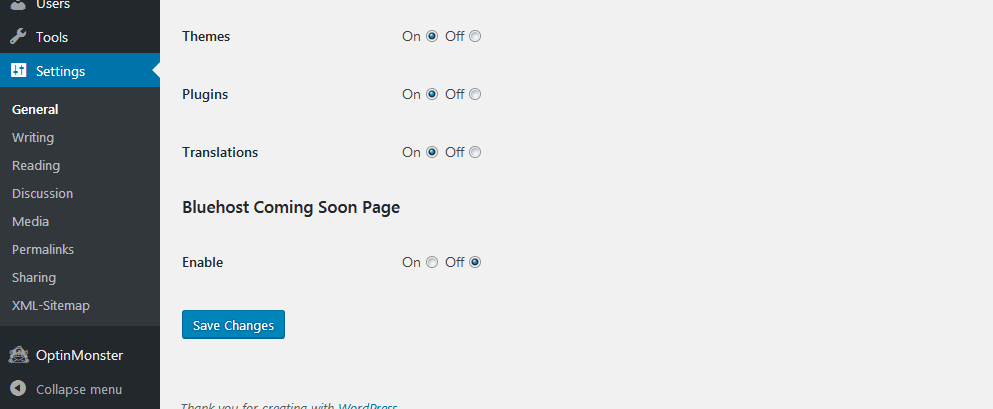
信用:sancheya.com如果您想从您的 WordPress 站点中删除即将推出的页面,您可以通过登录 WordPress 管理面板并转到外观 >主题选项页面来执行此操作。 在此页面上,您需要找到禁用即将推出的页面并保存更改的选项。
从您的 WordPress 网站中删除即将推出的页面
当您看到“即将推出”页面时,从“管理”菜单中选择“设置”,然后单击它。 在侧边栏上,单击即将推出按钮以显示隐私。 要进入“即将推出”部分,请导航至以下页面。 您可以随时保留该页面或将其关闭。
如何激活即将推出的页面 WordPress
 信用:themegrill.com
信用:themegrill.com假设您想要在 WordPress 中创建即将推出的页面的提示:您可以通过几种不同的方式在 WordPress 中创建即将推出的页面。 一种方法是使用像 SeedProd 的 Coming Soon Page & Maintenance Mode 这样的插件。 此插件可让您轻松地为您的 WordPress 网站创建即将推出或维护模式的页面。 创建即将推出的页面的另一种方法是使用具有即将推出的页面模板的主题。 具有即将推出页面模板的主题示例是 MySiteMyWay 的 Coming Soon WordPress 主题。 如果您不想将插件或主题与即将推出的页面模板一起使用,您还可以通过编辑 WordPress 主题的代码来创建即将推出的页面。
免费的分步指南将向您展示如何在 WordPress 中创建即将推出的页面。 这是您将网站隐藏在单个登录页面后面的区域,以便访问者只能查看这些页面。 这意味着您可以在几周内开始研究 Google 的搜索引擎优化和排名。 您将能够使用最好的免费 WordPress 页面构建器 SeedProd 创建自己的网站。 在构建站点时,它将允许您将新联系人添加到您的电子邮件列表中,限制您对站点的访问,并扩展您的列表。 除了免费和可供下载之外,SeedProd 还提供了可供所有人使用的付费版本。 了解如何按照以下步骤创建免费的种子产品登录页面。

您可以免费激活 SeedProd 的即将推出模式和维护模式。 您可以在站点正在构建或在停机期间拆卸时在站点上包含用户友好的通知。 付费版本允许您使用其他页面模式——登录页面和 404 页面——但前提是您有付费版本。 即使您的网站尚未准备好,您也可以使用即将推出的页面来吸引更多潜在客户,即使他们尚未准备好。 seedprod 用户可以在 SeedProd 中更改页面的常规设置,例如添加新名称或更改页面的 URL。 为了使您的目标网页更具吸引力,您还可以使用幻灯片或视频。 您可以在 WordPress 中发布即将发布的公告。
客户可以在不向公众透露任何细节的情况下看到您正在做什么,这是向他们展示您正在做什么的绝佳方式。 登录页面也可以通过单击链接隐藏登录用户,例如网站管理员。 在 WordPress 中将开关从非活动切换为活动以激活您即将推出的页面。 一旦您准备好发布您的网站,您应该禁用“即将推出”选项。 您将能够以这种方式显示整个网站,而不仅仅是登录页面。
即将推出的 WordPress 页面
WordPress 是一种流行的内容管理系统 (CMS),用户使用它来创建和管理自己的网站。 当一个网站被标记为“即将推出”时,它表明它仍在建设中,尚未向公众开放。 当网站启动时,它应该立即可见。
当您想要使用即将推出、维护、登录或 404 页面时,请确保通过将切换开关选择为活动来启用它们。 如果您在查看登录页面时遇到问题或已注销,则应发布此页面。
很快页面模板
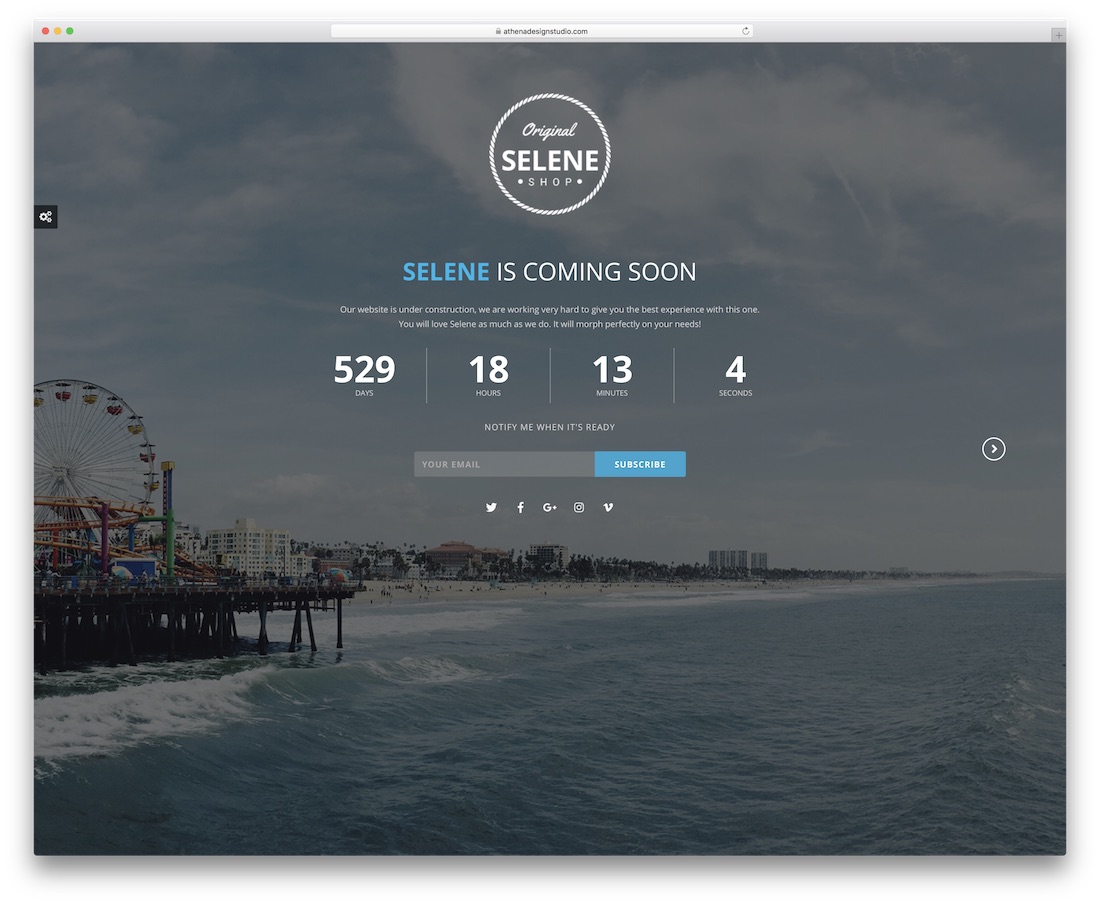
 学分:Colorlib
学分:Colorlib即将推出的页面模板是让访问者知道您正在开发一个新项目并将很快启动的好方法。 这种类型的页面通常由正在开发新网站或产品的企业或个人使用。 这是产生兴趣并使人们对您的工作感到兴奋的好方法。 很快页面可用于收集电子邮件地址,以便您可以在新项目启动时通知人们。
HTML 和 JavaScript 用于创建即将推出的页面。 我们将使用整个页面的背景图片和一些文本来告知用户正在发生的事情。 下一个 JavaScript 示例演示如何使用倒计时。 要计算日期和时间,只需输入 2024 年 1 月 5 日作为您的最终日期。 ( 2) 按如下方式设置 >hr> 元素的样式。 Courier,等宽字体,字体大小:25 像素,位置:粗体,文本对齐:居中,边距:自动,宽度:40%,PostScript 代码:单声道。 左上角的文字 */.topleft * position: absolute; 顶部:0; left: 16px 中间和左下角的文字 */.bottom left * position: absolute; 底部:0;;;%。 您可以通过在元素中包含 id=demo 文档元素来显示结果。
创建即将推出的页面
您可以使用 HTML 和 CSS 创建即将推出的页面。 有必要在第一步中包含背景图像。 文本将用于通知访问者页面的这一部分发生的事情。 向页面添加其他元素(例如页眉)可以使其看起来更加精美。
为了在网站上显示即将推出的部分,您应该在网站设计并准备好后将其放置在其永久主页上。
很快页面主题内容
“即将到来的页面”是一种网页类型,通常用于倒计时未来事件,或通知访问者新网站即将推出。 Themeisle 为即将推出的页面提供了多种内容选项,包括倒数计时器、订阅表格和社交媒体按钮。
如果你有问题,请告诉我们
如果您有任何其他问题,请告诉我们。
