Cómo crear una página de próximamente efectiva en WordPress
Publicado: 2022-09-27¿Estás diseñando una próxima página para tu sitio de WordPress ? Las próximas páginas son una excelente manera de generar interés y entusiasmo por su próximo sitio web, producto o servicio. También se pueden utilizar para recopilar direcciones de correo electrónico de clientes y suscriptores potenciales. Hay algunas cosas que deberá hacer para crear una página próximamente que sea efectiva y visualmente atractiva. En este artículo, le mostraremos cómo crear fácilmente una página próximamente en WordPress.
En una página 'Próximamente', los visitantes tienen la seguridad de que algo nuevo y emocionante está en camino. Una página de destino también puede servir como punto de partida para su sitio web, así como una forma de recopilar clientes potenciales y promocionar nuevas funciones . No hay reglas estrictas y rápidas sobre qué páginas usar una página Próximamente. Tienes muchas opciones para crear tu página Próximamente. Debido a que WordPress es una plataforma abierta, veremos los complementos que puede usar para poner en funcionamiento su WordPress rápidamente. La principal ventaja de estas páginas es que te permiten crear una próxima página y habilitarla cuando quieras. Se puede crear una página de WordPress Coming Soon en tres simples pasos.
El primer paso es crear un logotipo, un título y un contenido para la página. En el segundo caso, debes habilitar el modo próximamente en tu sitio web. Cuando su sitio esté listo para hacerse público, permitirá que los visitantes vean el trabajo que ha creado.
Cómo eliminar la página Próximamente de WordPress
 Crédito: sancheya.com
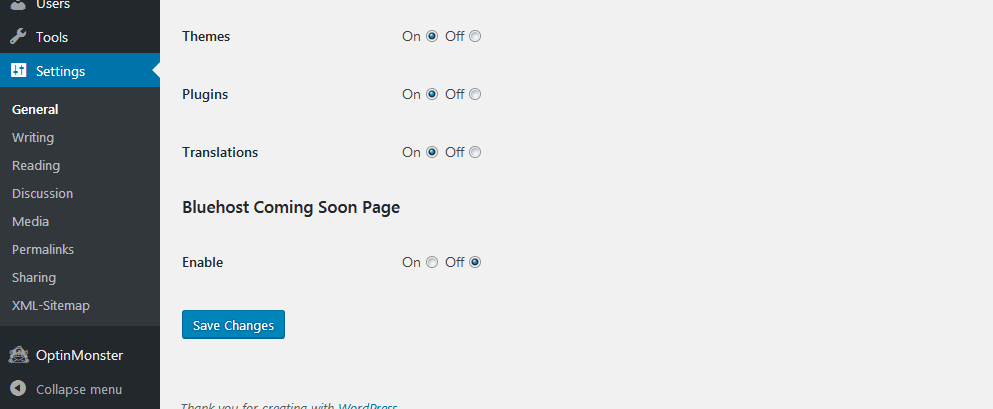
Crédito: sancheya.comSi desea eliminar la página Próximamente de su sitio de WordPress, puede hacerlo iniciando sesión en su panel de administración de WordPress y yendo a la página Apariencia > Opciones de tema . En esta página, deberá encontrar la opción para deshabilitar la página próximamente y guardar los cambios.
Eliminar la página Próximamente de su sitio de WordPress
Cuando vea la página Próximamente, seleccione Configuración en el menú Administrar y luego haga clic en él. En la barra lateral, haga clic en el botón Próximamente para revelar Privacidad. Para llegar a la sección Próximamente , navegue a la página siguiente. Puede conservar la página o desactivarla en cualquier momento.
Cómo activar la página Próximamente de WordPress
 Crédito: themegrill.com
Crédito: themegrill.comSuponiendo que desee consejos para crear una página próximamente en WordPress: Hay algunas formas diferentes de crear una página próximamente en WordPress. Una forma es usar un complemento como Coming Soon Page & Maintenance Mode de SeedProd. Este complemento le permite crear fácilmente una página próximamente o en modo de mantenimiento para su sitio de WordPress. Otra forma de crear una página próximamente es mediante el uso de un tema que tenga una plantilla de página próximamente. Un ejemplo de un tema que tiene una plantilla de página próximamente es el Tema de WordPress Próximamente de MySiteMyWay. Si no desea utilizar un complemento o un tema con una plantilla de página próximamente, también puede crear una página próximamente editando el código de su tema de WordPress.
Una guía gratuita paso a paso le mostrará cómo crear una futura página en WordPress. Es el área donde oculta su sitio web detrás de una sola página de destino, de modo que los visitantes solo puedan ver esas páginas. Esto significa que puede comenzar a trabajar en la optimización y clasificación del motor de búsqueda de Google en unas pocas semanas. Podrá crear sus propios sitios web con el mejor creador de páginas gratuito de WordPress, SeedProd. Mientras se construye el sitio, le permitirá agregar nuevos contactos a su lista de correo electrónico, limitar su acceso a su sitio y expandir su lista. Además de ser gratuito y estar disponible para descargar, SeedProd tiene versiones pagas que están disponibles para todos. Aprenda a crear una página de destino gratuita de seedprod siguiendo estos pasos.
Puede activar el modo Próximamente y el modo de mantenimiento para SeedProd de forma gratuita. Puede incluir un aviso fácil de usar en su sitio mientras se está construyendo o se está desmontando durante el tiempo de inactividad. La versión paga le permite usar los otros modos de página (página de inicio de sesión y página 404), pero solo si tiene una versión paga. Incluso si su sitio web no está listo, puede usar su próxima página para atraer más clientes potenciales, incluso si aún no están listos. El usuario de seedprod puede cambiar la configuración general de la página en SeedProd, como agregar un nuevo nombre o cambiar la URL de la página. Para hacer que su página de destino sea más atractiva, también puede usar una presentación de diapositivas o un video. Puedes poner una página con tu próximo anuncio en WordPress.

Los clientes pueden ver en qué estás trabajando sin revelar ningún detalle al público en general, lo cual es una excelente manera de mostrarles lo que estás haciendo. Una página de destino también se puede ocultar haciendo clic en un enlace para ocultarla a los usuarios registrados, como los administradores del sitio web. Cambie la palanca de Inactivo a Activo en WordPress para activar su próxima página. Tan pronto como esté listo para publicar su sitio web, debe desactivar la opción 'PRÓXIMAMENTE'. Podrá mostrar todo su sitio web en lugar de solo la página de destino de esta manera.
Próximamente páginas en WordPress
WordPress es un popular sistema de administración de contenido (CMS) utilizado por los usuarios para crear y administrar sus propios sitios web. Cuando un sitio está marcado como "Próximamente", indica que todavía está en construcción y aún no está disponible para que lo vea el público en general. Cuando se inicia el sitio, debería ser visible de inmediato.
Cuando desee utilizar las páginas Próximamente, Mantenimiento, Inicio de sesión o 404, asegúrese de que estén habilitadas seleccionando su interruptor de palanca en Activo. Esta página debe publicarse si tiene problemas para ver su página de destino o si ha cerrado la sesión.
Plantilla de página pronto
 1 crédito
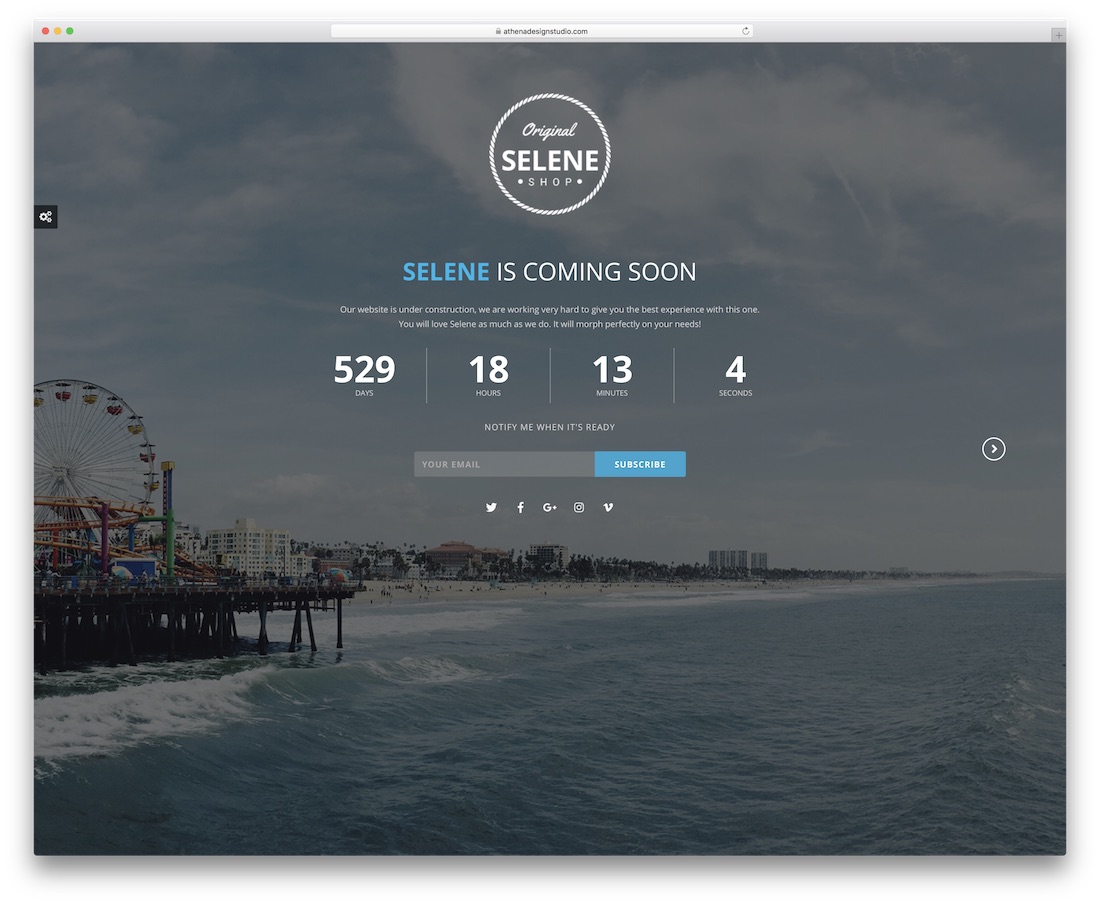
1 créditoUna plantilla de página pronto es una excelente manera de informar a sus visitantes que está trabajando en un nuevo proyecto y que se lanzará pronto. Este tipo de página suele ser utilizada por empresas o personas que están trabajando en un nuevo sitio web o producto. Es una gran manera de generar interés y hacer que la gente se entusiasme con lo que estás trabajando. Las páginas pronto se pueden usar para recopilar direcciones de correo electrónico para que pueda notificar a las personas cuando se lance su nuevo proyecto.
HTML y JavaScript se utilizan para crear una página próximamente. Usaremos una imagen de fondo de toda la página y algo de texto para informar al usuario sobre lo que está pasando. El siguiente ejemplo de JavaScript demuestra cómo usar un temporizador de inactividad. Para poner una fecha y hora en el conteo, simplemente ingrese el 5 de enero de 2024 como su fecha final. (2) Dale estilo al elemento >hr> de la siguiente manera. Courier, monoespaciado, tamaño de fuente: 25 píxeles, posición: negrita, alineación de texto: centro, margen: automático, ancho: 40 %, código PostScript: mono. Texto en la esquina superior izquierda */.topleft * posición: absoluta; superior: 0; izquierda: 16px Texto en las esquinas media e inferior izquierda */.inferior izquierda * posición: absoluta; inferior: 0;;;%. Puede mostrar el resultado incluyendo el elemento de documento id=demo en un elemento.
Creación de una página próximamente
Puede crear una página próximamente en HTML y CSS. Es necesario incluir una imagen de fondo en el primer paso. El texto se utilizará para informar a los visitantes de lo que está sucediendo en esta sección de la página. Agregar otros elementos a la página, como un encabezado, puede hacer que se vea más pulida.
Para mostrar la sección Próximamente en el sitio, debe colocarla en su hogar permanente después de que el sitio haya sido diseñado y listo.
Próximamente contenido temático de la página
Una "página pronto" es un tipo de página web que normalmente se usa para hacer una cuenta regresiva de un evento futuro o para informar a los visitantes que pronto habrá un nuevo sitio web. Themeisle ofrece una variedad de opciones de contenido para próximas páginas, incluidos temporizadores de cuenta regresiva, formularios de suscripción y botones de redes sociales.
Por favor, háganos saber si usted tiene alguna pregunta
Háganos saber si tiene alguna pregunta adicional.
