Come creare una pagina efficace in arrivo in WordPress
Pubblicato: 2022-09-27Stai progettando una pagina in arrivo per il tuo sito WordPress ? Le pagine Prossimamente disponibili sono un ottimo modo per generare interesse ed entusiasmo per il tuo prossimo sito Web, prodotto o servizio. Possono anche essere utilizzati per raccogliere indirizzi e-mail da potenziali clienti e abbonati. Ci sono alcune cose che devi fare per creare una pagina in arrivo che sia efficace e visivamente accattivante. In questo articolo, ti mostreremo come creare facilmente una pagina in arrivo in WordPress.
In una pagina "Prossimamente", i visitatori hanno la certezza che qualcosa di nuovo ed eccitante sta arrivando. Una pagina di destinazione può anche fungere da punto di partenza per il tuo sito Web, nonché un modo per raccogliere lead e promuovere nuove funzionalità . Non ci sono regole rigide per quali pagine utilizzare una pagina Prossimamente. Hai molte opzioni per creare la tua pagina Prossimamente. Poiché WordPress è una piattaforma aperta, esamineremo i plug-in che puoi utilizzare per far funzionare rapidamente il tuo WordPress. Il principale vantaggio di queste pagine è che ti permettono di creare una pagina in arrivo e di abilitarla quando vuoi. Una pagina WordPress Coming Soon può essere creata in tre semplici passaggi.
Il primo passo è creare un logo, un titolo e un contenuto per la pagina. Nel secondo caso, devi abilitare la modalità coming soon sul tuo sito web. Quando il tuo sito sarà pronto per essere reso pubblico, consentirà ai visitatori di visualizzare il lavoro che hai creato.
Come rimuovere la pagina in arrivo WordPress
 Credito: sancheya.com
Credito: sancheya.comSe desideri rimuovere la pagina in arrivo dal tuo sito WordPress, puoi farlo accedendo al tuo pannello di amministrazione di WordPress e andando alla pagina Aspetto > Opzioni del tema . In questa pagina, dovrai trovare l'opzione per disabilitare la pagina in arrivo e salvare le modifiche.
Rimozione della pagina in arrivo dal tuo sito WordPress
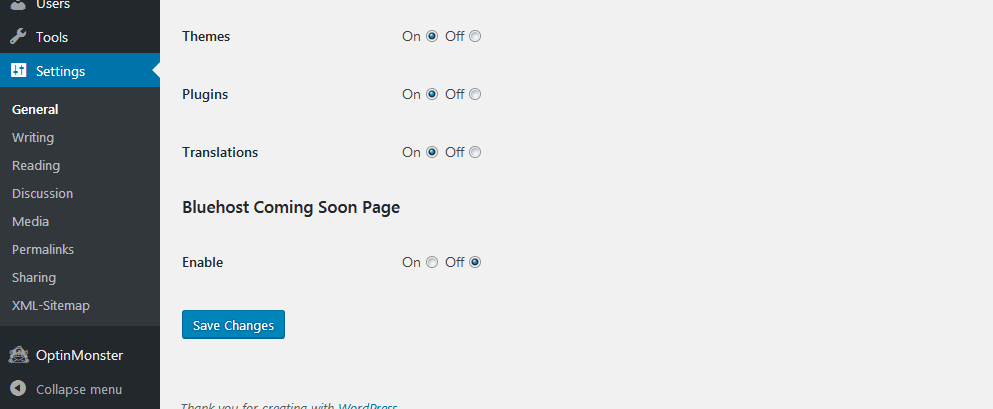
Quando vedi la pagina Prossimamente, seleziona Impostazioni dal menu Gestisci e quindi fai clic su di essa. Nella barra laterale, fai clic sul pulsante Prossimamente per visualizzare Privacy. Per accedere alla sezione Prossimamente , vai alla pagina seguente. Puoi mantenere la pagina o disattivarla in qualsiasi momento.
Come attivare la pagina Prossimamente WordPress
 Credito: themegrill.com
Credito: themegrill.comSupponendo che desideri suggerimenti per la creazione di una pagina in arrivo in WordPress: ci sono diversi modi per creare una pagina in arrivo in WordPress. Un modo è utilizzare un plug-in come Coming Soon Page & Maintenance Mode di SeedProd. Questo plugin ti consente di creare facilmente una pagina in arrivo o in modalità di manutenzione per il tuo sito WordPress. Un altro modo per creare una pagina in arrivo è utilizzare un tema con un modello di pagina in arrivo. Un esempio di tema con un modello di pagina in arrivo è il tema WordPress in arrivo di MySiteMyWay. Se non desideri utilizzare un plug-in o un tema con un modello di pagina in arrivo, puoi anche creare una pagina in arrivo modificando il codice del tuo tema WordPress.
Una guida passo-passo gratuita ti mostrerà come creare una prossima pagina in WordPress. È l'area in cui nascondi il tuo sito Web dietro una singola pagina di destinazione, in modo che solo quelle pagine possano essere visualizzate dai visitatori. Ciò significa che puoi iniziare a lavorare sull'ottimizzazione e sul posizionamento dei motori di ricerca di Google entro poche settimane. Sarai in grado di creare i tuoi siti Web con il miglior generatore di pagine WordPress gratuito, SeedProd. Durante la creazione del sito, ti consentirà di aggiungere nuovi contatti alla tua lista di posta elettronica, limitare l'accesso al tuo sito ed espandere la tua lista. Oltre ad essere gratuito e disponibile per il download, SeedProd ha versioni a pagamento disponibili per tutti. Scopri come creare una pagina di destinazione seedprod gratuita seguendo questi passaggi.
Puoi attivare gratuitamente la modalità Coming Soon e la modalità di manutenzione per SeedProd. Puoi includere un avviso di facile utilizzo sul tuo sito durante la creazione o lo smontaggio durante i tempi di inattività. La versione a pagamento ti consente di utilizzare le altre modalità della pagina – pagina di accesso e pagina 404 – ma solo se hai una versione a pagamento. Anche se il tuo sito web non è pronto, puoi utilizzare la tua pagina in arrivo per attirare più lead, anche se non sono ancora pronti. L'utente seedprod può modificare le impostazioni generali della pagina in SeedProd, come aggiungere un nuovo nome o modificare l'URL della pagina. Per rendere la tua pagina di destinazione più accattivante, puoi anche utilizzare una presentazione o un video. Puoi creare una pagina con il tuo annuncio in arrivo in WordPress.

I clienti sono in grado di vedere a cosa stai lavorando senza rivelare alcun dettaglio al pubblico in generale, il che è un modo eccellente per mostrare loro cosa stai facendo. Una pagina di destinazione può anche essere nascosta facendo clic su un collegamento per nasconderla agli utenti che hanno effettuato l'accesso, come gli amministratori di siti Web. Ruota l'interruttore da Inattivo ad Attivo in WordPress per attivare la tua pagina in arrivo. Non appena sei pronto per pubblicare il tuo sito web, dovresti disabilitare l'opzione "IN ARRIVO". Sarai in grado di visualizzare l'intero sito Web anziché solo la pagina di destinazione in questo modo.
Prossimamente pagine in WordPress
WordPress è un popolare sistema di gestione dei contenuti (CMS) utilizzato dagli utenti per creare e gestire i propri siti Web. Quando un sito è contrassegnato come "Prossimamente", indica che è ancora in costruzione e non è stato ancora reso disponibile per la visualizzazione da parte del pubblico in generale. Quando il sito viene avviato, dovrebbe essere immediatamente visibile.
Quando desideri utilizzare le pagine Prossimamente, Manutenzione, Accesso o 404, assicurati che siano abilitate selezionando il relativo interruttore su Attivo. Questa pagina dovrebbe essere pubblicata se hai problemi a visualizzare la tua pagina di destinazione o se sei disconnesso.
Presto il modello di pagina
 Credito: Colorlib
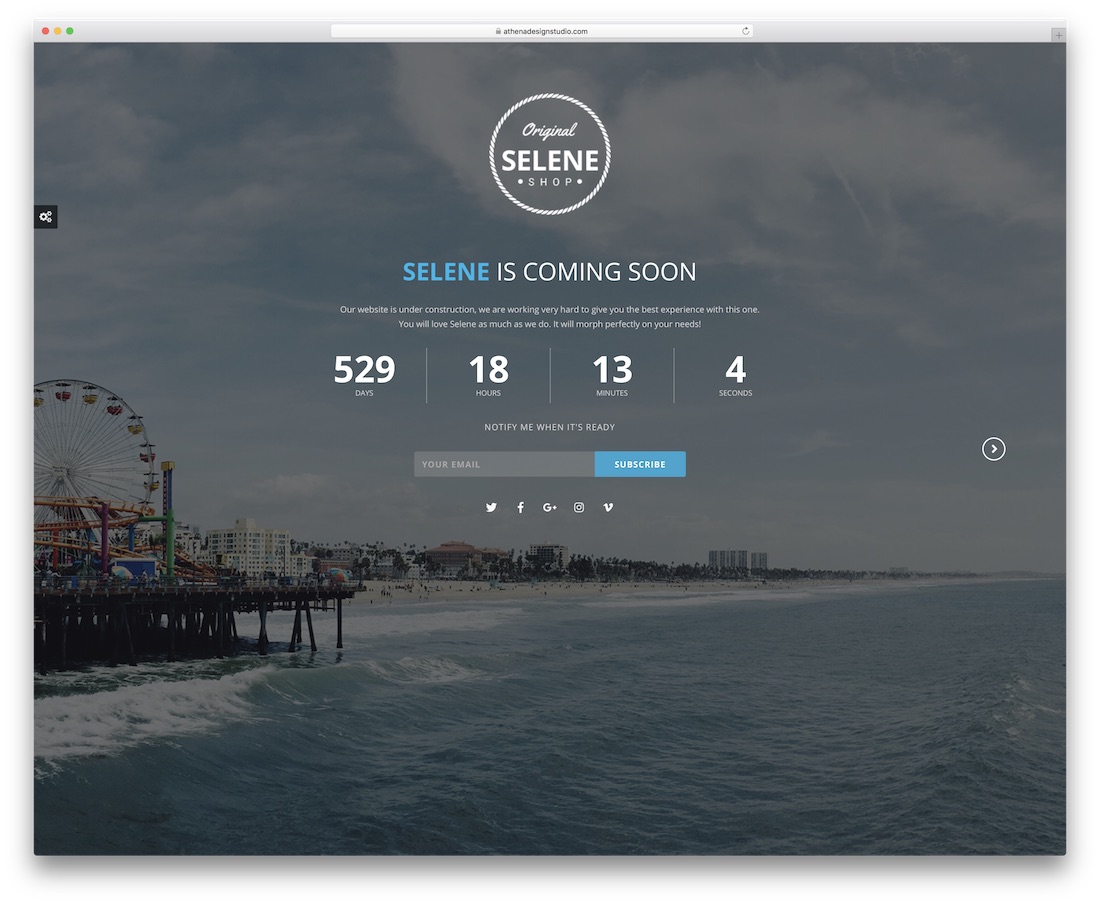
Credito: ColorlibUn modello di pagina a breve è un ottimo modo per far sapere ai tuoi visitatori che stai lavorando a un nuovo progetto e che verrà lanciato a breve. Questo tipo di pagina viene spesso utilizzato da aziende o individui che stanno lavorando su un nuovo sito Web o prodotto. È un ottimo modo per generare interesse ed entusiasmare le persone per ciò su cui stai lavorando. Presto le pagine potranno essere utilizzate per raccogliere indirizzi e-mail in modo da poter avvisare le persone quando viene lanciato il tuo nuovo progetto.
HTML e JavaScript vengono utilizzati per creare una pagina in arrivo. Useremo un'immagine di sfondo dell'intera pagina e del testo per informare l'utente su cosa sta succedendo. Il prossimo esempio JavaScript mostra come utilizzare un timer di spegnimento. Per inserire una data e un'ora nel conteggio, inserisci semplicemente il 5 gennaio 2024 come data finale. ( 2) Modellare l'elemento >hr> come segue. Courier, spazio unico, dimensione carattere: 25 pixel, posizione: grassetto, allineamento testo: centro, margine: auto, larghezza: 40%, codice PostScript: mono. Testo nell'angolo in alto a sinistra */.topleft * posizione: assoluta; superiore: 0; sinistra: 16px Testo negli angoli centrale e in basso a sinistra */.bottom left * position: absolute; in basso: 0;;;%. È possibile visualizzare il risultato includendo l'elemento del documento id=demo in un elemento.
Creazione di una pagina in arrivo
Puoi creare una pagina in arrivo in HTML e CSS. È necessario includere un'immagine di sfondo nel primo passaggio. Il testo verrà utilizzato per informare i visitatori di ciò che sta accadendo in questa sezione della pagina. L'aggiunta di altri elementi alla pagina, come un'intestazione, può farla apparire più lucida.
Per visualizzare la sezione in arrivo sul sito, dovresti posizionarla nella sua sede permanente dopo che il sito è stato progettato e pronto.
Presto contenuto della pagina Themeisle
Una "presto pagina" è un tipo di pagina Web che viene in genere utilizzata per il conto alla rovescia per un evento futuro o per informare i visitatori che un nuovo sito Web sarà presto disponibile. Themeisle offre una varietà di opzioni di contenuto per le prossime pagine, inclusi timer per il conto alla rovescia, moduli di iscrizione e pulsanti dei social media.
Per favore fateci sapere se avete domande
Fateci sapere se avete ulteriori domande.
